【【2013年8月】カテゴリの記事一覧】
DTP Transitの運営会社(株式会社スイッチ)では、20年弱、Illustratorなどのハンズオントレーニングのセミナー講師などを行っていますが、トレーニングの現場では、まずインターフェイスを調整するところからスタートします。
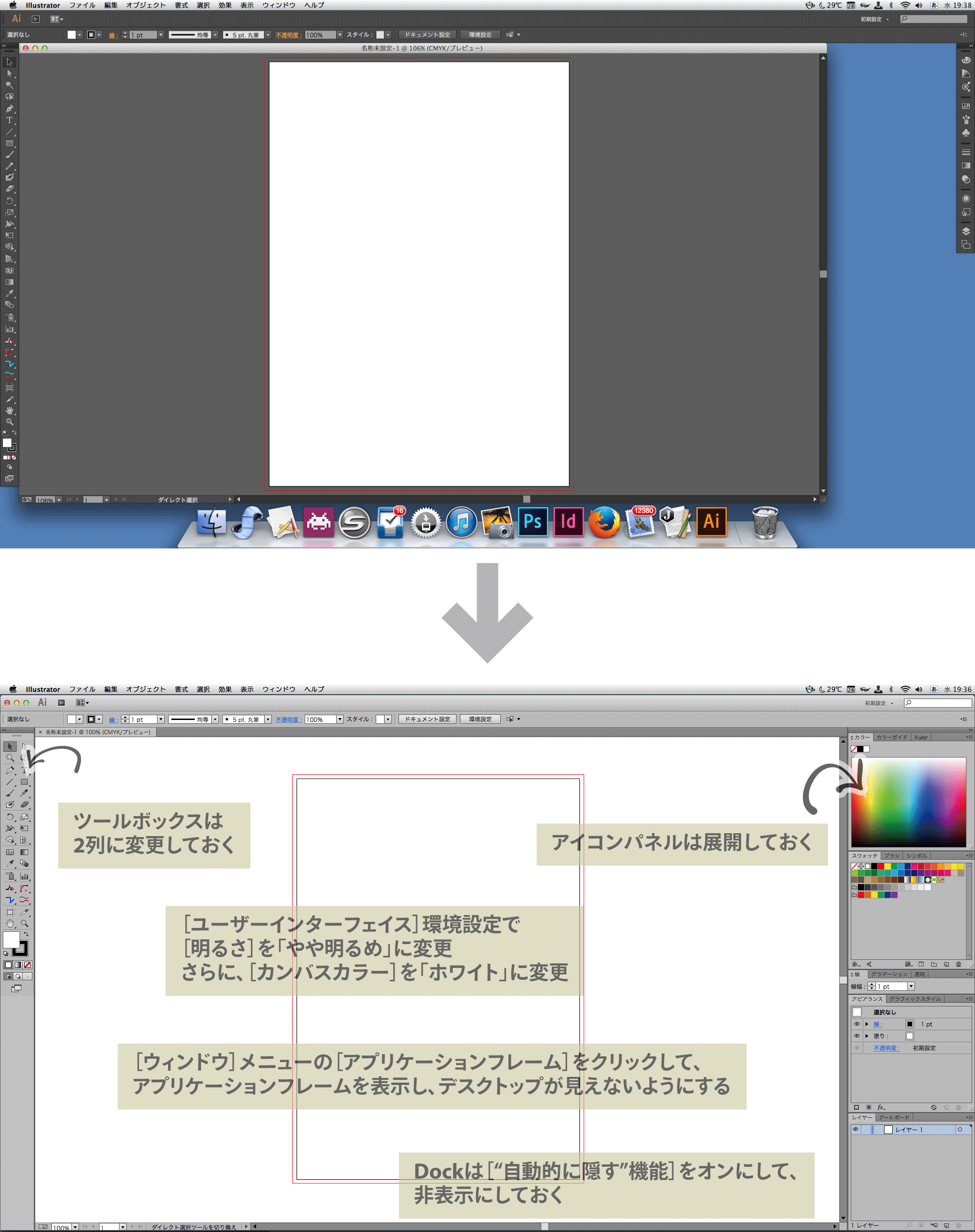
- ツールボックス(ツールパネル)を2列表示に変更する:「上から3つ目の右」と、数えやすく、探しやすくなる
- アイコンパネルを展開しておく:アイコン化されていると2つのパネルを同時に扱えないのでパネルを開く手間が増える
- [ユーザーインターフェイス]環境設定で[明るさ]を「やや明るめ」に変更:暗いとツールのボタンのへこみがわかりにくい
- [ユーザーインターフェイス]環境設定で[カンバスカラー]を「ホワイト」に変更:スクラッチエリア(=アートボードの外)においたオブジェクトが見えにくい
- [表示]メニューの[ガイド]→[ガイドをロック]をクリックして、ガイドをロックしておく:初期設定では、ガイドのロックがオフになってしまっているため、ガイドが動いてしまう
初心者向け
- [ウィンドウ]メニューの[アプリケーションフレーム]をクリックして、 アプリケーションフレームを表示し、デスクトップが見えないようにする:Macに慣れていないユーザーは、意図せずデスクトップをクリックして、すぐにFinderに切り替わってしまう
これは、Illustratorでなく、Mac OSの設定ですが...
- Dockは["自動的に隠す"機能]をオンにして、 非表示にしておく:不用意に違うアプリケーションを起動してしまったり、切り替えてしまう
Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
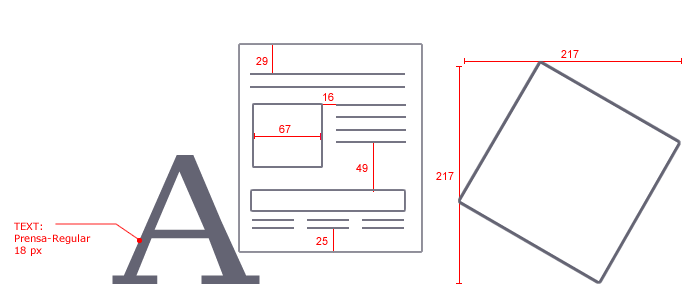
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
私自身、著者なのですが、編集、DTPまですべて(社内で)行っています。さらに、数年前から「編プロ」的な仕事を受けるようになり、"編集"(原稿整理的な工程)が入っていない原稿を受け取るようになりました。
「こちらでなんとかするので、やりやすいように原稿ご用意ください」というのが基本ラインなのですが、最近、「これは困る」と泣くことがあるので、シェアしておきます。もちろん、その方を攻撃したり、貶める意図はまったくありません。雑誌などの執筆経験があるにもかかわらず、放置されていたということは、そのときの編集担当のフィードバック不足だと思います。
送り仮名や、適切に「ひらく」(漢字をひらがなにする)などは、編集者マターというより、その方の日本語への意識としても、どのようにデータを作って受け渡しをしていくかについては、受け手からもっとコミュニケーションしていくべきではないでしょうか?....
InDesignで図解を作らないでください
本当にざっくりしたものならいいのですが、複数のアートワーク、複数のテキストから構成される図解はInDesignでなく、Illustratorで作成しましょう。

2013年11月23日(土)、ベルサール九段でdot-ai, Vol.2が開催されます。今回は「ネタ祭り2013」として、13のショートセッションで構成。
- 尾花 暁/スクリプトを使って作業を効率化しよう!
- 樋口 泰行(樋口デザイン事務所)/Illustratorで作る漫画的表現
- 大倉 壽子/脱EPS!正しいデータ作成のすすめ〜ダイジェスト版〜
- カワココ(イラレラボ)/Illustratorで光の表現
- 五十嵐 華子(hamko)(イッカラボ)/Illustrator3Dでラクするイラスト作成
- 茄子川 導彦(ADAM)/ラクする文字用アピアランス
- 今関 洋一/3Dマッピングの平面的活用 --見出しにビットマップ画像を取り入れる--
- 高橋 としゆき(Graphic Arts Unit)/画像トレースを活用した表現あれこれ
- 楠藤 治(ディメンションナントウ)/シンボルで作るライブラリ+AI-AIリンク
- 黒葛原 道(eater)/IllustratorでWebデザインする方法
- イシジマ ミキ(ザ・マーズナレッジ)/補助線を使って、弧が美しいロゴを作る
- 井上 明(ライトハウス)/これだけは押さえておきたい、Illustratorでの文字の並べ方
- 鷹野 雅弘(スイッチ)/アートボード機能を使い倒す
「dot-ai」(ドット・エーアイ)は、ユーザー有志によって企画されているIllustratorに特化したセミナーイベントです。
ずっと先のようですが、本日からお申し込みをスタート。9月20日15時まで2,000円引きです。ぜひ、ご参加ください!
Mac OS Xで、command+shift+4でキャプチャを撮ると次のようになります。

この影を次のようにする「Minishadow」というユーティリティがあります。