InDesignでドロップキャップ的に使う番号リスト
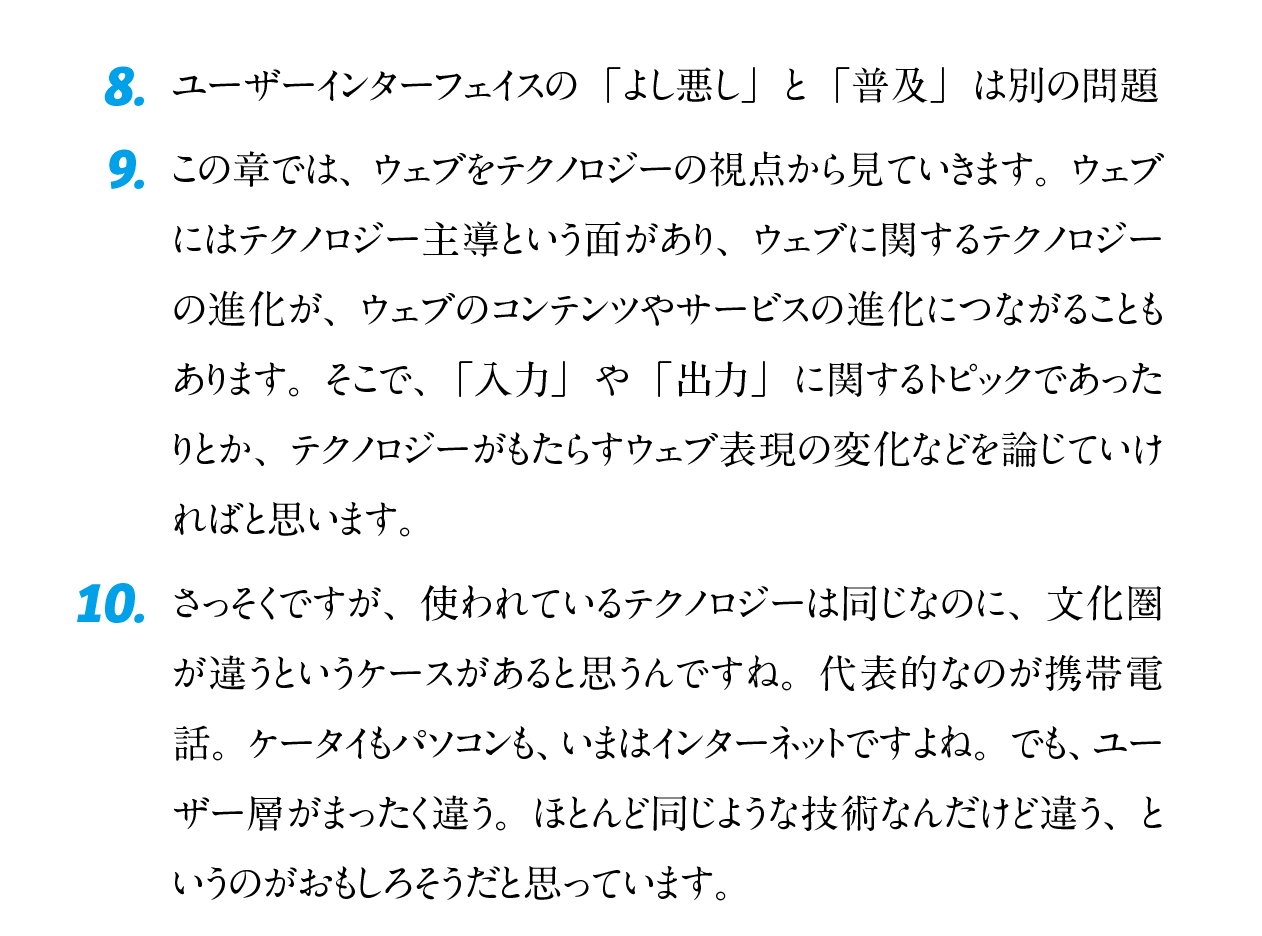
次のように、ドロップキャップのような体裁で番号リストを使う方法について考えてみます。

途中だらだら長いので、最後のまとめから読むのがオススメです。
番号と本文との分離
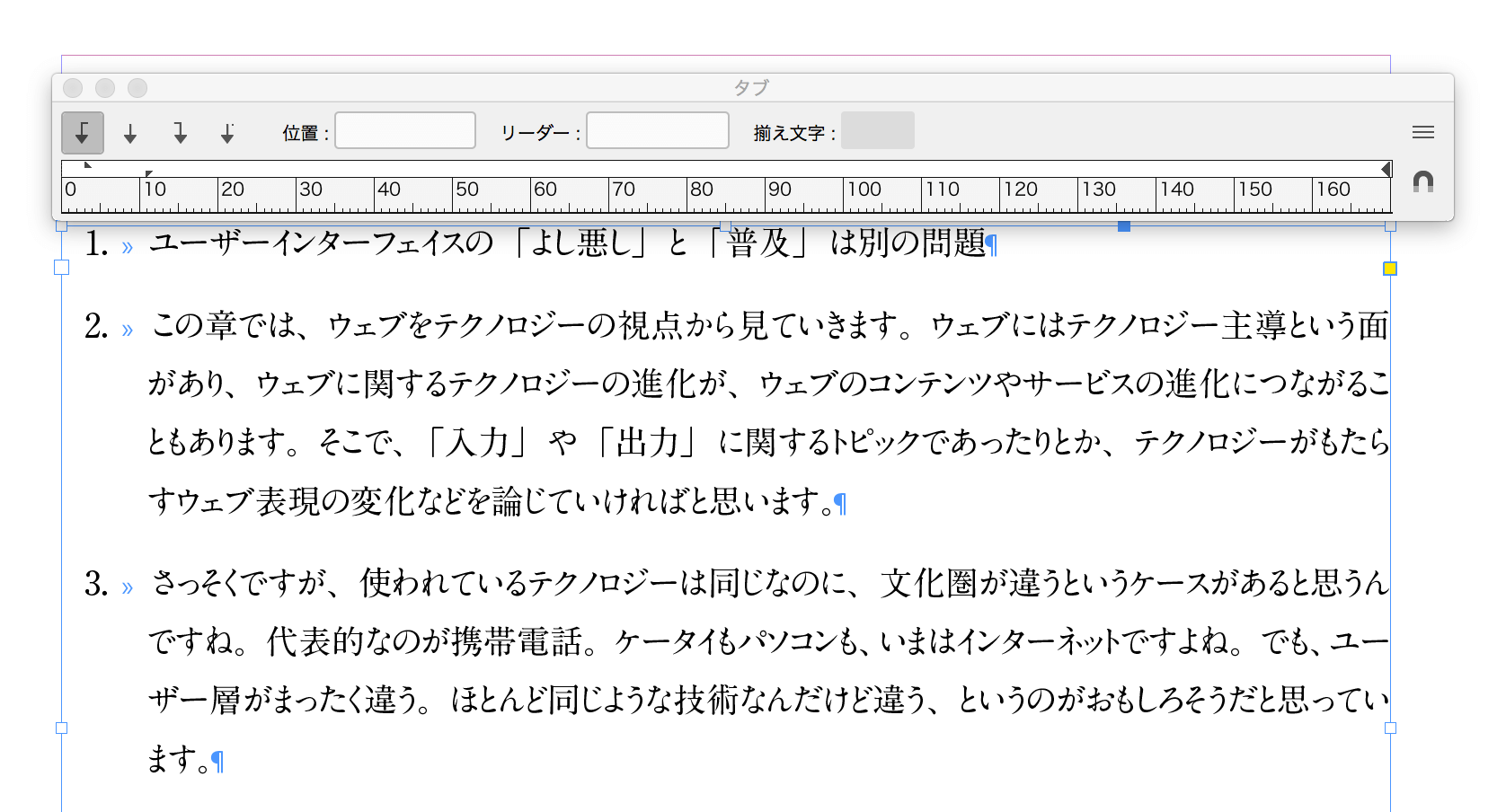
数字(とドット)の後にタブ記号を入れ、左インデント、1行目左インデントを設定すれば、番号と本文は分離します。

ドロップキャップ
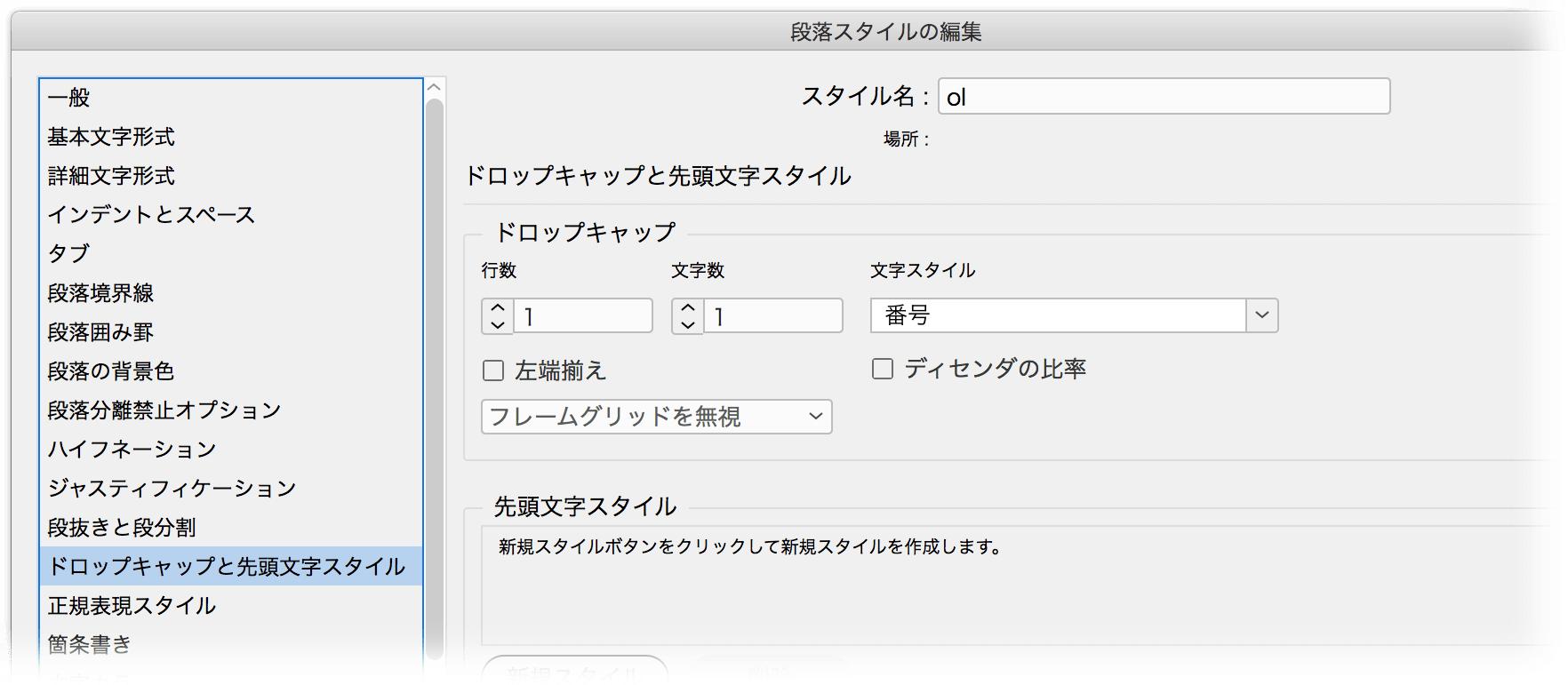
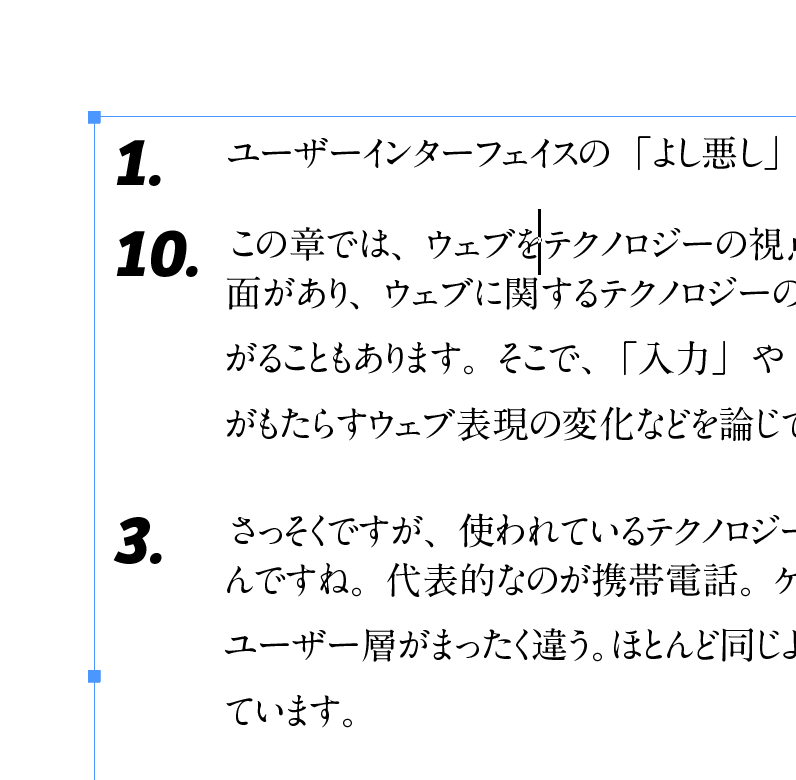
ドロップキャップ機能を使う場合には、文字スタイルを適用します。

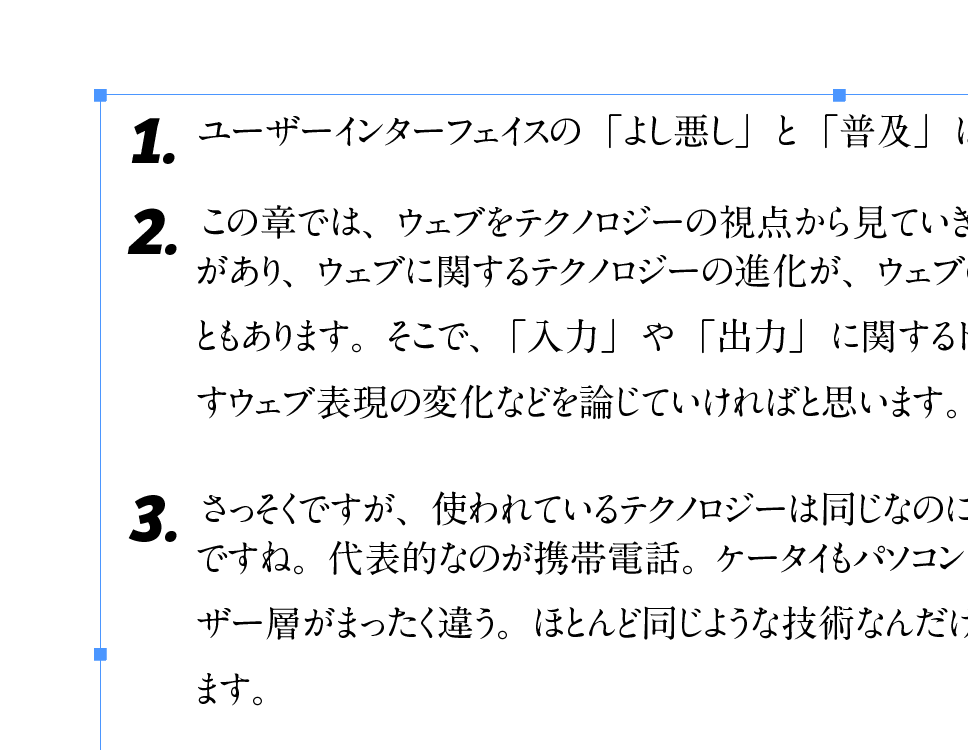
各段落の1行目がドロップキャップの影響を受けてしまいます。

ドロップキャップではうまくない
さらに、次の理由からドロップキャップではうまくありません。
- 自動連番ができない
- 2桁以上のとき、何か対策が必要
先頭文字スタイル
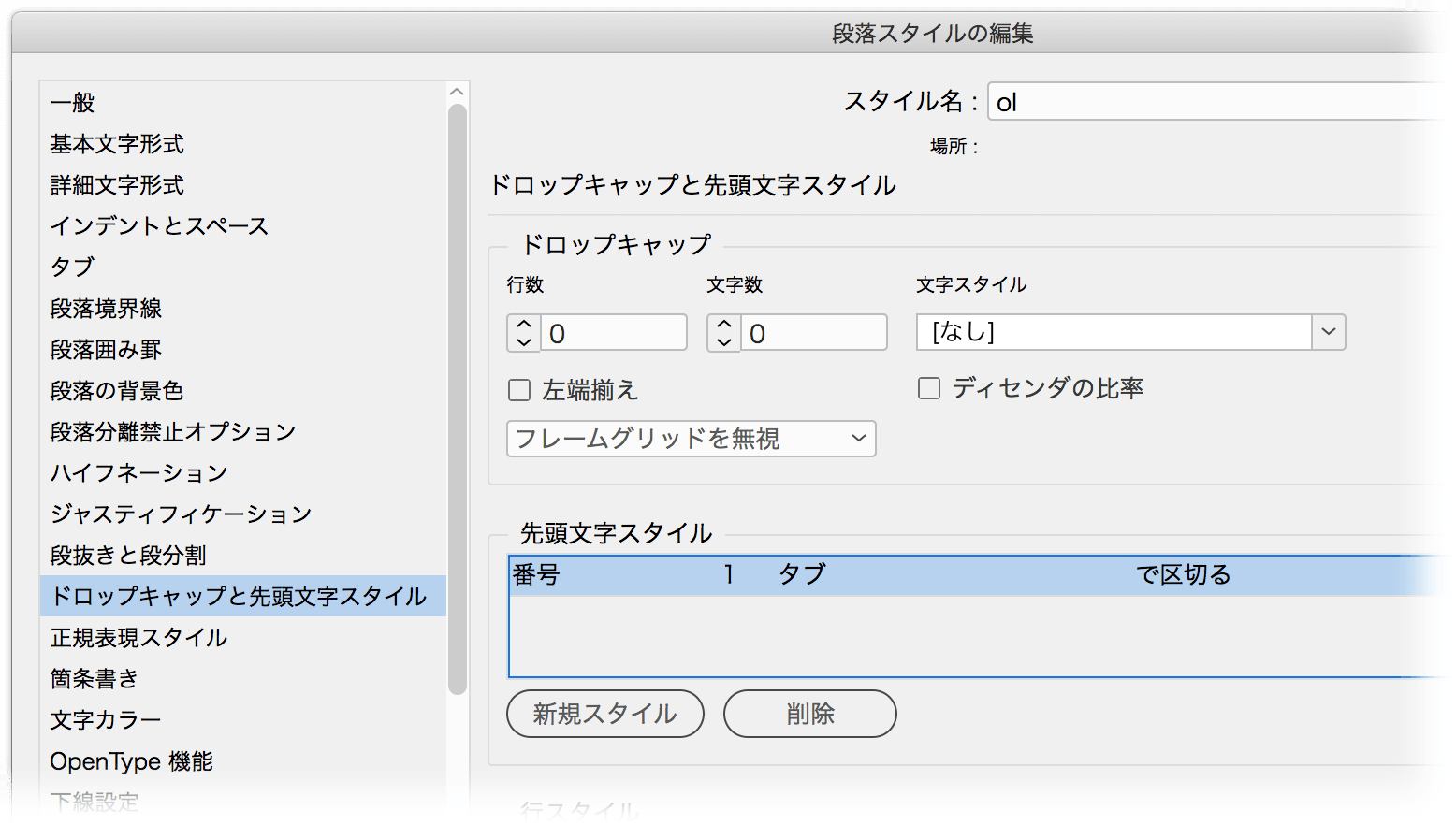
「2桁以上のとき、何か対策」を解決するため、先頭文字スタイルが有効そうです。
「1、タブ、で区切る」(1つ目のタブの直前まで「番号」という文字スタイルを適用する)と設定します。

2桁には対応できましたが、数字が右揃えになりません。

また、1行目の行間がうまくないのはドロップキャップと同様です。
表組み
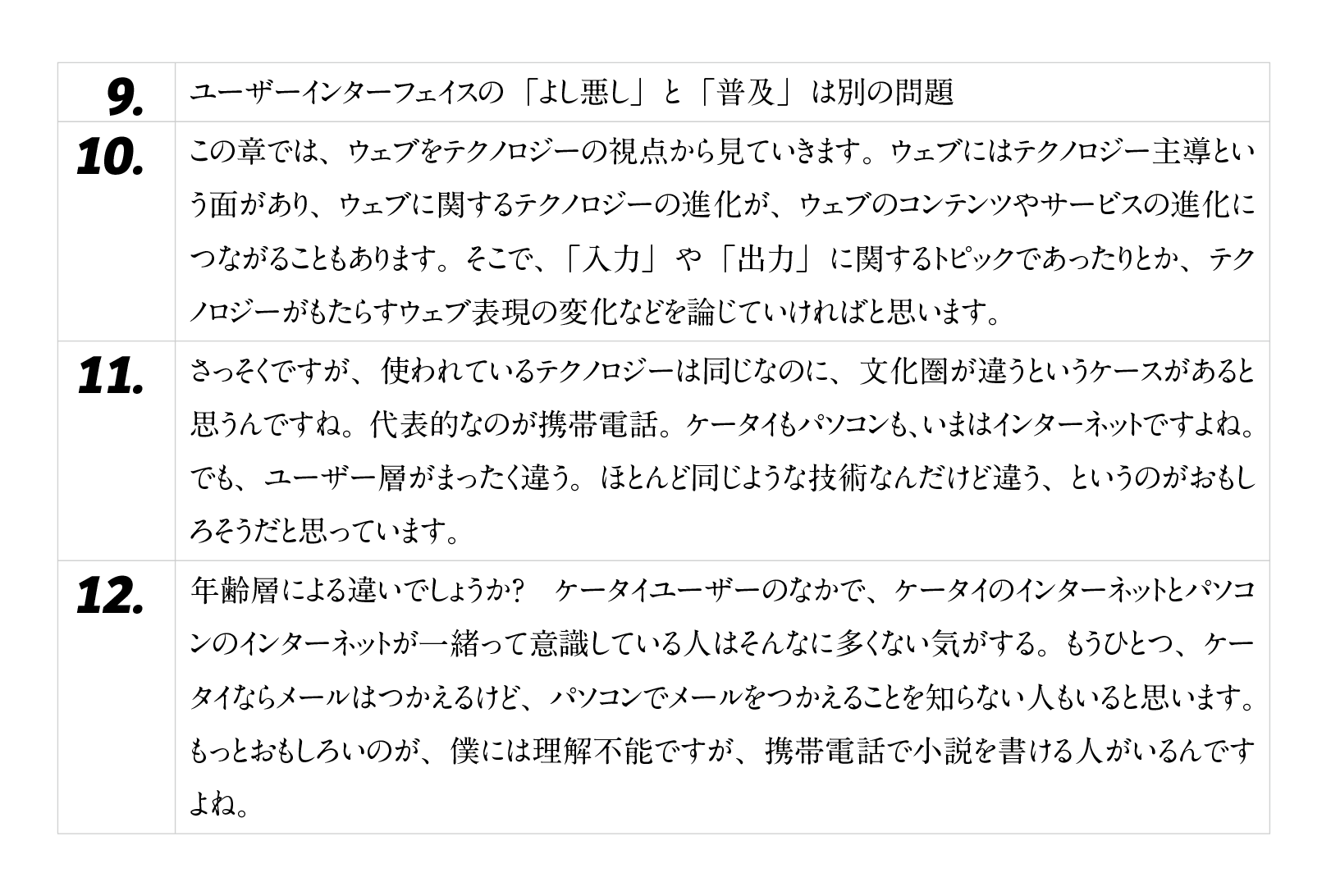
表組みを利用し、1列目には番号、2列目に文章を入れるのがシンプルといえばシンプルです。
ただし、1列目のセルには何も入力しないと番号リストは生じないので、「先頭文字スタイルの終了文字」など、物理的な大きさを持たない制御文字を入れます。

(実際には罫線を付けなければよい)
表組みを使わないアプローチ
番号リストを使って自動連番を設定しつつ、表組みを使わない方法を考えましょう。
まずは、ロジックから。
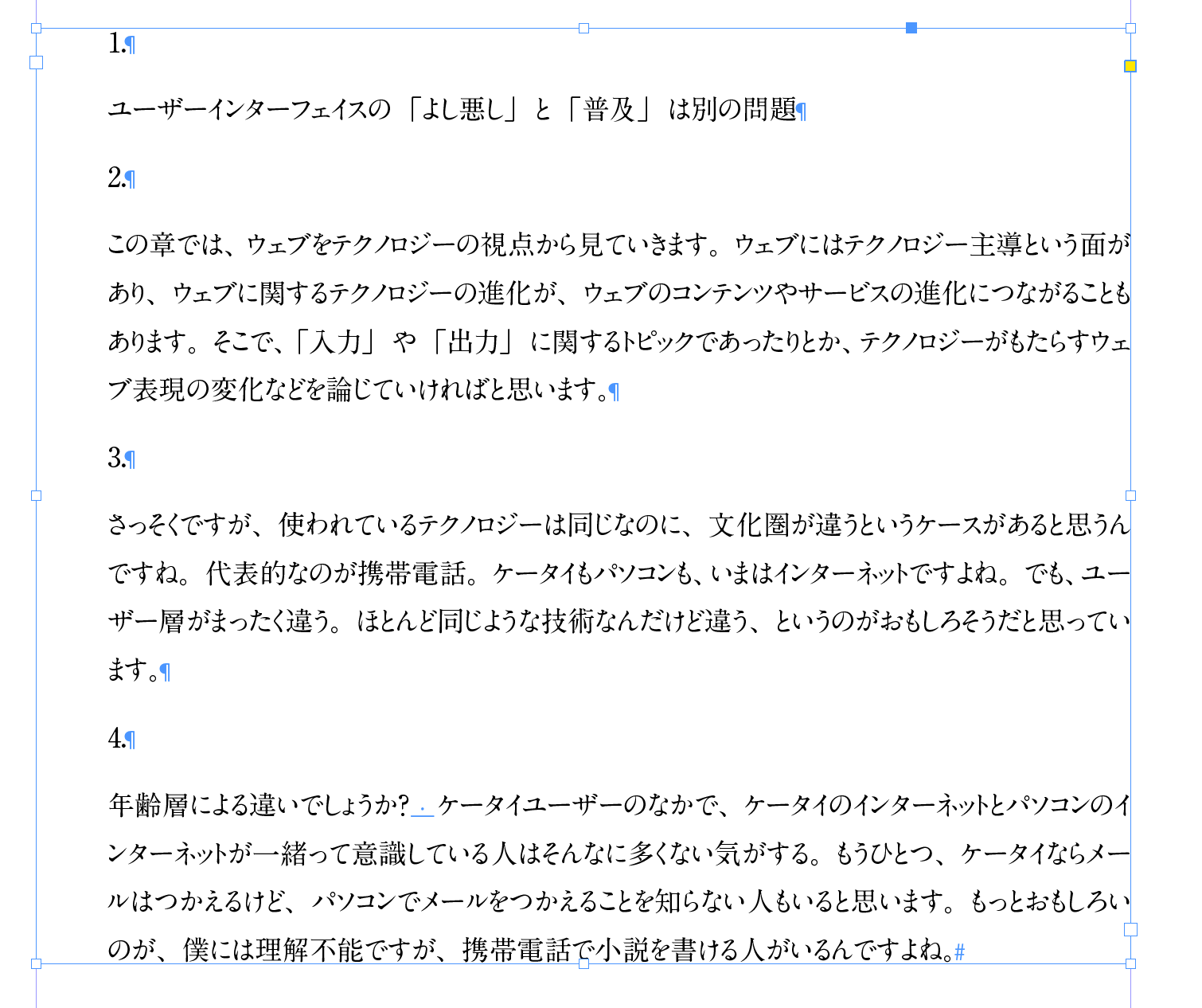
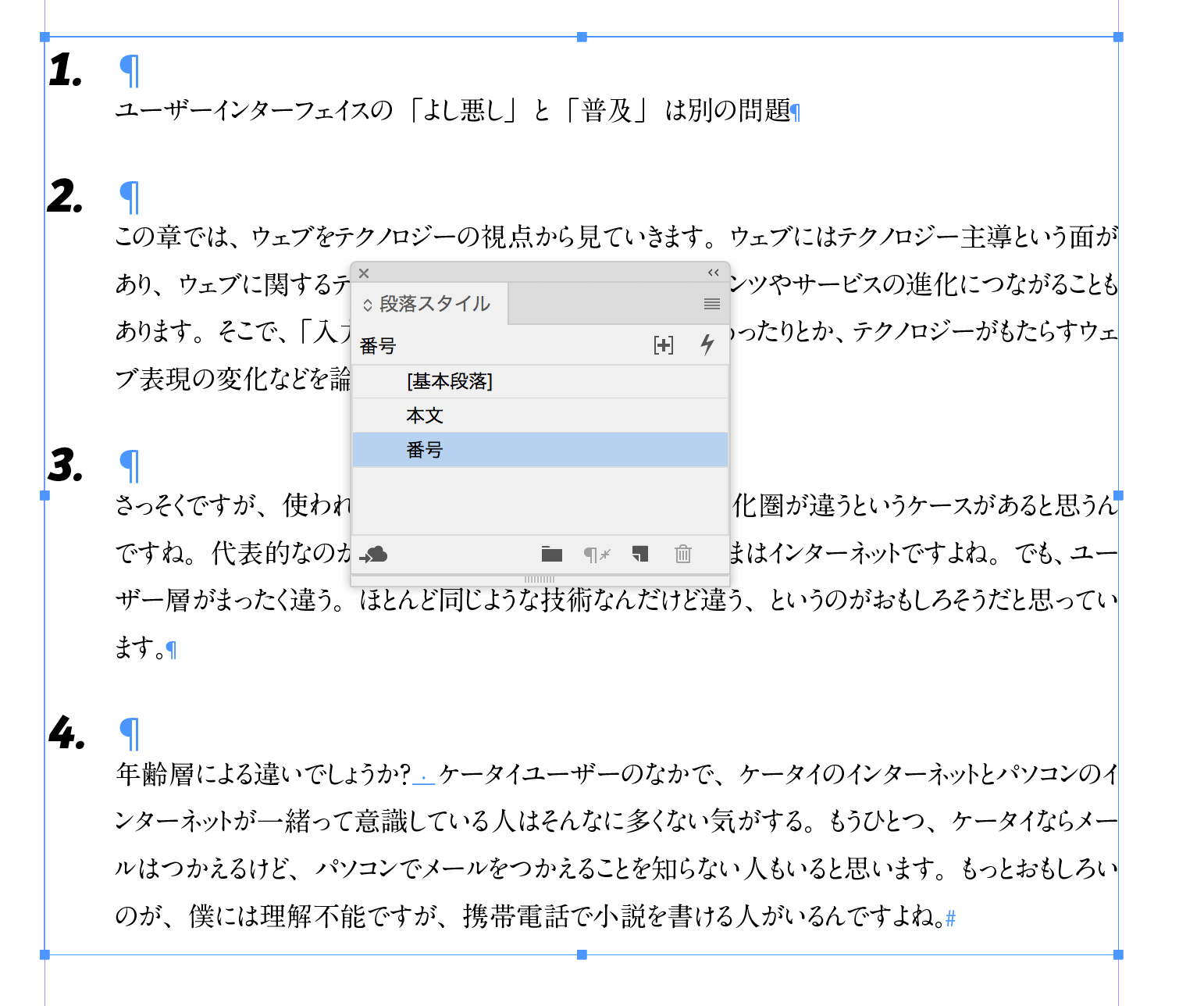
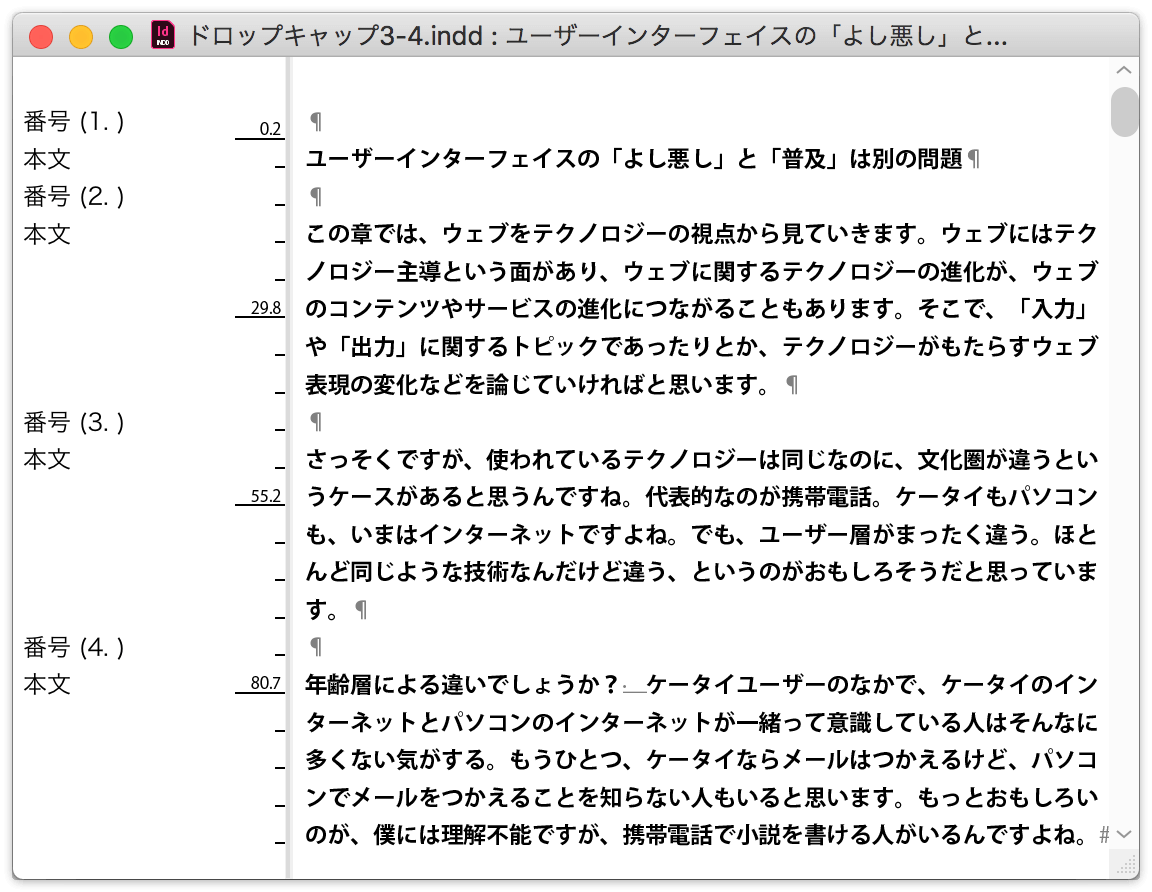
次のように数字部分を別の行として入力します。

新しい段落スタイルを作り、番号の段落に適用します。

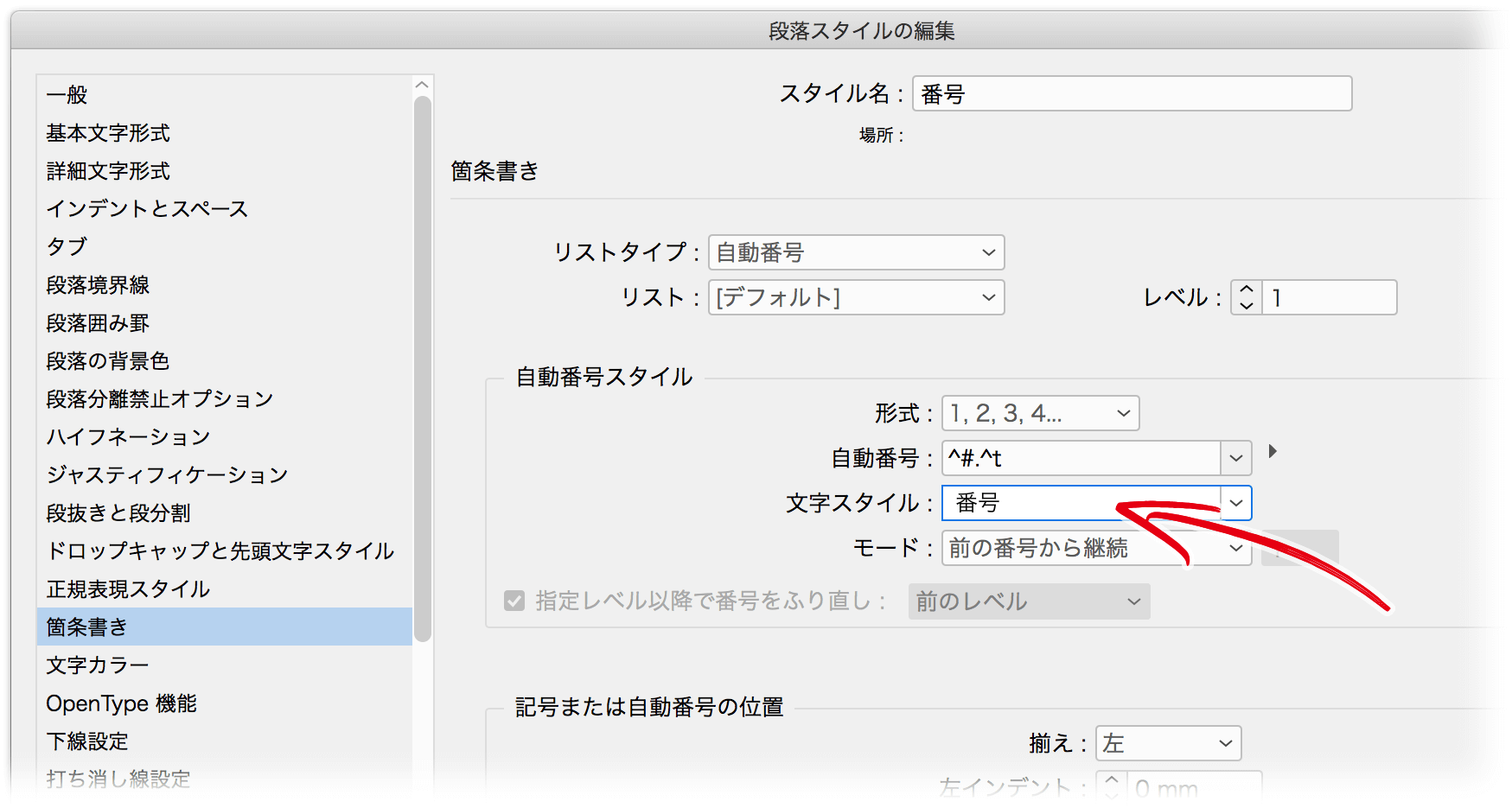
その際、文字スタイルを作成し、[箇条書き]の[自動番号スタイル]で適用します。

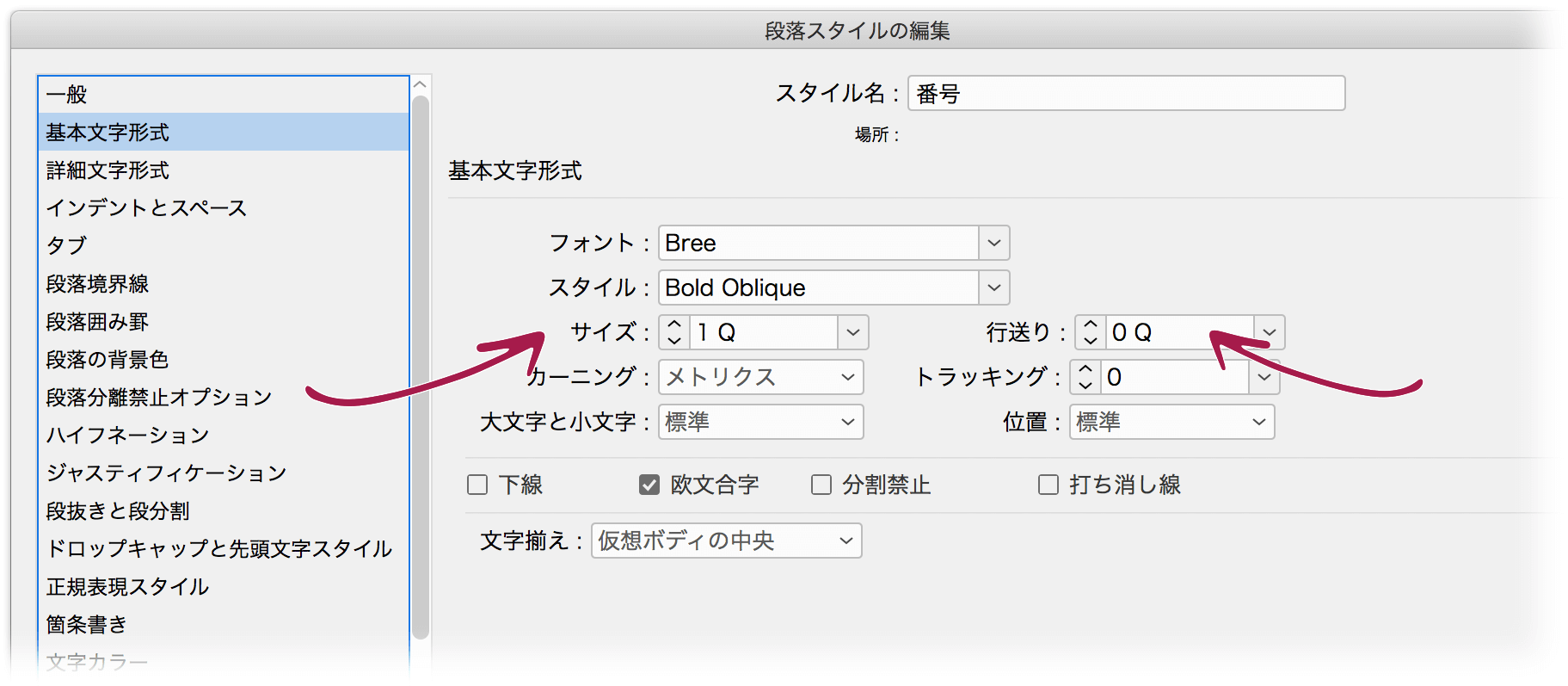
「本文」スタイルの文字サイズ、行送りを思いっきり小さくします。

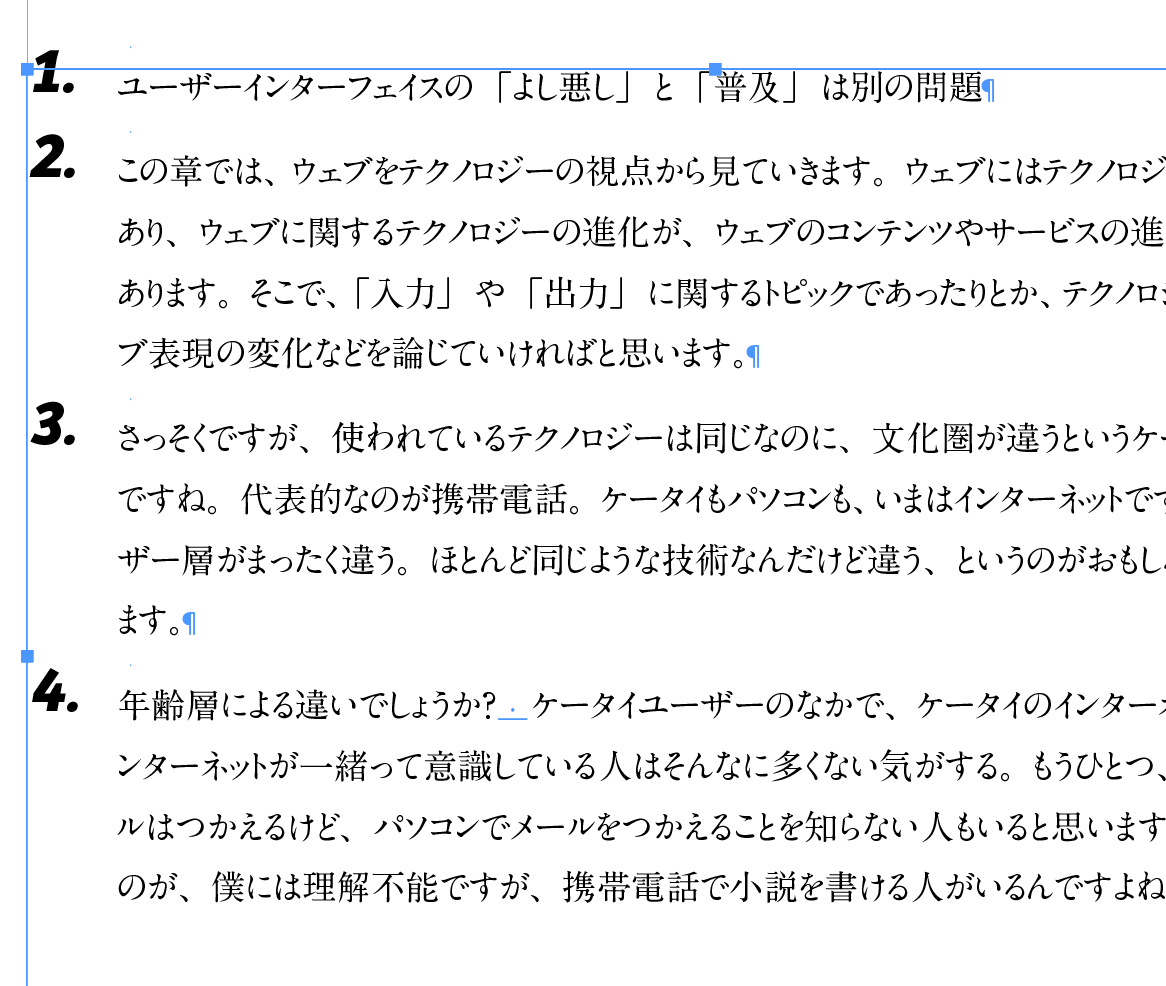
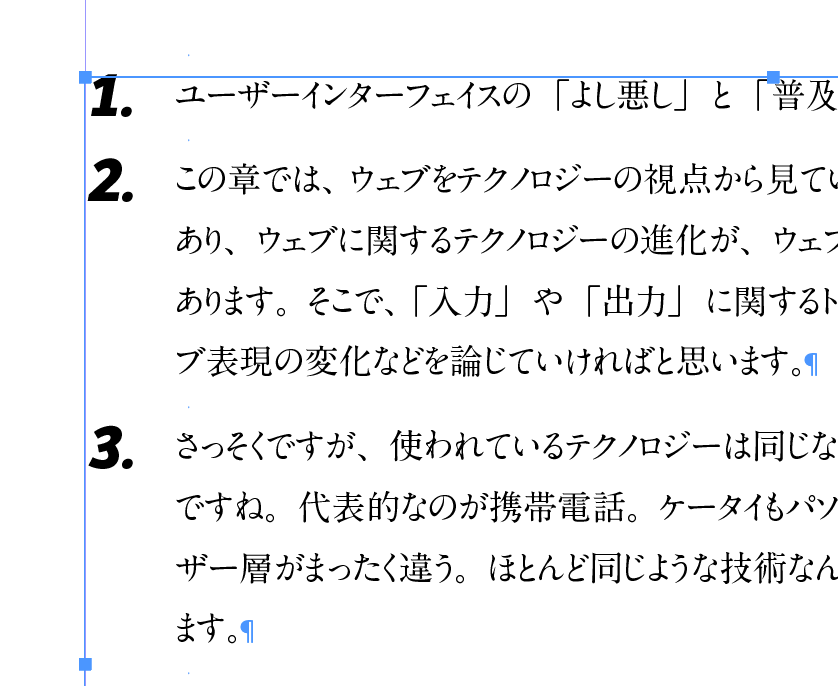
すると、見かけ上、番号の段落がなくなったように見えます。

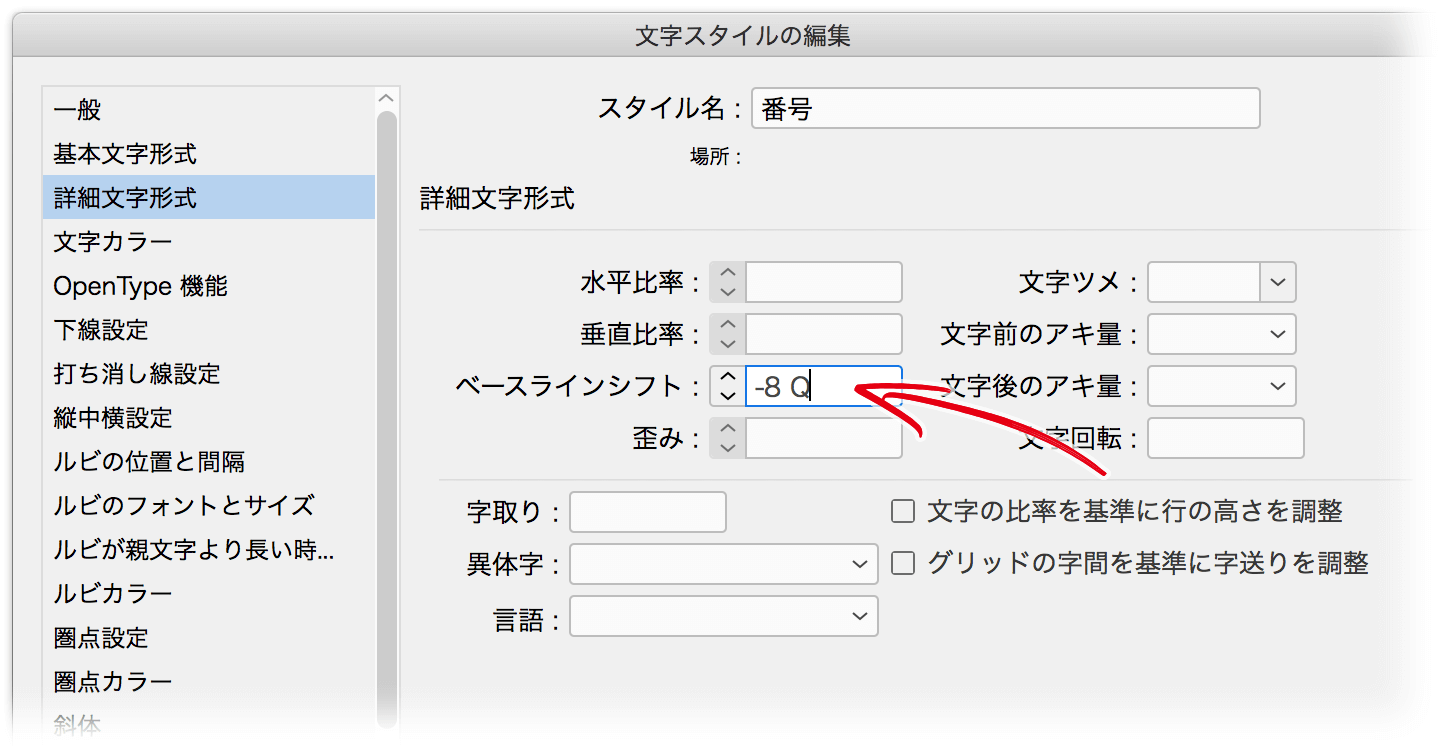
位置調整は[文字スタイルの編集]ダイアログボックスでベースラインシフトで行います。

いい感じになってきました。

難点は、番号の段落の扱いが煩雑なことですが、これはストリーエディターをうまく併用していくとよいでしょう。

「もっといい方法があるよ」という方は、ぜひ、ご教授ください!
追記(2017年11月10日)
Yusuke S.さんが「左側に回り込みが来たときに対応するためには、アンカー付きオブジェクト」として、サンプルまで作ってくださいました。
ありがとうございます!
ドロップキャップ的に使う番号リスト https://t.co/JxqRyvHub0 #dtp #feedly @swwwitch
— Yusuke S. (@Uske_S) 2017年11月9日
箇条書き+タブだけだと左側に回り込みがきた場合にアウトっす。右揃えまで手軽にやるなら僕はアンカーかなぁhttps://t.co/eoKWNkKIAo
さらに、今関さんが「行スタイルの併用でいけるよ!」とこちらもサンプル付きで。
これは!!!すごい。
文字サイズの変更に[水平比率]と[垂直比率]を使うと行間が乱れない
次のアプローチにて、文字スタイルを自動適用するとき、行間が乱れてしまうのは、文字スタイルの文字サイズが影響しています。
- ドロップキャップ
- 先頭文字スタイル
- 箇条書き(自動番号)
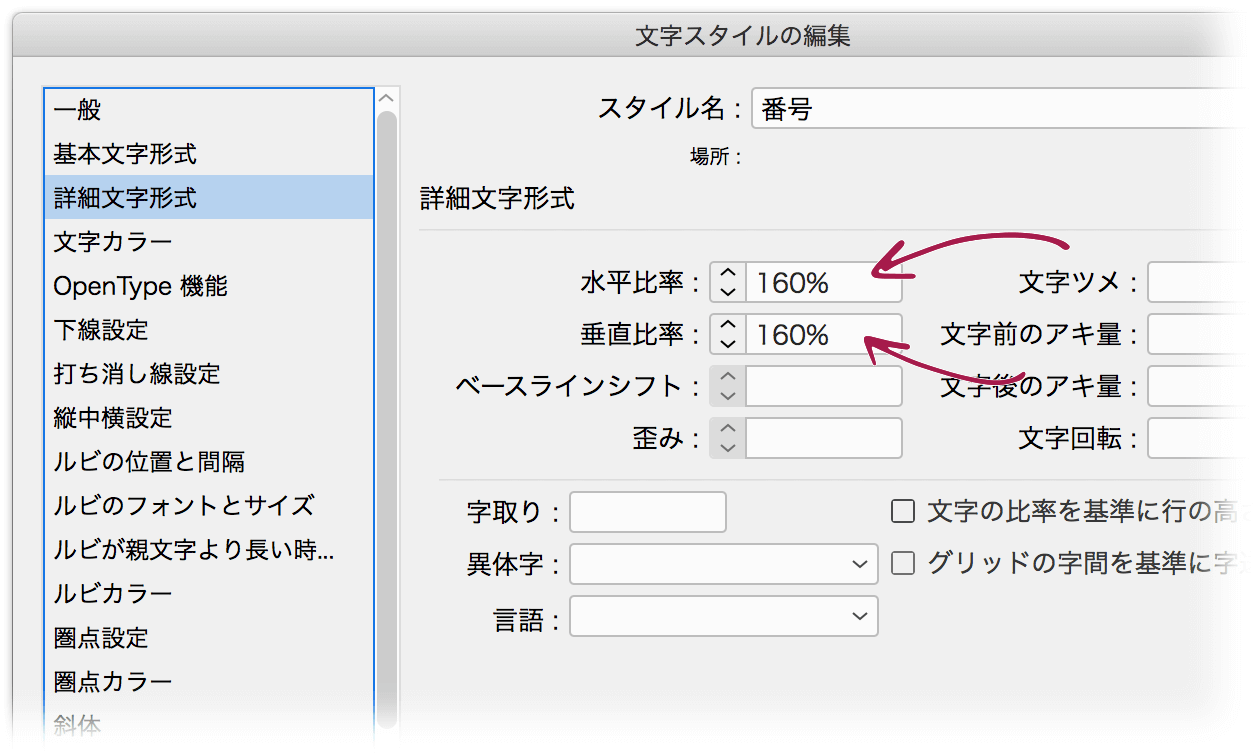
文字サイズでなく、[水平比率]と[垂直比率]を作って、見かけ上の文字サイズを変更すれば、行間が乱れません。

と今関さんの記事を見て、なるほど!と思ったのですが、Illustratorにて同様のことを以前に書いていました。
まとめ
総合的に考えると、箇条書き(自動番号)を使いつつ、数字部分の文字サイズの変更に[水平比率]と[垂直比率]を使うのがバランスがよいと考えます。
| 右ソロエ | 自動 ナンバリング | 行間の乱れ | 左側に 「回り込み」 | 手間暇 | |
|---|---|---|---|---|---|
| ドロップキャップ | × | × | × | × | × |
| 先頭文字スタイル | × | × | × | × | × |
| 箇条書き (自動番号) | ○ | ○ | × | × | ○ |
| 表組み | ○ | ○ | ○ | × | × |
| アンカー付き オブジェクト | ○ | ○ | ○ | ○ | × |
「左側に回り込みが来たときに対応できない」という問題は残りますが、左側にオブジェクトがあると、そもそも番号を追うという視線の誘導が削がれるので、そこは戦うべきと私は考えます。

