Illustrator CCで寸法線とかフォント指定などの情報をサクっと描けちゃうSpecctrが最強!
Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
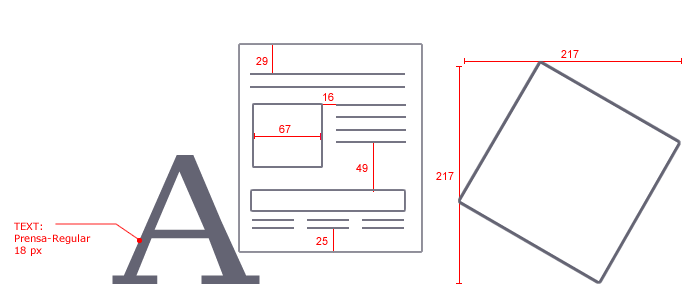
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
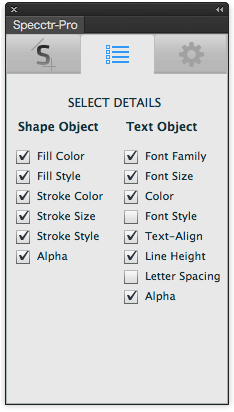
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
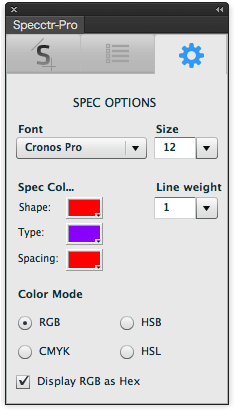
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
しくみがよくわからないんだけど、不思議なのが引き出し線が自動で移動すること。これ、Illustratorの基本機能として欲しいんですけど....
Specctrデモ from swwwwitch on Vimeo.
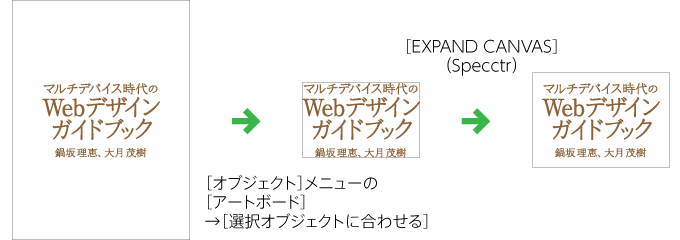
アートボードの大きさ変更にも重宝します!

Illustratorで、アートワークに合わせてアートボードの大きさを変更するには、[オブジェクト]メニューの[アートボード]→[選択オブジェクトに合わせる]というコマンドを利用することができますが、天地左右に3mmずつマージンを取る、といったことができません。
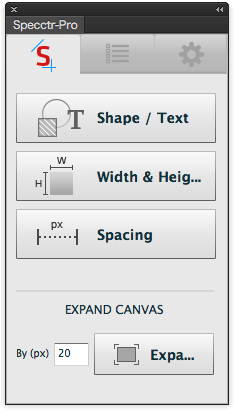
Specctrの[EXPAND CANVAS]を使うと、指定した値でアートボードを大きくすることができるようになります。ただし、単位はピクセルのみ。
なお、[EXPAND CANVAS]のようにアートボードでなく、キャンバスとなっているのは、元々Fireworksの機能拡張だった名残です。

20ドルOFFのセール中
49ドルのPro版と、機能が限定された無償のLite版があります。なお、現在、Pro版は、20ドルOFFのSummer Sale中(決済画面でクーポンコード「SUMMERSALE」を入力する必要があります)。


参考リンク
Fireworksのものが多いのですが、下記のリンク先もぜひご参考にされてください。
- DESIGN ARCHIVE - BLOG: 作業時間を10分の1にできて、デザイナーとコーダーのお互いが幸せになれるプラグイン「SPECCTR」が素晴らしい。
- コーディングを大幅に効率化できるFireworksの拡張機能「Specctr」 | FireWorks.20 | Webデザインやチュートリアル、Fireworks界を盛り上げたいサイト
- Blueprints For The Web: Specctr Adobe Fireworks Plugin | Smashing Fireworks
現在、Specctrは、Fireworks、Illustratorだけでなく、Photoshop、InDesignに対応しています。
追記(2015年1月4日):
「Specify!」というスクリプトを使うと、(Specctrを使わなくても)選択しているオブジェクトの幅や高さの寸法線を挿入することができます(無償)。
こちらのページの下の方に記載されていますが、直リンクはこちら。
線幅がついている場合、これを無視してパスの大きさのみで測るようですので、ご注意ください。



