【【2010年9月】カテゴリの記事一覧】
昨日のAdobe Illustrator CS5 HTML5 Packに関する追記です。
- 英語ですが、Illustrator CS5 HTML5 Pack user guideがダウンロード可能になっています(直リンク)。
- Adobe Illustrator CS5 HTML5 Pack(1)Parameterized SVG(変数付きSVG) - 『効率的なサイト制作のためのDreamweaverの教科書』サポートブログ
- AdobeTVにて、使いどころなどのビデオが公開されています。全編英語ですが、何が可能になるかは理解できるかと思います。
Adobe LabsにてAdobe Illustrator CS5 HTML5 Packが公開されています。
Dreamweaver CS5 HTML packを包含したAdobe Dreamweaver CS5 11.0.3 updaterとの組み合わせで次のことが可能になるそうです(現在、Read the Illustrator CS5 HTML5 Pack user guideがリンク切れになっているため、検証後に改めて)。
- IllustratorのアートボードをSVGやCSS3メディアクエリーに対応して書き出し
- データ駆動のWeb WidgetをIllustratorで作成可能に
- インタラクティブなWeb向けコンテンツ制作のためのSVGとCanvasのサポート
- IllustratorのアピアランスをCSS3に変換
このあたりの内容が実装されるのかな。
複数ドキュメントを開いているとき、ドキュメントを切り替えるには次のアプローチがあります。
- F10キーを押して、対象ウィンドウをクリック(アプリケーションウインドウのExposé)ただし、タブで結合時には、F10キー(Exposé)は効かない
- command+`(バッククオート)キーを押して、対象のドキュメントを順番に切り替え(OSレベルの共通キーボードショートカットはcommand+F1だが、アドビ系だけ異なる)
- タブで結合されているときに、対象のドキュメントのタブをクリック
Illustrator、Photoshop、InDesign、Dreamweaver、Fireworksに関して、デフォルトの状態でのcommand+`キー、command+F1キー、F10キーのふるまいをまとめたものが次の表です。
| アプリケーション | タブで統合 | 分離 | |||||
|---|---|---|---|---|---|---|---|
| command+F1 | command+` | F10 | command+F1 | command+` | F10 | ||
| CS5 | Illustrator |  |  |  |  | ||
| Photoshop |  |  | |||||
| InDesign |  |  | |||||
| Dreamweaver |  |  | |||||
| Fireworks |  |  |  | ||||
| CS4 | Illustrator |  |  | ||||
| Photoshop |  |  | |||||
| InDesign |  |  | |||||
| Dreamweaver |  |  |  | ||||
| Fireworks |  |  |  | ||||
とりあえず、タブ統合していても、command+`キーで切り替えができたのですが、Illustrator CS5になって、このキーボードショートカットが変更されてしまったのです...
- イベント名:DTP Booster 020(Osaka/101002)
- 日時:10月2日(土)13:50-16:10
- 会場:大阪産業創造館(大阪市中央区本町)
- 参加費:2,500円(事前決済)
- 詳細:https://www.dtp-booster.com/vol20/
電子書籍の汎用フォーマットであるEPUBのオーサリングを行う際、HTMLやCSSのスキルが必要になってきます。QuarkXPressや InDesignのスタイルシートと似て非なるCSS、そして、それ以前に知っておくべきHTMLのマークアップについて、短時間で、必要最小限の知識をご紹介します。
DTP Booster 020(Osaka/101002)終了直後、同会場にて「CSS Niteビギナーズ:Dreamweaver編」が開催されます。DTP制作者にはハードルが高いHTMLやCSSの手打ち作業。これを効率的に行うDreamweaverの基本について学べます(同時にお申し込みされると割引があります)。
- イベント名:「CSS Nite ビギナーズ:Dreamweaver編(大阪) 」
- 日時:2010年10月2日(土)16:40-20:40(開場16:15)
- 会場:大阪産業創造館(大阪市中央区本町)
- 参加費:4,000円(事前決済)
- 詳細:https://cssnite.jp/beginners/dreamweaver/osaka/
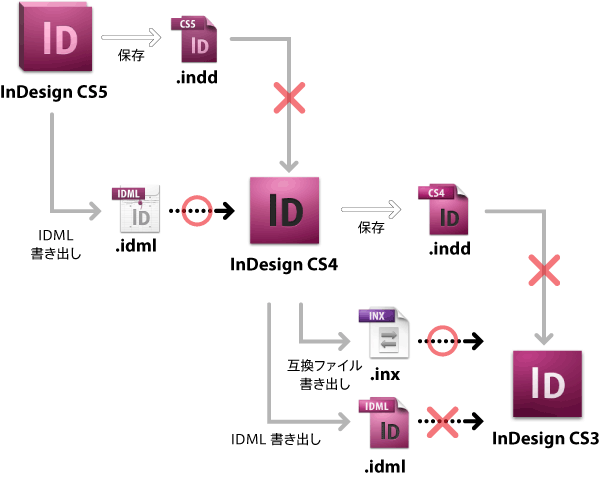
InDesign CS5のバージョン間の互換性に関するメモです。

追記:表内に誤りがあり、修正しました(InDesign CS4から「IDML」形式で書き出しても、InDesign CS3で開くことはできません)。