InDesign CC 2015からシンプルになった段落左右の罫線
段落に対する罫線に関してまとめてみました。

段落境界線(1)
これまで段落の左右に罫線を引くには、段落境界線を使って“がんばる”しかありませんでした。
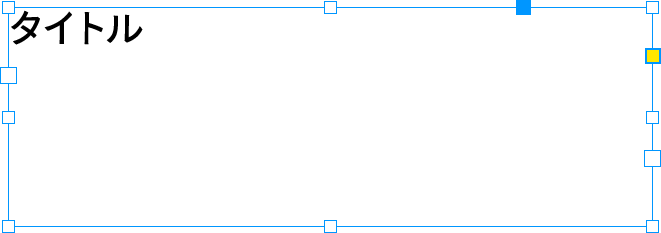
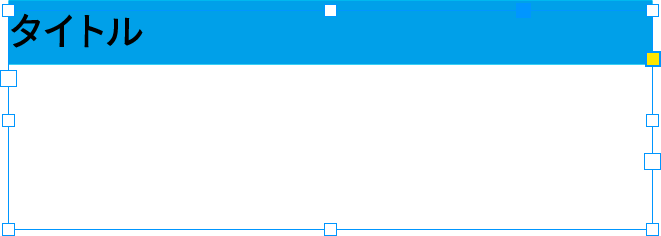
幅50mmのテキストフレームに「タイトル」というテキストを入力し、ここからスタートします。

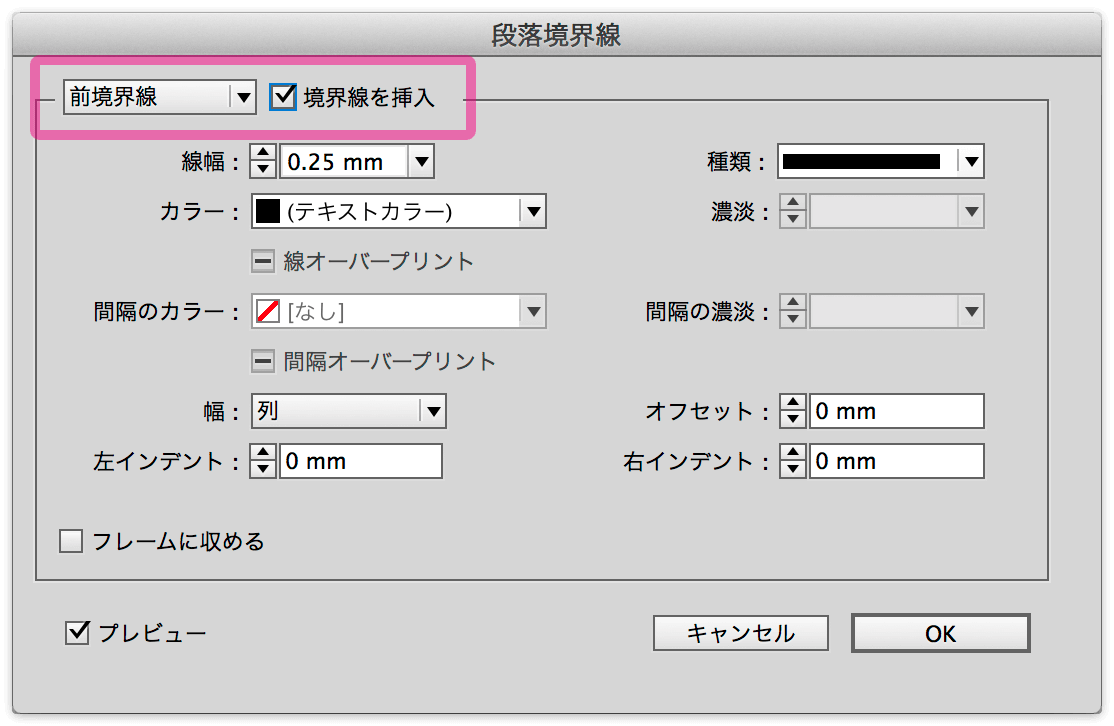
[段落]パネルメニューから[段落境界線]をクリックして、[段落境界線]ダイアログボックスを開きます(キーボードショートカットはcommand+option+Jキー)。
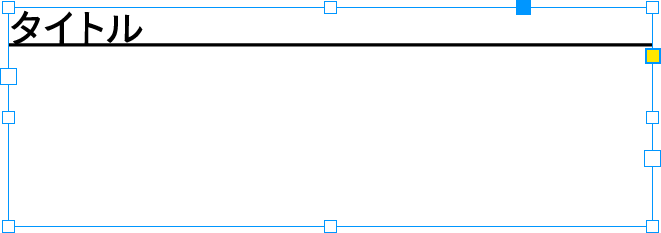
[前境界線]の[境界線を挿入]にチェックを入れると

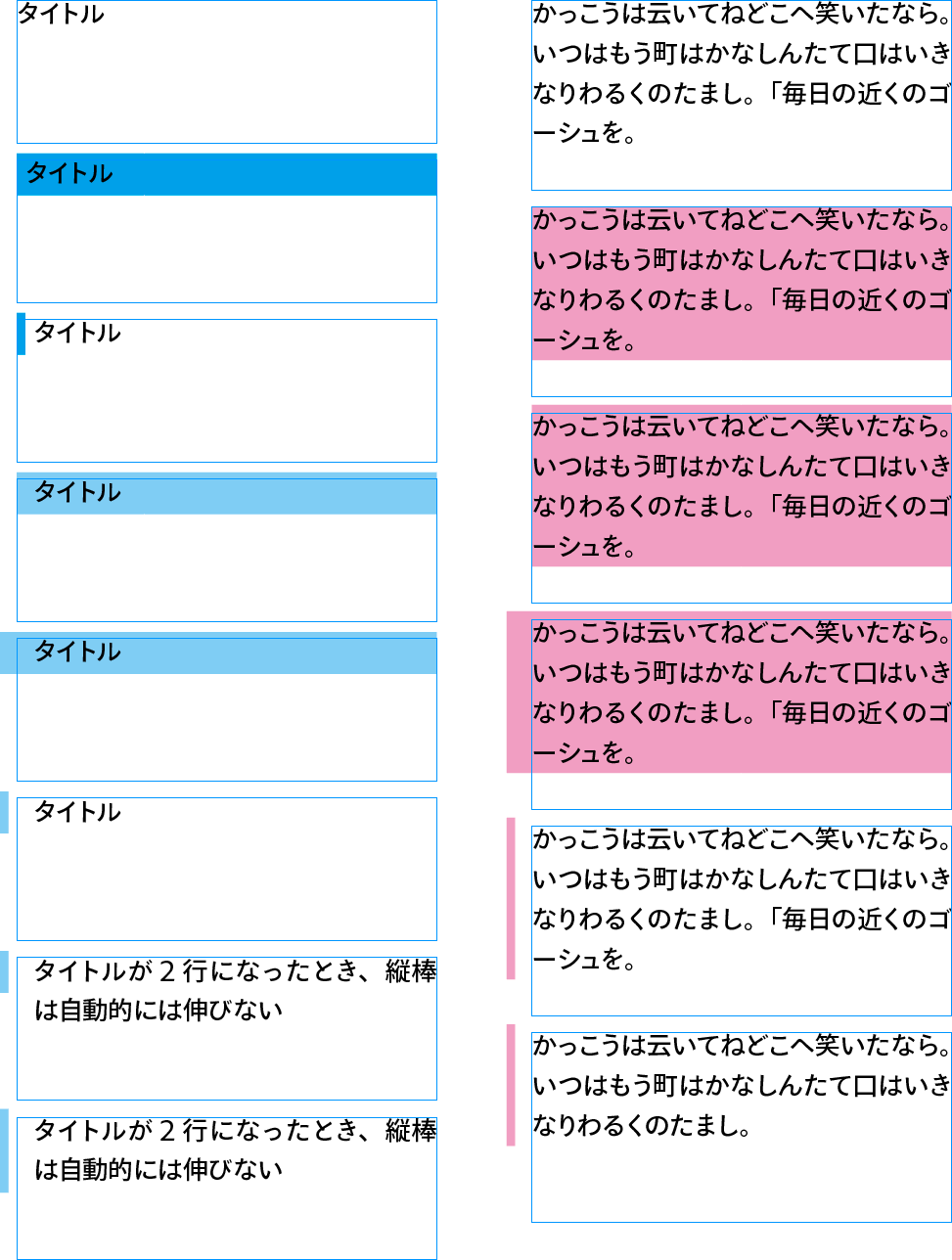
次のように下線が引かれます。

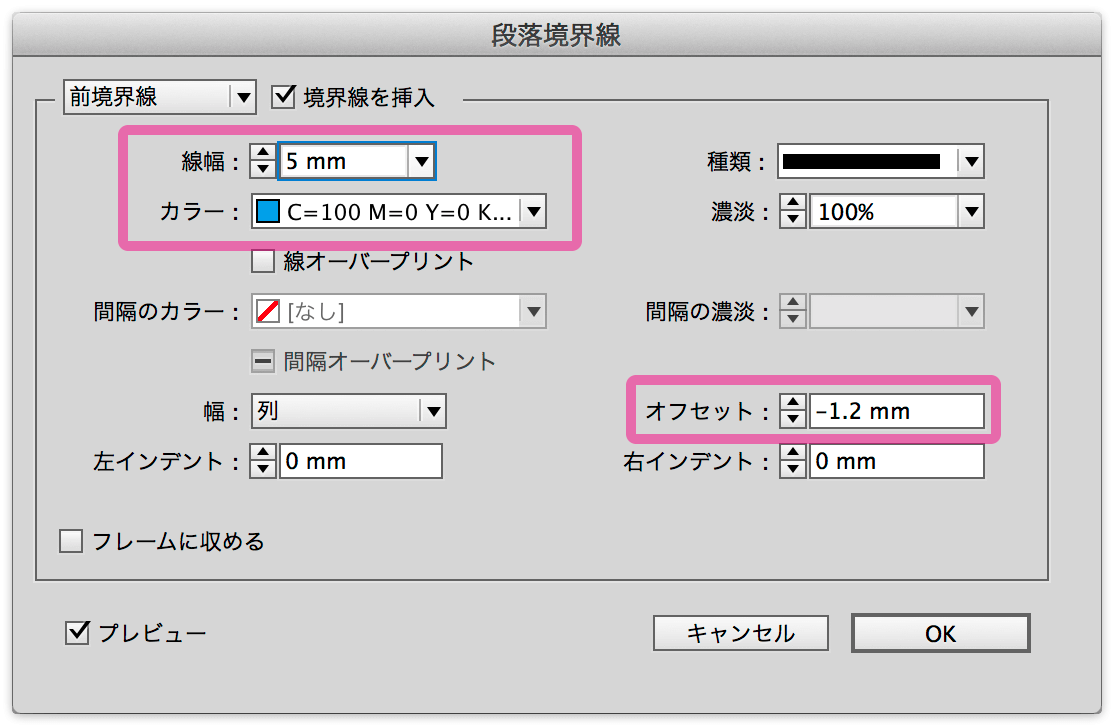
次のように設定すると、
- [線幅]を設定
- [カラー]を設定(デフォルトの「テキストカラー」だと、テキストが消えてしまいます)
- [オフセット]で上下位置を調整

“帯”のように表示されます。

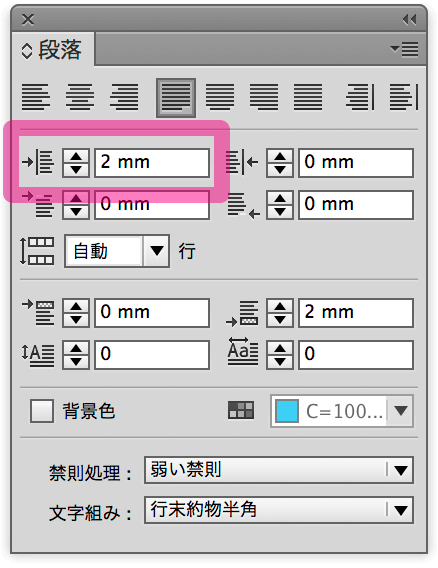
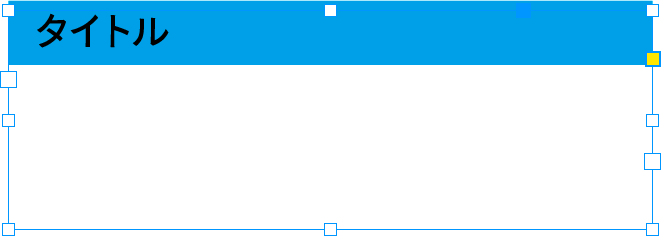
このままでは、テキストがテキストフレームの左にぴったりくっついていますので、[段落]パネルで[左インデント]で調整します。


段落境界線(2)
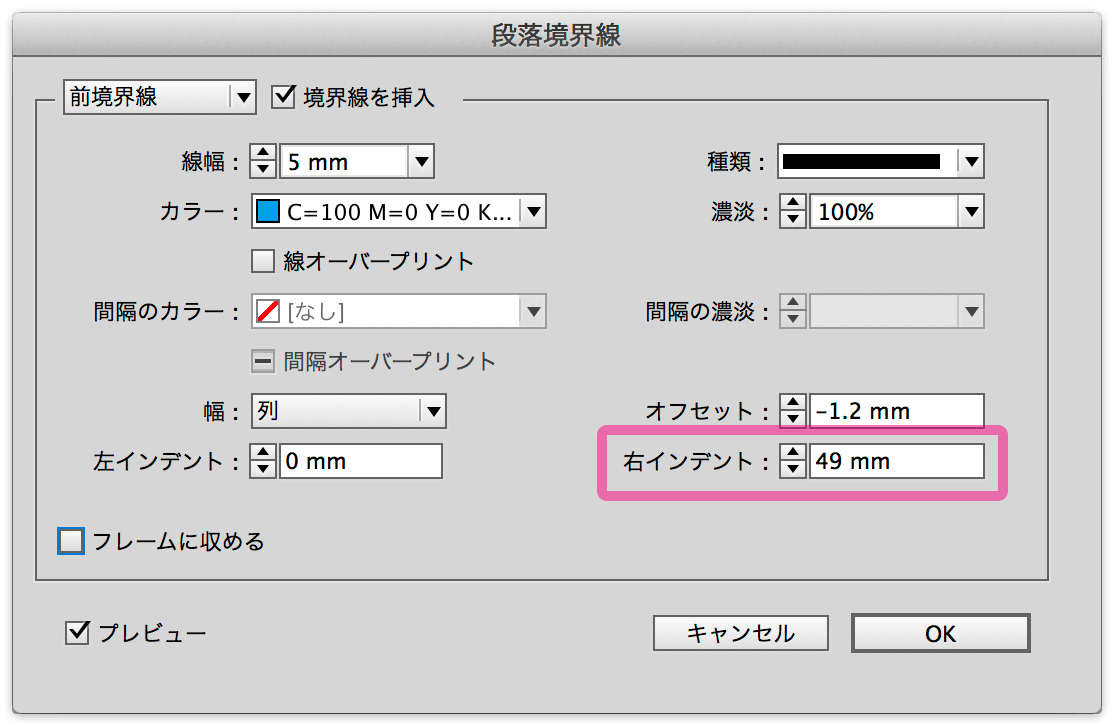
[段落境界線]ダイアログボックスの[右インデント]に「49mm」と入力します。

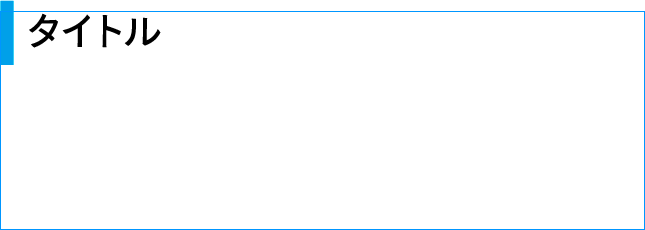
幅1mm(テキストフレームの幅50mmから[右インデント]の49mmを引いた値)の“縦棒”になります。

段落境界線(3)
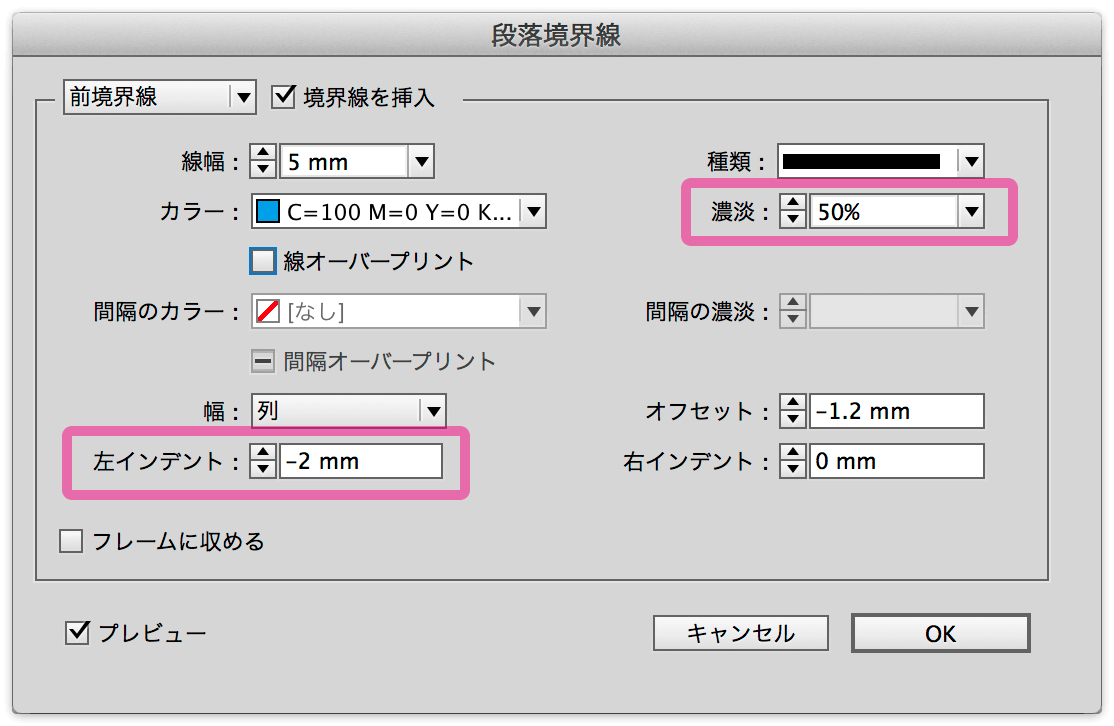
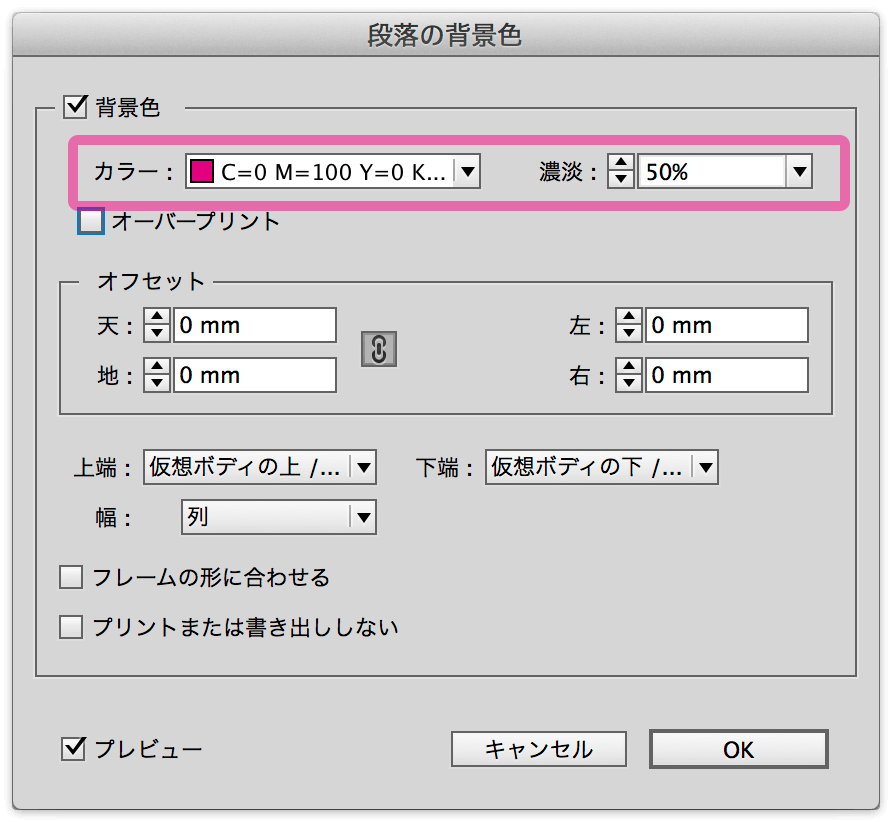
改めて、ひとつ前のサンプルに戻ります。[濃淡]を「50%」に設定します(構造を理解しやすくするため)。
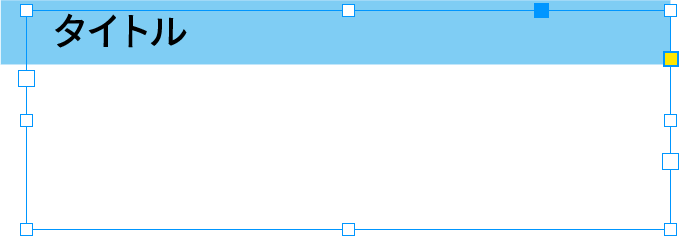
[段落境界線]ダイアログボックスの[左インデント]に負の値を与えると、フレームからはみ出します。


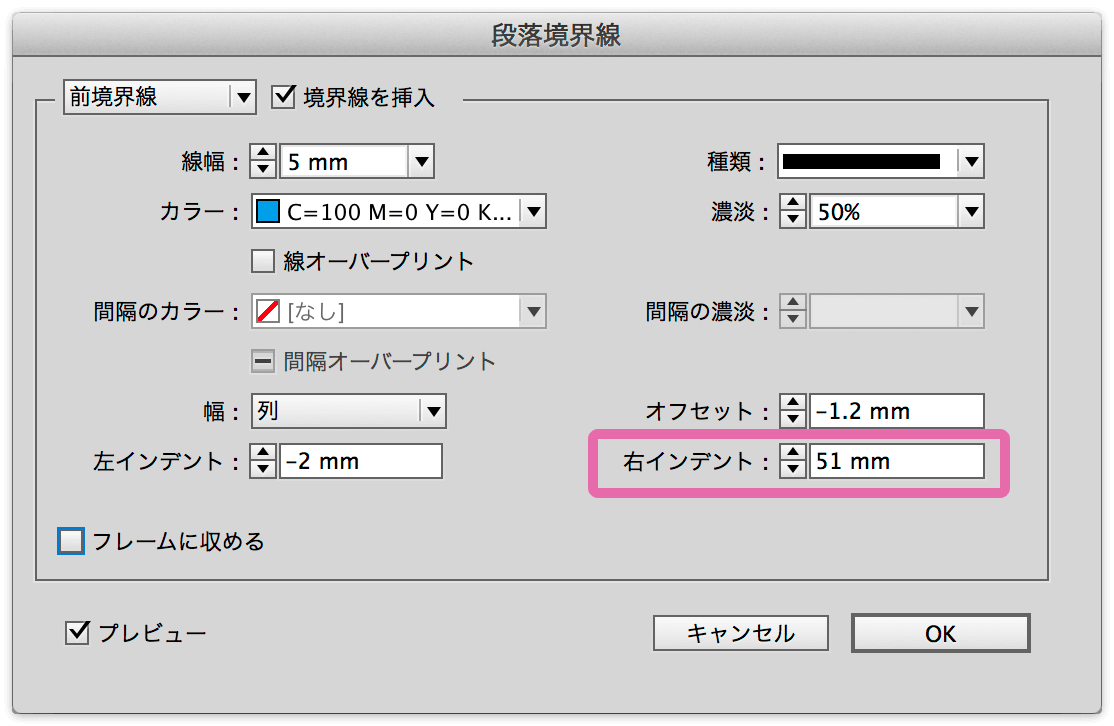
[右インデント]に「51」(mm)と設定します。

テキストフレームから離れた位置に縦棒が引かれます。

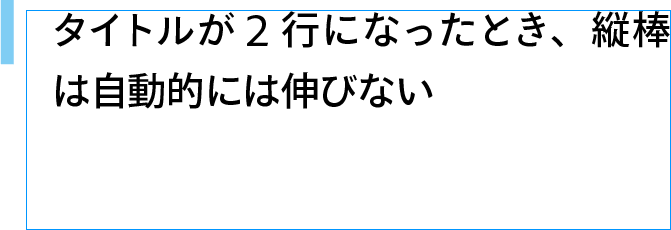
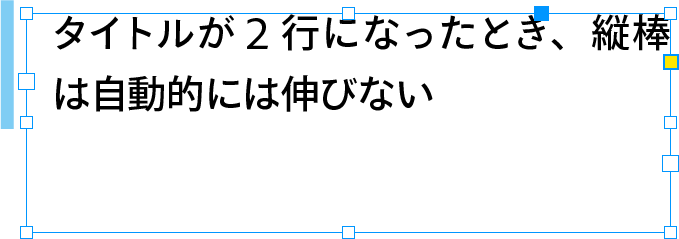
そもそも段落境界線は、段落の上下に引くのが基本です。段落が1行で完結する場合には問題ありませんが、2行以上になると自動では伸びません。

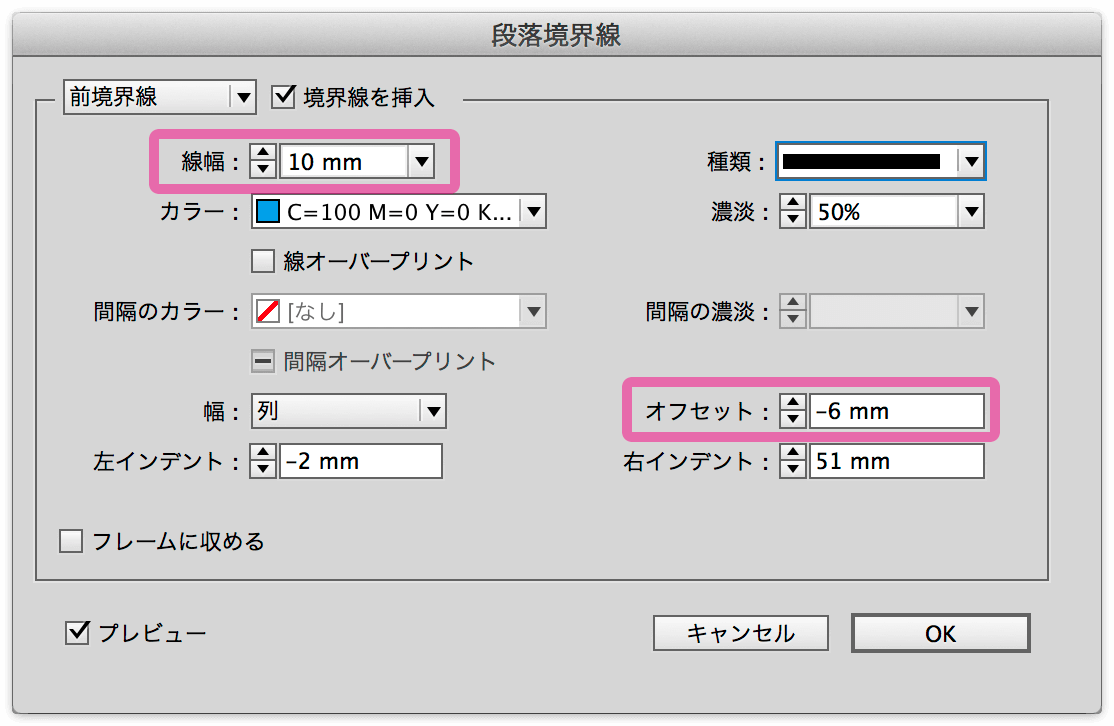
2行バージョン、3行バージョンなどを作って対応します。


実際には段落スタイルに設定しながら作業します。
段落の背景色(1)
「段落の背景色」は、InDesign CC 2015からの機能です。
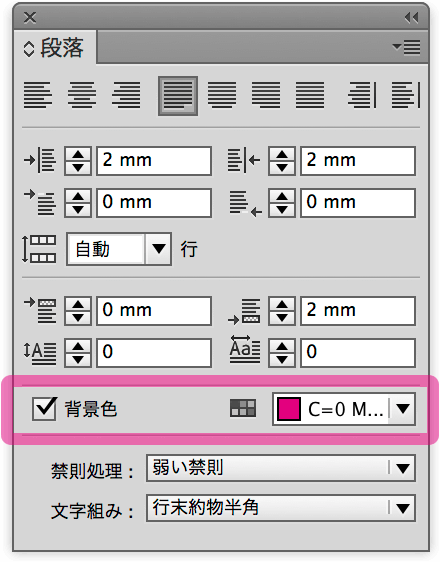
[段落]パネルメニューの[段落の背景色]、または[段落スタイルの編集]ダイアログボックスの[段落の背景色]カテゴリで設定します。
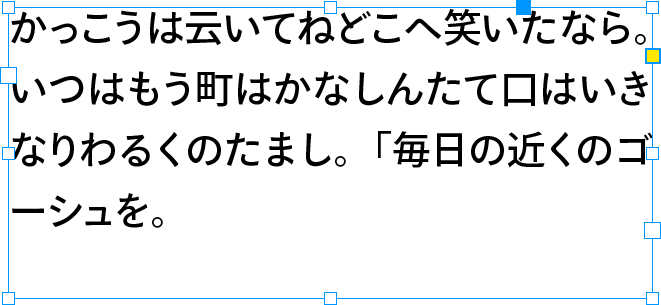
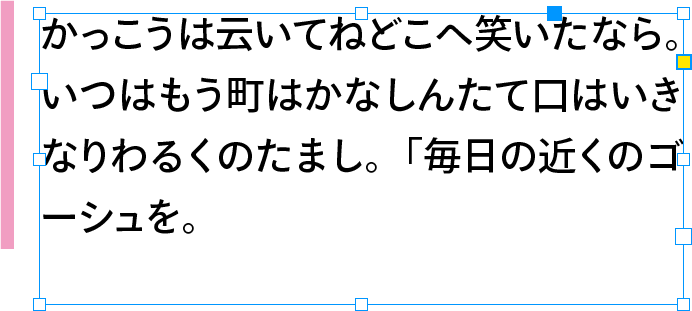
ここからスタートします。

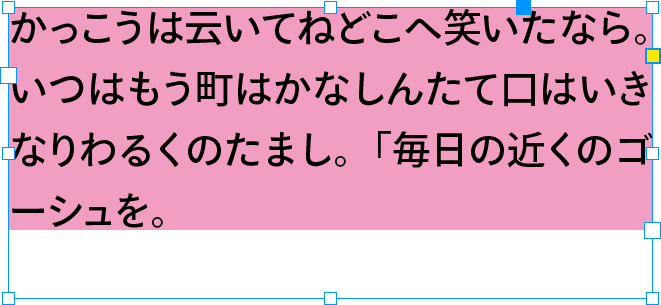
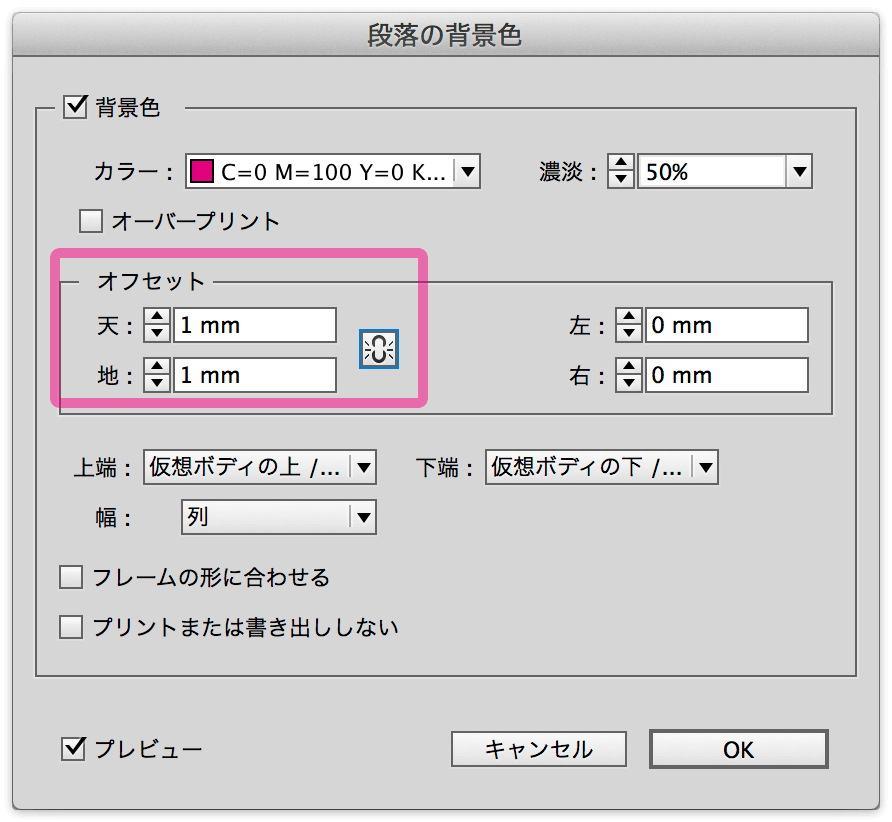
[背景色]オプションにチェックを付け、カラーを設定すると

段落全体に背景色がつきます。

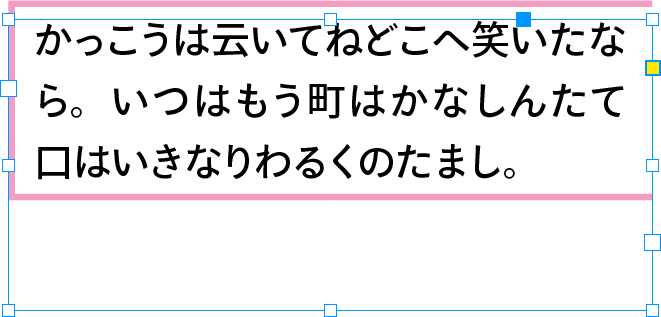
[オフセット]の[天]と[地]を設定すると、

上下に余白が生じます。

段落の背景色(2)
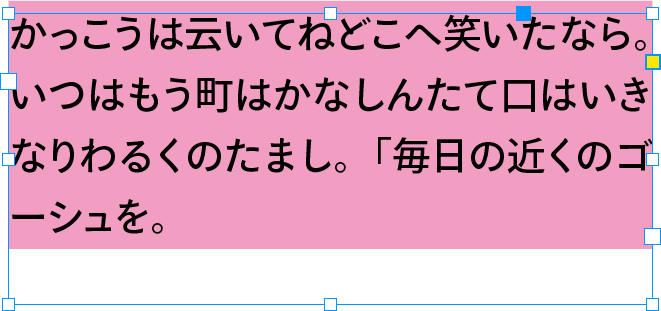
左インデントに正の値を設定すると、
フレームからはみ出ます。

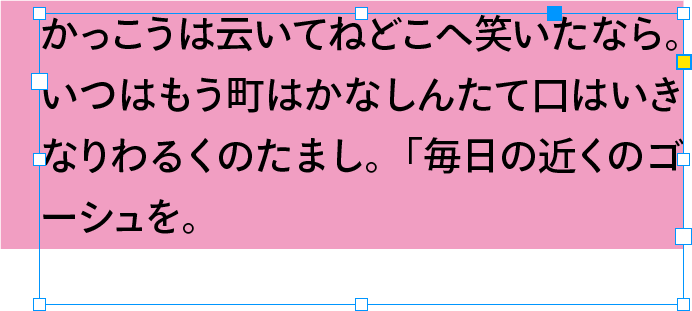
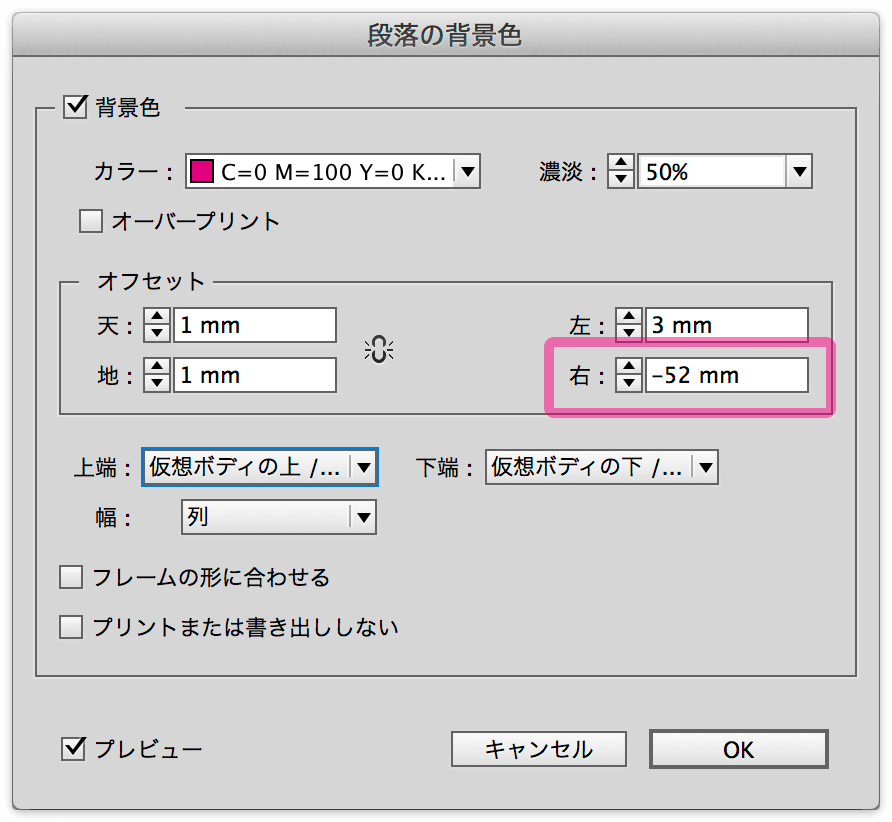
左インデントに負の値を設定すると、

フレームの外に、縦棒として表示されます。

段落の行数の増減に応じて、“縦棒”が伸縮します。

[段落]パネルに「背景色」が追加されています。段落の背景色のON/OFF、および、背景色の変更だけであれば、[段落]パネルで設定可能です。

ここまでのデータをダウンロード(InDesign CC 2015ドキュメント)
段落を枠で囲む

「段落の上下左右を枠で囲みたい」というニーズがあります。段落境界線と段落の背景色を使うと、3本までは可能です。
- 上:段落境界線(前境界線)
- 下:段落境界線(後境界線)
- 左:段落の背景色
1行であれば、段落境界線を使って実現できます。
CSSとの互換性
段落を囲むなら、段落に対する罫線を設定したい。
「段落の背景色」を実装するなら、段落の背景画像を設定したい。段落の背景画像を設定するなら、背景画像の繰り返しを設定したい。
InDesignからEPUBのように、Webとのやりとりが進んできた今、やはりInDesignは6年くらい前に、過去との互換性を捨てても、CSSとの互換にしておけばよかったのに、と思うことしきり(何度も主張しています)。


