画面キャプチャの撮り方(Mac)その2
お仕事ベースで画面キャプチャを撮るときのあれこれについてまとめてみました。
- Mac OS X標準の機能
- Snapz Pro X(有料)
- Captur
Mac OS X標準の機能:
- 画面全体(フルスクリーン):command+shift+3キー
- 選択範囲:command+shift+4キーを押して、目的の領域をドラッグして選択
- ウィンドウ:command+shift+4キーの後、スペースバーを押して、目的のウィンドウをクリック
「ウィンドウ:command+shift+4キーの後、スペースバーを押して、目的のウィンドウをクリック」には、次のオプションを利用することができます。
- option+クリック:影なし
- command+クリック:ウィンドウ内の特定箇所などのキャプチャ
- command+option+クリック:ウィンドウ内の特定箇所を影なしでキャプチャ
ダイアログボックス
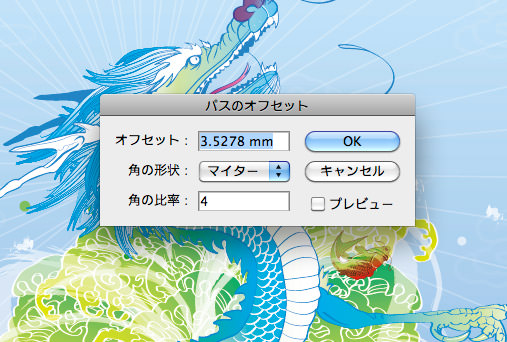
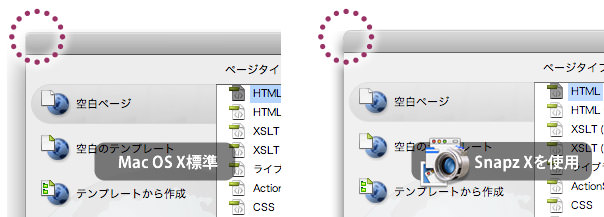
画面上にフロートし、影がついているダイアログボックスを背景付きでキャプチャすると背景がうるさいです。

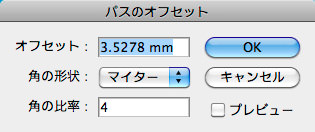
影なしでキャプチャするとダイアログボックスらしくありません(ただし、編集方針によってはこれを使うこともたまにあります)。
影なしでキャプチャするには、command+shift+4キー、スペースバーでウィンドウを指定した後、optionキーを押しながらクリックします(Macの標準機能)。
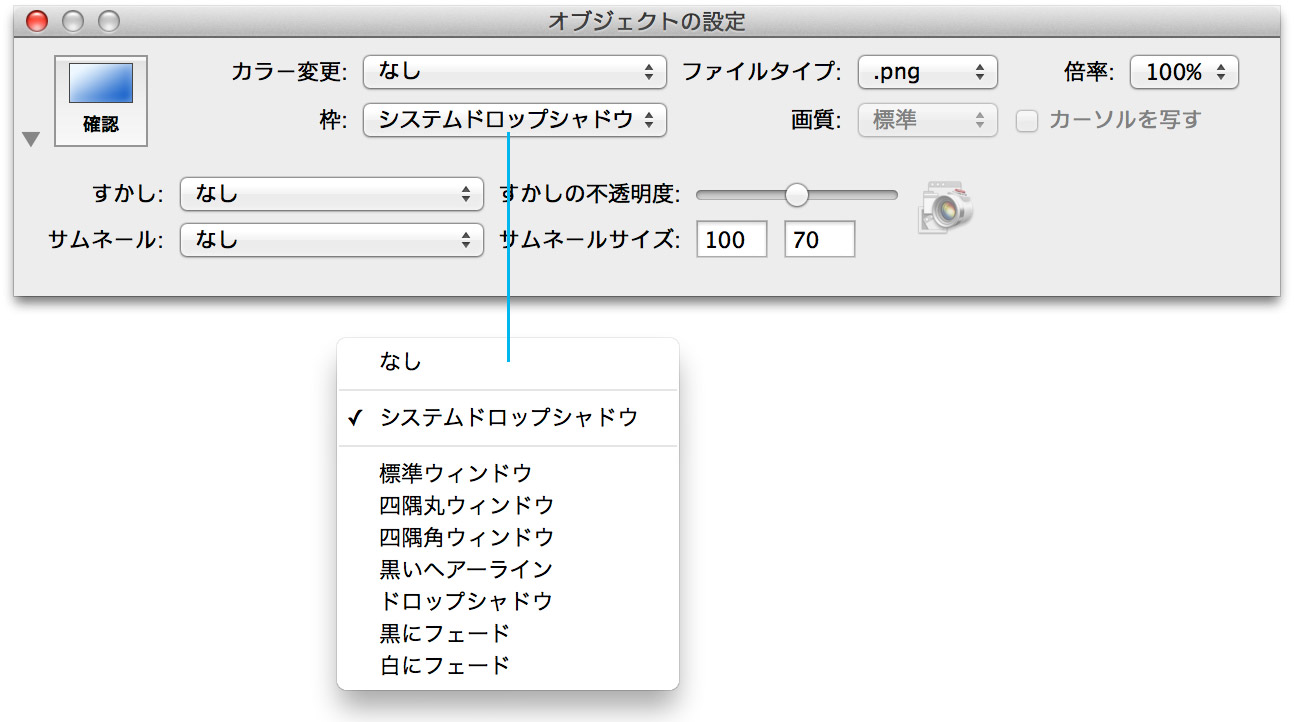
Snapzでの影なし撮影は、上部の端の角丸部分が透過されないため、背景の色が残ってしまっています。

Snapzには「標準ウィンドウ」という設定があるのですが、

無理矢理上部のみ角丸にするため、これを使うと角丸の半径が異なってしまい、使えません。

影付きでキャプチャするには、command+shift+4キーを押した後、スペースバーを押して、目的のウィンドウをクリックします。

デスクトップにPNG形式のファイルが保存されます。MiniShadowを使って影を調整することがあります。

アドビのパネル
パネルをキャプチャしたいとき、command+shift+4キーを押した後、スペースバーを押す方法で撮れそうなのですが...

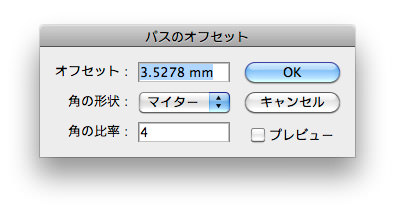
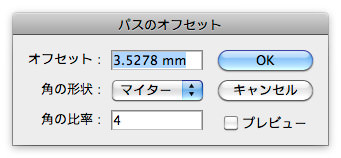
バージョンによっては、次のようにパネルがきちんとキャプチャできません。

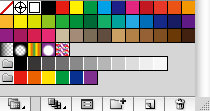
または、このように内側のみになってしまいます。

その場合には、command+shift+4キーを押した後、(ドラッグして)大きめにキャプチャしてください(余白はPhotoshopでトリミングします)。

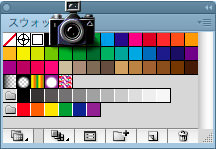
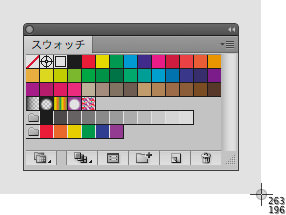
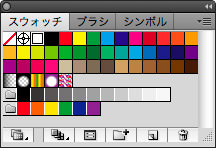
なお、Snapz Xの[オブジェクト]をつかえば、パネルのみをキャプチャすることができます。
デフォルトでは、複数のパネルが合体していますが、使わないものを外しておいた方が、説明したいパネルにフォーカスできます(この場合、[ブラシ]と[シンボル]がないほうが明快です)。

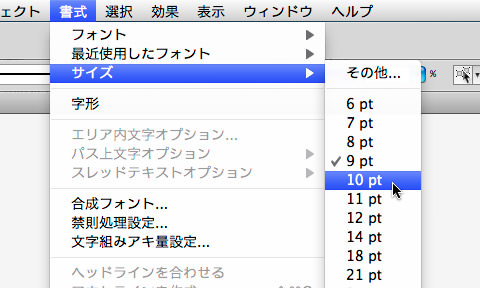
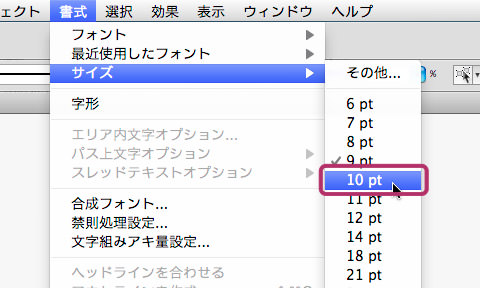
メニュー
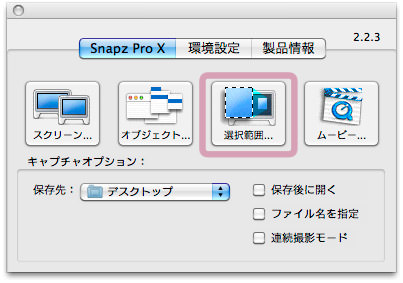
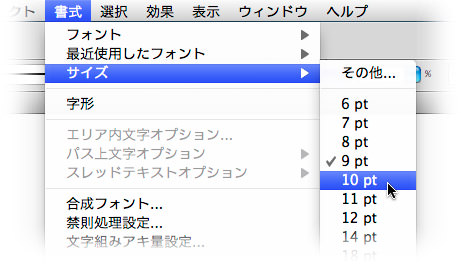
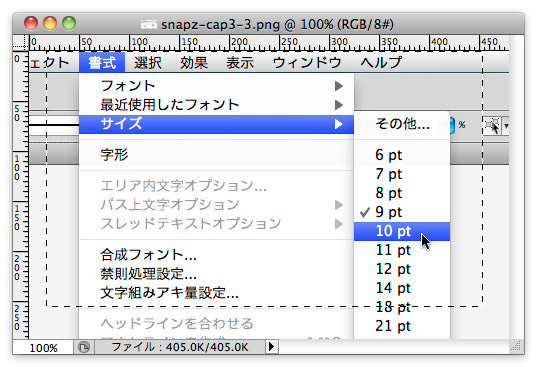
Mac OS X標準の機能ではマウスポインタが入りません。Snapz Xを使います。その際、[オブジェクト]でなく、[選択範囲]を使います。

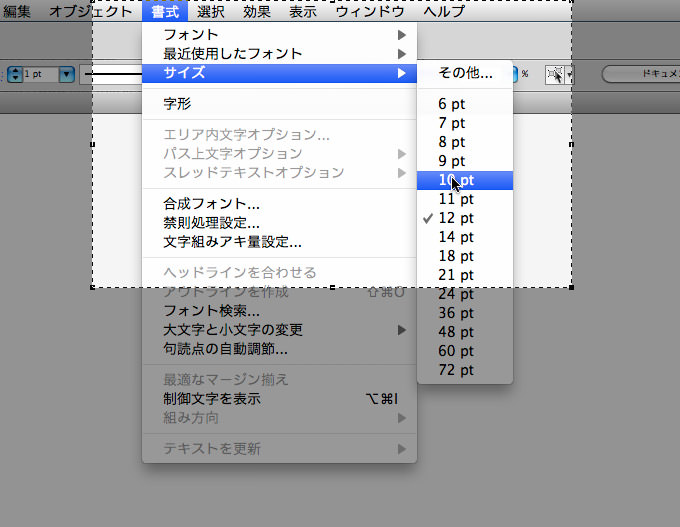
次のように少し大きめにキャプチャします。

この際、マウスポインタで文字が隠れてしまうと読みにくいです。

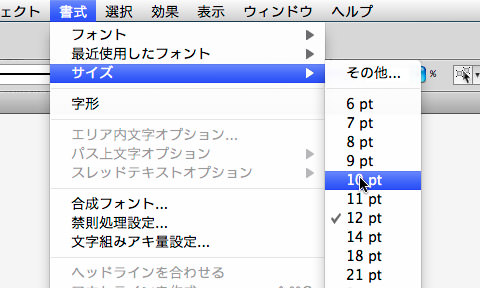
メニューの文字にマウスポインタがかからないように注意ください。

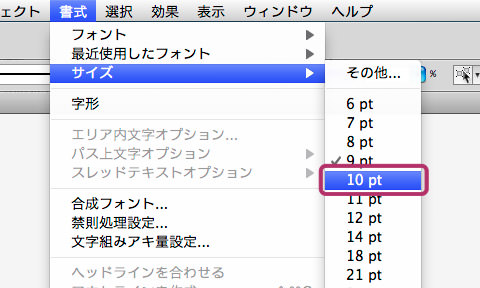
すごく細かいことをいうと、枠をつける場合、マウスポインタと重なってしまうのは少し汚っぽいです。

その場合、マウスポインタをPhotoshopで消したりすることもありますが、ちょっとそこまではやってられないかもしれません。

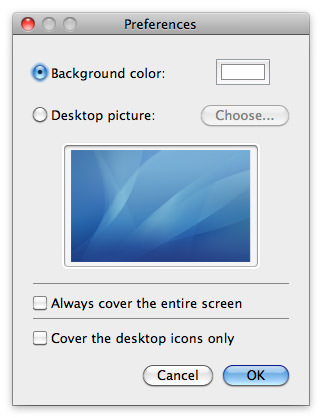
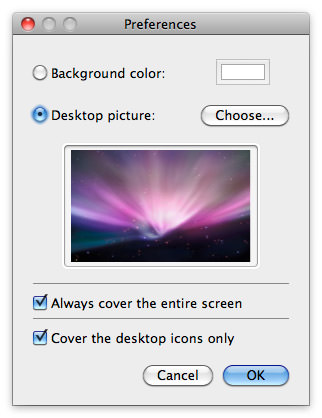
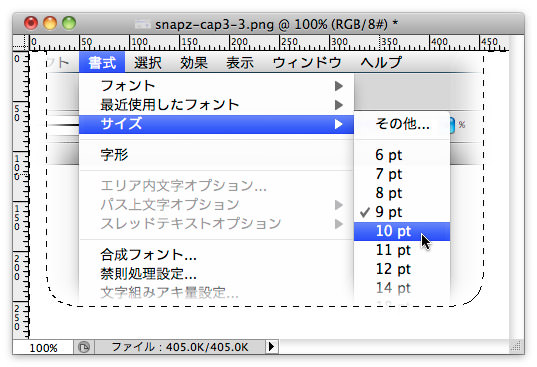
なお、アプリケーションフレームをオフにして、Screenshot Helperでデスクトップを隠すこともよく使います。なお、Mac OS X 10.5以上では[Choose...]ボタンをクリックして「Nature」フォルダ内の「Leopard Aurora.jpg」を選択しておいた方がよいでしょう。


あと、次のように処理するには、

選択範囲を作って、

境界をぼかしてから、選択範囲を反転し、

白で塗ります。

できれば、新規レイヤーを作成してから行うと、修正に対応できます。
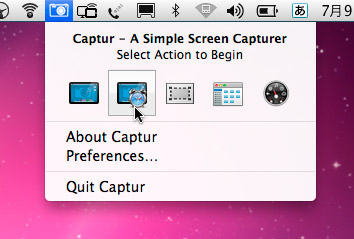
Captur
無償のユーティリティCapturの「Timed Full Screen」を使って、カーソル入りのキャプチャを撮影することができます。

追記(2011年8月5日):
キャプチャを撮影する前に、不要なメニューバーのアイコンはなるべく非表示にしておきましょう。特に、日付、時間、曜日などは非表示が好ましいです。