【Web制作】カテゴリの記事
2012年7月11日(水)19:30-21:00、クリーク・アンド・リバー社セミナールーム(麹町)でクリ☆ステVol.3「Web制作でも重要なIllustratorのアレコレ」が開催されます。
講師を鷹野雅弘(スイッチ)が担当します。
最新バージョンのIllustratorCS6は、バージョン10から数えても7世代目、バージョン8.0からは、年数にして13年も経過しています。 当然ながら、たくさんの機能が強化されていますが、
CS/CS2/CS3/CS4/CS5/CS5.5(CS5.1)をお使いの方でも、古いバージョンの使い方のままで作業されている方も少なくないようです。
CS以降のIllustratorでは、直しに強いデータづくりを行うための「ライブ」な機能を中心に、さりげなくワークフローが変わる機能が強化されています。
たとえば「文字ツメ」。IllustratorにはCS以降、自動カーニング機能が強化されていますが、いくつかの実装方法があり、どの機能をどの場面で使えばよいのか、迷っている方も少なくないでしょう。
Illustratorを日々の作業の中で使いこなすための、最近のIllustratorでのデータメーキングの流儀、過去のIllustratorとの相違点など、現場視点での使いこなしについて、デモを中心にお話しします。もちろんIllustrator CS6のポイントについても解説します。
なお、クリ☆ステは、クリーク・アンド・リバー社とCSS Nite、DTP Transitのコラボ企画です。
Excel、InDesign、Dreamweaverで表データを使い回す方法についてまとめてみました。

Illustratorで変更の繰り返しといったらcommand+Dで、それが基準で生きてきましたが、最近、command+Yに変更しています。
アプリケーションごとの変形の繰り返しの違い
| アプリケーション | キーボードショートカット |
|---|---|
| Illustrator | command+D |
| InDesign | command+option+4(×テンキー) |
| Fireworks | command+Y |
| Word、Excel | command+Y |
アプリケーションごとのcommand+Dの挙動の違い
| アプリケーション | 実行結果 |
|---|---|
| Illustrator | 変形の繰り返し |
| InDesign | 配置 |
| Fireworks | 複製(右下に複製) |
2012年4月12日、パソナグループ 本部 8階ホールで開催された「パソナテックセミナー:広がる"日本語Web Fonts"の世界 Webデザインに"フォント"を取り入れるとは?」に参加してきました。
モリサワ「TypeSquare」タイアップセミナーとのことで、モリサワの阪本さんによる"フォント"解説のミニセッションと、池田拓司さん(クックパッド)の2セッションで構成されていました。
池田さん(@tikeda)のセッションが非常に素晴らしく、特に、このセミナーのために作られたデモデータが充実していました。
日本語Web Fontsの遅延問題へのひとつのソリューション(読み込みを待って待ってフェード)
日本語Web Fontsを使っている場合、いったんデバイスフォントで表示された後、日本語Web Fontsに切り替わるのが不自然だという問題がありますが、池田さんのセッションでは、読み込むまで非表示にして、読み込み後、アニメーションを伴って表示させればどうだろう?という提案がされていました。
DTP Transitでは、見出し部分にTypeSquareを使っていますのが、さっそく、この効果を施してみました。
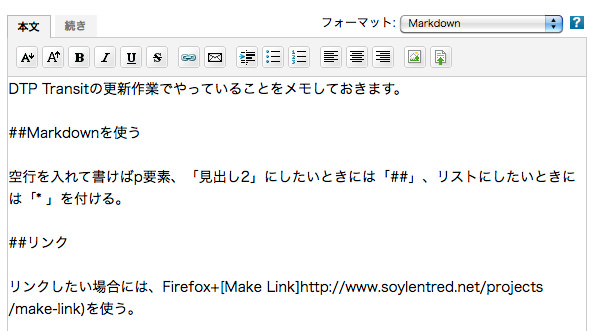
DTP Transitの更新作業でやっていることをメモしておきます。
Markdownを使う
空行を入れて書けばp要素、「見出し2」にしたいときには「##」、リストにしたいときには「- 」を付ける。
この記事だとこんな風に書いています。