【テクニカルライティング】カテゴリの記事
コリスにて、スクリーンショットを印刷してもクオリティを落とさないようにする方法 が紹介されています。
たとえば、Web制作でカンプなどを制作する場合、ブラウザウインドウが必要になったりしますが、Windows環境でキャプチャした画像をIllustratorに配置する際、縮小されてしまうようです。
キャプチャした画像をPhotoshopを開き、[イメージ]メニューの[画像解像度]をクリックして、[画像解像度]ダイアログボックスを開きます。
![]()
[画像の再サンプル]をはずして、[解像度]を「96」から「72」(ppi)に変更して、保存。その後でIllustratorに配置すれば、正確なピクセル寸法で配置され、縮小されることはありません。
テクニカルライティング、つまり、マニュアルや技術的な解説を目的とした執筆は、小説などを書く作業とは大きく異なります。 突き詰めていくと、同じとも言えないくはないのですが、テクニカルライティングには基本的に、芸術的な意味での「文才」や、"ひらめき"は不要です。
次の手順に沿って進めればそれなりの文章にはなります。
- まず、テーマの沿ってネタとなる小さなトピックを「項目出し」します。単語、または短く"言い切り"のままで、文章にする必要はありません。この時点では、順番などを考えず、また、ボツになりそうなものも入れておくとよいでしょう。
- ネタをグルーピング(分類)して、ラベル(見出し)を付けます。どこにも属さない、または、ネタは「ペンディング」のグループに入れておきます。
- できれば、この段階で1日くらい寝かせましょう。すると「そういえば、アレもあった」と出てくるハズ。
- グルーピングしたものを順番などを検討しながら、過不足がないかを再検討します。この段階では「流れ」を重視します。
- 「この文章全体で言いたいことを一言でいうと?」という視点で見ながら、詰め込みすぎてしまっている場合には、バッサリ切り捨てましょう。この勇気を持つことは大切です。
- ここまでの「骨組み」ができたら、ようやくネタを文章にします。
- ある程度できたら、少し寝かせて(=時間をおいて)新鮮な目で文章をチェックします。その際、音読しながらチェックすると、流れやリズムをチェックするのに役立ちます。
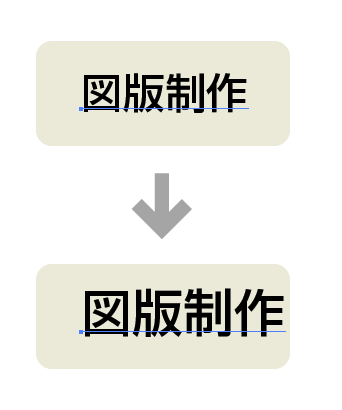
たとえば、次のような図版を制作する際、文字を入力したデフォルトの状態(左寄せ)ですと、フォントやフォントサイズを変更した際に、文字の位置がずれてしまいます。

Illustratorでの図版制作のポイントの続きを読む
ウィンドウのサイズ:
可能な限り、XGA(1024- 768)でキャプチャしてください。
画面キャプチャ時の注意事項の続きを読む

