【CS6】カテゴリの記事
「コンテンツに応じて××」機能(通称「コンじる」)、Photoshop CS6では、[コンテンツに応じた移動ツール]として進化しています。
これについてまとめてみました。
| バージョン | 機能 | 英語 |
|---|---|---|
| CS4 | コンテンツに応じて拡大・縮小 | Content-Aware Scale |
| CS5 |
| Content-Aware Fill |
| CS6 |
| Content-Aware Move |
Photoshop CS4
選択した領域の変形時、[編集]メニューの[コンテンツに応じて拡大・縮小]を実行すると、人物や建物など、変形して欲しくないオブジェクトを保持したまま、背景などを縮めたり伸ばしてたりしれくれるというもの。


ポイントは[スキントーンの保護]オプション(人物を自動認識)と、アルファチャンネルの選択です。
Photoshop CS5
2つの方法が追加されました。
コンテンツに応じた修復
[スポット修復ブラシ]の利用の際、コントロールパネルの[コンテンツに応じる]オプションを選択することでスマートが修復が可能。
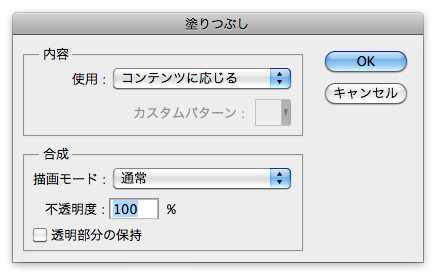
コンテンツに応じて塗りつぶし
選択範囲を作成後、[編集]メニューの[塗りつぶし](shift+F5)を実行する際、「コンテンツに応じる」を選択。

Photoshop CS6
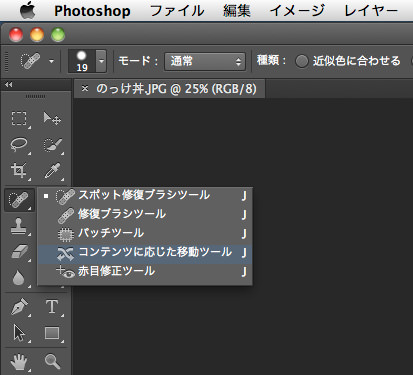
[スポット修復ブラシ]ツールのサブツールとして、[コンテンツに応じた移動ツール]が追加されました。

選択範囲を作成後、このツールでドラッグすると、選択範囲、およびドラッグ先がいい感じに合成される、というもの。
コンじる?
最近のキレのないローカライズを揶揄して、一部で「コンじる」と呼ばれています。
ちなみに、当初、Photoshopの[コンテンツに応じて拡大・縮小]は「シーム・カービング」、Photoshop CS5の[コンテンツに応じる]塗りつぶし/修復ツールオプションはPatchMatchと呼ばれていましたが、英語版では「Content-Aware」といった名称になっています。
5-6月にリリースされると思われるCS6ですが、Photoshop CS6のみ、パブリックベータ版の提供がスタートしました。
主な新機能として次が挙げられています。
魔法の画像
- 「コンテンツに応じる」機能のさらなる拡張
- 広角補正フィルター
クリエイティビティの最大化
- Adobe Camera Raw 7
- ぼかしギャラリー
- 直感的なビデオ制作
驚きのパフォーマンス
- Adobe Mercury Graphics Engineによる、高速描画
- バックグラウンド保存、自動保存
シンプルな3Dデザイン
- カンバス上で容易に3Dコントロール
- 新しい3Dの反射、シャドウ効果
- 3Dの高速な画像処理エンジン
Adobe Labsにて、Adobe Photoshop CS6 パブリックベータ版の提供を開始いたしました。このパブリックベータ版は、次期Photoshop CS6の全ての機能が搭載されているAdobe Photoshop CS6 Extendedにて提供されるものです。60日間、または2012年5月31日まで使用できる他、日本語版での使用に対応し、製品版で提供されるほぼすべての機能を備えています。
Russell Brown's 6 Favorite Photoshop CS6 beta Featuresが公開されています。
![]()
予定では5-6月くらいにCS6がリリースされますが、Photoshop CS6のSneak Peeks(チラ見せ)動画がYouTubeのPhotoshop's channelに公開されています。
これによると、PremiereとかAfter EffectsみたいなダークなUIになるみたいですね。
さらにアイコンはこれ???(→)ネタ元はこちらです。
先日のWWDCにて、10.7(OS X Lion)が7月にリリースされると発表されました。このバージョンからMac OS Xではなく、(Macが取れて)OS X Lionと呼ぶようです。

DTPまわりのワークフローを変える機能としてはこのあたりです。
- Mission Control:Exposéの進化形
- Launchpad:iOSスタイルのランチャー
- フルスクリーンアプリケーション
- オートセーブ、バージョン
- 再開(終了時のウィンドウなどの状態を、次回起動時に復元)
iOSの影響を受けた、と言われますが、これまでのMac OS Xの進化と異なり、日々のワークフローに落とし込むまでには時間がかかりそうです。
Illustrator CS4でアートボードのサイズを変更するには次の手順で行います。
ドラッグして行う方法
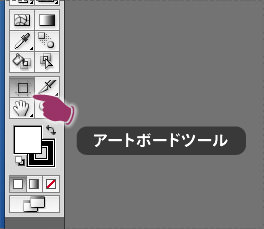
- ツールボックスの[アートボードツール]をクリックして選択します(キーボードショートカットはshift+Oキー)。

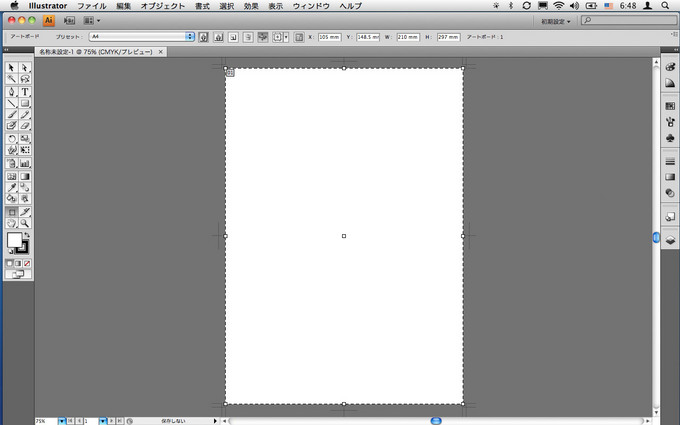
- アートボードがバウンディングボックスのように選択されるので、ハンドルをドラッグしてサイズを変更

選択したオブジェクトにアートボードを合わせる
選択しているオブジェクト、または、ドキュメントのオブジェクト全体に対して、アートボードの大きさを調整することができます。
- ツールボックスの[アートボードツール]をクリックして選択
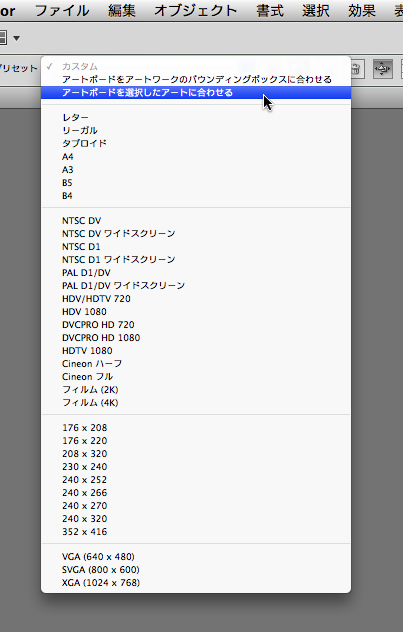
- 画面上部のコントロールパレットに[アートボード]関連のオプションが表示されるので、プリセットのプルダウンメニューから[アートボードを選択したアートに合わせる]を選択

[アートボードをアートワークのバウンディングボックスに合わせる]を選択すると、すべてのアートワークが対象になります。
[オブジェクト]メニューの[アートワークに変換]でも同様ですが、この場合、アートボードの大きさが変わるのではなく、アートボードが追加されます。
オブジェクトをアートボードに変換する
回転させてない長方形を選択し、[オブジェクト]メニューの[アートボードに変換]をクリックすると、アートボードが追加されます(元のオブジェクトは消失します)。
Illustrator CS5以降は、[オブジェクト]メニューの[アートボード]→[アートボードに変換]をクリックします。


