ロゴデータを渡すときの鉄則
広告などの素材としてロゴデータを渡す場合、手戻りや無用な改変を防ぐために注意点をあげておきます。 最近、仕事でロゴデータを入稿いただくケースがあるのですが、ちょっと心配になったので書いてみました。
データはバージョンを落としたIllustratorファイル(またはPDF)で渡す
受け取り側でサイズの拡大を行うケースや背面の写真などの上におく場合を想定し、データはIllustrator(.ai)で用意します。
Illustratorデータ(.ai)といっても、いろいろとバージョンがあるため、バージョン8.0形式に変換しておけば無難です。
さらに、Illustratorデータを圧縮すると、ごくまれに環境によってうまく開けないことがあるので、PDFに変換したものを添付しておけばさらにベストです。
文字はすべてアウトライン化しておく
ロゴで使っているフォントが異なるものになってしまったり、カーニング(字間の調整)などが狂ってしまっては困ります。
どのパソコンでも同じフォントがインストールされているわけではありませんので、[書式]メニューの[アウトラインを作成]を選択して、アウトライン化(グラフィックとして図形化)しておきましょう。
特にキャッチコピー的に添えてある文字列で忘れがちです。
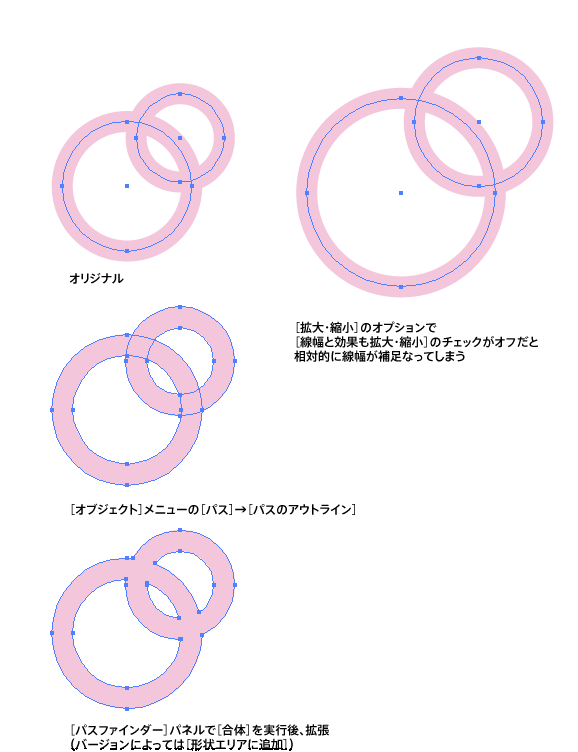
線はすべて塗りにしておく
次のようなパーツがある場合、線幅の設定によって太らせて作っていることがありますが、拡大・縮小の際、線幅のバランスが変わってしまうことがあります。
[オブジェクト]メニューの[パス]→[パスのアウトライン]を選択して、すべて「塗り」の情報に変換しておきましょう。

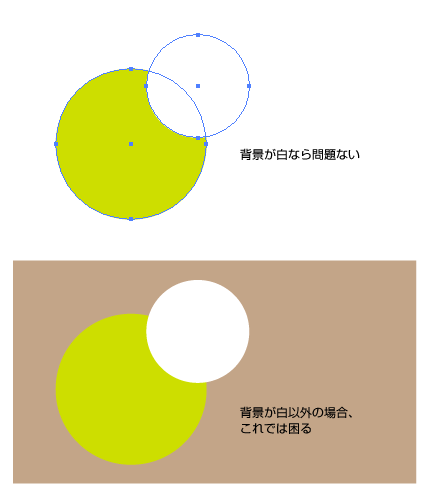
透明部分には白を使わない
背景が白であれば問題はありませんが、背面に画像などを重なる場合、透明として扱うために配置した図形が白になってしまいます。パスファインダを使って、その部分をくりぬいておきましょう。

色指定
Webの場合(RGB)、印刷の場合(CMYK)、それぞれのカラーモードで別ファイルを用意するか、色指定を添えておくとよいでしょう。



