IllustratorデータをPhotoshopで活用する方法アレコレ
チラシをはじめとするプリントメディア用のデジタルデータが最初にありきで、その後、Web用のデータをPhotoshopで起こす、というケースについて考えてみました。
おさえておきたい基本(と前提条件)
- プリントメディア用のデータはCMYK、Web用はRGB。画像はRGBのまま活用するとしても、スウォッチなどのカラーは変更する必要がある
- Photoshopでゼロから作り直すのはナンセンス。スタイルなどを作り込んでいても、Illustratorのデータを使い回さないのはもったいない
Illustratorデータ(パーツ単位)をPhotoshopで使う方法
Illustratorファイル内から部分的に使う場合には、次の方法があります。
- [A]スマートオブジェクトとして配置
- [B]CCライブラリ経由で共有する
- [C]IllustratorからPSDとして書き出す
それぞれについて解説します。
[A]スマートオブジェクトとして配置
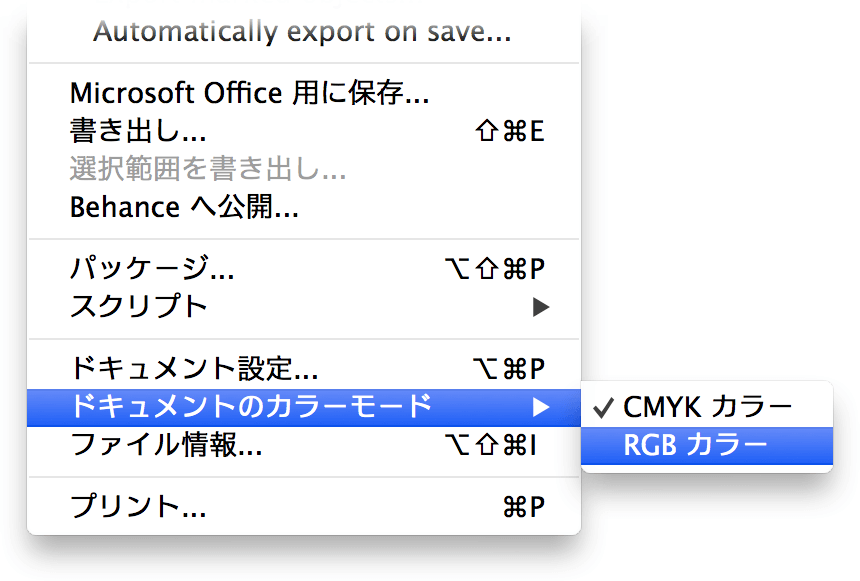
- まず、元のIllustratorドキュメントをRGBカラーに変換しておきましょう(別名で保存)

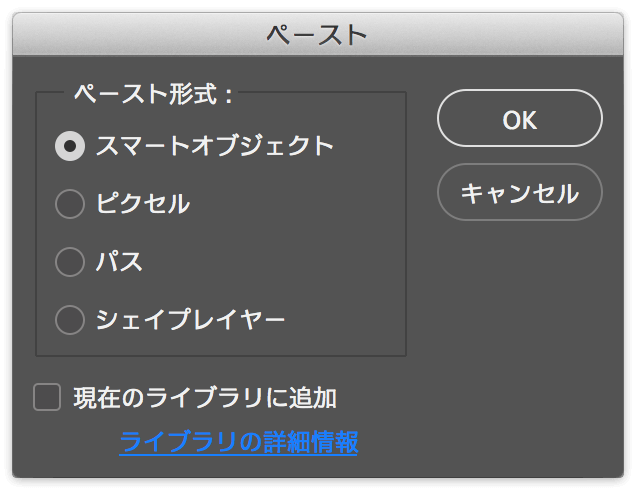
- Illustratorでコピーし、Photoshopでペースト。[ペースト]ダイアログボックスで[スマートオブジェクト]を選択する

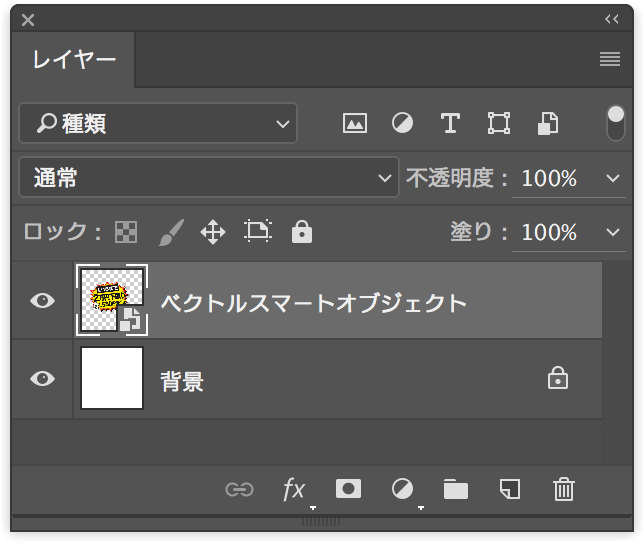
- 配置後のオブジェクトは拡大縮小しても荒れない
- レイヤーサムネールをダブルクリックすると、Illustratorが開き、テキストを含めて再編集可能。ただし、オリジナルのIllustratorファイルとは無関係なので注意

[B]CCライブラリ経由で共有する
- 元のIllustratorドキュメントを、RGBカラーに変換して別名保存する
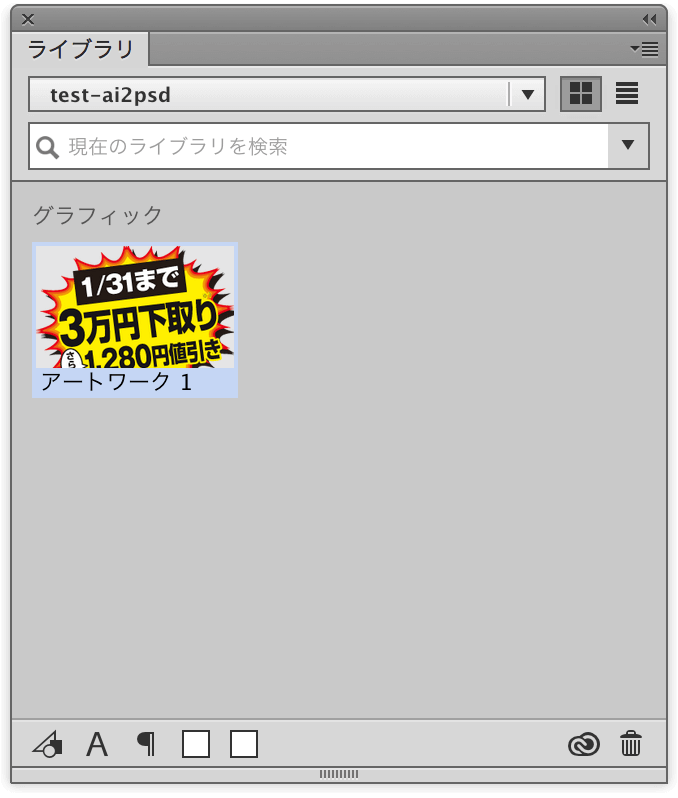
- Illustratorでパーツごとに、[ライブラリ]パネルにドラッグ&ドロップして登録する(プロジェクトごとに、ライブラリを作っておくとよい)(パネル下部の[ライブラリに追加]ボタンをクリックしてもよい)

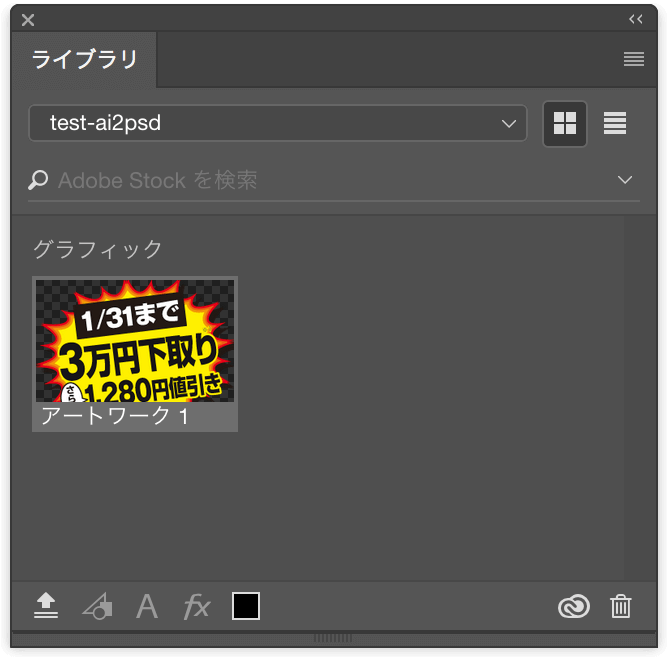
- Illustratorで追加したパーツは、すぐにPhotoshopで[ライブラリ]パネルに表示される

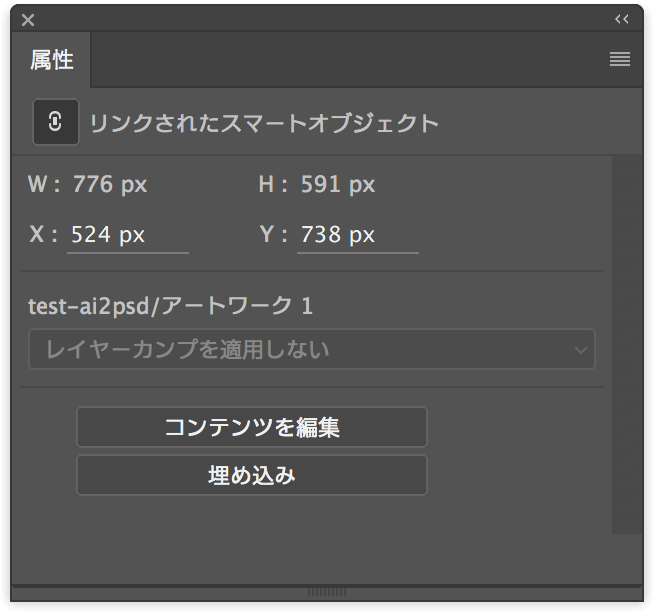
- [属性]パネルを開くと、「リンクされたスマートオブジェクト」として扱われていることがわかる

- 埋め込むことも可能だが、埋め込んでも個別に変更することは不可能。リンクのままの方がPSDファイルサイズを軽減できる
[C]IllustratorからPSDとして書き出す
- 元のIllustratorドキュメントを、RGBカラーに変換して別名保存する
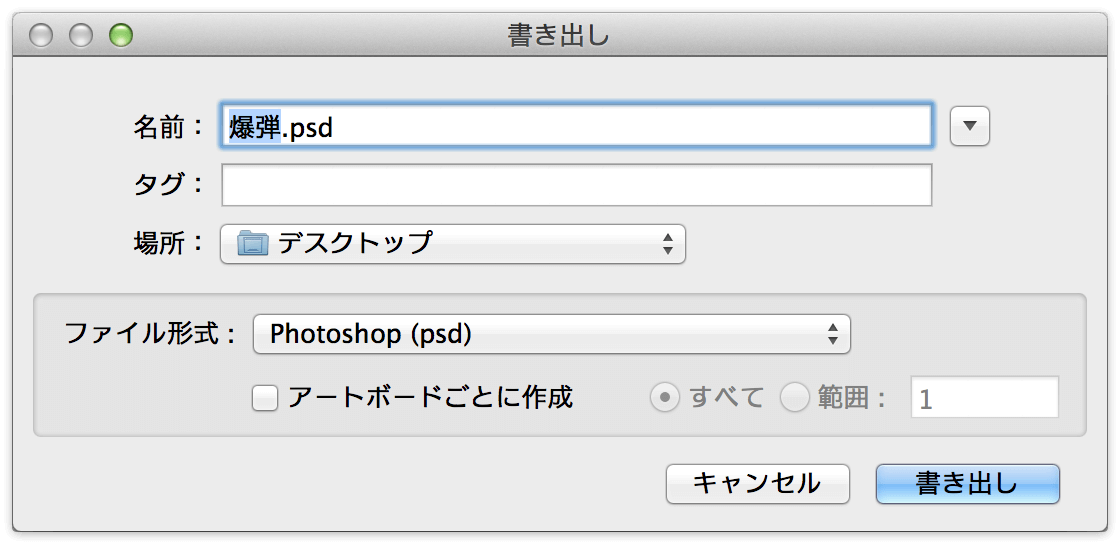
- [ファイル]メニューの[書き出し]をクリックして、[書き出し]ダイアログボックスを表示する。[ファイル形式]に「Photoshop(psd)」を選択する

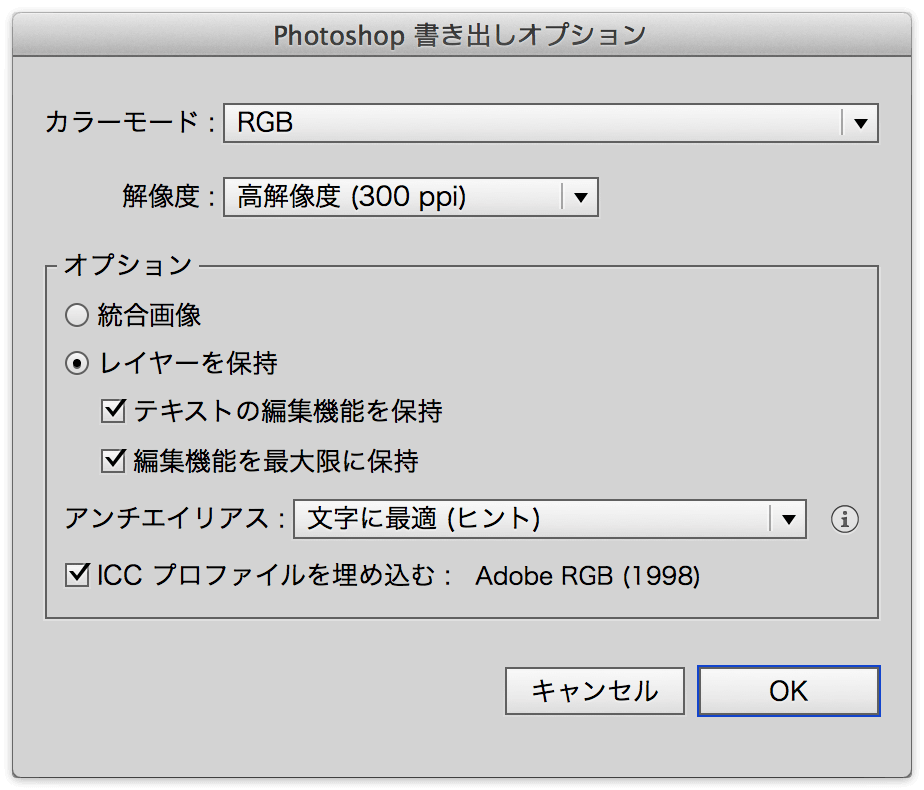
- [オプション]では「レイヤーを保持」、[テキストの編集機能を保持]をクリックする

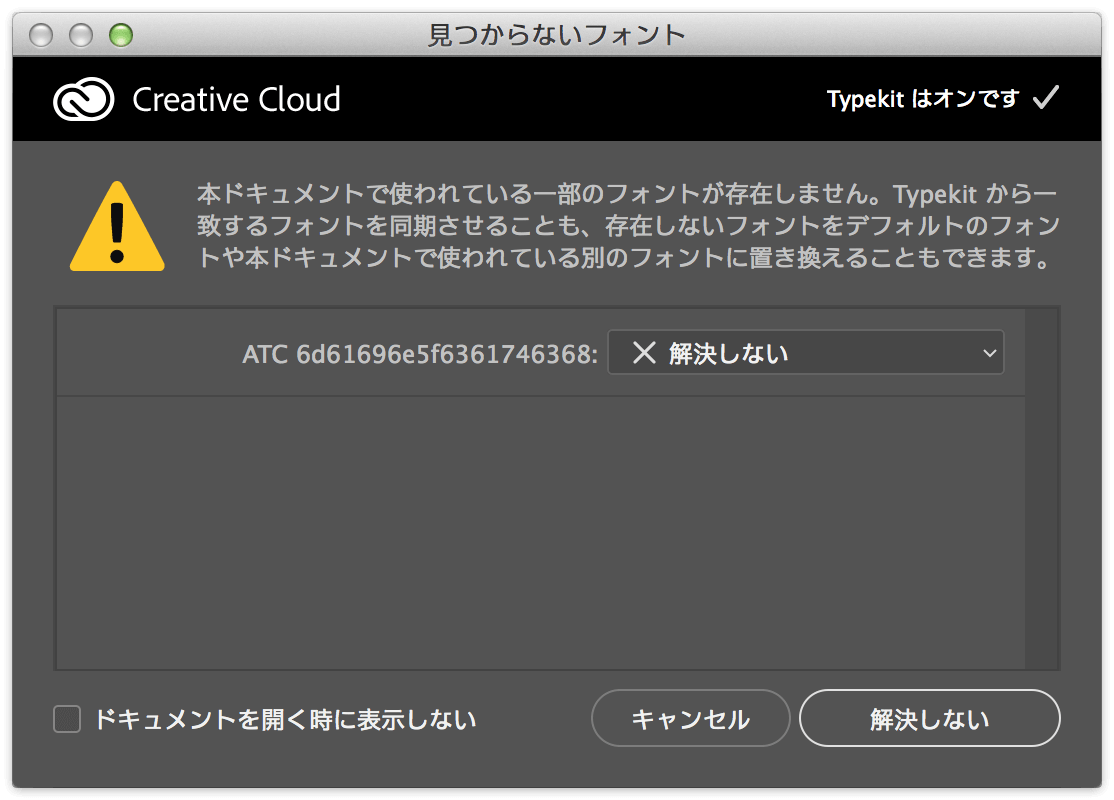
- Illustratorで合成フォントを使っているとき、Photoshopでは「見つからないフォント」となってしまい、フォントの置換が必要になる(合成フォントに依存しているときには、大幅な修正が必要になるので、事前に合成フォント以外に置換しておいた方がよい)

PSD書き出しする際のアピアランスの扱い
IllustratorからPSD書き出しする際、「オブジェクトのアウトライン」効果の扱いがポイントです。
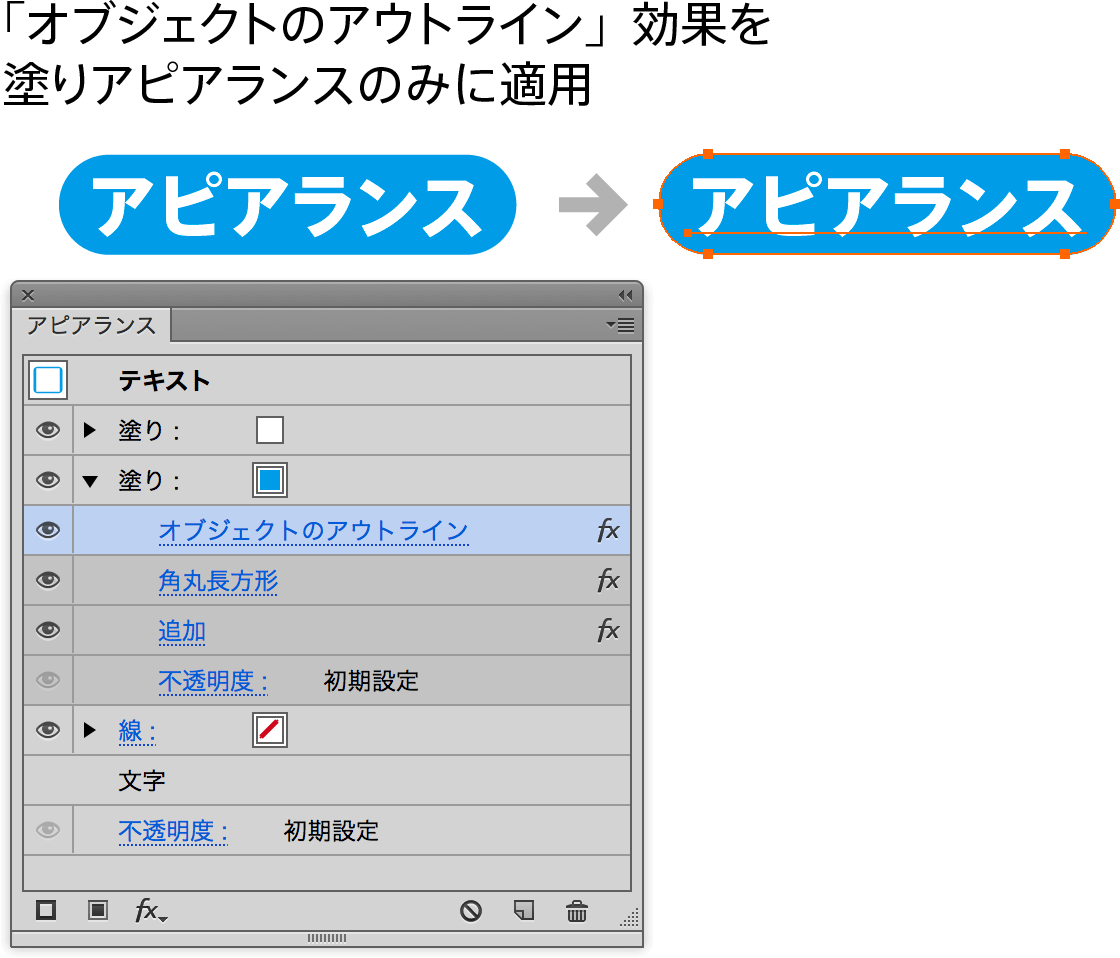
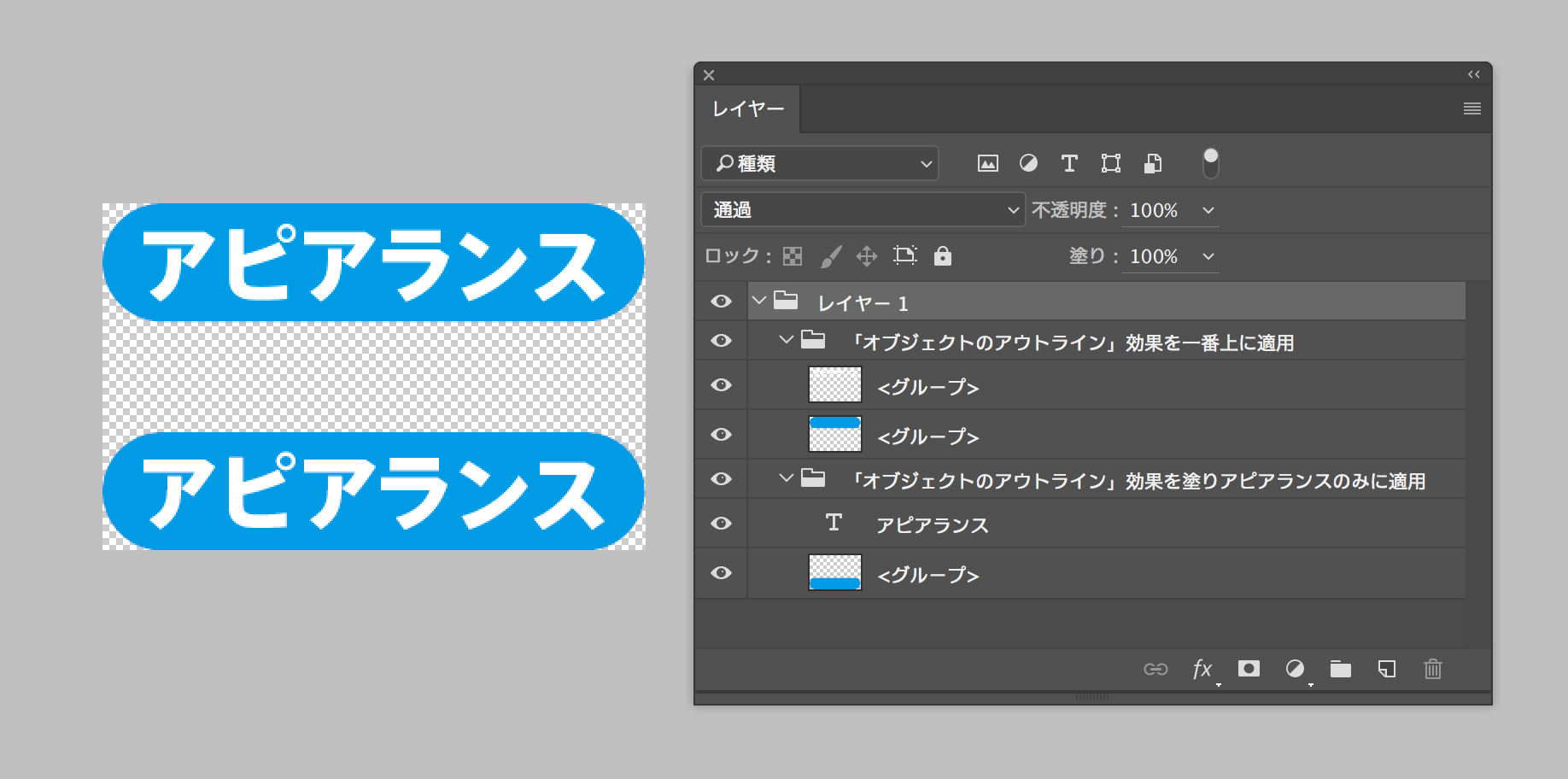
「オブジェクトのアウトライン」効果を塗りアピアランスのみに適用した場合、アピアランスを分割しても、テキストはアウトライン化されません。

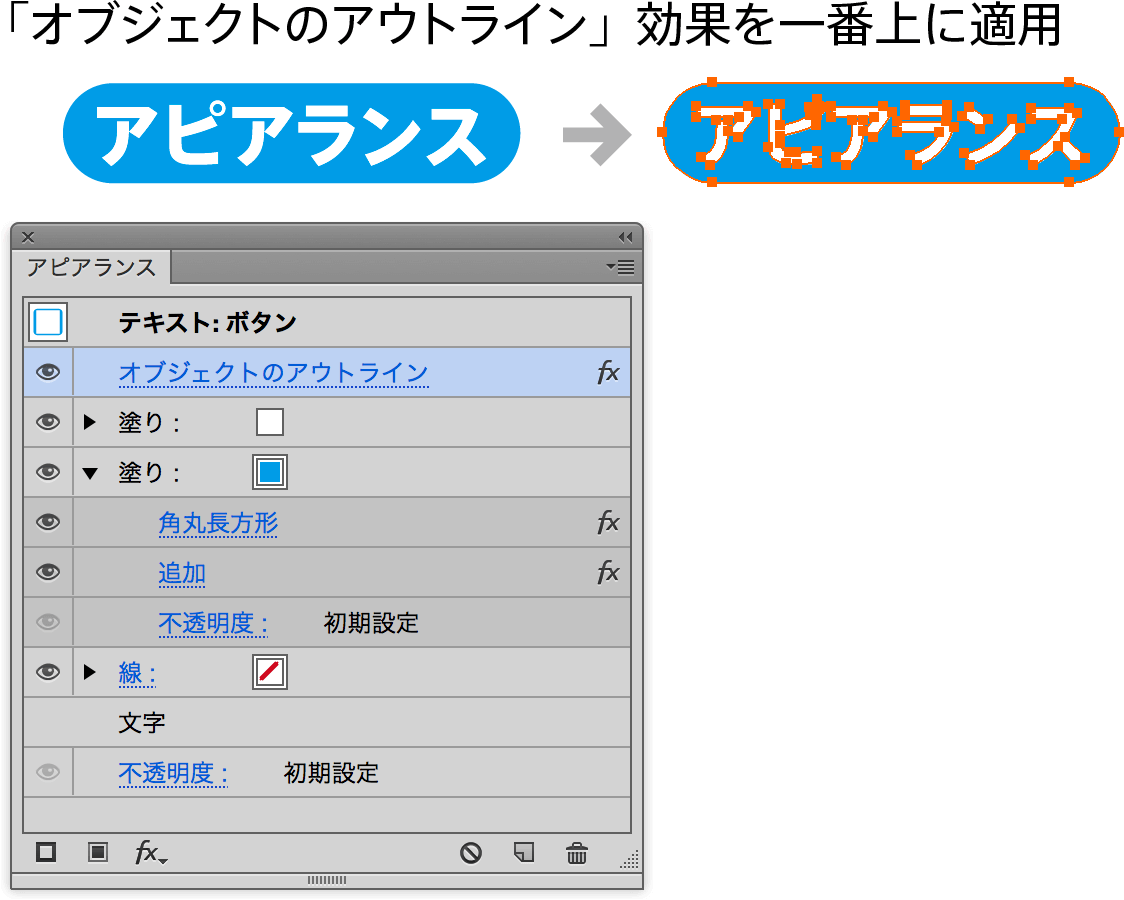
「オブジェクトのアウトライン」効果を一番上に適用している場合、アピアランスを分割すると、テキストはアウトライン化されてしまいます。

Photoshop書き出したものをPhotoshopで開くと、「オブジェクトのアウトライン」効果を一番上に適用している場合、テキストがアウトライン化されてしまい、Photoshopでテキストとして再利用することができないほか、ビットマップになってしまい、拡大にも適しません。

選択のポイント
- 使っているバージョンは?
- 拡大縮小できるか?
- テキストやオブジェクトのカラーを編集できるか?
- Illustratorの合成フォントを保持できるか?
- PSDファイルは重くなるか?
- Illustratorファイルの修正を反映できるか?
- 色味を保持できるか?
- 複数人での作業に対応しやすいか?
そもそものIllustratorドキュメントの制作時に、CCライブラリを多用し、そのライブラリを共有するのが一番シンプルです。
追記
倉澤京章@COMITIA L23bさんからコメントいただきました。ありがとうございます。
IllustratorデータをPhotoshopで活用する3つの方法 - DTP Transit https://t.co/oNl0fegTs7
第4の方法としてaiファイルをおもむろにPhotoshopにドラッグするというのがあります。
あまり知られていない。
— 倉澤京章@COMITIA L23b (@kyosyo) 2016, 1月 30IllustratorドキュメントをPhotoshopで使う方法
IllustratorファイルをそのままPhotoshopで使うには、次の方法があります。
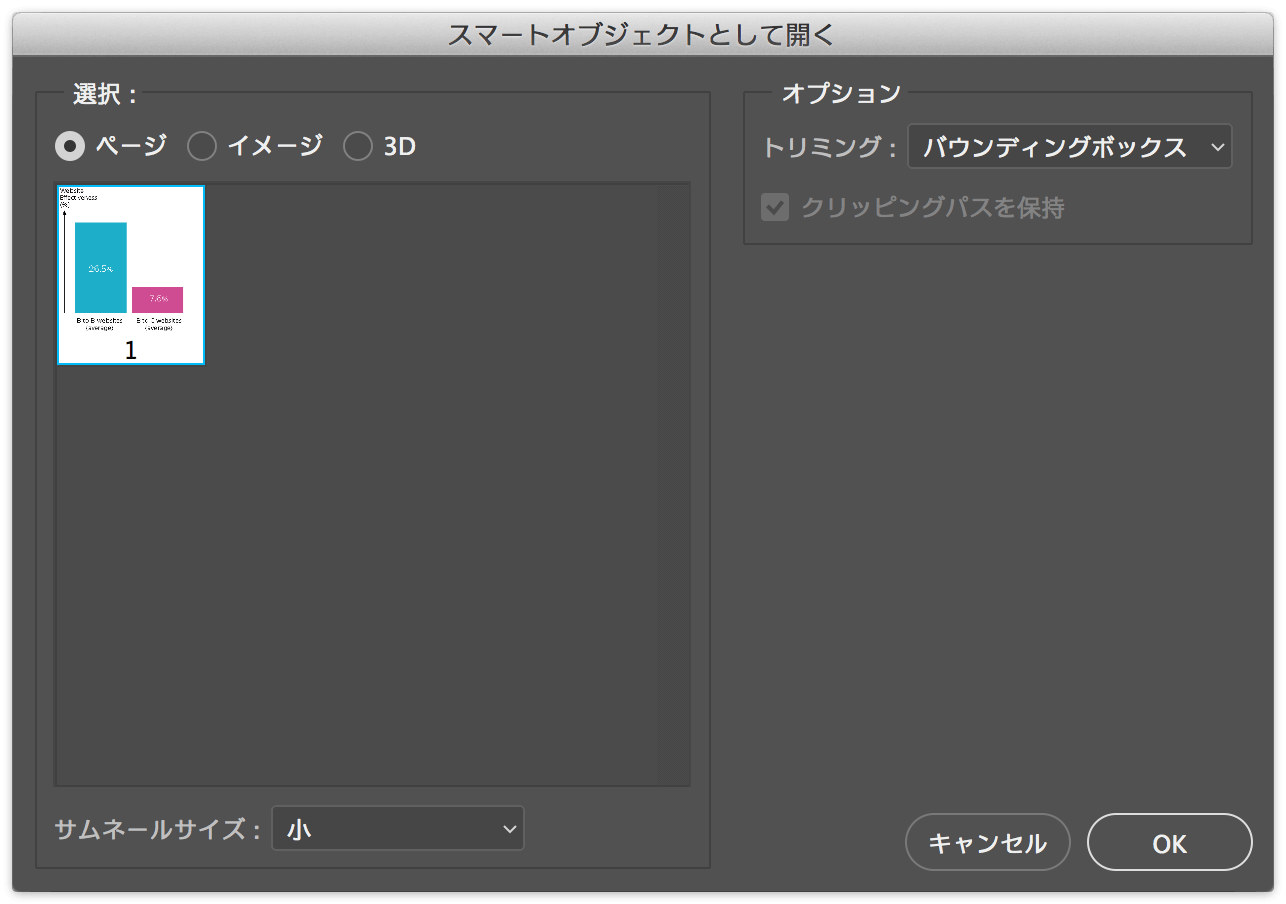
- IllustratorファイルをPhotoshopカンバスにドラッグ&ドロップ
- [ファイル]メニューの[埋め込みとして配置]をクリック
- [ファイル]メニューの[リンクとして配置]をクリック
いずれに場合にも、[スマートオブジェクトとして開く]ダイアログボックスが開きます。