【Web制作】カテゴリの記事
2017年7月27日[木] 15:00-17:30、The Gallery Too (株式会社Too本社3F、港区虎ノ門)で[Too x Adobeセミナー]いま知っておきたいウェブのいろは -すぐに役立つ基礎から最新トレンドまでが開催されます。
次のように記載されていますが、主なターゲットは「主にプリントメディアの制作に従事していて、ウェブ関連の動向をキャッチアップしたい方」です。
- ウェブを基礎から見直したい方
- コーディングはよく分からない・・という方
- コミュニケーションをより円滑にしたい方
- ウェブ最新トレンドを押さえておきたい方
あるウェブ系のセミナーにて「ダイワリって何ですか?」という方がいたので、ざっくりと比較表にしてみました。
- { }がついているのは、ちょっとムリヤリ感が残りますが、ご参考までに
- 中見出しは「なかみだし」のほか「ちゅうみだし」と読むこともあります
| カテゴリ | 紙 | 読み方 | Web | |
|---|---|---|---|---|
| 紙面設計 | 爪 | つめ | グローバルナビゲーション(グロナビ) | |
| 柱 | 「書籍名」 | はしら | サイトID(左上のロゴ) | |
| 「章」 | グロナビのYou are here. | |||
| 「節」 | {パンくずリスト} | |||
| Copyright | こぴーらいと | meta要素 | ||
| 準備 | 台割 | だいわり | サイトマップ | |
| 章立て | しょうだて | ハイレベルサイトマップ | ||
| グリークテキスト | Lorem Ipsum | |||
| ワイヤーフレーム | ラフレイアウト | |||
| 書籍 | 帯 | おび | {スプラッシュ} | |
| 奥付 | おくづけ | meta要素 | ||
| 背 | せ | - | ||
| 図版 | 角版 | かくはん | ||
| ページ | ノンブル (ページ番号) | - | ||
| リンク | 相互参照 | そうごさんしょう | サイト内リンク | |
| 脚注 | きゃくちゅう | {ページ内リンク} | ||
| コンテンツ | 大見出し | おおみだし | h1 | |
| 中見出し | なかみだし | h2 | ||
| 小見出し | こみだし | h3 | ||
| カラー | CMYK | しーえむわいけー | HEX | |
| DIC | でぃっく | |||
| PANTONE | ぱんとーん | |||
| 文字関連 | 級数 | きゅうすう | font-size | |
| 行送り | ぎょうおくり | line-height | ||
| アキ | 外マージン | margin | ||
| 内マージン | padding | |||
| その他 | 目次 | もくじ | XMLサイトマップ | |
| ISBN | {URL} | |||
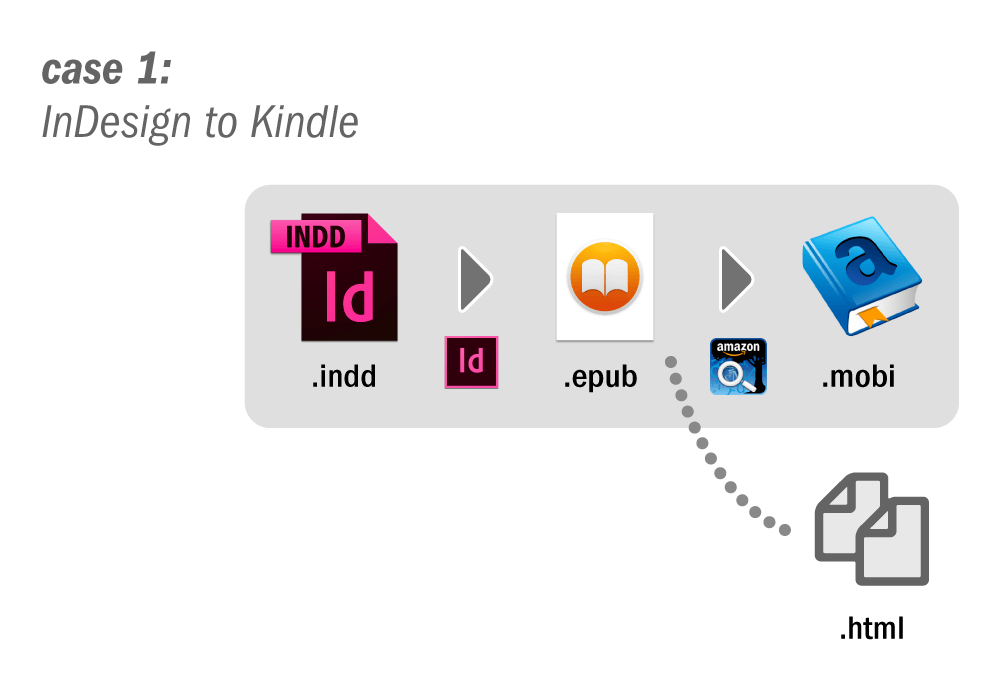
InDesignデータありきでWeb/EPUB/Kindle用にHTMLファイルを作成する必要があり、今回、次のように考えました。
- InDesignからの書き出しは、かえって手間がかかる。かといって、プレーンテキストにタグ付けするのは時間と手間がかかりすぎ
- InDesign内で、「見出し1」の行頭に「# 」、「見出し2」の行頭に「## 」、のように、Markdown記法の記号を付けて、プレーンテキストに書き出せばよい
InDesign上でMarkdown記法の記号を付ける
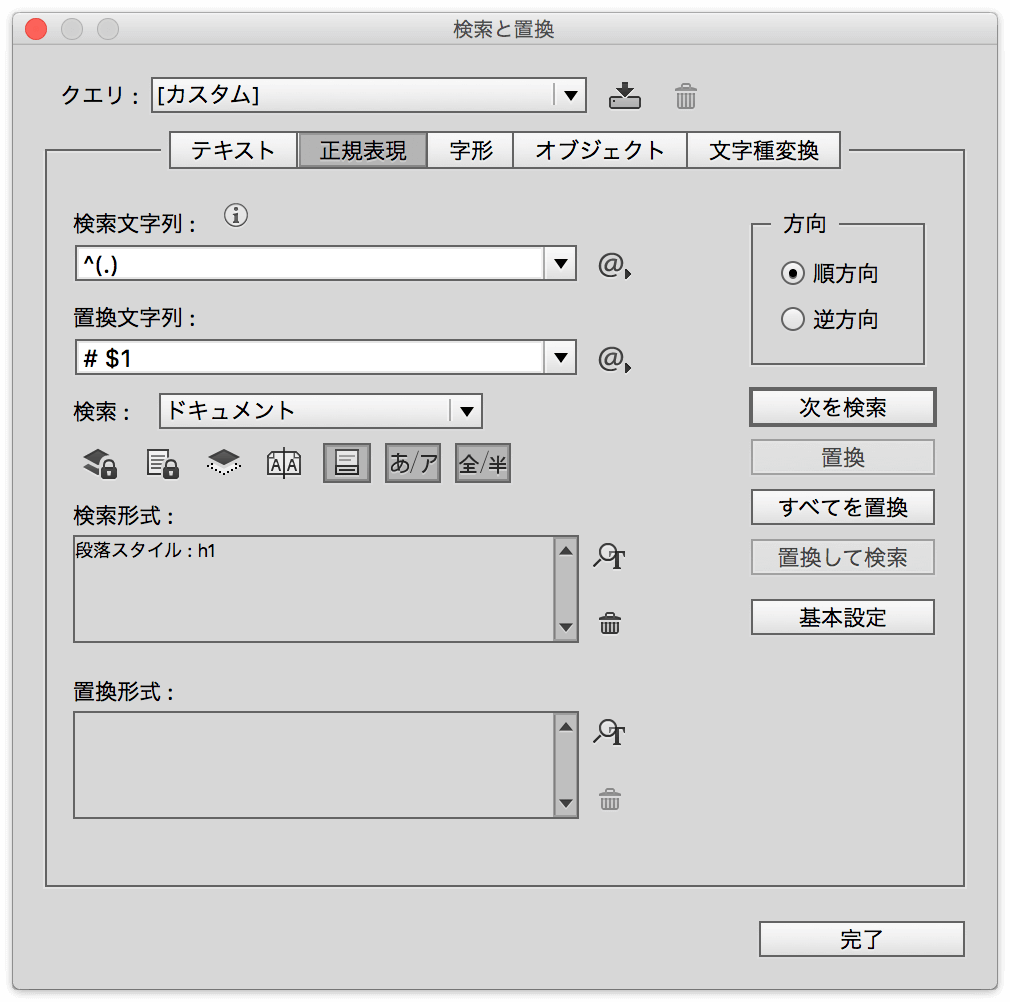
InDesignの検索置換を使う。
- 正規表現を用いて、「行頭」を指定する
- 検索条件に「段落スタイル」を設定する
具体的には次のように指定する。
- 検索文字列:^(.)
- 置換文字列:# $1
- 検索形式:「段落スタイル:h1」

先日公開したこちらの記事(EPUB/Kindleの制作についてのメモ(InDesignから))で、次のように書きました。
InDesignからのEPUB書き出しは、CC 2015でも楽勝とは行きません。相当手をかける必要があります。
それ以上に困ってしまうのが、InDesignが書き出す画像の質。設定は細かくできますが、ちょっと甘いな、というのが実感です。

乱暴な言い方をすると、電子書籍(EPUB、Kindle)のアウトプットを前提とする場合、InDesignを起点とするワークフローは最適とはいえません。
昨年(2015年)5月の次のエントリーで「適切なファイル名を付けることをやめた」と書きました。
これが発展して、現在、フォルダー監視アプリ「Hazel」とドロップレットを使った半自動のワークフローになっています。
スクリプトなどを使うと、さらに省力化できそうですが、私には難しく、とはいっても、外注して制作をお願いするほどのものでもありません。同様の方に、少しでも参考になればと思い、共有します。
使うもの
- Photoshop
- A Better Finder Rename(リネーマー)通称「ABFR」
- Captur
- Transmit(FTP)
- Hazel(フォルダー監視)
- MacDown(Markdownエディター)
- Excel
![]()