Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する
配置した画像にフチを付けたり、ドロップシャドウを設定するのに、アピアランス(グラフィック)を使う方法について考えてみました。
![]()
2021年現在、配置画像へのアピアランスは、クリッピングマスクを適用後、「パスファインダー(中マド)」効果を適用するのがベストプラクティスです。

とよとよ/ストックイラスト工場長 さんの クリッピングマスクフレームセット をオススメします!
ここから先はオリジナルの記事です。
ドロップシャドウだけならイージー
画像がリンクでも埋め込みでも、配置画像を選択し、[ドロップシャドウ]効果を設定すれば問題なくかかります。
![]()
NG集
画像を選択後、新規線を追加し、線幅を設定してみてもウンともスンとも...
![]()
塗りに[パスのオフセット]効果を設定しても、やはり無視されます。
![]()
ちなみに、塗りにドロップシャドウをかけても無視。
![]()
「あ!グループ化だっ」と思ったのですが、これもダメ。
![]()
マスクしてしまって、そのマスクオブジェクトに対して線を付けるというのもありだけど、[線の位置]を「外側」(および「内側」)に設定するとNG。
![]()
[形状に変換]すればOK
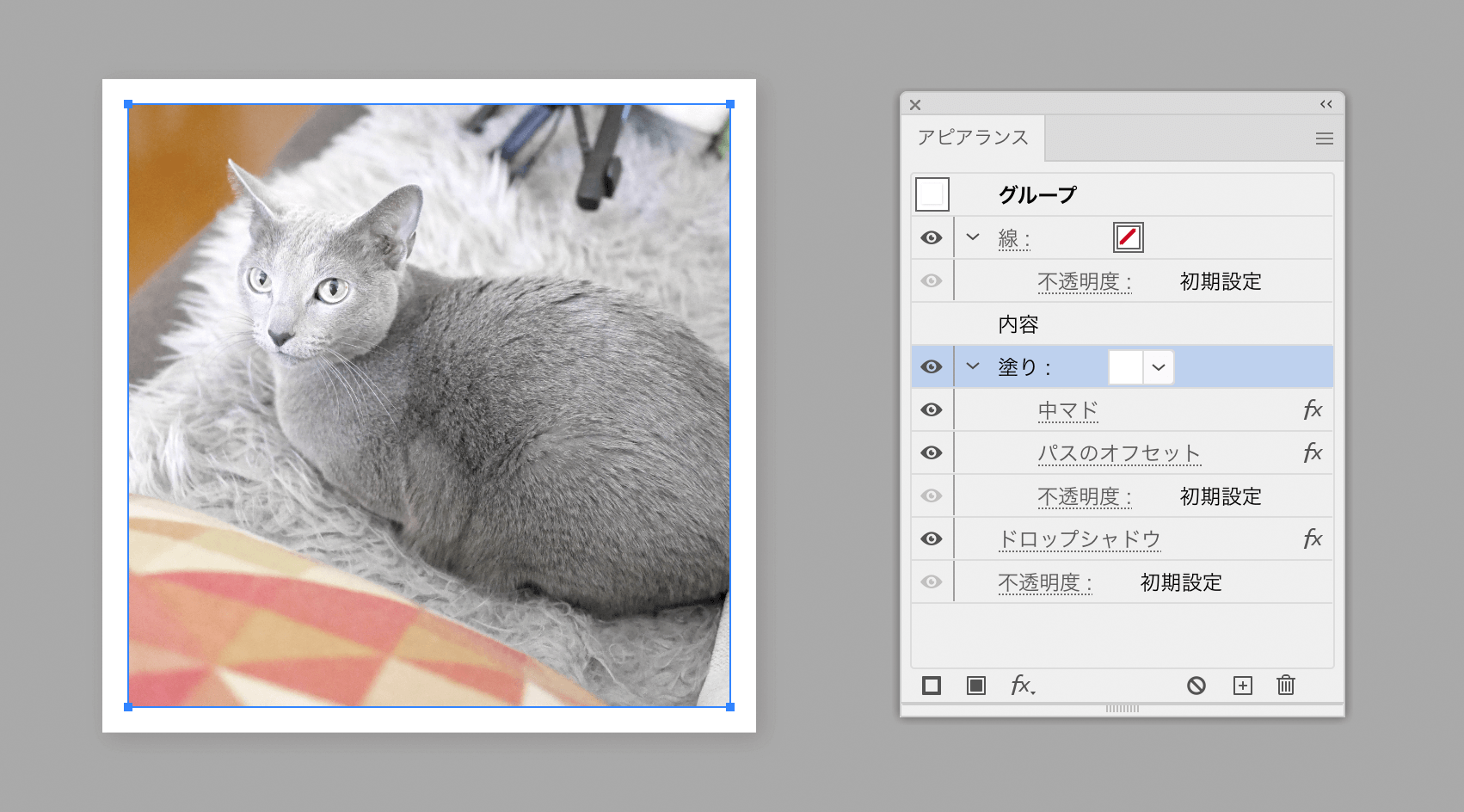
唯一OKだったのが、[形状に変換]効果。
![]()
やはり、[線]はどうやっても無視されてしまうのですが、塗りを使って擬似的に線幅を出したり、ドロップシャドウもかかります。
![]()
回転に注意
回転ツール(や回転コマンド)を使って回転させると、次のようにおかしくなってしまいます。
![]()
回転を行うには、[変形]効果の[回転]を利用します。
![]()
ダイアログボックスでは、ここです。
![]()
まとめ
なぜかよくわからないですが、追加した[塗り]に[形状に変換]効果をかけたときのみOK。
| 画像のみ | 線 | 塗り | ||
|---|---|---|---|---|
| デフォルト | ドロップシャドウ | - | - | |
| 塗りと線 | 線幅 | - | - | |
| パスのオフセット | - | - | ||
| ドロップシャドウ | - | - | ||
| 形状に変換(長方形) | - | - | ||
| グループ化 | 線幅 | - | - | |
| ドロップシャドウ | - | - | ||
| マスク(パスの方) | 線幅 |  |
||
| ドロップシャドウ | - | - | ||
パスのオフセットが使えないので、切り抜いた画像などには難しいですね... いいアイデアがあれば、ぜひ教えてください!
サンプルデータ
追記(2013年12月28日):
鈴木ともひろさんのIllustratorでCSS3のbox-shadowのようなシャドウを作成する方法を組み合わせ、グラフィックスタイルに登録しておくと、さらにいい感じです。
![]()
追記(2):
樋口さんからコメントいただきました。 ウッソー!! すごい。
画像に線を追加する方法ですが3D押し出しを加えると線が使えます。 https://t.co/NYWCIDWQus Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する DTP Transit https://t.co/qcEb1UJeU1
— 樋⿴泰行 (@higuchidesign) 2013, 12月 28
さらに追記
さらにコメントいただきました。
@jdash2000 カワココさんによると、線にオブジェクトのアウトラインを足すだけでも線が表示されるそうです。このほうがラクですね。 https://t.co/1Nw8JkbHd0
— 樋⿴泰行 (@higuchidesign) 2013, 12月 28
なるほど... 線の位置は変更できず、パスの中央から内側のみが表示されるようですね。つまり、“塗り”部分に相当する画像が痩せてしまいます。
![]()
さらにさらに追記
3D押し出しを加えるときのみ、クリッピングマスクを適用していてもOKのようです。
![]()
追記(2013年12月30日):
イラレラボの記事!
追記(2015年8月18日):
3Dの押し出しで線いけたーと思ったら破線はダメだった…|Illustratorで配置した画像に(アピアランスで)フチを付けたり、ドロップシャドウを設定する - DTP Transit https://t.co/9DvqyIrSXo @DTP_Transitさんから
— すぴかあやかAyakaSumida (@spicagraph) 2015, 8月 18

