ブログ更新を加速するいくつかのTips
DTP Transitの更新作業でやっていることをメモしておきます。
Markdownを使う
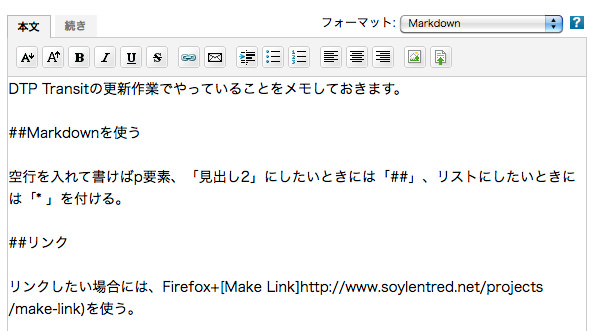
空行を入れて書けばp要素、「見出し2」にしたいときには「##」、リストにしたいときには「- 」を付ける。
この記事だとこんな風に書いています。

Google Chrome用にはCreate Link、Safari用にはMy Utility。
- Google ChromeでMake Linkっぽいことを実現する『Create Link』が便利ですね | IDEA- IDEA
- ヒビノアワ: SafariでMakeLink的なもの
- [日常] Safari 5.1で「Make Link」っぽい機能拡張を実現するブックマークレット - Keep in Touch
リンク
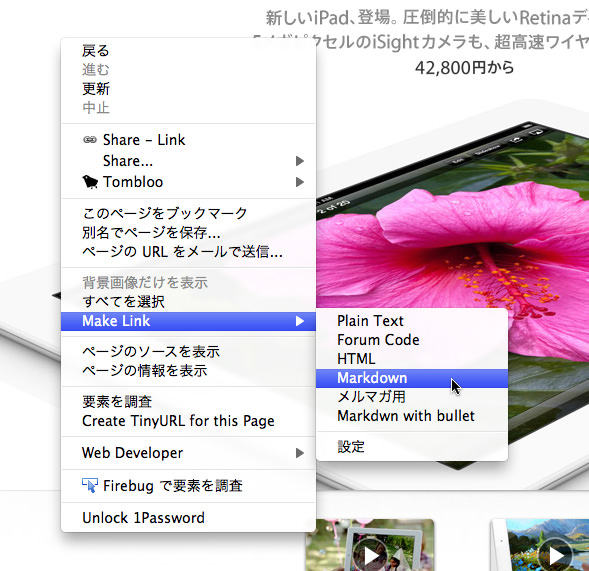
リンクしたい場合には、Firefox+Make Linkを使う。

右クリックして、[Make Link]から[Markdown]をクリックすると次のようなソースコードをペーストできます。
[アップル -- 新しいiPad -- 外も中も、鮮やかに優れています。 ] ( https://www.apple.com/jp/ipad/ "アップル -- 新しいiPad -- 外も中も、鮮やかに優れています。")
これを次のように表示されます。
ソースコードのエンコード
<や&はそれぞれ「<」「&」のように記述する必要があります。ちょっと面倒ですが、Dreamweaverのデザインビューにペーストすればエンコードされるので、コードビューでコピーすればOK。

