配置したキャプチャ画像を[Web用に保存]するときに有効なラスタライズ効果
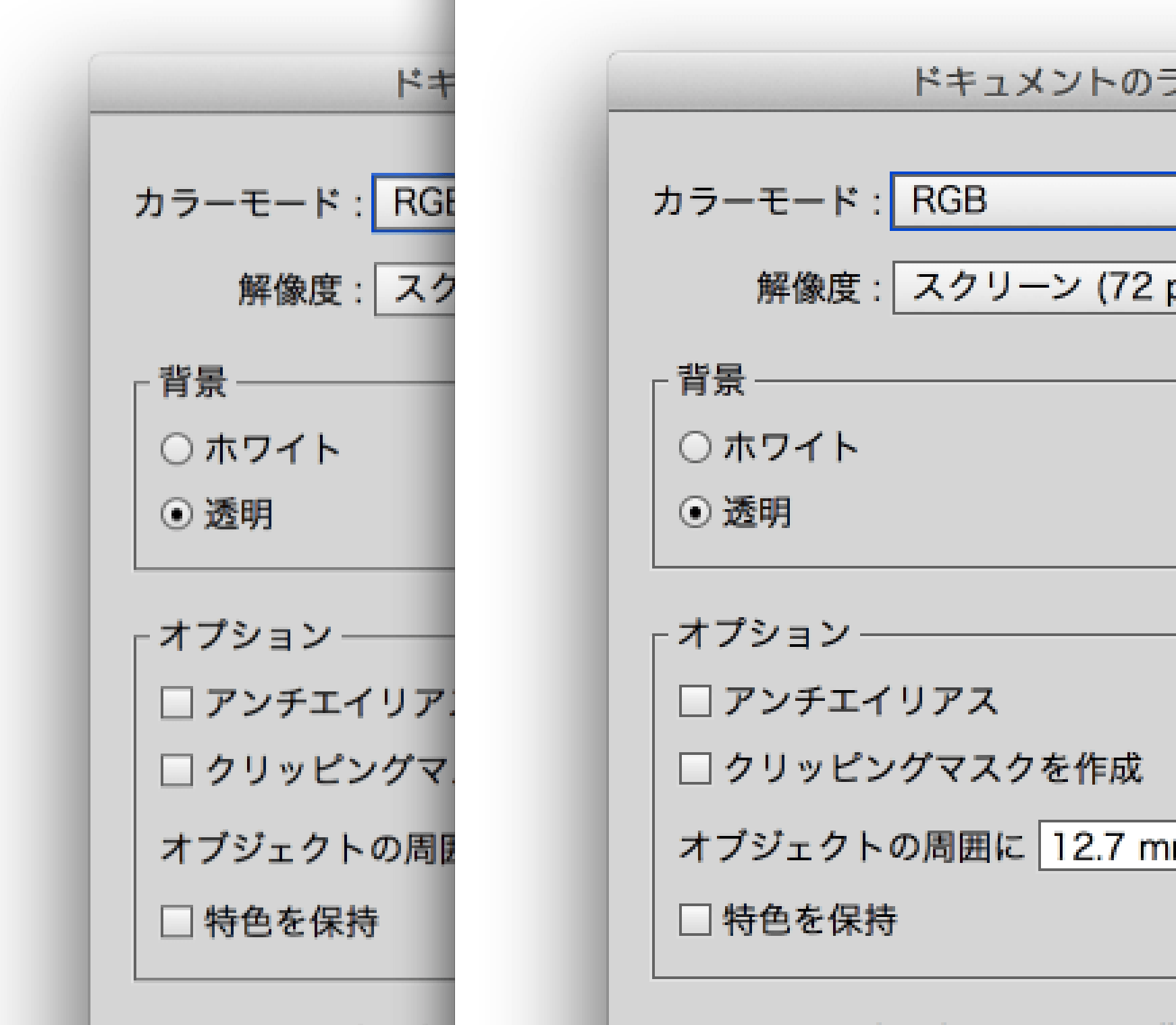
キャプチャ画像を配置し、[Web用に保存]すると、ちょっとボンヤリしてしまいます(左)。[ラスタライズ]効果をかけると(右)のようにシャキっとします。

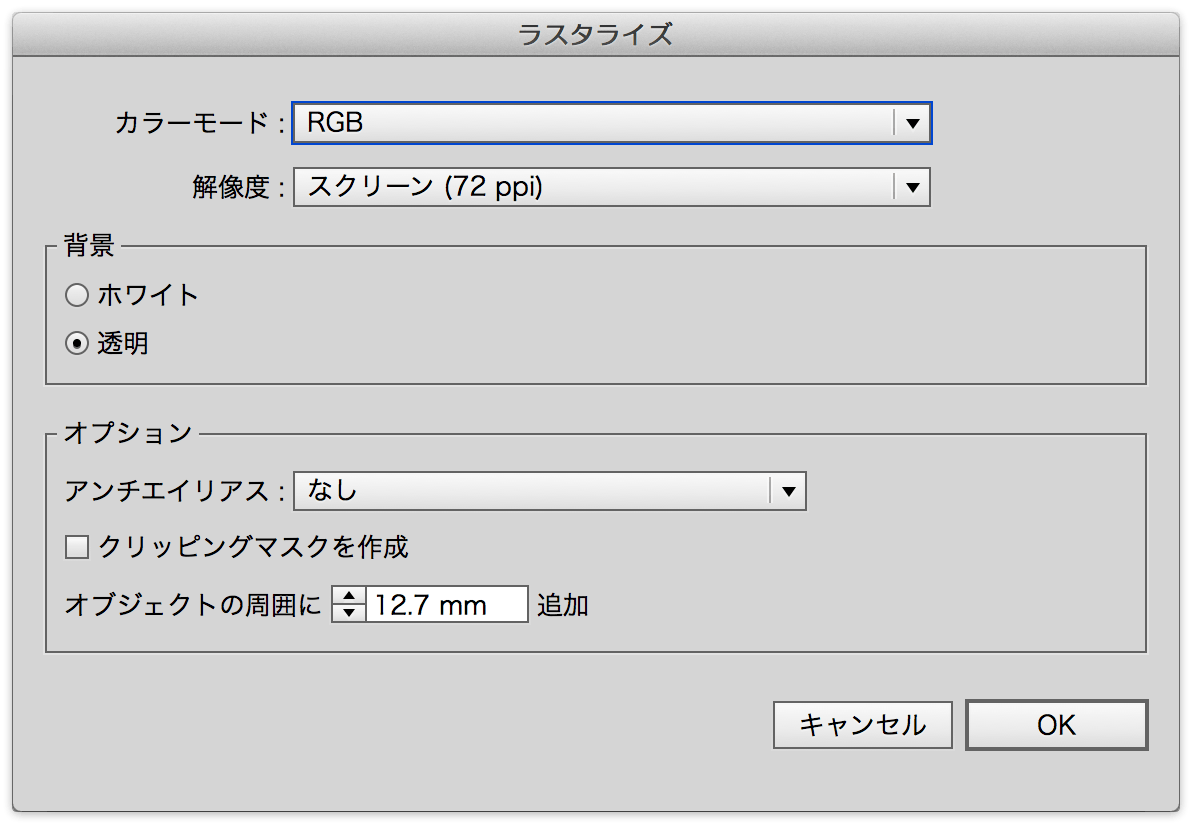
[効果]メニューの[ラスタライズ]をクリックして、[ラスタライズ]ダイアログボックスを開き、[解像度]を「スクリーン(72ppi)」に設定します。

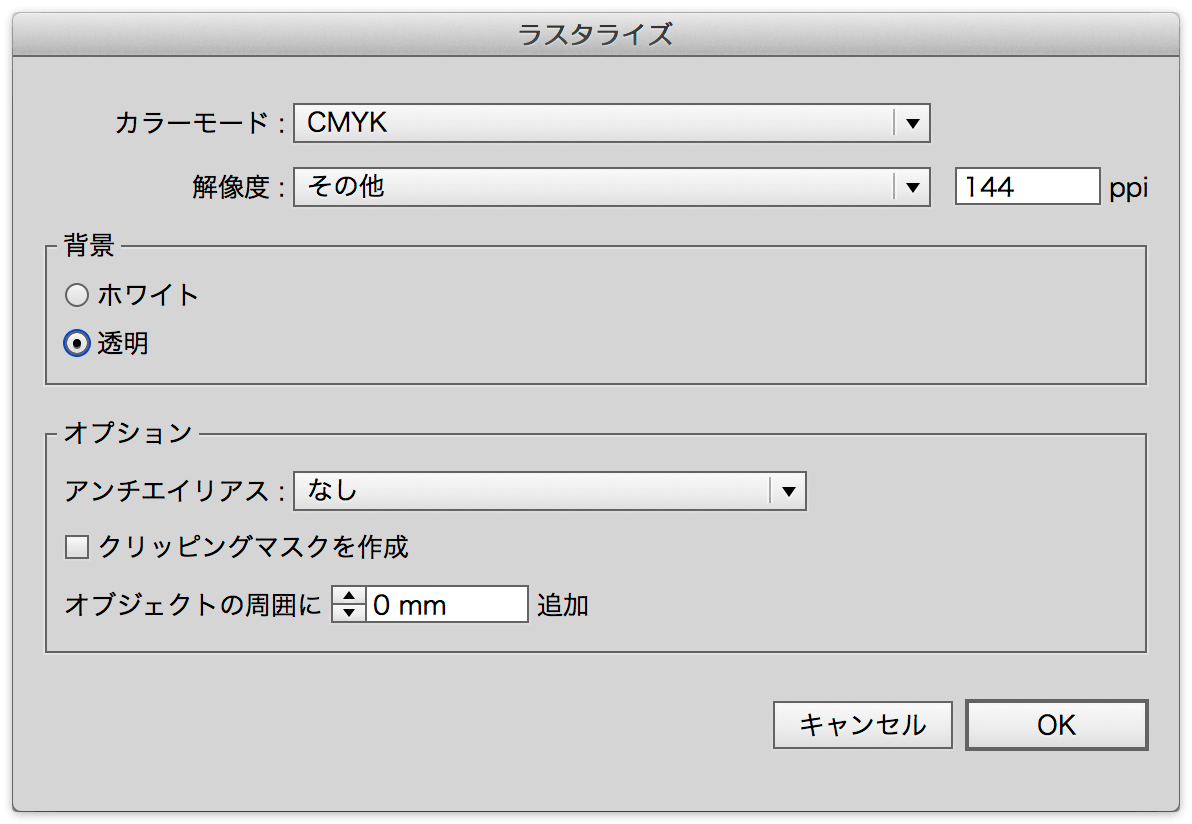
Retina対応の場合には「144」ppiに設定します。なお、[オブジェクトの周囲に( )mm追加]がデフォルトになっていますが、多くの場合、不要なので、「0」に変更します。

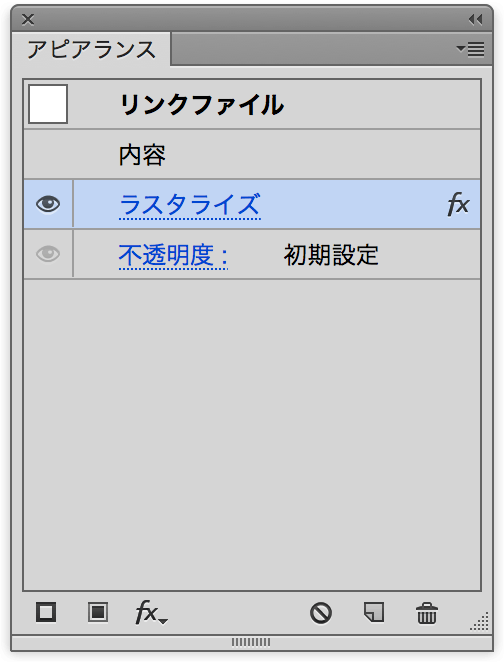
[アピアランス]パネルでは次のように表示されます。

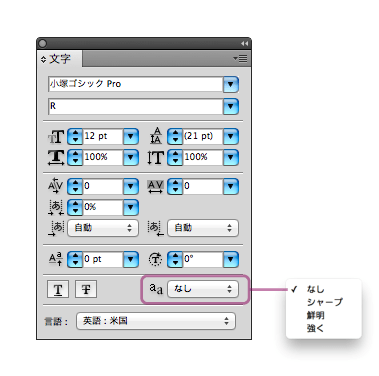
テキストのアンチエイリアス
[文字]パネルで「アンチエイリアス:なし」が設定できるようになったのは、Illustrator CS5以降。それまでは、この[ラスタライズ]効果を使っていました。