この進化はズルイ!Generatorテクノロジーを使ったPhotoshop CCの「画像アセット」
Photoshop CCが14.1にアップデートされ、「Generatorテクノロジー」により、それぞれのレイヤーを個別の画像ファイルとして自動的に書き出す「画像アセット」機能が追加されました。
Webサイト制作では、カンプと呼ばれる画像ファイルを作成後、「スライス」作業によって、書き出す領域を指定し、書き出し作業を行うというフローが必要でした。Photoshop CC(14.1)の「画像アセット」機能を使うことで、この作業(スライスと書き出し)が不要になるだけでなく、高密度解像度対応の画像書き出しにも対応するなど、この進化は、ちょっとズルイ!です(Fireworksの熱心なユーザーなのですが、こっちに肩入れ??? という意味で)。
作業手順は次のとおり。
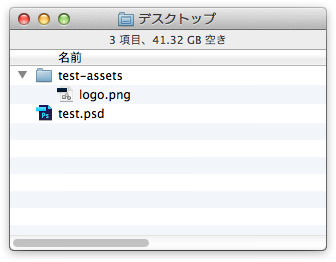
- PSDファイルは英数字で設定します(例:test.psd)。
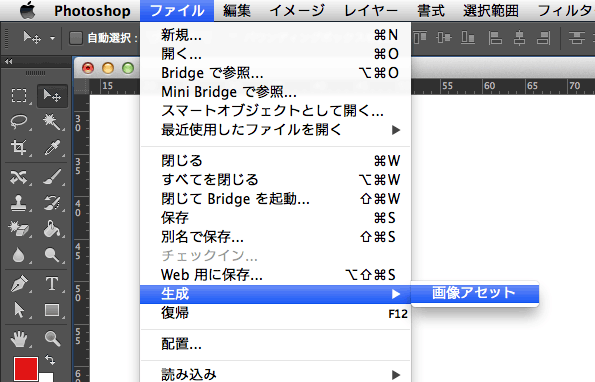
- [ファイル]メニューの[生成]→[画像アセット]をクリックします。

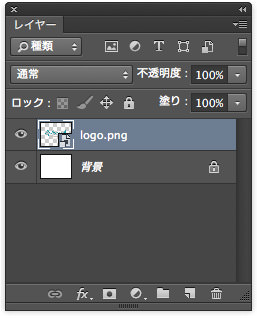
- 画像として書き出したいレイヤーのレイヤー名に「logo.png」のように拡張子を追加します(対応する画像形式はpng/gif/jpeg)。

- このタイミングで「test.psd」と同階層に「test-assets」フォルダーが自動的に作成され、その中に「logo.png」が自動的に作成されます。

Photoshopで修正を加えると、ほぼリアルタイムに修正内容は反映されます。
生成ルール
レイヤー名の設定によって、ファイル形式だけでなく、大きさや画質などの設定を行うことができます。
- うまく生成されない場合には「errors.txt」がはき出される
- 不要になったファイルは、自動的に消去される
ファイル名
| レイヤー名の設定 | 生成される画像ファイル | |
|---|---|---|
| 複数のファイル | logo.png, logo.gif | logo.png logo.gif |
| 大きさ指定(ピクセル) | 250x150 logo.png | logo.png(幅250ピクセル、高さ150ピクセル) |
| 大きさ指定(%) | 200% logo-retina.png | logo-retina.png(200%の大きさ) |
| 組み合わせ | 200% logo@2x.png, logo.png | logo@2x.png(200%の大きさ) logo.png |
- 「250x150 logo.png」のように指定すると、幅250ピクセル、高さ150ピクセルの画像が書き出されるが、縦横比が狂ってしまうので注意
- 「200% logo-retina.png, logo.png」のように指定すれば、200%に拡大した「logo-retina.png」とオリジナルサイズの「logo.png」が書き出される(でも、今的には「200% logo@2x.png, logo.png」と指定するのがよさげ)。「200% logo.png, logo.png」のように同じファイル名を付けないように注意。
- 「logo.png, logo.gif」のようにレイヤー名を設定すると、「logo.png」と「logo.gif」の2つの画像が生成される
書き出し設定(最適化/クオリティ)
| レイヤー名の設定 | 書き出しオプション | |
|---|---|---|
| PNG | logo.png | 半透明のアルファチャンネルを持つPNG-24 |
| logo.png8 | PNG-8 | |
| logo.png24 | PNG-24 | |
| JPEG | .jpg .jpg8 |
画質80% |
| .jpg1 | 画質10% | |
| .jpg10 | 画質100% | |
| logo.jpg50% | 画質50% | |
| logo.jpg100% | 画質100% |
- デフォルトのPNG形式は、半透明のアルファチャンネルを持つPNG-32形式。「.png8」や「.png24」のように指定することで書き出しオプションを変更できる
- 「.jpg1」から「.jpg10」のように10段階でJPEGの書き出しクオリティを変更できる(指定なしの場合は「.jpg8」と同様)。また、「logo.jpg100%」や「logo.jpg50%」のように「%」付きで指定することも可能。
- GIFには書き出しオプションがない
備考
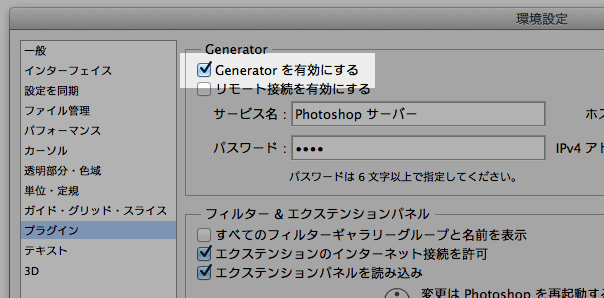
デフォルトでオンになっているハズですが、うまく機能しない場合、[プラグイン]環境設定で[Generatorを有効にする]オプションにチェックが付いているか、確認してみてください。

ご参考:
- 「Generator(生成)」について - Photoshopの使い方 | Adobe Photoshop Magazine
- Introducing Adobe Generator for Photoshop CC | PHOTOSHOP.COM BLOG
- Adobe Generator for Photoshop CC の使い方 - akihiro kamijo
- Photoshop Help | Generate image assets from layers | Photoshop CC
- Node.js+Photoshop: Generatorの設計と使い方 | // andy hall
追記:
え、それ、Slicyでできるやん!
というツッコミをいただきました。
- 「Slicy」Photoshopからのスライス作業が死ぬほど楽になるツールが便利だ! | OZPAの表4
- 【Webデザイナー・コーダー向け】震えるほど便利なPSDスライスツール「Slicy」 - Flash Black
- Slicyで面倒なPSDのスライス作業を効率化 ! : アシアルブログ
- 【奇跡の神アプリSlicy】最も効率的なスライス作成方法はこれだ!【photoshopでパーツ出し】 - NAVER まとめ
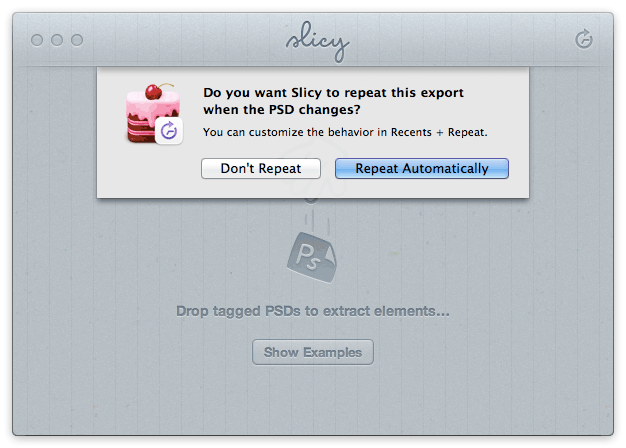
ま、そうなんですけど、自動更新はできないですよね...と思っていたところ、Slicyはあっと驚くほど便利だった。 | colopixieによると「Repeat Automatically」(自動更新)機能があるみたいですね。これは未チェックでした。

でも、やっぱりPhotoshop本体だけで完結できるのは嬉しいですね。ということで、CCにされていない方(でMac環境の方)には、Slicy、オススメです。
Slicyのほか、PNG EXPRESSというツールもあるようです。
また、Fireworksには、John Dunning氏による「Generate Web Assets」という拡張機能があると情報をいただきました。
Illustrator CC用にも、この「Generatorテクノロジー」が搭載されるといいな、と思います。
追記(2013年9月10日):
Stocker.jpにて、非常に実務的なレビューが掲載されました。必見です。
追記(2013年11月14日):
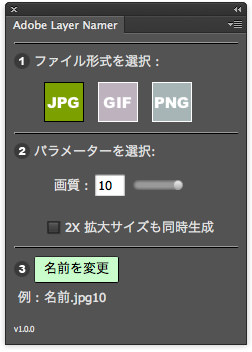
「画像アセット」機能を使うときのファイル名の設定には、先週末に発表された「Adobe Layer Namer」を使うと便利です。
追記(2014年3月31日):
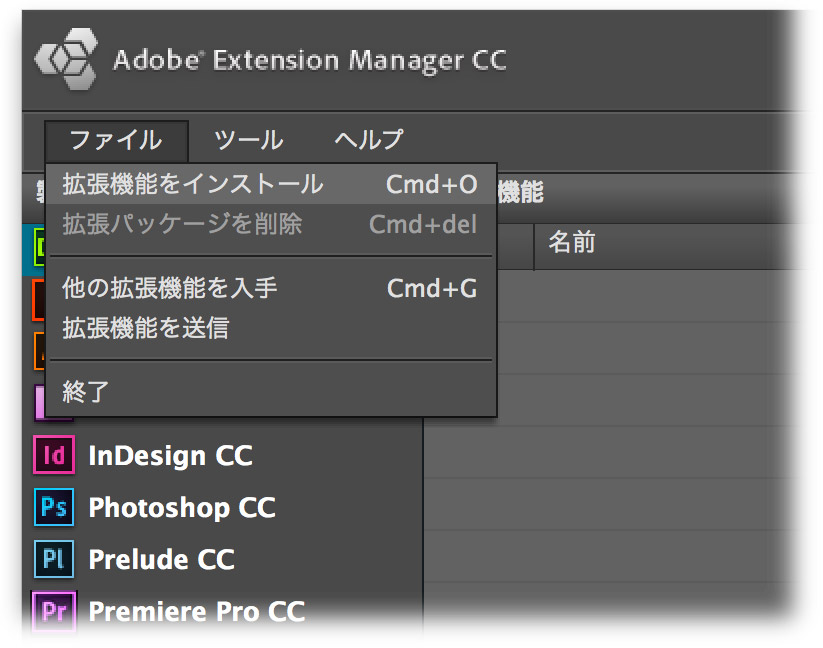
複数バージョンがあると、最適なExtension Managerが開かなくてインストールができないことがあります。
この場合には、先にExtension Manager CCを起動して、command+Oで該当エクステンションを選択するのがスマートです。

追記(2015年6月5日):
余白をつけたい場合には、マスクを設定します。
- Photoshop CC の画像アセットで余白含めて出したい時はマスク / Maka-Veli .com
- 画像アセットやSlicy.appで書き出す画像に余白をつけるPhotoshop用スクリプト「Add... - saucer
「画像アセット」は、Photoshop CC 2014で「アセットを抽出」として進化しています。正確にいうと、共存する関係で存在しています。
- PSDアセットをデザイン用に抽出するPhotoshopワークフロー | Adobe Photoshop CCチュートリアル
- PhotoshopとDreamweaverの新しいワークフロー 第1回:PSDファイルから効率よくデザインする2つの方法 | Adobe Pinch In
こちらのスライドも参考になります。
追記(2015年):
Photoshop CC 2015で、なぜか!「アセットを抽出」は消えてしまいました。画像アセットは残っています。
追記(2015年10月9日):
Adobe Creative Stationでの連載で、改めて取り上げました。
Adobe Creative Stationで「ベテランほど知らずに損してるPhotoshopの新常識」と題して連載しています。
- 第1回「あ、それ、今のPhotoshopならこうします!」
- 第2回「 ズームとスクロール、ダークUI」
- 第3回「“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き」
- 第4回「まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し 」
- 第5回「支給画像あるある(逆光、手ブレ、モヤ)」
- 第6回「繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ」
- 特別編「データの使い回しとCCライブラリ」
- 第7回「ベクトルマスクを使って実現する、直しに強い切り抜き」
- 第8回「たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す」

『Webデザインの現場ですぐに役立つ Photoshop仕事術』
2015年3月『10倍ラクするIllustrator仕事術』の兄弟本としてソシムから発売。
- 1章 制作をはじめる前に(鷹野 雅弘)
- 2章 Photoshop CC以降でのカンプ作成のベストプラクティス(黒葛原 道)
- 3章 モバイルにも通用するデザインカンプ制作のイロハ(牧下 浩之)
- 4章 効率化のためのTips(三浦 将)
- 5章 見落としがちな基本機能(鷹野 雅弘)
書名の通り、Web向けの内容です。