【Web制作】カテゴリの記事
チラシをはじめとするプリントメディア用のデジタルデータが最初にありきで、その後、Web用のデータをPhotoshopで起こす、というケースについて考えてみました。
おさえておきたい基本(と前提条件)
- プリントメディア用のデータはCMYK、Web用はRGB。画像はRGBのまま活用するとしても、スウォッチなどのカラーは変更する必要がある
- Photoshopでゼロから作り直すのはナンセンス。スタイルなどを作り込んでいても、Illustratorのデータを使い回さないのはもったいない
Illustratorデータ(パーツ単位)をPhotoshopで使う方法
Illustratorファイル内から部分的に使う場合には、次の方法があります。
- [A]スマートオブジェクトとして配置
- [B]CCライブラリ経由で共有する
- [C]IllustratorからPSDとして書き出す
それぞれについて解説します。
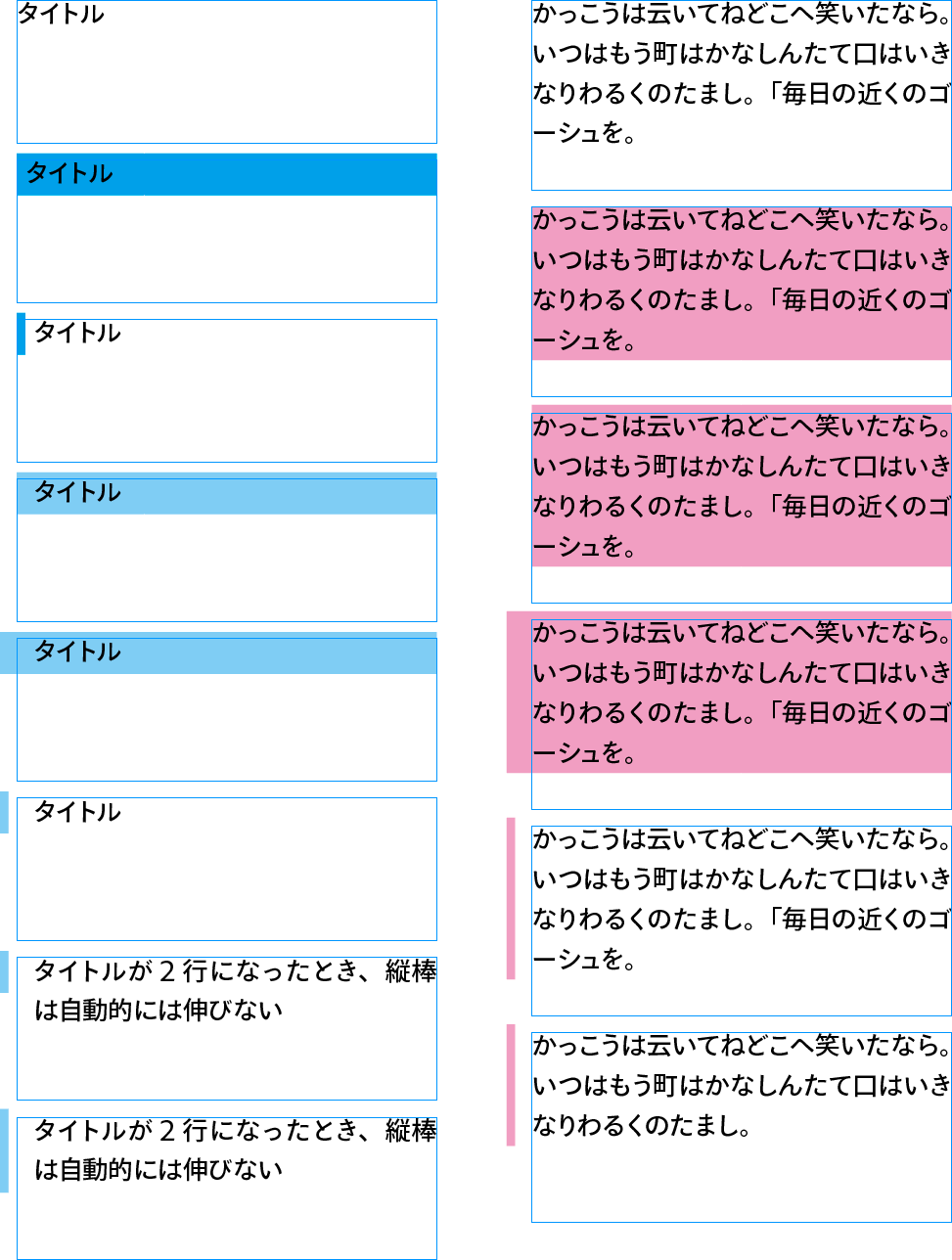
段落に対する罫線に関してまとめてみました。

2015年4月に開催された「24時間Illustrator」に三階ラボさん(の2名)が出演されました。深夜のスペシャル番組で「ツールパネルは表示しない」「ドラッグしない」「コピーしない」という発言が飛び出しました。
一瞬、「え!?」っと思ってしまいますが、理由を伺うと納得です。
- ツールパネルを表示しない:キーボードショートカットで切り換えればいい
- ドラッグしない:小数点が出る原因
- コピペしない:Illustratorが落ちる原因となるのはクリップボードの扱い
その思想やスクリプトなどを最近ブログで公開されています。
こっちの記事なんか、小数点だけで1記事ですよ。振り切れすぎています!
#95 CC2015特集フォト 04 ぼかしが超リアルに、JPEGが超コンパクトに | Creative Cloud 道場 - YouTubeのムービーにて紹介されている新しいJPEG書き出しにはちょっとうなってしまいました(7分30秒くらいから)!
しかしながら、Web向けに使う場合、ちょっとややこしくなっているのでまとめてみます。
2015年7月4日(土)マイナビルーム2(新宿エルタワー19F)で「Webデザイナーのための仕事効率向上セミナー - 現場ですぐに役立つPhotoshop仕事術」が開催され、鷹野 雅弘(スイッチ)が講師を担当しました。
ご参考
セミナーの告知では、バージョンに関する情報が抜けており、失礼しました。
PhotoshopはCS6以降、CC/CC 2014/CC 2015と、特にWeb向けの不可欠な機能強化が行われています。最低でもCS6、なるべく新しいバージョンがオススメです。

