複数の写真に対して角丸を設定する
「Illustratorで数百枚の写真の角を一括で丸くしたい」という質問をいただきました。

最適なアプリケーションはInDesign
Illustratorで数百枚の写真を配置するのは、現実的ではありません。最近のIllustratorではようやく[配置]時に複数のファイルを選択できるようになったものの、配置後に揃える作業などが手間です(スクリプトを使うなどの回避方法を取るしかありません)。そして、(リンクで扱っても)何より重くなる。
このような作業を行うのに最適なのはInDesignです。次のような手順で行えばかなり短時間で行えます。
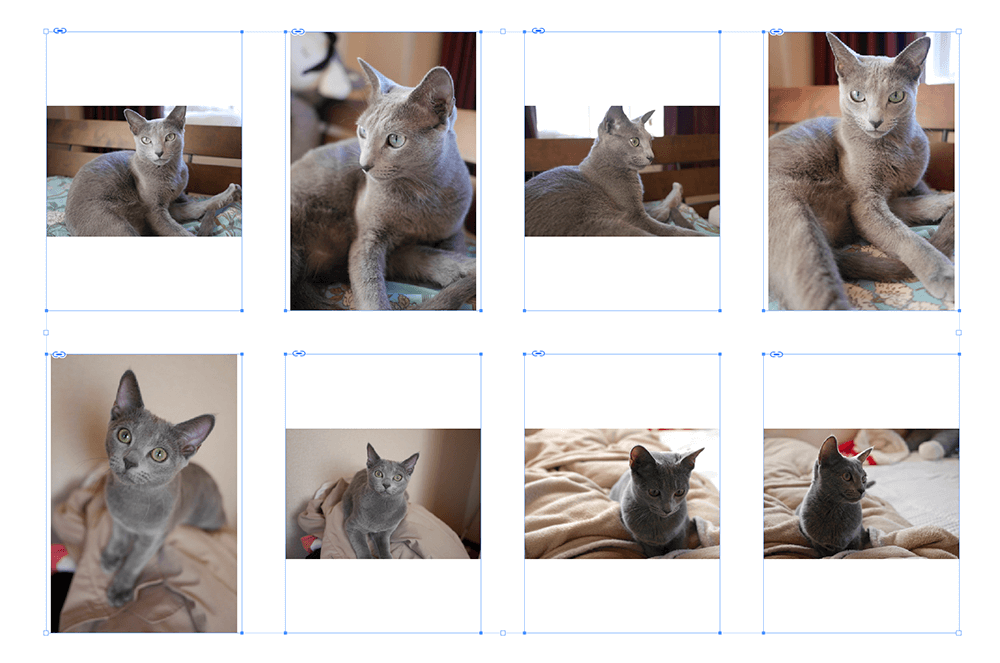
- 画像ファイルを配置(配置時に矢印キーを押してコンタクトシートとして配置)

- [フレームを内容に合わせる]を実行(または[フレームに均等に流し込む])
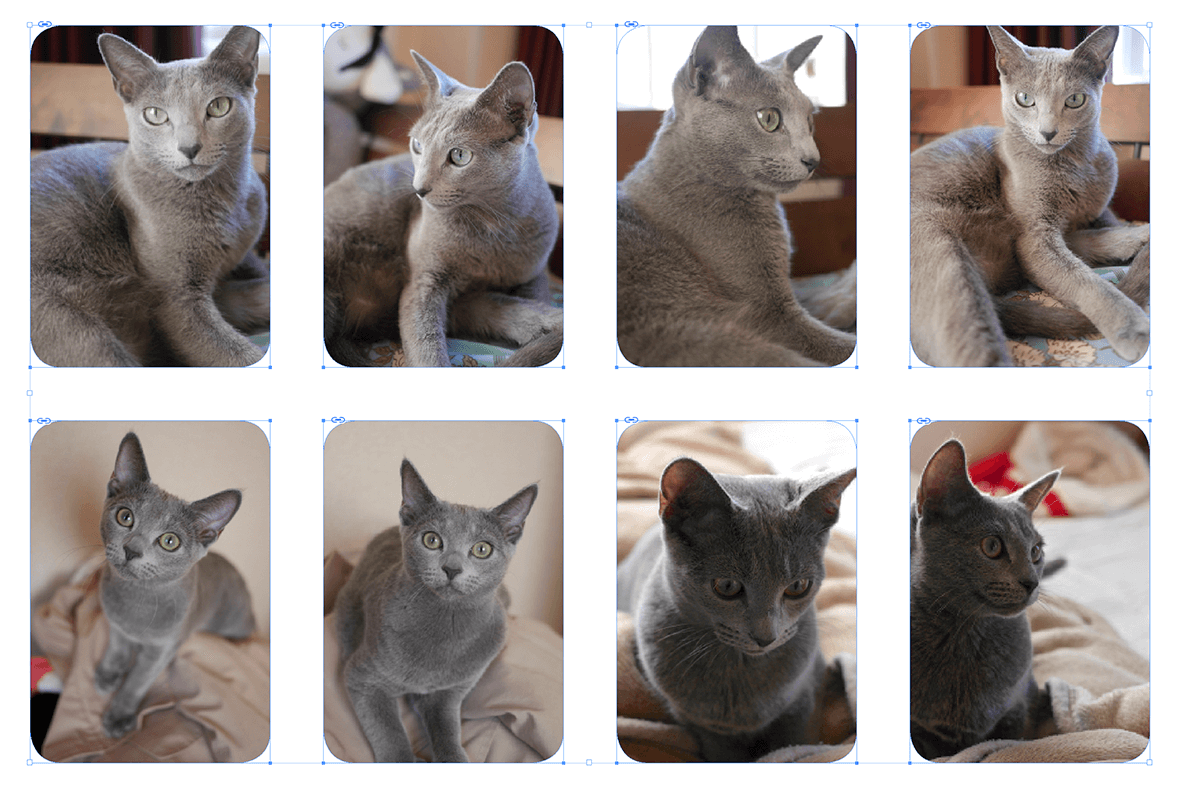
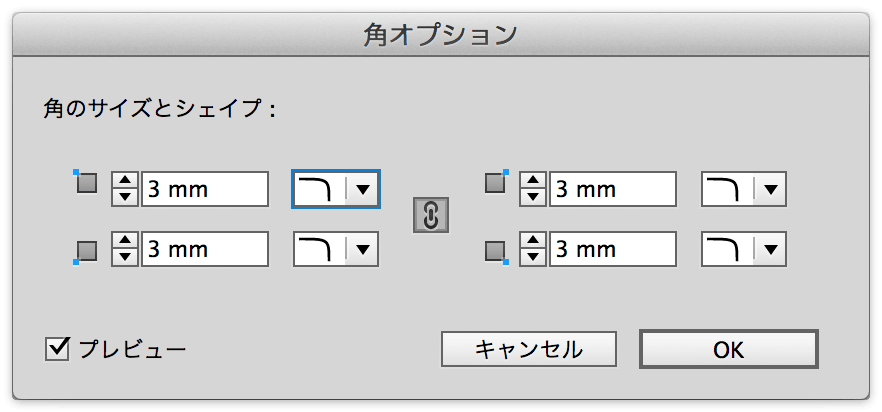
- [角オプション]で角丸を設定

Illustratorで行うには(1)
「画像を配置する」作業が手間ですが、いったん、配置までしてしまえば、スピーディに角丸を適用できます。
- 複数画像を選択し、command+7(Ctrl+7)を押す(すべての画像に対してそれぞれクリッピングマスクが作成され、クリッピングパスが選択された状態になる)
- ダイレクト選択ツールに持ち替え、ライブコーナーを設定
こちらは下準備がいらない分、ラクですが、後から角丸の半径を(一括で)調整するのが面倒です。
Illustratorで行うには(2)
後から角丸の大きさを変更したい場合には、グラフィックスタイルを使います。
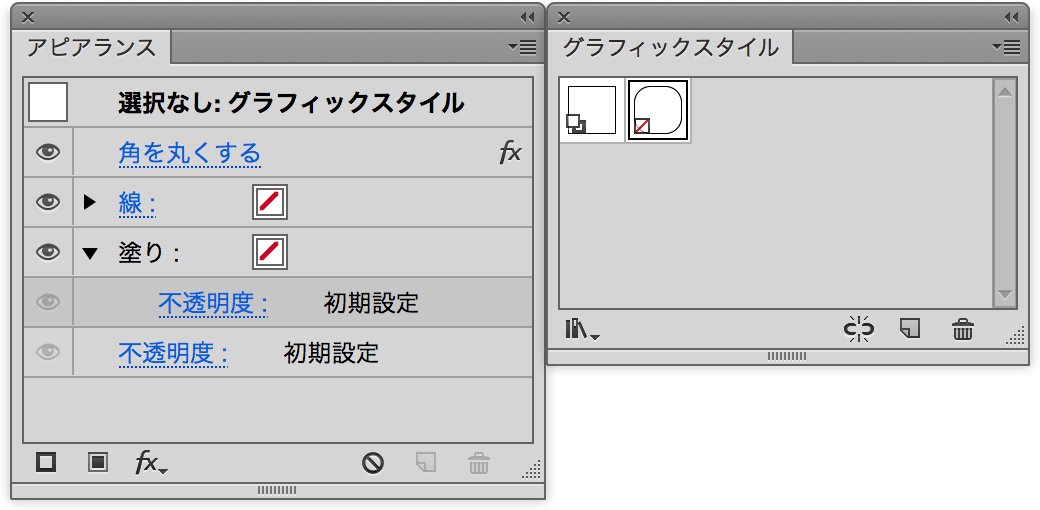
- 事前準備として、[角を丸くする]効果のみのグラフィックスタイルを作成しておく(塗りと線はなし=「追加」スタイル)

- 複数画像を選択してcommand+7(Ctrl+7)を押し、下準備で作成しておいたグラフィックスタイルを適用する
なお、それぞれについては『10倍ラクするIllustrator仕事術』(増強改訂版)では、次のページでご紹介しています。
- クリッピングマスク:pp.46-47
- ライブコーナー:pp.58-60
- 追加スタイル:pp.66-67
画像の配置
次のようなスクリプトがありますので、試してみてください。

