【Web制作】カテゴリの記事
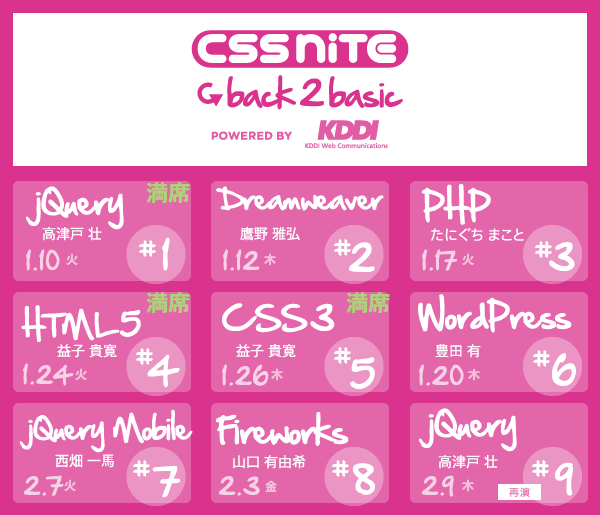
2012年1-2月の平日夜、麹町のKDDIウェブコミュニケーションズ セミナールームにて、「CSS Nite back2basic」シリーズが開催されます。平日夜、19-21時に、1日1トピックで開催されるショーとセミナーです。
Web制作や電子書籍に取り組まれている方は、HTML5、CSS3、jQuery、jQuery Mobileなどに取り組むチャンスです。

ロゴを見ると明らかに「facebook」、「twitter」、「flickr」なのに、正確には、Facebook、Twitter、Flickrです。
紛らわしいよ!、と片付けたいところですけど、仕事となるとそうはいきません。表記ひとつ正確に記述できない制作会社(制作者)は「その程度」と黙って評価され、ひどいケースには次から仕事が来ないのが大人の世界なのです。
次のようにガイドラインが存在しているところも少なくないのですが、この手のものは探すのが面倒。自分で探すには「宝探し」に近い。
そこで、正しい表記の見極め方について。
- サイトのソースのtitle要素を確認する。Facebookだったら<title>Facebook</title>のように書いてあります。
- フッターの©前後に記述されているテキストを確認する。
なお、確認後、それを入力される方がいますが、なるべくコピー&ペーストしましょう。それなら誤ることはありません。さらに、また入力する可能性があるときには単語登録しておくこと。
まとめ
最低限、クライアントの会社名、製品名の表記には注意を払いましょう。
個別にお伝えしてきているのですが、ちょっとまとめておきます。
Webのコンテンツを消してしまうのはもったいないです

コンテンツは財産です。たとえば、イベントのページは、そのイベントが終了して数年たったとして、あとから検索した人がそのイベントの内容や出演者などを知る情報源として価値があるものです。
イベント主催側にとっても、出演者にとっても実績としてのエビデンス(証拠的なもの)です。
単純に、そこにアクセスしたユーザーは「そのページはありません」と言われると残念ですし、まったく違うコンテンツになってしまっているとビックリします。
2011年10月21日(金)19:00 - 20:30、関東ITソフトウェア健保会館にてロクナナワークショップ無料セミナー「Web制作の基礎知識 講座」が開催されます。
2011年9月9日刊行の『デザインの学校 これからはじめるWebデザインの本』の出版を記念したセミナーで、文字通り、これからWeb制作に取り組む方向けのセミナーとのことです。
本講座は、これからWeb業界を目指す方を対象に、Web制作に必要な基礎知識の習得を目的としています。インターネットの現状とこれから、Web制作に関わる上で知っておかなければならない基本事項をわかりやすくダイジェストでお伝えします。
無料セミナーですが、事前登録が必要です。
毎日コミュニケーションズから『効率的なサイト制作のためのDreamweaverの教科書』(CS5.5対応版)が発売になりました。DTP Transitの執筆者のひとり、鷹野雅弘が執筆しています(松田直樹さんとの共著)。
昨年7月に発売された『効率的なサイト制作のためのDreamweaverの教科書』の改訂版で、チュートリアル部分はすべて差し替えられています。
デバイス(ウィンドウサイズ)に応じて、レイアウトを変更するレスポンシブWebデザインに対応しているので、電子書籍に取り組む方にも参考になるでしょう。