トリッキーだけど設定できると楽しいInDesignの表スタイル
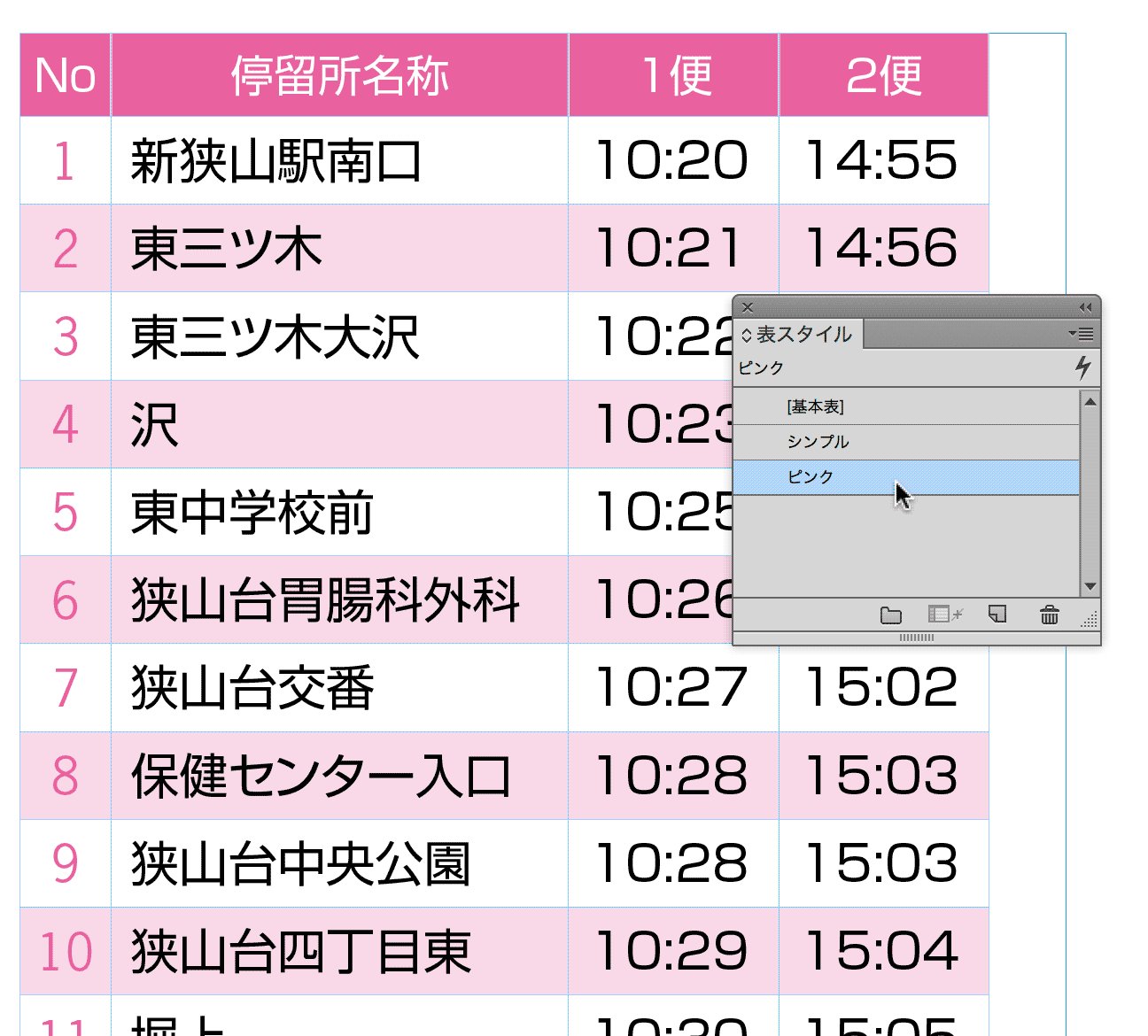
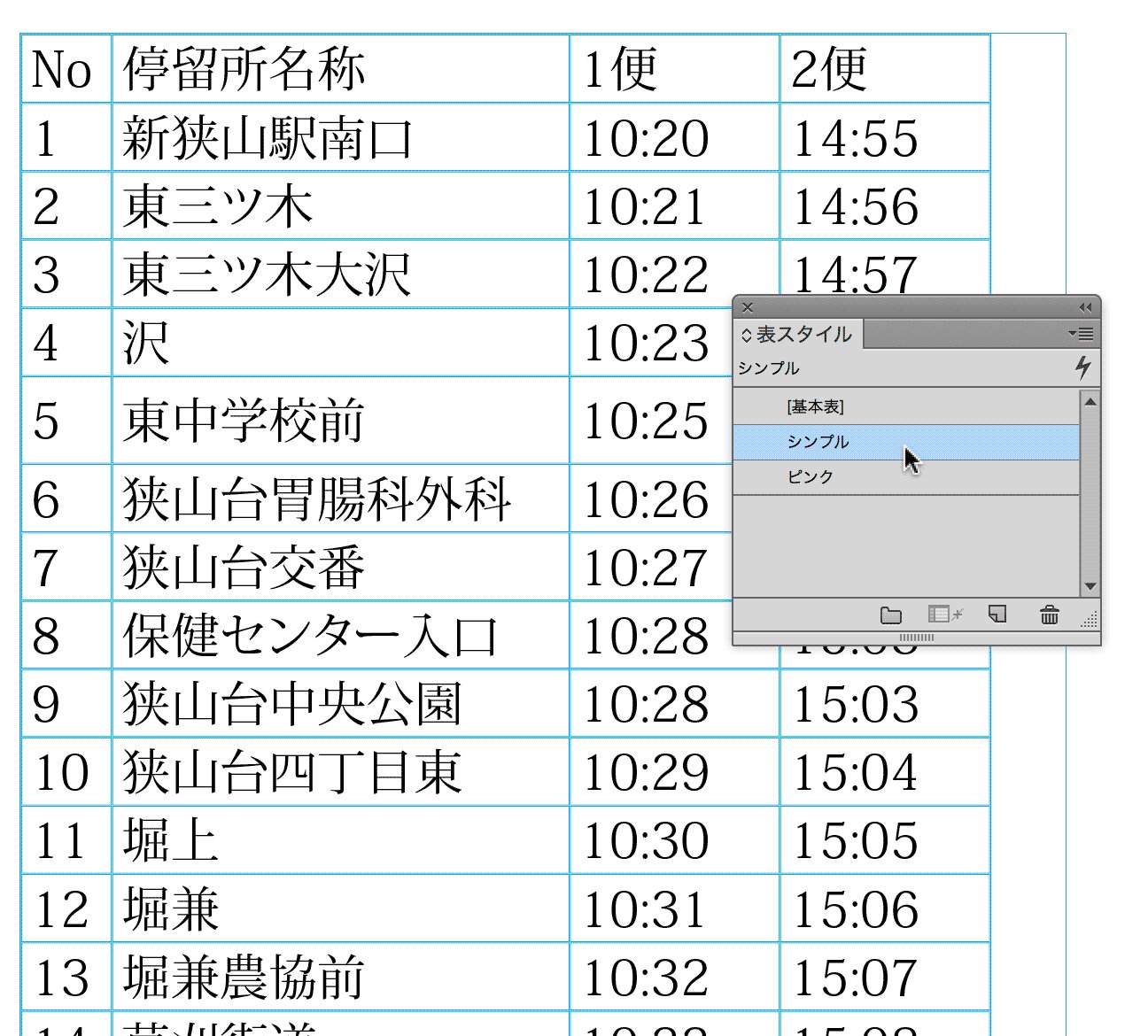
InDesignの表スタイル、理解できるまでがちょっと大変でしたが、設定できると気分が高揚します。

段落スタイルとセルスタイル、表スタイルの関係
表スタイルを理解するためには、段落スタイルとセルスタイルとの関係を把握する必要があります。
- 表はセルで構成されます。セルの塗りや罫線などの設定は「セルスタイル」に登録する
- 各セルの書式情報は、セルスタイルに段落スタイルを登録する
セルの属性とセルスタイル
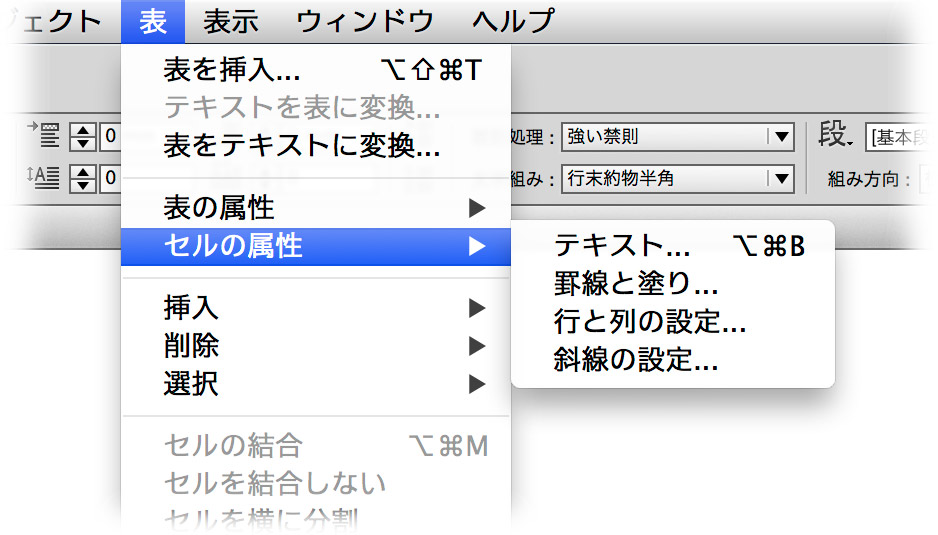
[表]メニューの[セルの属性]のサブメニューの項目は、それぞれ、セルスタイルに登録します。
▼[表]メニューの[セルの属性]

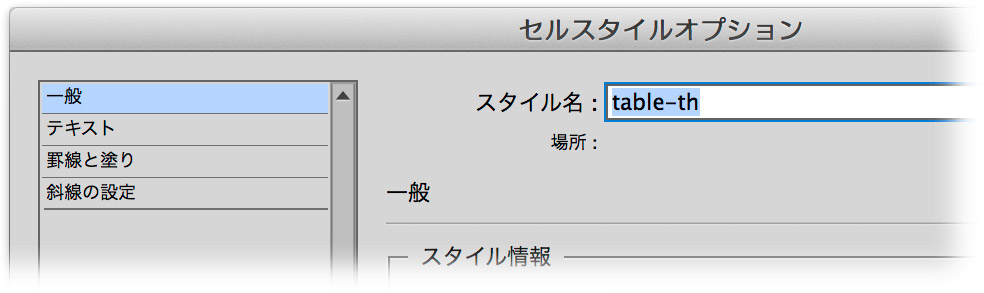
▼[セルスタイルオプション]ダイアログボックス

| セルの属性 | セルスタイル | |
|---|---|---|
| 一般 | - | |
| テキスト | ||
| 罫線と塗り | ||
| 行と列の設定 | - | |
| 斜線の設定 |
表の属性と表のスタイル
[表]メニューの[表の属性]のサブメニューの項目は、それぞれ、表スタイルに登録します。
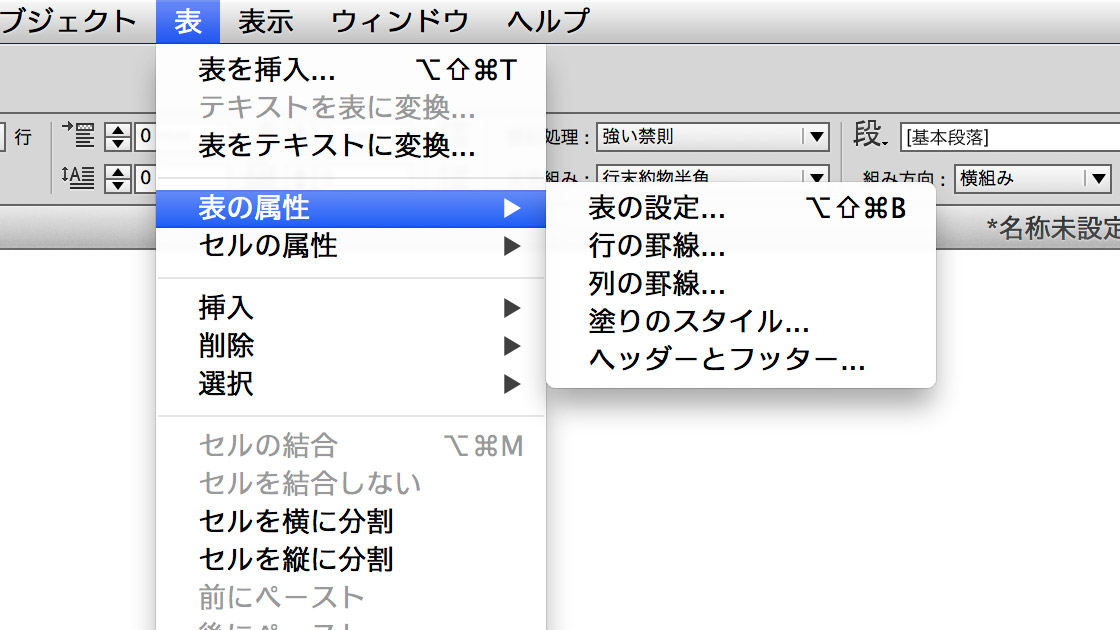
▼[表]メニューの[表の属性]

▼[表スタイルオプション]ダイアログボックス

| 表の属性 | 表のスタイル | |
|---|---|---|
| 一般 | - | |
| 表の設定 | ||
| 行の罫線 | ||
| 列の罫線 | ||
| 塗りのスタイル | ||
| ヘッダーとフッター | - |
いくつかあるセルスタイル
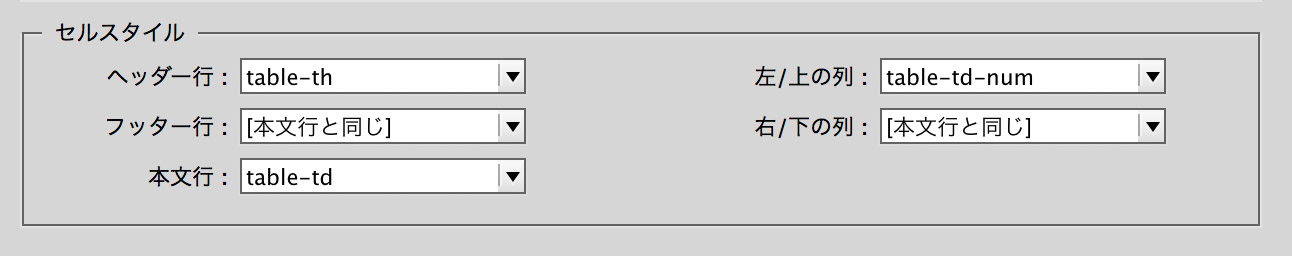
- 表スタイルには、複数の「セルスタイル」を登録でき、「ヘッダー行」「フッター行」「本文行」「左/上の列」「右/下の列」を組み合わせることができる
- 基本となるのが「本文行」
- 「ヘッダー行」は先頭、「フッター行」は末尾に設定できる特殊な行。HTMLがわかる方は、ヘッダー行はth要素だと考えてください。複数行を設定することもできる
- 「左/上の列」「右/下の列」は、それぞれ左端、右端のみに設定する。こちらは単数の列のみ
この図を解説すると…
- 1行目が見出し行の場合には、「ヘッダー行」と「本文行」を使います(A)
- 1列目が見出し行の場合には、「フッター行」と「本文行」を使います(E)
- 「ヘッダー行」と「フッター行」は、カラム(段組)やページにまたがっても繰り返すことができます(B)
- 「左/上の列」を設定すると、「ヘッダー行」と「フッター行」を除く、一番左の列のみに、異なるセルスタイルを適用することができる(C)
- 「右/下の列」を設定すると、「ヘッダー行」と「フッター行」を除く、一番右の列のみに、異なるセルスタイルを適用することができる(D)

やりがちなミス
表スタイルを適用するときには、各セルにセルスタイルが直接適用されていないことを確認しましょう。すべてのセルのセルスタイルは「[なし]」になっている必要があります。
「表スタイル:セルスタイル」は「先頭文字スタイル:文字スタイル」のような関係だと考えるとよいでしょう。
| 全体 | 対象 | 個別の設定 | 対象 |
|---|---|---|---|
| 表スタイル | 表 | セルスタイル | セル |
| 先頭文字スタイル | 段落 | 文字スタイル | 表 |
サンプルデータ
サンプルデータを置いておきます。



