フォント関連 2017年のまとめ
2017年のフォントやテキストまわりについてまとめてみました。

TV番組「マツコの知らない世界」にフォント特集が組まれたり、「フォントかるた」がヒットし、一般紙でも取り上げられるなど、フォントに対する注目度が高まった1年でした。
また、源ノ明朝のリリースに合わせて、4月10日が「フォントの日」(ダジャレ的な語呂合わせ)に登録されました。
#アドビ はフォント業界のさらなる発展を願って4月10日を #フォントの日 に制定。4と10で「フォン(4)ト(10)」と登録したのはホント!お好きな #源ノ明朝 をご返信の方に抽選で限定てぬぐいを差し上げます。人気は #ぷ https://t.co/vkNgyEEzhP pic.twitter.com/6SOu5uOoVh
— アドビ クリエイティブ クラウド (@creativecloudjp) 2017年4月10日
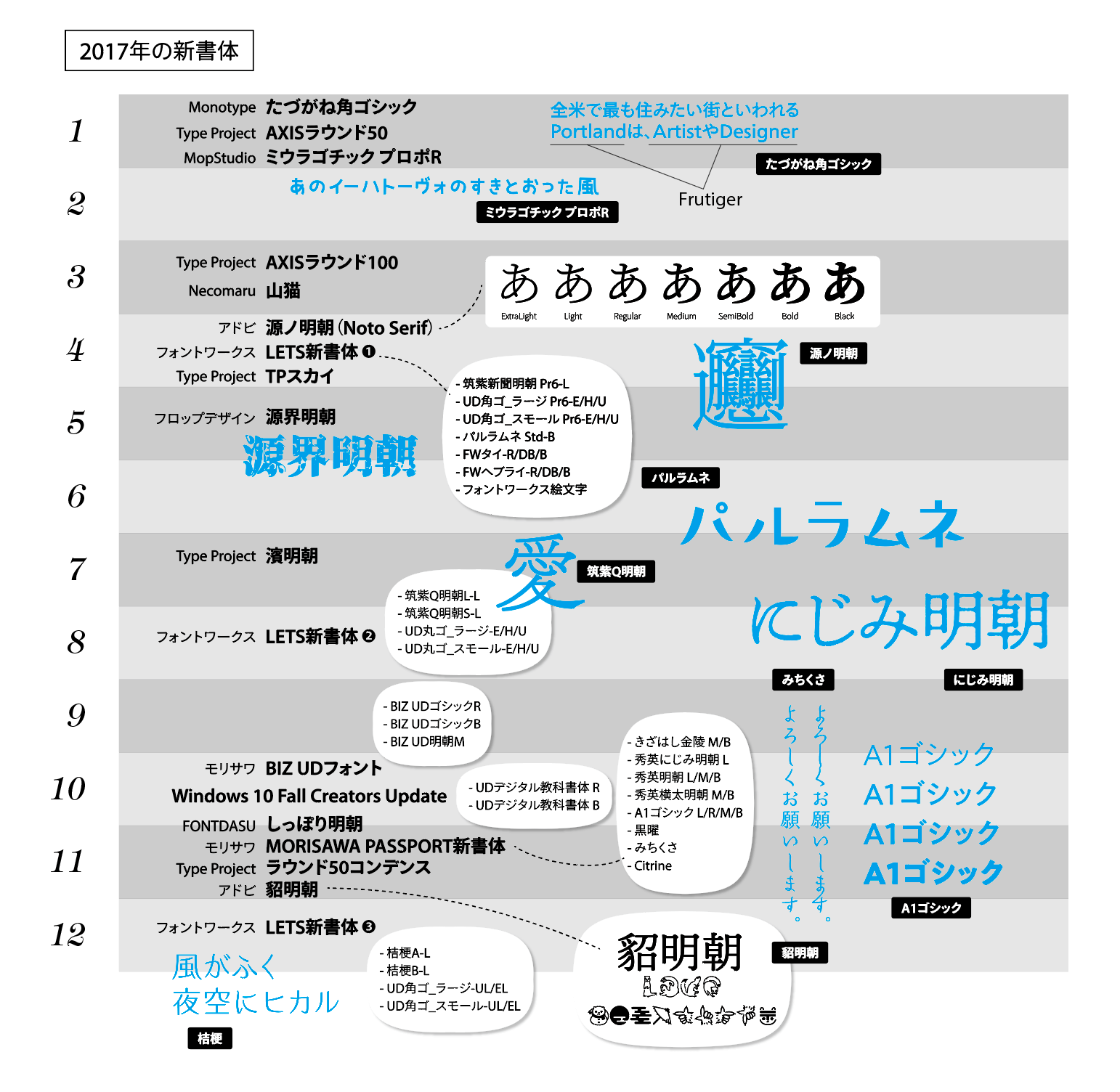
新書体
定番のLETS、MORISAWA PASSPORTの新書体の加え、多くのフォントがリリースされました。

- LETS新書体は、4月、8月、12月の3回リリース。7月には秀英体17書体も加わりました。
- 4月
- 筑紫新聞明朝 Pr6-L
- UD角ゴ_ラージ Pr6-E/H/U
- UD角ゴ_スモール Pr6-E/H/U
- パルラムネ Std-B
- FWタイ-R/DB/B
- FWヘブライ-R/DB/B
- フォントワークス絵文字
- 7月(秀英体17書体)
- 秀英明朝L(細)
- 秀英明朝M(中太)
- 秀英明朝B(太)
- 秀英初号明朝
- 秀英横太明朝M(中太)
- 秀英横太明朝B(太)
- 秀英アンチック
- 秀英四号かな
- 秀英四号太かな
- 秀英角ゴシック金L(細)
- 秀英角ゴシック金M(中太)
- 秀英角ゴシック金B(太)
- 秀英角ゴシック銀L(細)
- 秀英角ゴシック銀M(中太)
- 秀英角ゴシック銀B(太)
- 秀英丸ゴシックL(細)
- 秀英丸ゴシックB(太)
- 8月
- 筑紫Q明朝L-L
- 筑紫Q明朝S-L
- UD丸ゴ_ラージ-E/H/U
- UD丸ゴ_スモール-E/H/U
- FWアラビア-R/DB/B
- FWヒンディ-R/DB/B
- 12月
- 桔梗A-L
- 桔梗B-L
- UD角ゴ_ラージ-UL/EL
- UD角ゴ_スモール-UL/EL
- フォントワークス新書体の提供がスタート!「桔梗」のエモみが強い - Togetter
- 4月
- MORISAWA PASSPORT新書体は11月にリリース
- きざはし金陵 M/B
- 秀英にじみ明朝 L
- 秀英明朝 L/M/B
- 秀英横太明朝 M/B
- A1ゴシック L/R/M/B
- 黒曜
- みちくさ
- Citrine L/R/M/B (98言語をサポートする独自規格、A1ゴシックとの和欧併記を目的に作られ、墨だまりや角丸処理といった共通のエレメントを採用)
- ヒラギノ角ゴ W1/W2/W4/W5:文字セットをProN(Adobe-Japan1-5)に拡張
- ヒラギノ角ゴ 繁体中文 W3/W6
- アドビからは2書体
- 源ノ明朝(4月)
- 貂明朝(11月)
- Monotypeから「たづがね角ゴシック」がリリース(Frutigerに合う和文フォントとして話題に)
- モリサワからビジネスユース向けのUDフォント「BIZ UDフォント」がリリース。先行リリースの3フォントは無料(来年以降に拡大)
- BIZ UDゴシックR
- BIZ UDゴシックB
- BIZ UD明朝M
- Windows 10 Fall Creators Updateで「UDデジタル教科書体 R/B」(モリサワ)が搭載(10月)
その他の新書体
- これは嬉しい!IBMからコーポレートフォントが、商用無料のオープンソースフォントとしてリリース | コリス
- IBM ditches $1m annual Helvetica bill with new font | Creative Bloq
- フリーフォント しっぽり明朝 | フリーフォントを字形で比較して探せるフォントダス
まとめ
こちらのまとめも参照されてください。
- 2018年用、日本語のフリーフォント314種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記 | コリス
- 商用利用OK!2017年にリリースされた無料フォント40 | Webクリエイターボックス
- 20 best free fonts of 2017 | Creative Bloq
今年は5ファミリー81フォントをリリースしました。ご愛顧いただきました皆様方に心より御礼申し上げます。来年も張りきって良いフォントを作りますので、どうぞよろしくお願いいたします!https://t.co/Ch6AgxQpdO pic.twitter.com/jttcpSjaGl
— isao suzuki (@isao_suzuki) 2017年12月27日
新書体 来年はどんなフォントがリリースされるか楽しみですね。
— フロップデザイン (@flopdesign) 2017年12月26日
#あなたの来年を表す漢字三文字 pic.twitter.com/67OiuAuLNv
筑紫Q明朝
リリース前から文字っ子界隈で話題になっていた筑紫Q明朝がリリースされました。
- 筑紫Q明朝L L|フォントを見る|年間定額制フォントサービス「LETS」 l フォントワークス
- 【注目フォント】 これは明朝体!?まるで筆文字のような「筑紫Q明朝」 | FONTPLUS
- 【レビュー】Fontplus 藤田重信さんのフォントの作り方 | Design Peeji | 様々なことをデザインと結びつけて考えます。
筑紫Q明朝制作中で「冬のクリスマス」
— 藤田重信 (@Tsukushi55) 2014年12月9日
カタカナは少しやりすぎだろうか? pic.twitter.com/kbV1xx1WuL
筑紫Q明朝-L見本漢字字種制作中。
— 藤田重信 (@Tsukushi55) 2015年1月15日
今までの書体とは「光」の波形「風」の名称が明らかに異なるものの意味になる。 pic.twitter.com/q8HMY6IkvP
源ノ明朝
2015年にリリースされた「源ノ角ゴシック」の明朝版、「源ノ明朝」が4月10日、「フォントの日」にリリース。「源ノ角ゴシック」同様、7ウエイトで展開される無料フォント。
オープンソースのため、源ノ角ゴシック同様、これを改変したフォントがどんどんリリースされています。Google版の名称は「Noto Serif」です。
| ゴシック | 明朝 | |
|---|---|---|
| アドビ | 源ノ角ゴシック | 源ノ明朝 |
| Source Han Sans | Source Han Serif | |
| Noto Sans CJK | Noto Serif CJK | |
| リリース | 2015年7月 | 2017年4月 |
ビャンビャン麺の「ビャン」

源ノ明朝は、漢字の中でも一番画数が多いビャンビャン麺の「ビャン」をサポートしていることも注目を集めました。
「⿺辶⿳穴⿰月⿰⿲⿱幺長⿱言馬⿱幺長刂心」を入力して、フォントを「源ノ明朝」または「Noto Serif」に設定すると「ビャン」(ビアン)の漢字になります。
ちょう有名っ子「ビアン」の入力方法やその他のフィーチャーは、この日本語サイト内リンクの「公式フォントの readme ファイル」(英語)の18ページに載ってるよ!大事なことなので二度言います、18ページよ! https://t.co/CPULV20LXz #源ノ明朝
— Ryoko Nishizuka (@ryon106) 2017年4月12日
貂明朝
Adobe MAX Japan 2017に併せて、アドビから「貂明朝(てんみんちょう)」がリリースされました。オールドっぽいテイストのあるかわいらしいフォントです。なお、来年のアップデートでカラーフォントとして利用できるようになるようです。
- 「貂明朝」は日本語フォントの新たな領域へ
- The Typekit Blog | 可愛らしくも妖しい「貂明朝」登場
- Adobeの新フォント「貂明朝(てんみんちょう)」発表会レポート ~同社オリジナルの“可愛くも妖しい明朝” - 窓の杜
速報。Adobe、新しいフォント 「貂明朝」を発表。 #MAXJAPAN pic.twitter.com/g8fli4uFm7
— 池田 泰延 (@clockmaker) 2017年11月28日
絵文字、アイコンフォント
ハンバーガーの絵文字
Androidに搭載されている絵文字の「ハンバーガーのチーズの位置が違うのでは?」「ビールのジョッキが満杯でないのに、泡があるのはおかしい」というツッコミが入り、およそ1ヶ月でアップデートされました。
I think we need to have a discussion about how Google's burger emoji is placing the cheese underneath the burger, while Apple puts it on top pic.twitter.com/PgXmCkY3Yc
— Thomas Baekdal (@baekdal) 2017年10月28日
Hmmmm, Google, this is not how beer works pic.twitter.com/rLsmThcLKM
— Thomas "Kick Nazis out, @jack" Fuchs (@thomasfuchs) 2017年10月29日
Font Awesome 5
Font Awesome 5の正式版がリリースされました。LINEのアイコンが増えるほか、Proバージョンもリリースされています。
アドビ(Illustrator、Photoshop、InDesign)
Typekit
9月に74の和文フォントが追加。これで和文フォントは、88ファミリーになりました。こうなると、「同期でるのは100書体まで」という制限が厳しい。
- Adobe Typekitで新たに日本のフォントメーカー4社の74フォントが利用可能に | Adobe ニュースルーム
- The Typekit Blog | 日本語4 社のフォントがTypekit で利用可能に
今回加わったフォントメーカー4社。
- 視覚デザイン研究所
- 字游工房
- タイプバンク
- 大日本印刷
今回MAXの会場でフォーラムRealとTypekitブースで質問し明確な答えが貰えて良かった。モリサワや視覚デザイン研究所など各社から提供されるフォントのライセンスはTypekitに準ずるという点。VDLのロゴシリーズなどをロゴに使う場合に1文字1万円かかっていたのだけど、それも必要ないそうだ。#maxjapan
— 樋口泰行 (@higuchidesign) 2017年11月28日
なお、前述した「源ノ明朝」、「貂明朝」もTypekit経由でインストールします。
Typekit Marketplace
日本語環境ではサポートされていませんが、Typekit Marketplaceという取り組みが12月からスタート。
カラーフォント(OpenType SVGフォント)
Photoshop CC 2017のみ、先行してカラーフォントに対応していましたが、CC 2018で足並みが揃いました。
- OpenType-SVG カラーフォント
- これは楽しい!Photoshop CC 2018, Illustrator CC 2018で利用できるカラーフォント -Gilbert
- Color fonts from Adobe Type
- Illustrator CC 2018メモ - DTP Transit
Illustrator CC 2018ではベクトルベースのカラーフォントに対応しているため、Fontselfと併用することでフォント制作のプラットフォームにもなります。
バリアブルフォント
鳴り物入りで出てきた割に、どうなんだろうという感じですが、「ひとつのフォントファイルを使い、ファイルサイズを拡大することなくウェイト(太さ)や幅やその他の属性を無限に変更」することができるバリアブルフォントをIllustrator CC 2018、Photoshop CC 2018がサポートしました。
まとめ
| カラーフォント | バリアブルフォント | ||
|---|---|---|---|
| Illustrator | CC 2017 | ||
| CC 2018 | |||
| Photoshop | CC 2017 | ||
| CC 2018 | |||
| InDesign CC 2018 | |||
書籍・雑誌
- 雑誌『MdN 2017年2月号』「特集:キャラの声をフォントで再現する方法」
- 書籍『フォントマッチングブック』(PIE International)
- 書籍『定番フォント・ガイドブック』(グラフィック社)
- 雑誌『+DESIGNING」vol.44』「今こそ知りたい! 書体・フォント・組版のこと」
- 雑誌『MdN 2017年10月号』「絶対フォント感を身につける。[明朝体編]」
- 雑誌『Typography12』
- 雑誌『MdN 2018年1月号』「読めない文字。読みたい文字。—文字がグラフィクス化する時代」
セミナーイベント
FONTPLUS DAY
隔月くらいのペースで開催されるFONTPLUS DAYは、もはや定番イベントになりつつあります。
- Vol. 6[筑紫書体の魅力について]
- Vol. 7[欧文フォントの読み方]
- Vol. 8[デザインの基礎体力をつけるには?]
- Vol. 9[typeKIDS-活字は踊る]
- Vol. 10[秋の書体デザイナー祭]
- Vol. 11『定番フォント ガイドブック』刊行記念トークショー
その他
Monotype主催のイベント、Type&(タイプアンド)11月に2日間で開催されたほか、ほかにもたくさんのイベントが開催されました。
- 4月14-16日、大阪 大阪DTPの勉強部屋「書体の誕生」展示と講演
- 5月11日(木)、都内 第5回特別セミナー「グローバル・タイプデザイン」ならびにタイプデザインコンペティション 2016表彰式
- 5月13日(土)、都内 ABCでabcを語ろう! TypeTalks 第40回『Typography11』刊行記念「Monotypeの日本語書体 たづがね角ゴシックができるまで」
- 5月16日[火]、ジュンク堂 池袋本店 『描き文字のデザイン』(グラフィック社)刊行記念トークイベント 「日本のすごい描き文字を見よう!――載せられなかった描き文字も一挙公開!」
- 5月20日(土)、大阪 たづがね角ゴシックの作り方
- 6月4日[日]、都内 「DesignTalks05『Detail in typography』日本語版ができるまで」トークイベント
- 6月4日[日]-6月10日[土]、都内 第5期文字塾展「五十音 みんな極めた かんじもね」 - 人形町ヴィジョンズ
- 6月30日[金]、高松 Webridge Meeting SP26「ウェブ制作者が知っておきたい詰め・組み」
- 7月14日[金]、都内 FONT TALK II
- 8月10日[木]、渋谷 もじモノ ナイトマーケット
- 8月21日[月]、都内 のらもじが池袋にやってくる!「まちに出よう、もじを探そう」 〜フォント視点でまちをみてみよう!〜
- 9月15日[土]、都内 『定番フォント・ガイドブック』刊行記念トークイベント 「もっと知りたい! 定番フォント」
- 10月14日(土)、15日(日)、大阪・堺筋本町 活版WEST
- 11月5日・東京「はじめての正規表現」
- 11月23日[木]、都内 『Typography12』刊行記念 「藤田重信さんに聞く筑紫書体のこれまでとこれから」
その他のニュースなど
- Adobeの公式「フォント警察」アプリがすごいと話題 カメラで読み取ったフォントを瞬時に判別 - ねとらぼ
- フォント選びが楽しくなる!IDEOが作ったフォントマップがすばらしい! - WPJ
- FontExplorer X Proを[フォントタイル]表示にしたとき、[カスタムテキスト]フィールドに絵文字を入れると、その絵文字で一覧表示されるよ、というアイデアが、FontExplorer X Proのメールニュースにて紹介されていました。
- 4K・8K放送対応用に「ヒラギノTVゴシック」6書体が開発された。どんな書体なの?
- ヒラギノ角ゴシック「W0」の雪だるまはなぜ黒い帽子をかぶっているの? 開発元に聞いた - ねとらぼ
- Noto Color Emoji – Google Noto Fonts
- 源界明朝は限界ギリギリ読める源ノ明朝の派生フリーフォント – デザインのブログ
- 映画『メッセージ』制作陣はいかにして「エイリアンの文字」をデザインしたか?|WIRED.jp
- 日本語フォントにも完全対応!字形の相違を比較できるオンラインサービス -glyphdiff | コリス
- 「文字」や「フォント」にまつわるアイテムまとめ | 箱庭 haconiwa|女子クリエーターのためのライフスタイル作りマガジン
- 2018年用、日本語のフリーフォント314種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記 | コリス
- 筑紫書体が、【東京TDC賞2018 タイプデザイン賞】を受賞
トレンド
ここ数年のトレンドとして、次の2つがあります。
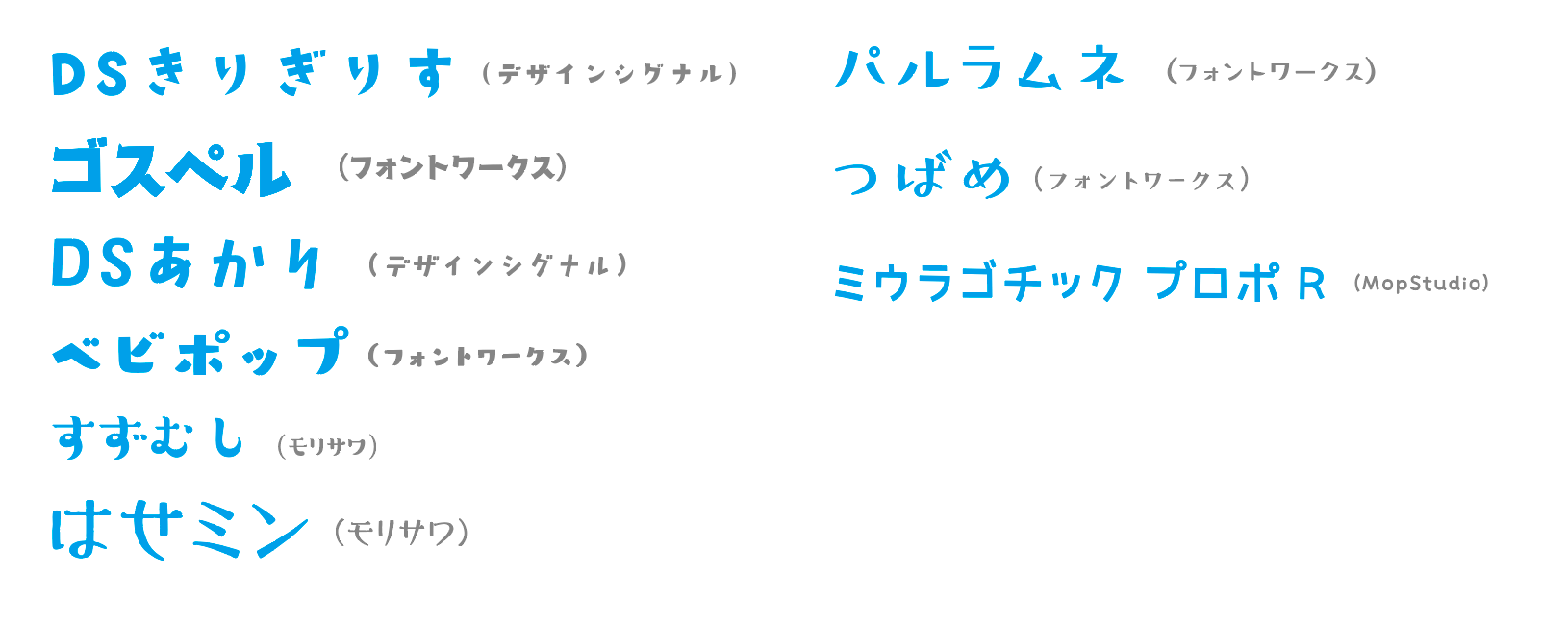
- 手書き風デザイン書体
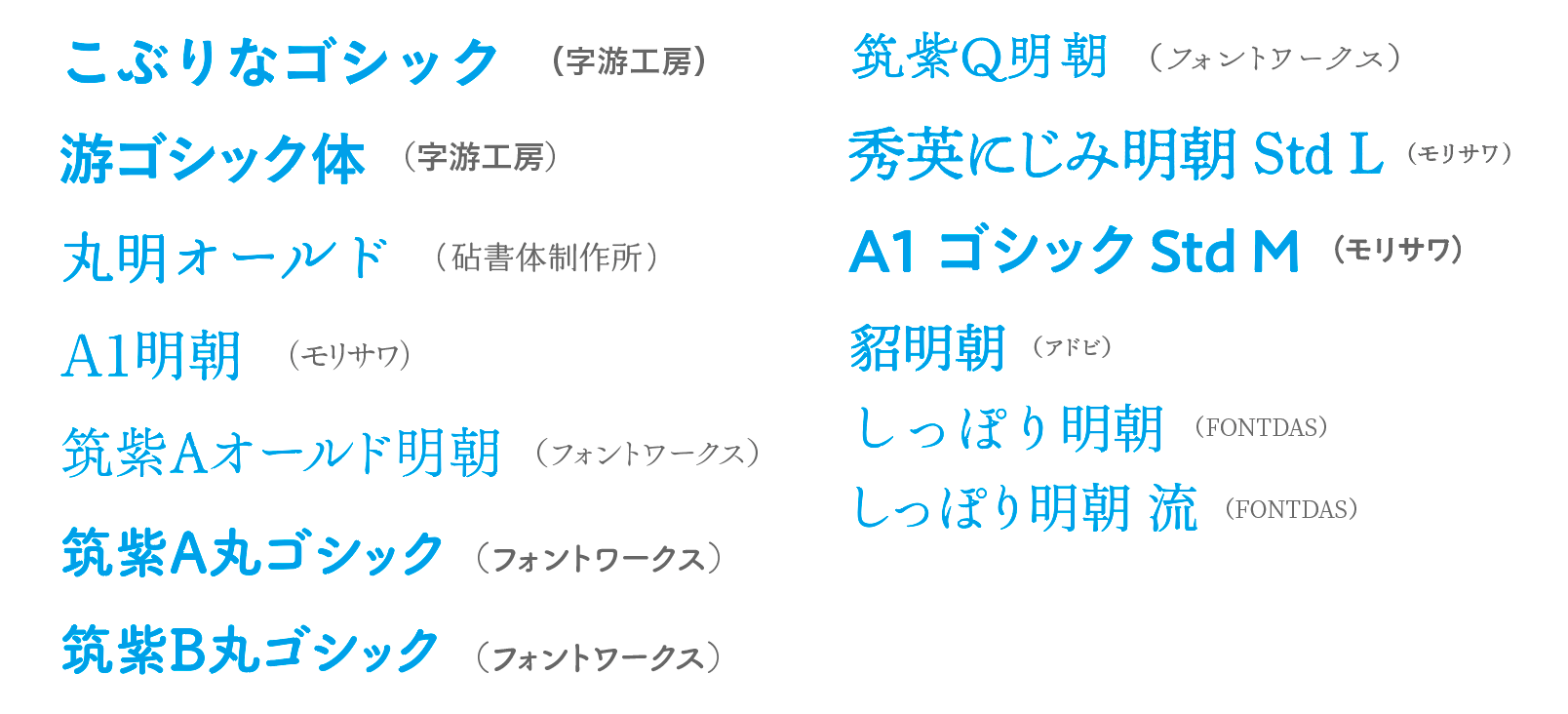
- アナログ風味、オールド系
2017年も、この流れが色濃く出ました。
手書き風デザイン書体
- パルラムネ(フォントワークス)
- つばめ(フォントワークス)※リリースは2016年
- ミウラゴチック プロポ R(MopStudio)

アナログ風味、オールド系

テキスト表現
次のような表現が見られました。そのほか、「透けないボーダーに白抜き」やテキストの斜体化が増えてきたように思います。
- テキストへのグラデーション
- チカラワザ・スウォッシュ
テキストへのグラデーション
テキスト全体に横方向へのグラデーションがちらほら見られました。
アップルのサイトやCMでも多用されています。
チカラワザ・スウォッシュ
ポスターなどで、アウトライン化したテキストを「チカラワザ」でスウォッシュ処理する装飾がよく見られました。
ご参考
ウェブフォント
ウェブ制作の方では、ウェブフォントの利用が一般的になりつつあります。
提供ベンダー
次のベンダーから提供されているウェブフォントは、ダイナミックサブセッティング(必要なフォントのアウトラインデータのみを送信すること)に対応しています。
- FONTPLUS(フォントプラス)
- TypeSquare(タイプスクウェア)
- DynaFont Online
アドビのTypekitで提供されている和文フォントもウェブフォントとして利用できるほか、Googleからは早期アクセスとして利用できます。
- M+ 1p
- Rounded M+ 1c
- はんなり明朝
- こころ明朝
- さわらび明朝
- さわらびゴシック
- ニコモジ
- ニクキュウ
- Noto Sans Japanese
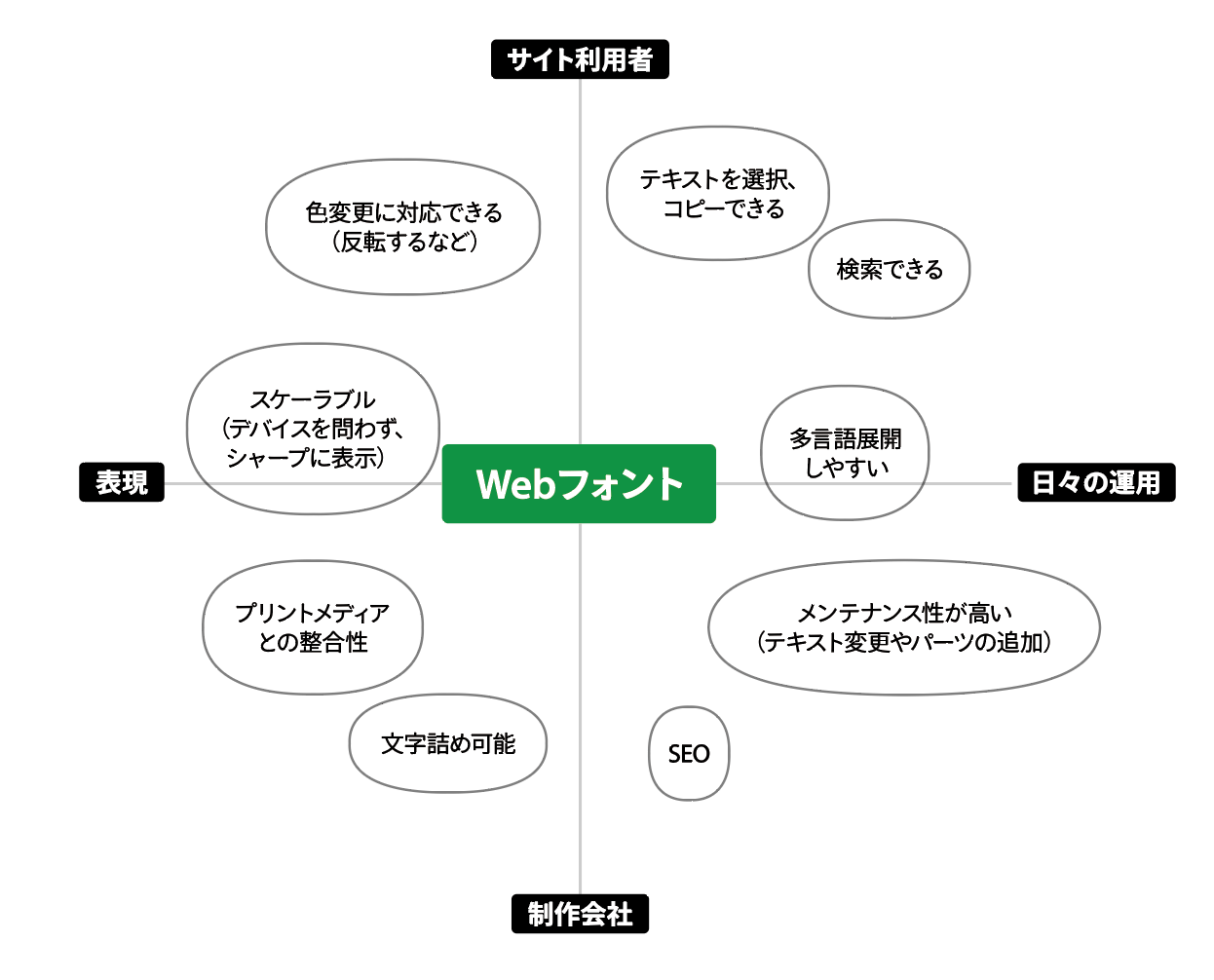
ウェブフォントのよい点
サイト利用者、日々の運用、制作会社、表現に関して、次のようなメリットがあります。
- スケーラブル(デバイスを問わず、シャープに表示できる)
- 色変更に対応できる(反転するなど)
- テキストを選択、コピーできる
- 多言語展開しやすい(ユーザーがブラウザー上で翻訳することも可能)
- メンテナンス性が高い(テキスト変更やパーツの追加)
- 検索対象になる(SEO効果)
- 文字詰め可能
- プリントメディアとの整合性をとりやすい

ウェブフォントの悪い点
表示速度、費用、組版(美意識と可読性)などの点で懸念すべき点があります。
- 費用がかかる
- 本文なのに、句読点を詰めてしまうと読みにくい
- 書体が主張しがち(ないように)
- Windows環境でのレンダリングがキレイでない
- 速いといっても、環境によっては読み込みに時間がかかる

FONTPLUS、TypeSquareは、コントロールパネルで文字詰めをオンにすることができます。句読点も詰まってしまうので、本文には不向きです。
また、フォント指定に不慣れが方が使いはじめると、多様なフォントを使い過ぎてしまうことがあります。

