Photoshop CS5でスポイトツールを使っているときに出てくるアレ(サンプルリング)
Photoshop CS5でスポイトツールを選択し、ドキュメント上でクリックすると、サンプルリングと呼ばれる新しいUIが出てきます。

このUIでは、グレーの内側に表示される帯が上下に2分割されていて、上が現在、クリックしている箇所のカラー、下がその前にクリックしたところのカラーを表示します。
上のカラーは、当然、ツールボックスの描画色とリンクしていますが、カラーは面積や隣接するカラーによって見え方が変わりますので、サンプルリングを使うことによってよりカラーを選択しやすくなります。

optionキーを押しながらクリックすると、上のカラーは背景色とリンクします。

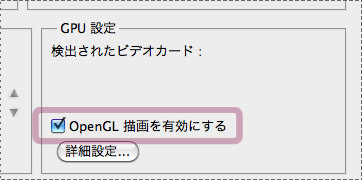
なお、サンプルリングを使うには、[パフォーマンス]環境設定で[OpenGL描画を有効にする]がオンになっている必要があります。
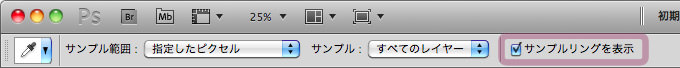
また、スポイトツールを選択しているときのオプションバーに表示される、[サンプルリングを表示]というチェックボックスでON/OFFを切り替えることができます。

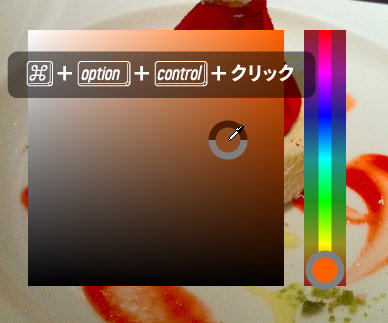
画面上でcommand+option+control+クリックすると、[HUDカラーピッカー]と呼ばれるUIが表示されます。

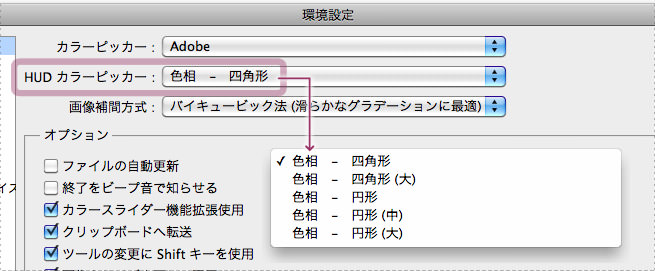
このUI形状は、環境設定で変更することが可能です。

なお、HUDは、Head-Up Displayの略で「ハッド」と発音します。
追記(2011年3月18日):
command+control+クリックによるレイヤー選択は、従来通り使用できます。

まとめ
| キー | 結果 |
|---|---|
| クリック | サンプルリング(描画色) |
| option+クリック | サンプルリング(背景色) |
| control+クリック | コンテキストメニュー |
| command+control+クリック | レイヤー選択 |
| command+option+control+クリック | HUDカラーピッカー |