下線か段落境界線か... InDesignでの見出しの扱いの一例
次のようなデザイン指示がありました。

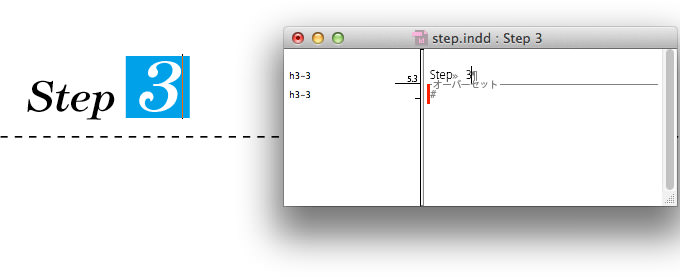
作り方を見てみると、数字部分は別途テキストフレームで作成されていました。

これはこれでよいのですが、テキスト原稿にも「Step 1」、「Step 2」のような文字列があるため、別のテキストフレームとして扱わない方が面倒が減ります。

アプローチ(1)下線設定と先頭文字スタイル
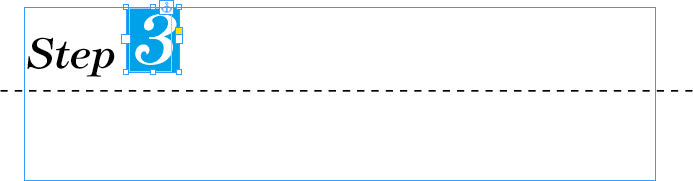
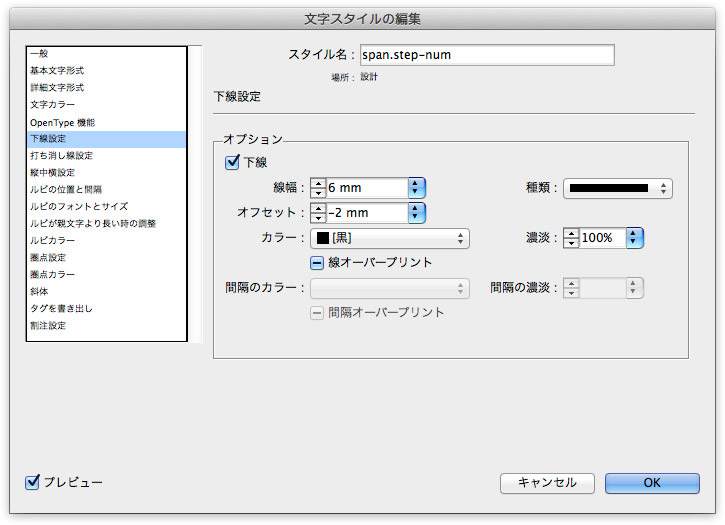
「3」の部分に、下線を設定します。

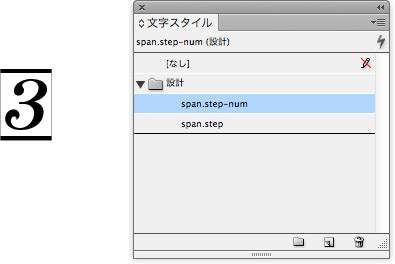
これを文字スタイルに登録します(登録後、一旦、「なし」に)。

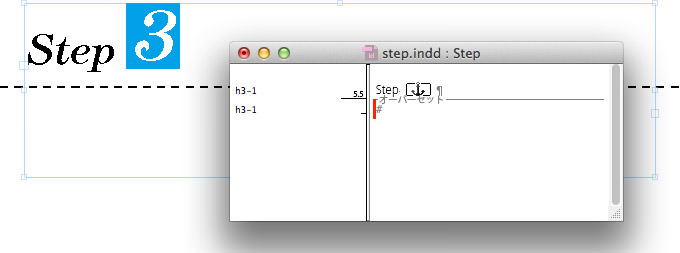
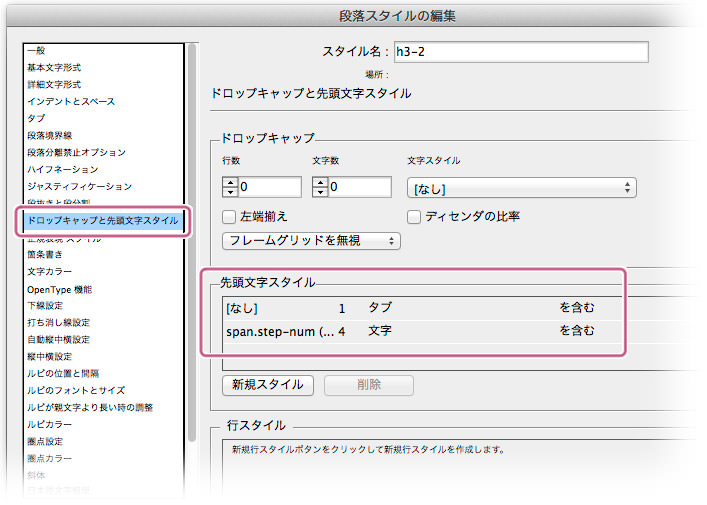
文字スタイルの適用の手間を省くために、先頭文字スタイルを使って、自動的に適用されるように設定します。原稿では、Stepの後のスペースを「タブ」に変更します。

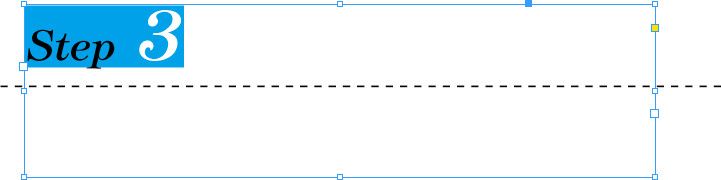
これでよさそうな気がしますが、下線は横方向には伸びないので、数字の左右がうまくありません(前後に極細スペースなどを入れ、下線を設定した文字スタイルを3文字分適用する方法も検討しつつ...)。
アプローチ(2)段落境界線
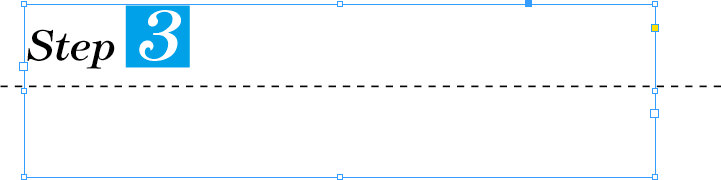
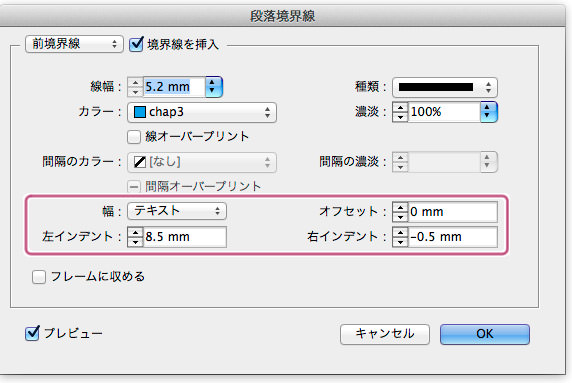
[幅]を「テキスト」に設定し、段落境界線を設定します。

[左インデント](左側の余白部分=「Step」)、[右インデント](「3」の右側の余白)を設定します。

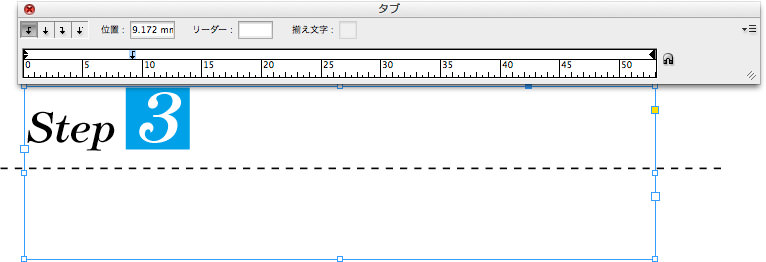
タブストップを打って、数字の位置(というか、数字の左の余白)を調整します。

完成。