「アニメーションGIF」の復権(PhotoshopでのアニメーションGIF制作)、そしてシネマグラフ
アニメーションといえばFlashですが、iPhoneがサポートしないことですっかり下火となってしまいました。
その後、Flashは、CreateJSをサポートすることで、FlashからHTML5ベースのコンテンツとして書き出すことができるようになり、統合的な制作環境としては残っていきそうです。
一方、プラグインを必要としない「アニメーションGIF」(GIFアニメ、animated GIF)の人気が、ここ数年復活しています。
なお、GIFは「ギフ」でなく、「ジフ」と読みます(こちらも参照)。
| Flash | アニメーションGIF | |
|---|---|---|
| キーフレーム | ||
| フレーム | ||
| ベクトルの扱い | ||
| 音声 | ||
| インタラクティブ | ||
| プラグイン | 必要 | 不要 |
このように比べると、なんか劣っているように見える半面、「どんな環境でも、ほぼほぼ動く」というのは強いこと、また、単なる劣化版でなく、非常にアーティスティックな、というか、不思議な感覚が残る「シネマグラフ」という手法が、注目が高まった理由のひとつです。
シネマグラフ
「シネマグラフ」とは、一見すると写真のように見えながら、一部のみが動くという手法。百聞は一見にしかず。こちらをご覧ください。

さらに新しい動き
そのほか、TumblrされまくったGuillaume Kurkdjianというイラストレーターの方の作品や
Oamul Luさん(卤猫 | keep running)など、イラストをベースにしたものも、とてもステキです。

昔ながらのアニメGIF
改めて、昔ながらのアニメーションGIFも、改めて見ると、なんか味があります。
- 面白GIFアニメ(おもしろGIFアニメ)
- 世界が認めた「2012年のベストGIFアニメ」厳選20本 | Pouch[ポーチ]
- 国際GIFアニメアワード2013 今年も開催!
- @nifty:デイリーポータルZ:クラブ活動:GIFアニメ研究会

GIFアニメと3D
そして、そして、昨日から話題になっているのがコレ!
縦線の奥行きでの位置(Y)を決めて、その前後に物をはみ出させたり引っ込めたりすることによって、人間の目があたかも本当に奥行きがあるかのように錯覚してしまうんですねぇ。
なんかすごくないですか!?

GIFアニメーションのしくみ
GIFアニメーションは、いわば「パラパラマンガ」です。
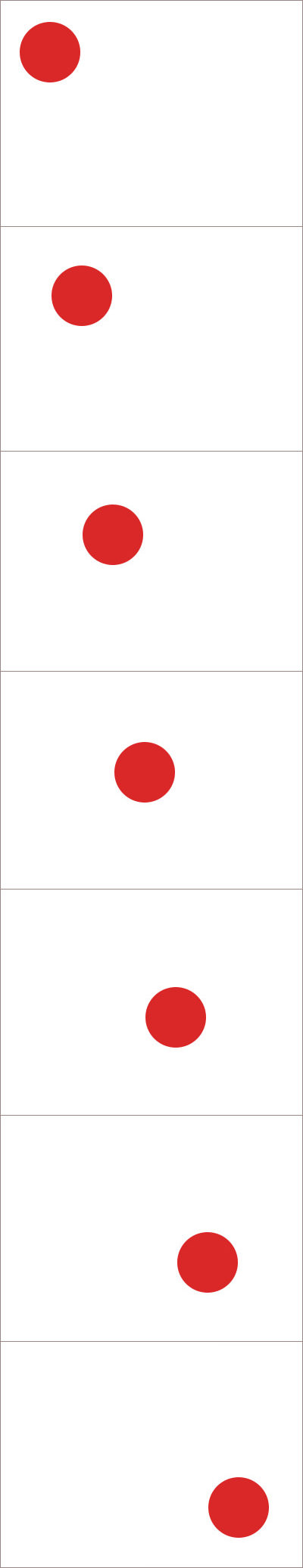
たとえば、次のようなアニメション。

次の7フレームを順番に表示しているだけですが、人間の目には“動いて”見えます。

映画のことをアメリカ英語では、Movieのほか、Motion Picturesと呼ぶことがありますが、動画(ビデオ)も、まったく同じしくみです。
1秒あたりに表示するコマ(フレーム数)を「fps」(frames per second)といいますが、テレビは29.97fps、映画は24fps、GIFアニメーションの場合には、1-15fps程度です。
なお、動画(ビデオ)は、動きがない場合でも同じフレームを繰り返し使う必要がありますが、GIFアニメーションでは、フレームごとに表示する秒数を決定できるため、その必要がありません。
| 動画(ビデオ) | GIFアニメーション | |
|---|---|---|
| fps | 20-29.97 | 1-15 |
| 1フレームの長さ | 固定 | 可変 |
| 色数 | フルカラー | 256色以内 |
| 繰り返し |
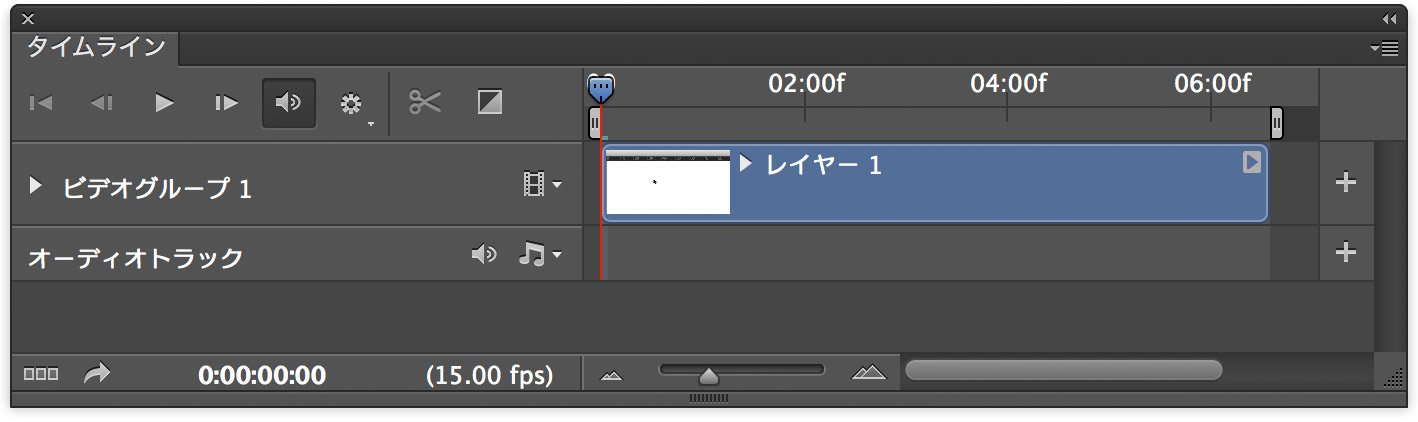
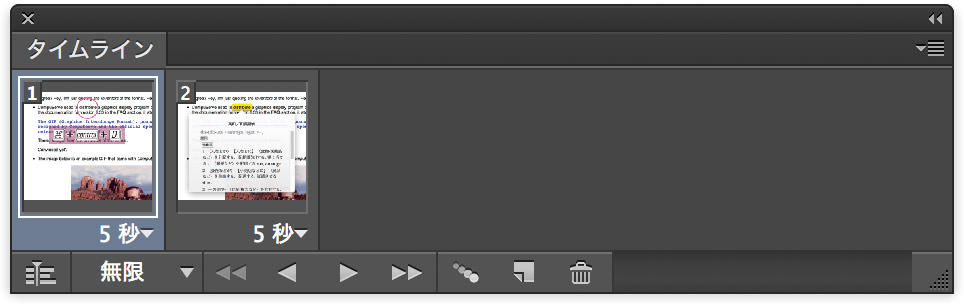
「こんなGIFアニメーションを作りたい!」というお手本がある場合には、そのGIFファイルをPhotoshopで開くと、[タイムライン]パネル(と[レイヤー]パネル)でどのように構成されているのかを解析することができます。
PhotoshopでGIFアニメを作る
GifCam、Mothereffing animated gif、GifCamなど、フリーウェア、オンラインアプリなどもあるのですが、DTP Transitとしては、Fireworksと比較しつつ、Photoshopでの制作について解説します。
Photoshop CS4までは[アニメーション]パネルを使ってフレームアニメーションのみ対応していましたが、Photoshop CS5 Extendedでビデオ編集に対応しています。
Photoshop CS6以降は[アニメーション]パネルが[タイムライン]パネルと名前を変え、フレームアニメーションと動画編集を切り替えて行うようになっています。
| フレーム アニメーション |
ビデオ編集 | 操作するパネル | |
|---|---|---|---|
| Photoshop CS3 | [アニメーション]パネル | ||
| Photoshop CS4 | [アニメーション]パネル | ||
| Photoshop CS5 | [アニメーション]パネル | ||
| Photoshop CS5 Extended |
[アニメーション]パネル | ||
| Photoshop CS6 | [タイムライン]パネル | ||
| Photoshop CC | [タイムライン]パネル |
PhotoshopでGIFアニメを作るには、次の3つのアプローチがあります。
- 動画を読み込む
- ファイルをレイヤーとして読み込む
- 絵を描いたり、トゥイーンを使ってアニメーションを作成する
動画を読み込む
Photoshopでは動画(ビデオ)を読み込むことができます。これをいったん、スマートオブジェクトに変換後、調整レイヤーやスマートフィルターを設定することも可能です。

こちらの画像は、デスクトップ録画したものをPhotoshopで読み込み、GIFアニメーションとして書き出したものです。

また、タイムストレッチ(速度変更)を行うことも可能です。
ただし、ビデオ編集には向いていないので、QuickTime Player(Pro版)などを使って、Photoshopに読み込む前に編集しておくとスムーズです。
ファイルをレイヤーとして読み込む
同じサイズの静止画像をレイヤーとして読み込み、レイヤーの表示のオン/オフでフレームアニメーションを作成する。
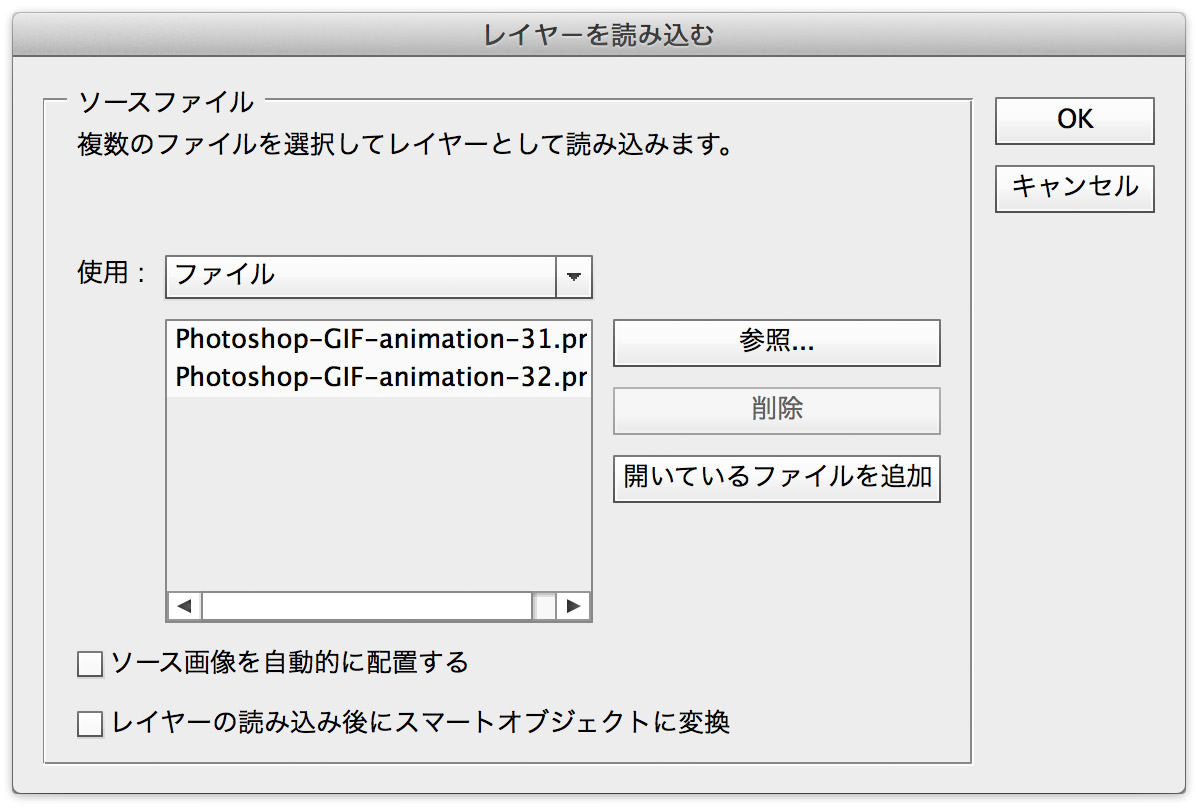
[ファイル]メニューの[スクリプト]→[ファイルをレイヤーとして読み込み]をクリックして、[レイヤーとして読み込む]ダイアログボックスを表示します。[参照]ボタンをクリックして、読み込みたいファイルを選択すると、それぞれがレイヤーとして読み込まれます。

[タイムライン]パネルで新しいフレームを作成しながら、レイヤーのオン/オフを切り替えてアニメーションを作成します。

このアプローチで作成したのが、こちらのアニメーションです。

絵を描いたり、トゥイーンを使ってアニメーションを作成する
オブジェクト的な感じでグラフィックを移動させたり、絵心がある方が1枚ずつ描いていく、というのに向いている方法です。
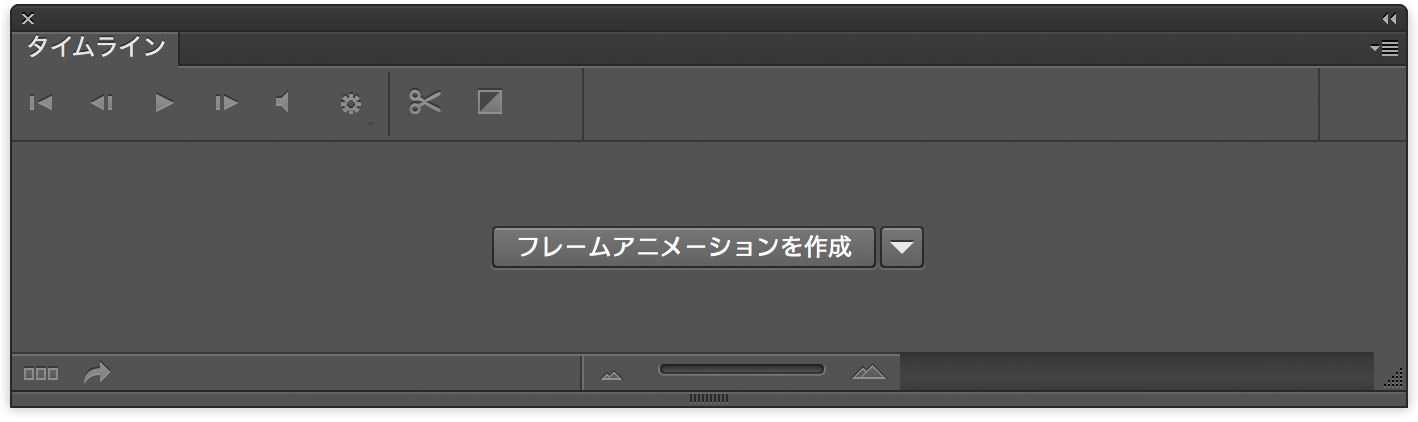
新規ドキュメントを作成したら、[タイムライン]パネルで[フレームアニメーションを作成]ボタンをクリックし、新しいフレームを作成します。

フレームごとに、カスタムシェイプを追加したり、文字を入力したり、ブラシで絵を描いていきます。
ツイーンを使って、コマとコマを補完する
ツイーン機能を使うと、2つのフレームの位置、不透明度、効果などを計算して、補完するフレームを自動生成できます。
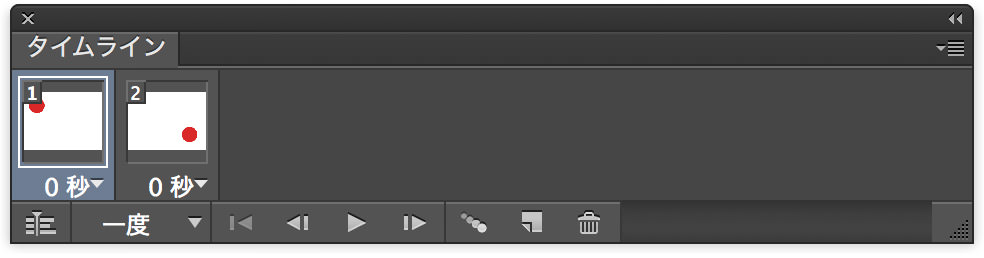
2つのフレームを作成します。

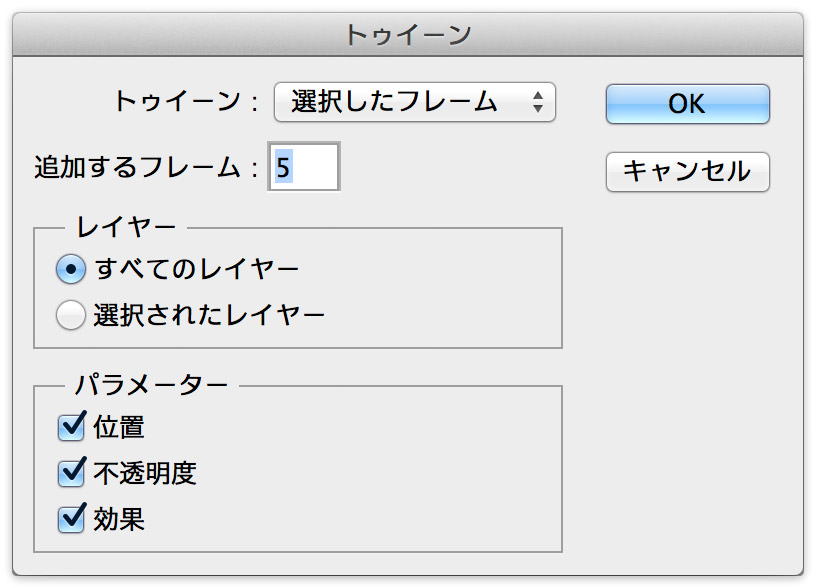
タイムラインパネル下部の[アニメーションフレームをトゥイーン]ボタン(![]() )をクリックすると、[トゥイーン]ダイアログボックスが開きます。
)をクリックすると、[トゥイーン]ダイアログボックスが開きます。
[追加するフレーム]数を入力して、[OK]ボタンをクリックします。

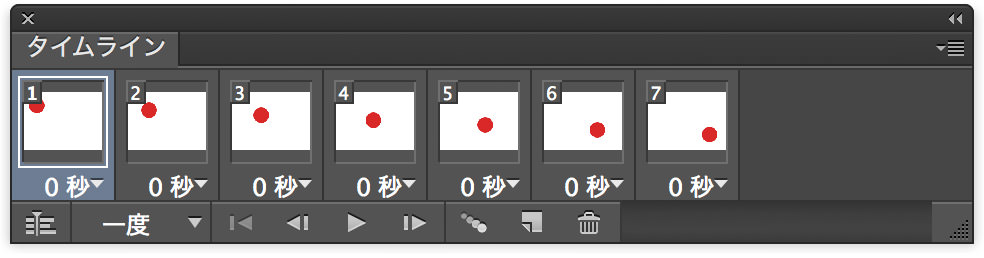
作成されたフレームは、[タイムライン]パネルに表示されます。

PhotoshopからGIFアニメーションを書き出す
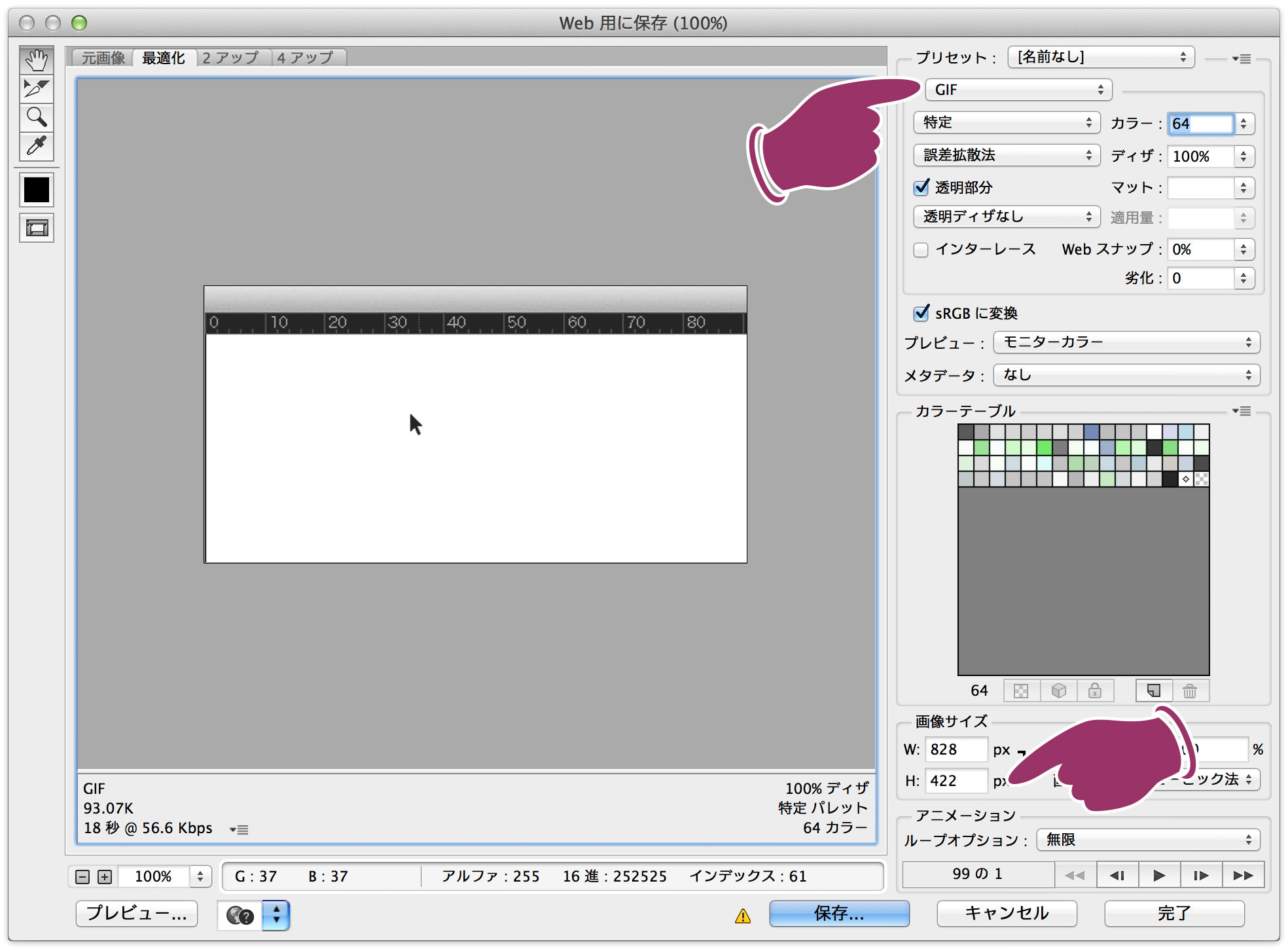
PhotoshopからGIFアニメーションを書き出すには、[ファイル]メニューの[Web用に保存](Photoshop CS5までは[Webおよびデバイス用の保存])で[ファイル形式]に「GIF」を選択します。
Fireworksをお使いの方は、「GIF」ではなく「アニメーションGIF」を設定を探されると思いますが、Photoshopでは、アニメーションは、GIF書き出しのオプションになっています。

その他の制作方法
追記(2014年2月12日):
2月14日に、Daily Portal Z × Loftwork.com GIFカソン2014というイベントが開催されるそうです。
また、3 seconds MAGIC Animated GIFコンテストや、国際GIFアニメアワード2014 - デイリーポータルZ:@niftyなどのコンテストも開催されています。

追記(2014年2月12日):
couldの長谷川恭久さんからコメントいただきました。
2012年の話ですが、オックスフォード辞典が選ぶ『今年の言葉』がGIFでしたね。
追記(2014年2月12日):
アニメーションGIFをカードにしてくれるサービスがあるようです。

追記(2014年2月日):
DribbbleからGIFアニメーション作品をピックアップ・アーカイブするサイト「motions」がオープンしています。
追記:
MacではGIF Breweryというアプリ(有料、600円)の使い勝手がよさそうな感じです。
追記:
Photoshop 2020からGIFアニメーションを[別名で保存]で書き出せるようになっています。
Adobe Creative Stationで「ベテランほど知らずに損してるPhotoshopの新常識」と題して連載しています。
- 第1回「あ、それ、今のPhotoshopならこうします!」
- 第2回「 ズームとスクロール、ダークUI」
- 第3回「“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き」
- 第4回「まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し 」
- 第5回「支給画像あるある(逆光、手ブレ、モヤ)」
- 第6回「繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ」
- 特別編「データの使い回しとCCライブラリ」
- 第7回「ベクトルマスクを使って実現する、直しに強い切り抜き」
- 第8回「たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す」

『Webデザインの現場ですぐに役立つ Photoshop仕事術』
2015年3月『10倍ラクするIllustrator仕事術』の兄弟本としてソシムから発売。
- 1章 制作をはじめる前に(鷹野 雅弘)
- 2章 Photoshop CC以降でのカンプ作成のベストプラクティス(黒葛原 道)
- 3章 モバイルにも通用するデザインカンプ制作のイロハ(牧下 浩之)
- 4章 効率化のためのTips(三浦 将)
- 5章 見落としがちな基本機能(鷹野 雅弘)
書名の通り、Web向けの内容です。