トレース作業を行うワークフロー
ビットマップデータをIllustrator上でベクトルデータに変換する作業を「トレース」と呼びます。Illustratorにはオートトレースツールやライブトレース機能などがありますが、少し精密なロゴはペンツールや各種の図形ツールを使ってトレース作業することが一般的(であると考えます)です。

ワークフロー(作業の流れ)
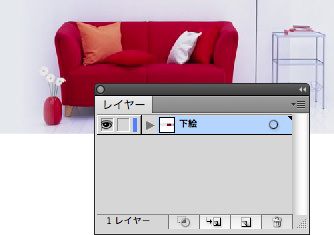
- 下絵(ビットマップ)を読み込む(後述)

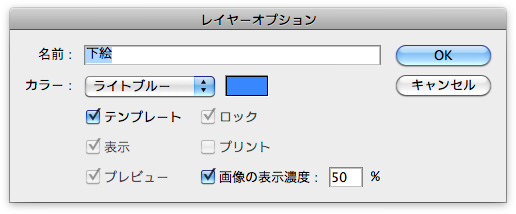
- 配置したビットマップデータを含むレイヤーを「テンプレート」レイヤーに変更する(これによって、ビットマップはロックされ、薄く表示されます)

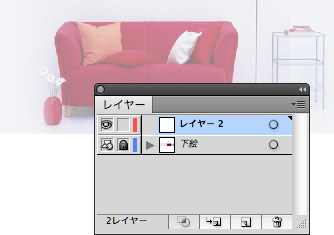
- 新規レイヤーを作成し、そのレイヤーをアウトラインモードに変更します(このレイヤーに描くオブジェクトの塗り/線が表示されなくなります)。レイヤーパネルで目のアイコンをcommand+クリックすると、そのレイヤーのみアウトラインモードになります。

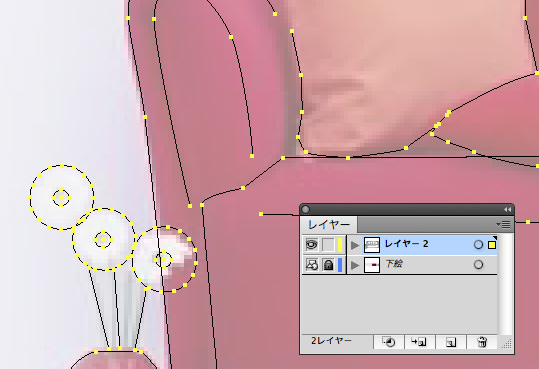
- トレース作業を行います。この再、アンカーポイントが見やすくなるようにレイヤーオプションのカラーを、下絵に応じて変更しておくとよいでしょう。

- パスにカラーリングや線の太さの設定を行うなど、仕上げを行います。
ビットマップデータの配置方法
Illustratorに下絵となるビットマップデータを読む込むには次の方法があります。
- ビットマップファイルをIllustratorアイコンにドラッグ&ドロップする(ビットマップファイルが配置された状態の新規ドキュメントが作成されます)
- Photoshopで配置したい領域をコピーし、Illustratorに切り替えてからペーストする
- Illustratorのドキュメントを開き(または新規に作成し)[配置]コマンドでビットマップファイルを配置する
トレースで使うツール
- ペンツール
- 長方形ツール、楕円ツール
- パスファインダー
- リフレクトツール
- ルーラーガイド
- パスのアウトライン
- ロック
当然ながら、拡大縮小、スクロールを併用しながら作業します。
トレースのポイント
- すべてペンツールで行う必要はない:いかにペンツールを使わないかがポイントといえる
- 左右対称の図形は半分だけ描いて、リフレクトツールを使う
- 多くの図形は、四角形と楕円にブレイクダウンできる、図形の組み合わせ(パスファインダー)で解決できないかを考えよう
- 見た目よりも図形の性質の方が正しい(下絵の状況によっては紙の伸び縮みやFAX送受信のゆがみなど生じていることがある)
- ガイドを最大限活用しよう
- 文字など、平行に入る曲線をペンツールでトレースするのは至難の業→中心にパスを描いて線の太さで太らせてパスのアウトラインで図形化する:フィッシュボーンメソッド
追記(2012年3月19日):
Illustratorには、「テンプレート」レイヤーと、ドキュメントのテンプレート、と2つのテンプレートがあります。使う場面が異なりますが、ややこしいですね...

