【Web制作】カテゴリの記事

Photoshopは元々オブジェクトベースで何かするアプリではなかったので、整列に関しては次の点で弱かったりします。
- パネルでなく、オプションバーなので、状況によっては表示されない
- キーボードショートカット:デフォルトでは設定されていない
- キーオブジェクト:できなくはないけれど面倒い
- カンバスの中央(や端)に整列:できなくはないけれど面倒い
- 等間隔に分布:(なぜか)スクリプトを使わないとできない
- 指定間隔で分布:スクリプトを使わないとできない
Photoshopのレイヤーまわりのキーボードショートカットをまとめてみました。

| カテゴリ | 機能 | キーボードショートカット |
|---|---|---|
| 表示 | 選択レイヤー | command+, |
| 目のアイコンをクリック | ||
| 選択レイヤー以外を非表示に | command+option+shift+, | |
| option+目のアイコンをクリック | ||
| すべてのレイヤーを表示 | command+option+, | |
| ロック | /(command+/) | |
| 選択 | すべてのレイヤー(背景を除く) | command+option+A |
| 選択レイヤーの下に増やす | option+shift+[ | |
| 選択レイヤーの上に増やす | option+shift+] | |
| 一番下 | option+, | |
| 一番上 | option+. | |
| 選択レイヤーとその下のレイヤー | option+shift+, | |
| 選択レイヤーとその上のレイヤー | option+shift+. | |
| 隣接するレイヤー | shift+クリック | |
| 隣接しないレイヤー | command+クリック | |
| 選択解除 ([選択範囲]→[レイヤーの選択を解除]) | command+option+D デフォルトでは非設定 | |
| 移動 | 選択レイヤーを下に | option+[ |
| 選択レイヤーを上に | option+] | |
| 重ね順(下に) | command+[ | |
| 重ね順(上に) | command+] | |
| 重ね順(一番下)背景レイヤーを除く | command+shift+[ | |
| 重ね順(一番上) | command+shift+] | |
| 新規作成 | 選択したレイヤーの上に複製(ダイアログボックス付き) | command+shift+N |
| 選択したレイヤーの上に複製(ダイアログボックスなし) | command+option+shift+N | |
| 選択したレイヤーの上に複製 | [新規レイヤーを作成]をクリック | |
| 選択したレイヤーの下に複製(背景レイヤーを除く) | command+[新規レイヤーを作成]をクリック | |
| 選択範囲 の複製 | (ダイアログボックスなし) | command+J |
| (ダイアログボックス付き) | command+option+J | |
| 選択範囲をカット | command+shift+J | |
| グループ化 リンク | command+G | |
| グループ解除 | command+shift+G | |
| クリッピングマスク | command+option+G | |
| すべてのグループを開閉 | command+option+クリック | |
| レイヤーをリンク / リンク解除 | デフォルトでは非設定 | |
| リンクしたレイヤーを選択 | デフォルトでは非設定 | |
| 結合 | 選択レイヤー | command+E |
| 表示レイヤーを結合 | command+shift+E | |
| 選択レイヤーを結合して一番上に複製 | command+option+E | |
| 表示レイヤーを結合して一番上に複製 (非表示レイヤーを除く) | command+option+shift+E | |
| スマート オブジェクト | スマートオブジェクトに変換 | (command+control+S) デフォルトでは非設定 |
| コンテンツを編集 | (command+control+E) デフォルトでは非設定 | |
| 不透明度 | 10%刻みで変更 | 数字キー(1回) |
| 1%刻みで変更 | 数字キー(2回) | |
| 塗り | 10%刻みで変更 | shift+数字キー |
| 1%刻みで変更 | shift+数字キー(2回) | |
| レイヤー マスク | 選択範囲を表示するレイヤーマスクを作成 | [レイヤーマスクを追加]ボタンをクリック |
| 選択範囲以外を表示するレイヤーマスクを作成 | option+[レイヤーマスクを追加]ボタンをクリック | |
| 選択範囲を表示するベクトルマスクを作成 | command+[レイヤーマスクを追加]ボタンをクリック | |
| 選択範囲以外をを表示するベクトルマスクを作成 | command+option+[レイヤーマスクを追加]ボタンをクリック | |
| レイヤー スタイル | レイヤースタイルをコピー | デフォルトでは非設定 |
| レイヤースタイルをペースト | デフォルトでは非設定 | |
| レイヤースタイルを消去 | デフォルトでは非設定 | |
| すべての効果を隠す | デフォルトでは非設定 | |
| その他 | 選択範囲の作成 | レイヤーサムネールをcommand+クリック |
| レイヤーマスクを非表示 | レイヤーマスクサムネールをshift+クリック | |
レイヤーマスクを選択範囲として読み込む | レイヤーマスクサムネールをcommand+クリック | |
| レイヤーを分離 | デフォルトでは非設定 | |
| パネル | [レイヤー]パネル | F7 |
| 描画 モード | 順番に変更 | shift+-(shift++) |
| 通常 | option+shift+N | |
| ディザ合成 | option+shift+I | |
| 比較(暗) | option+shift+K | |
| 乗算 | option+shift+M | |
| 焼き込みカラー | option+shift+B | |
| 焼き込み(リニア) | option+shift+A | |
| 比較(明) | option+shift+G | |
| スクリーン | option+shift+S | |
| 覆い焼きカラー | option+shift+D | |
| 覆い焼き(リニア)- 加算 | option+shift+W | |
| オーバーレイ | option+shift+O | |
| ソフトライト | option+shift+F | |
| ハードライト | option+shift+H | |
| ビビッドライト | option+shift+V | |
| リニアライト | option+shift+J | |
| ピンライト | option+shift+Z | |
| ハードミックス | option+shift+L | |
| 差の絶対値 | option+shift+E | |
| 除外 | option+shift+X | |
| 色相 | option+shift+U | |
| 彩度 | option+shift+T | |
| カラー | option+shift+C | |
| 輝度 | option+shift+Y |

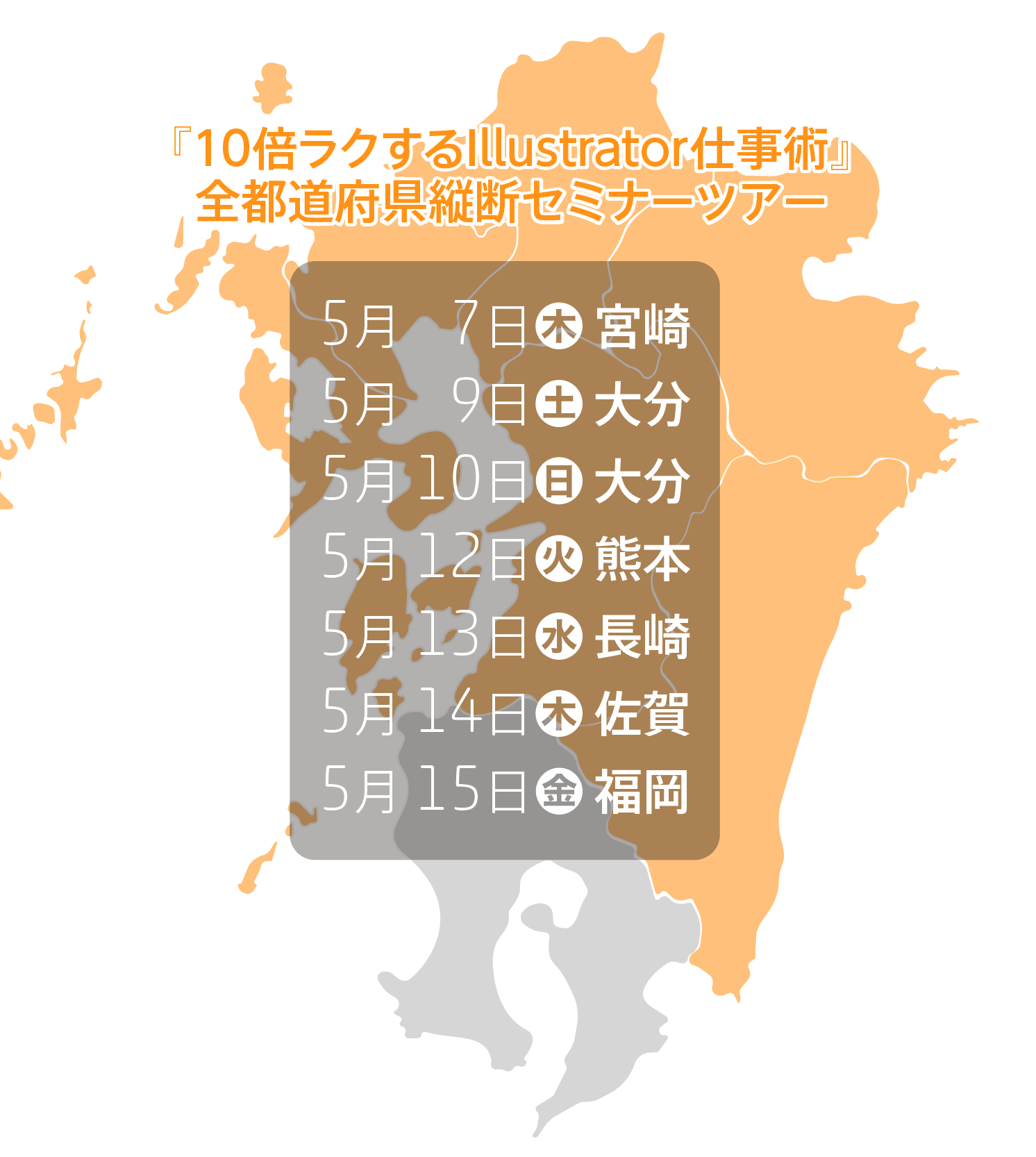
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーの一環として、 本日から、宮崎、大分、熊本、長崎、佐賀、福岡の九州6県にて8回のセミナーを開催します。
『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーは、2014年10月に技術評論社から発売された『10倍ラクするIllustrator仕事術』(増強改訂版)のプロモーションのために、全国47都道県にて実施しているもの。

2014年10月の広島を皮切りに、新潟、高知、愛媛、高松、徳島、仙台、名古屋、大阪、神戸、岡山、栃木、青森、甲府、静岡、鳥取、宮崎、鹿児島、広島、山口、郡山、石川、福井、富山で開催し、これまでに、29回の開催を通して855人の方が参加(2015年4月現在)。
アンケートの「参加したよかった」では、★★★★★:496人、★★★★:120人、★★★:26人、★★:1人、★:0人、平均して4.7(5段階評価)の評価をいただいています。
九州編の開催リスト
| 県 | 日 | 曜 | イベント名 | 会場 |
|---|---|---|---|---|
| 宮崎 | 7日 | 木 | Design Pledge, Vol.4 powered by CSS Nite (Photoshop特集) | インタークロス |
| 大分 | 8日 | 金 | プライベートセミナー | 元屋印刷 |
| 大分 | 9日 | 土 | 『10倍ラクするIllustrator仕事術』 全国縦断セミナー in 大分 | 佐伯東地区 公民館 |
| 大分 | 10日 | 日 | AUGO x CSS Nite | ホルトホール |
| 熊本 | 12日 | 火 | CSS Nite in KUMAMOTO, Vol.2 | 未来会議室 |
| 長崎 | 13日 | 水 | CSS Nite in NAGASAKI, Vol.2 | 長崎市立図書館 多目的ホール |
| 佐賀 | 14日 | 木 | CSS Nite in SAGA, Vol.1 | COTOCO215 |
| 福岡 | 15日 | 金 | CSS Nite in FUKUOKA, Vol.6 | デジハリ福岡校 |
熊本、長崎、佐賀、福岡では、『Webデザインの現場ですぐに役立つ Photoshop仕事術』記念を兼ねて、黒葛原 道(eater)さんに登壇いただき、Photoshopのセッションとの組み合わせです。
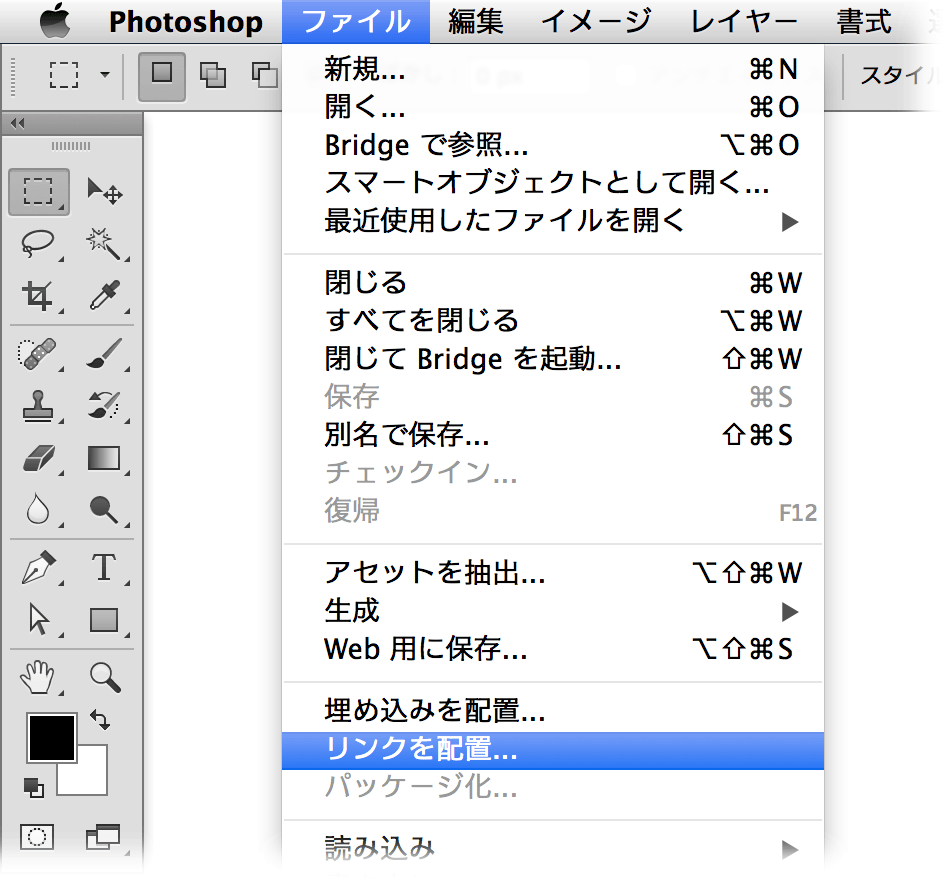
PSDファイルのリンク配置
Photoshop CCでの最大の進化は、PSDファイルのリンク配置が可能になったことだと思う。特にWeb制作のワークフローにおいてこれは画期的。

「ペライチ」的なWebページが増えつつあるが、やはり、Webサイトは複数ページで構成されることが多い。一方、Photoshopには、Illustratorの複数のアートボードのように「複数のカンバス」機能がない。レイヤーカンプを使って“やりくり”することはできるが、やはり、カンバスそのものの大きさをIllustratorのように変えることはできない。
Webページはページによって縦方向の長さが変わることはもちろん、マルチデバイス対応を想定すると、単純にPC/タブレット/スマホといった大きさ変更はもちろん、タブレットとスマホの場合には、縦置き/横置き(ポートレート/ランドスケープ)にも対応しなければならない。
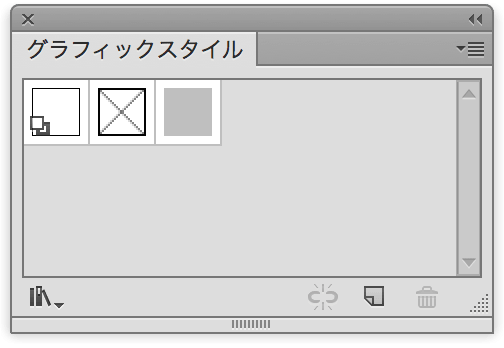
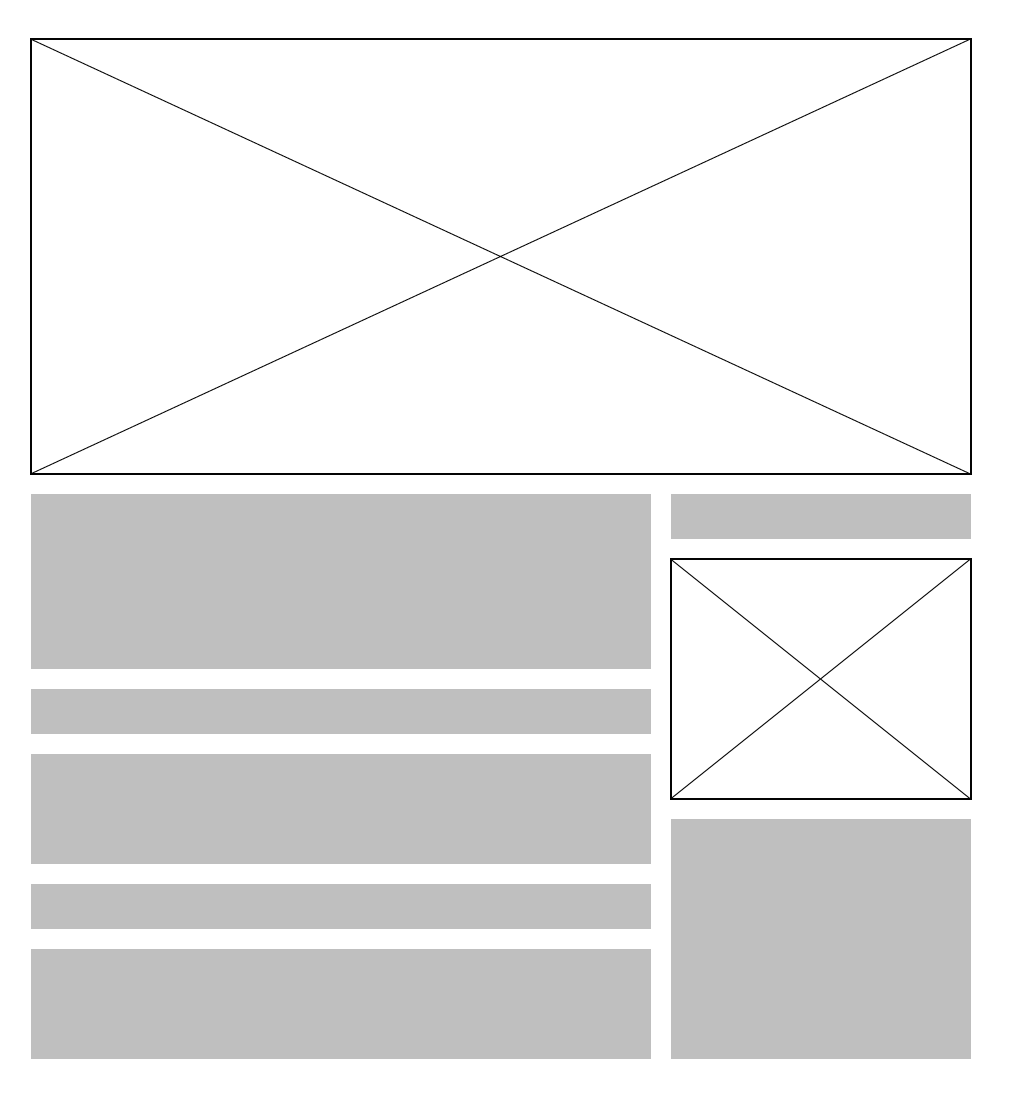
割付指示(やWeb制作でのワイヤーフレーム)で図版が入る領域にバツ印(や斜線)を付けることががあります。

Illustratorのアピアランスを使って実現し、グラフィックスタイルに登録しておくと1クリックで適用できます。