Illustrator 8の呪縛
 愛知県在住の伊藤吉樹と申します。
アドビ認定インストラクターをかれこれ7年近く続けてまいりました。
現在はPhotoshop・Illustrator・Dreamweaver・Flashの認定インストラクターとして活動しております。
今回は初投稿になります、皆様今後ともどうかよろしくお願いいたします。
愛知県在住の伊藤吉樹と申します。
アドビ認定インストラクターをかれこれ7年近く続けてまいりました。
現在はPhotoshop・Illustrator・Dreamweaver・Flashの認定インストラクターとして活動しております。
今回は初投稿になります、皆様今後ともどうかよろしくお願いいたします。
これまで、さまざまな教育機関、業種・業界で、たくさんの方々にアプリケーション操作を中心に教えさせて頂き、感じることのひとつにIllustratorのバージョンのことがございます。 まずはそれを最初のお題にさせて頂きましょうか。
「お恥ずかしながら、ウチはイラレ8なんですよ」
DTPの業界でIllustratorをご活用の方から、この類のことをいわれることがよくあります。 なぜIllustrator 8で止めているのか、その理由はさまざまだと思いますが、Illustratorというアプリケーションの機能を、バージョン8で使える箇所だけに限定して使用していることの弊害を、今回はテーマとして考えてみます。
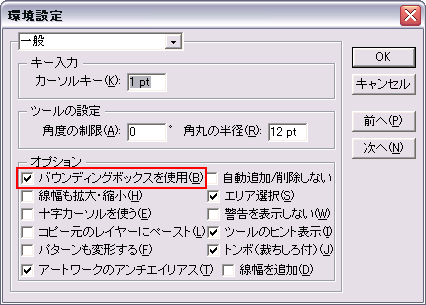
弊害その1 : バウンディングボックスの切り替え - command(Ctrl)+Shift+Bが使えない
Illustrator 8から、選択ツールでオブジェクトを選択した際にバウンディングボックスが表示され、オブジェクトを直感的に変形させることができるようになりました。 バウンディングボックスは表示・非表示を常に切り替えながら操作しないと、操作の妨げになることがある機能です。
Illustrator 9以降ではcommand(Ctrl)+Shift+Bのショートカットで表示切替がおこなえますが、Illustrator 8では切り替えのために環境設定を開かなければなりません。

実際の作業では、そのたびごとに環境設定を表示するのは手間なので、Illustrator 8を基準に操作をする際、場合によってはバウンディングボックスの使用自体を考慮しなければならなくなるかもしれません。
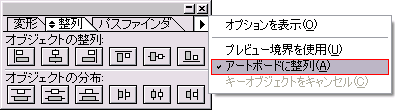
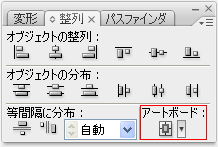
弊害その2 : 台紙を基準に整列・分布 - アートボードに整列がない
整列パレット(Illustrator CS3では整列パネル)の使用は、オブジェクトどうしでおこなう場合と、アートボード(台紙)を基準におこなう場合とに切り替えられるべきです。Illustrator 9以降は整列パレットのメニュー項目に「アートボードに整列」という切り替え項目があります。

これにより、トリムマークトンボを矩形オブジェクトに設定する場合など、アートボードを基準に要素を縦横の中心に配置する作業の効率が格段に上がります。
しかし、Illustrator 8の整列パレットには「アートボードに整列」のメニューがないためこの操作ができません。
「アートボードに整列」の切り替え表示は、メニューに隠れているために仕様としてわかりにくい面があります。その不満にようやく応えたのか、最新のIllustrator CS3では整列パネル内にあらかじめ表示された「アートボードに整列」というボタンがあります。これがあるべき整列パネルの仕様だと私は思います。

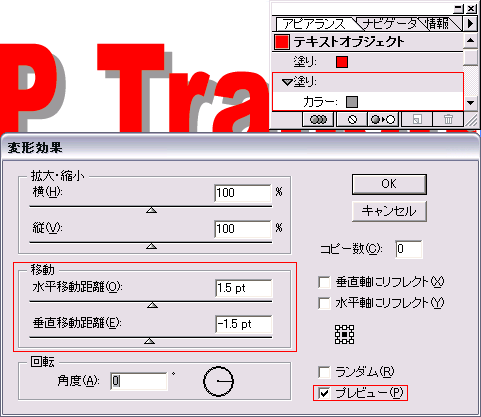
弊害その3 : アピアランス機能 - Illustrator 8のためにアピアランス機能が使えない
地図などの作成時に、文字の可読性を高めるために、色フチ文字を使用する場合はよくあります。
文字も含むオブジェクト要素に複数の線と塗りを持たせ、重なり順を変更できるアピアランスの機能はIllustrator 9からの機能で、Illustrator 8にはありません。この作業をコピー+前面ペーストでおこなっていたのでは、修正も含めて大変な作業ロスになるはずです。このことを解説すると「目から鱗だ、今まで何してたんだろう」といった反応をされ、妙に感謝されることはいまだによくあることです。
アピアランス機能のもたらす作業改善は、それ以前の作業に比べて画期的なものがあると思うのですが、教える立場で、アピアランス機能をまったく使っていない方をたくさん目にしてきました。
ちなみにオブジェクトに影を落とすドロップシャドウは、ボケ足のない単色の影を落とす場合は[効果]→[パスの変形]→[変形として]下なる薄いグレイの塗りを移動させる方法で設定するのがおすすめです。

[効果]→[スタイライズ]→[ドロップシャドウ]で設定すると不要な透明要素を作ってしまう可能性が生じます。ボケ足のある影を落とす際は、できる限りPhotoshopで影を作り、Illustratorに配置するように私は心がけています。
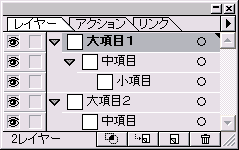
弊害その4 : レイヤーの階層構造 - レイヤーの階層管理ができない
レイヤーを入れ子にすることによって、階層構造を作ってオブジェクトを整理整頓することがIllustrator 9からできるようになりました。

これを意識的におこなうと、作業によってはかなり効率が上がります。しかし、Illustrator 8には入れ子構造にする機能がないためにこの発想ができません。これを知らなくて、Illustrator 9以降のバージョンでの操作で、誤ってレイヤーを入れ子構造にしてしまい、戸惑うことがよくあるようです。
確かにレイヤーの構造化に関しては、Photoshopのセットフォルダという操作方法の方がわかりやすいと思うので、Photoshopよりの操作方法にできないものかと思ったりすることはあります。
ファイルやフォルダの管理でもそうですが、階層構造を計画的に設計・作成・管理することで、よりスマートなデータを作成することができるので、レイヤーも意識的に構造化してみてください。
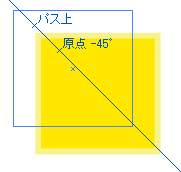
その5 : スマートガイドの活用 - command(Ctrl)+Uで表示切替を
マウスポインタがオブジェクトの各要素の上に来た際に「アンカーポイント」「交差」といったヒント表示をしてくれたり、オブジェクトの移動やコピー移動の際に垂直や水平のガイド線を表示してくれるスマートガイドを活用すると、フリーハンドで正確かつ迅速なオブジェクト描画が可能になります。その利点を知っている人は積極的に活用していることでしょう。

環境設定から角度を指定して活用するのもおすすめの利用法です。 利点を知って使えば便利なスマートガイドですが、その利点をよく理解していない方にとっては「パス描画のときに邪魔をする変な線」という認識でしかないようで、常に使わないようにしている方もたくさんいます。 「この線ってどうやって消すんですか」という質問も、Illustratorを教えていて多い質問のひとつです。
使いこなすポイントはcommand(Ctrl)+Uのスマートガイドの表示切り替えのショートカットで、必要に応じて随時切り替える使い方にあるでしょう。 このスマートガイドはIllustrator 8からの機能で、command(Ctrl)+Uのショートカットもこのバージョンからあるので、Illustrator 8の弊害には当たらないのですが、まったく使用していない人も多いようなので、積極的に使ってほしいものです。
最新版のIllustrator CS3では、ダイレクト選択ツールの使用時に、アンカーポイントの上にマウスカーソルがくると「ヒョコッ」という感じでアンカーポイントが大きく表示される補助機能があります。 地味な新機能ですが、ユーザーはこうした地味でも役に立つ機能の追加を喜ぶものだと思います。
いかがでしょうか、基本的な操作解説なので、積極的に新機能を検証なさる方には、 「そんな基本的な操作ぐらいわかってるよ」といった内容かもしれません。
ですが、私が今まで教えてきた過程でお会いしてきた、Illustrator 8の操作に限定して作業をしている方々は、上記にあげたようなIllustrator 8以降の機能を使わない方が多かったのです。
新しいバージョンのIllustratorが発表されるたびに、新機能の解説をするのは当然のことだとは思うのですが、Illustrator 8以降の新機能をあわせてご案内する必要性を私は感じます。
誤解のないように申し上げますが、私もIllustrator 8は歴代のバージョンの中でも有数の名品だと思っていますし、実際に安定感のあるすぐれた製品です。Illustrator 8を中心にしたワークフローをやみくもに非難しているわけではありません。 私自身も、Illustrator 8には愛着があります。 しかし、それ以降の機能で、理解して使うと飛躍的に作業効率が良くなる操作はたくさんあるのです。
いろいろと試しながら普段使っていない機能も使ってみてはいかがでしょうか? 思わぬ発見があり、作業効率や表現性が上がるかもしれませんよ。


