Photoshopで固定サイズに切り抜く
ルーチンワークのひとつで「幅290ピクセル、高さ140ピクセルにサムネール画像を切り抜く」というものがあるのですが、これまで私は次のように作業していました。
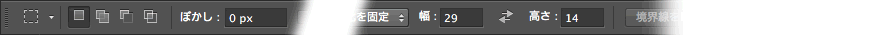
- [選択ツール]を選ぶ
- オプションバーで[縦横比を固定]を選択し、[幅:29、高さ:14]を入力

- 切り抜きたいエリアをドラッグして決定
- [イメージ]メニューの[切り抜き]をクリック
- [イメージ]メニューの[画像解像度]をクリックして[画像解像度]ダイアログボックスを表示し[幅]に「290」を入力して実行
その後、シャープネス、色調補正を最終調整して書き出します。キーボードショートカットを設定してあったり、アクションを作っているので作業自体は超早いのですが、なんとも面倒です。
先日のバンフーセミナーにて、参加者の方から「それ、切り抜きツールでできますよ!」と教えていただきました(ありがとうございます!)。
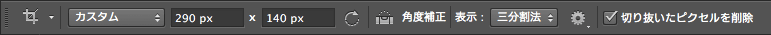
- [切り抜きツール]を選ぶ
- オプションバーで「カスタム」を選択し、「290px」、「140px」を単位付きで入力

- 切り抜きたいエリアをドラッグして決定
- enterキーを押す
上記はPhotoshop CS6でキャプチャしていますが、Photoshop CS6の新機能というわけではありません。

