Adobe Illustrator CS5 HTML5 Pack
Adobe LabsにてAdobe Illustrator CS5 HTML5 Packが公開されています。
Dreamweaver CS5 HTML packを包含したAdobe Dreamweaver CS5 11.0.3 updaterとの組み合わせで次のことが可能になるそうです(現在、Read the Illustrator CS5 HTML5 Pack user guideがリンク切れになっているため、検証後に改めて)。
- IllustratorのアートボードをSVGやCSS3メディアクエリーに対応して書き出し
- データ駆動のWeb WidgetをIllustratorで作成可能に
- インタラクティブなWeb向けコンテンツ制作のためのSVGとCanvasのサポート
- IllustratorのアピアランスをCSS3に変換
このあたりの内容が実装されるのかな。
インストール方法は次の通り。ちょっと面倒です。
- デスクトップに「Backup_AiCS5」といった感じのフォルダーを作成する
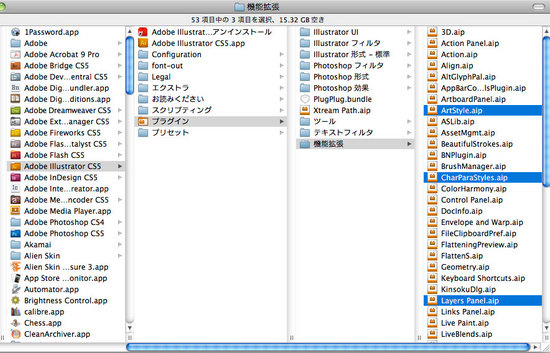
- 「/Adobe Illustrator CS5/プラグイン/機能拡張/」から「ArtStyle.aip」「CharParaStyles.aip」「Layers Panel.aip」を「Backup_AiCS5」に移動する

- ダウンロードしたIllustrator CS5 HTML5 Packの「Extensions」フォルダー内の「ArtStyle.aip」「CharParaStyles.aip」「ArtStyle.aip」を「/Adobe Illustrator CS5/プラグイン/機能拡張/」に移動する
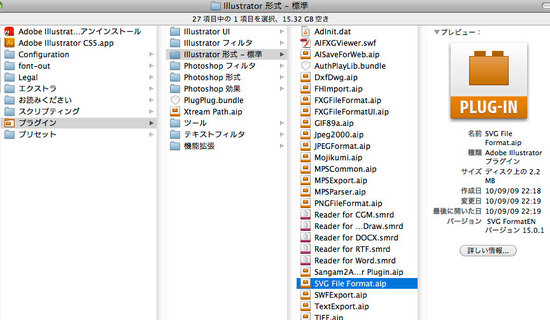
- 「/Adobe Illustrator CS5/プラグイン/Illustrator 形式 - 標準/」から「SVG File Format.aip」を「Backup_AiCS5」に移動する

- ダウンロードしたIllustrator CS5 HTML5 Packの「Illustrator Formats」フォルダー内の「SVG File Format.aip」を「/Adobe Illustrator CS5/プラグイン/Illustrator 形式 - 標準/」に移動する
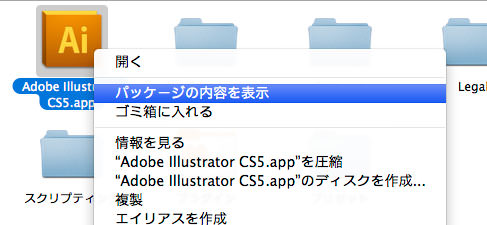
- Illustratorのアプリケーションアイコンを右クリックして、[パッケージの内容を表示]をクリック

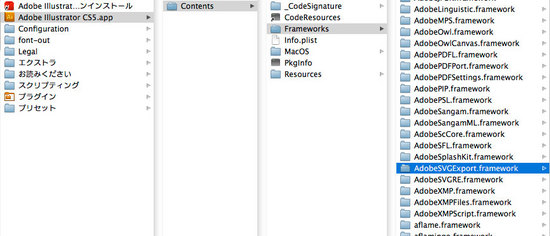
- 「Contents/Frameworks/」内の「AdobeSVGExport.framework」フォルダーを「Backup_AiCS5」に移動する

- ダウンロードしたIllustrator CS5 HTML5 Packの「Frameworks」フォルダー内の「AdobeSVGExport.framework」を「Contents/Frameworks/」内に移動する
- Illustratorを再起動する