カラーバリエーションを作る以外にも、Illustratorのライブカラーは最強
ライブカラー(正式名称はオブジェクトを再配色)は、Illustrator CS3から搭載されているので、かれこれ5年近くになりますが、なぜか認知度が低いようです。
紹介の仕方のひとつとして「ライブカラーは、カラーバリエーションを作るのに便利」という切り口がありますが、それだけではありません。Illustratorでの着色(カラーリング)作業のワークフローを覆してしまうほど、ぶっとんでいるのがライブカラーです。

従来のIllustratorでの着色(カラーリング)作業のワークフロー
あえて説明するまでもありませんが、Illustratorでの着色(カラーリング)作業は次のような流れで行います。
- オブジェクトを選択する
- カラーリングを行う
- 異なるオブジェクトを選択する
- カラーリングを行う
この際、ちょっと面倒なのが、
- グループ化がかかっているとオブジェクトの選択が面倒
- グラデーション内に同じカラーが使われていても、異なるインターフェイスでカラーリングを行わなければならない
ライブカラーを使ったワークフロー
- オブジェクトをまとめて選択(グループ化もグラデーションも意識する必要なし)
- コントロールパネルのライブカラーボタンをクリック
- [オブジェクトを再配色]ダイアログボックスでカラーを変更
細かいことですが...
CS6の次の点はバグというか"実装忘れ"のようです...
- マウスオーバーしても、ライブカラーボタンがカラーにならない
- マウスオーバー時、指さしアイコンにならない

ライブカラーを使ったワークフロー(実践編)
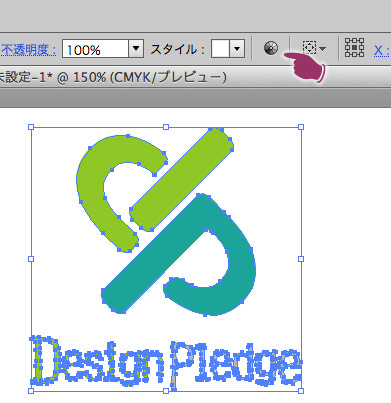
次のように「Pledge」をグレーから緑に変更したいとします。

- 「Pledge」のみを選択してスポイトツールとしたいところですが、その場合、「Design Pledge」のグループ化を解除する必要があります。そこで、まず、ざっくりすべてを選択し、コントロールパネルのライブカラーボタンをクリックします。

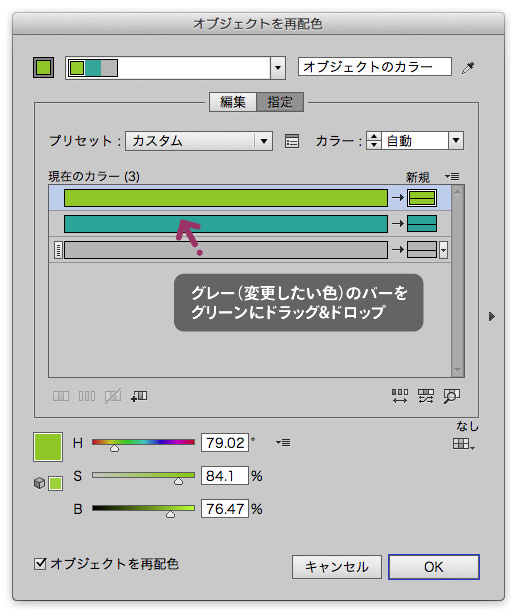
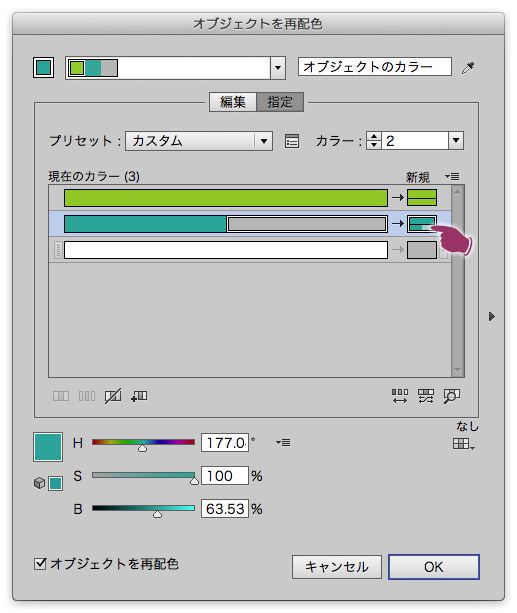
- [オブジェクトを再配色]ダイアログボックスが開いたら、変更したい色(グレー)のバーを、グリーンにドラッグ&ドロップします。

- このままだと[新規]のところにアイコンに見えるように、同じカラーのグリーンでなく、薄いグリーンになってしまいます。

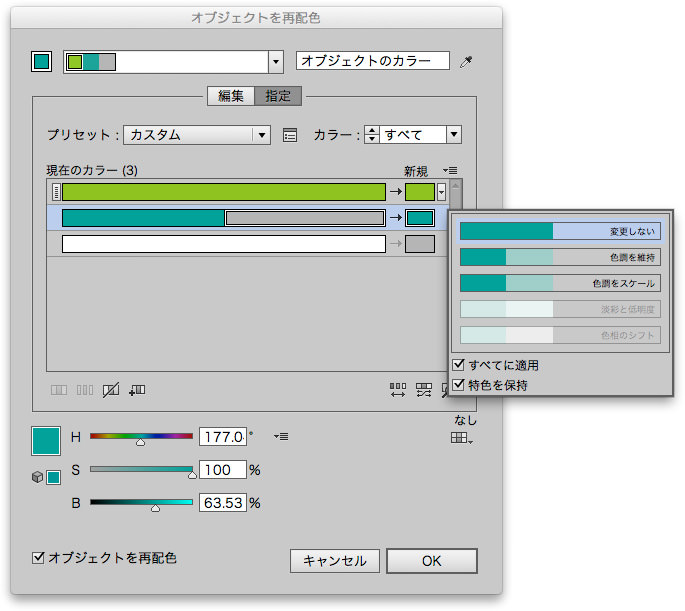
- アイコン横の▼をクリックして、[変更しない]を選択します。

- [OK]をクリックしてダイアログボックスを閉じます。
上記の例くらいなら、グループ選択ツールで選択+スポイトツールの方が早いですが、これは、そこはシンプルなサンプルということで汲んでください。
協力:Design Pledge
ロゴは後藤 修さん(eater)作。
追記(2012年9月2日):
今日、作業していて、ふと思ったんですけど、昔の矢印って、線は「線」で、先端だけ「塗り」でしたよね。
こういうケースに、ライブカラーは超便利です。つまり、オブジェクトの選択だけでなく、カラーリングの際には、塗り/線を選ばなければなりません。この作業が不要になるんです。

