【【2010年12月】カテゴリの記事一覧】
Adobe Design MagazineにてIllustrator CS5で強化された破線オプションが紹介されています。
サンプルファイルのダウンロードもあります。なお、2つのアートボードがあり、1つ目はNGバージョン、2つ目が[長さを調整しながら、線分をコーナーやパス先端に合わせて整列]オプションをオンにしたバージョンになっています。
追記(2015年9月1日):
該当記事へのリンクが切れています。

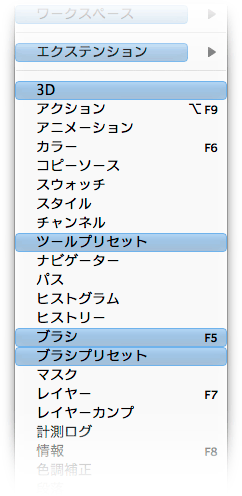
最近のPhotoshopやInDesignでは、メニューをカスタマイズして、メニューの表示/非表示、カラーなどを設定できるようになっています。
一部のメニューを表示しない、というのは、Officeでの実装で、その使えなさが証明されましたが、そのバージョンの新機能のみにカラーを付ける表示は、なにげに使えそうです。
残念なのが、ツールボックスのツールをカスタマイズできない点。たとえば、InDesign CS5では、ページの大きさを変更する[ページツール]が新しくサポートされていますが、これを使うことはマレ。しかし、頻度の高い選択ツールと文字ツールの間にあるので、ついつい選んでしまいます。絶対に使わない案件では、トラブルの元になる機能は使えなくしておいた方が無難です。
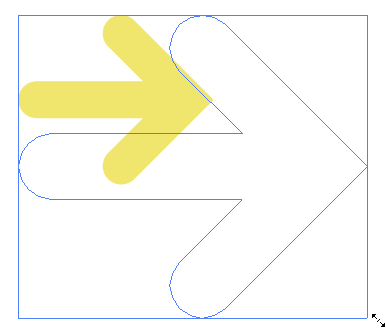
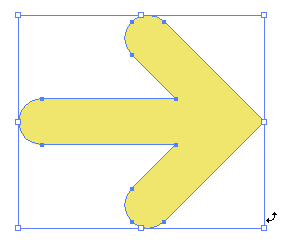
Illustratorでは、オブジェクトを選択すると、そのまわりにバウンディングボックスと呼ばれる四角形が表示されます。
バウンディングボックスを使った変形(拡大・縮小、回転)
四隅、および、各辺の中央には、ハンドルと呼ばれる8つの制御ポイントがあります。これをドラッグすれば、拡大縮小を行うことができます。

- shiftキーを押しながらドラッグすると、縦横比が保持される
- optionキーを押しながらドラッグすると、オブジェクトの中心点が基準になる
- shift+optionを同時に使うことができる
- 次のように四隅の少し外でマウスポインタが変わったときにドラッグすれば、回転も可能

このように[拡大・縮小]ツール、[回転]ツールに持ち替えずに変形を行うことができるバウンディングボックスは最強ともいえますが、Illustratorの編集作業に欠かせないスナップを使う際に邪魔になることがあります。
そのため、バウンディングボックスは必要に応じて、command+shift+Bキーを使って、ON/OFFを使い分ける必要があります。
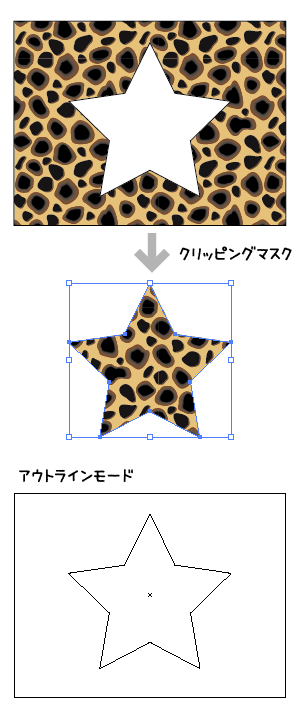
Illustratorで複数のオブジェクトを選択し、[オブジェクト]メニューの[クリッピングマスク]→[作成]をクリック(command+7)すると、最前面のオブジェクトの形状部分のみが表示されるようになります。
最前面のオブジェクトのオブジェクトの塗り・線の情報は「なし」として扱われるので、事前にカラー設定を行う必要がありません。