ビットマップをベクトルに変換する(Illustratorの[モザイクオブジェクトを作成])
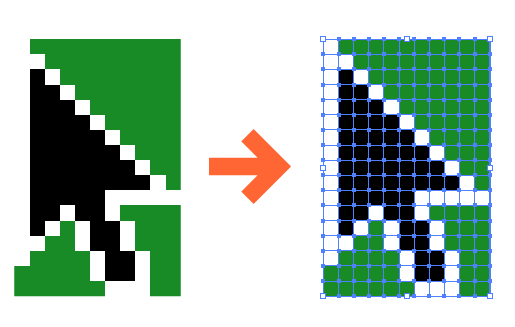
ビットマップ画像は拡大率によってボンヤリしていまいますので、ベクトル化しておくという方法があります。たとえば、マウスカーソルとかWebなどでリンク箇所を示す指さしアイコンなどをベクトル化しておくと便利です。

はじめる前に、単位をピクセルに変更します。「Web」のドキュメントプロファイルで新規ドキュメントを作成してからスタートするのがベターです。
- Photoshopなどから必要な部分をコピーし、Illustratorにペーストします。
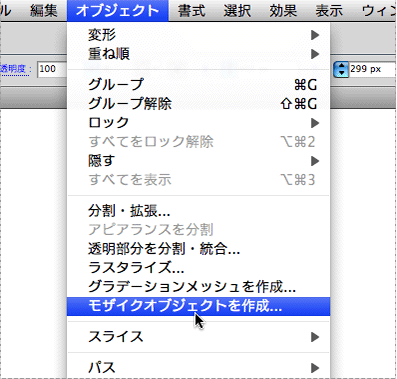
- 配置した画像を選択して、[オブジェクト]→[モザイクオブジェクトを作成...](CS3より前のバージョンでは[フィルタ]→[クリエイト]→[モザイク...])をクリックします。

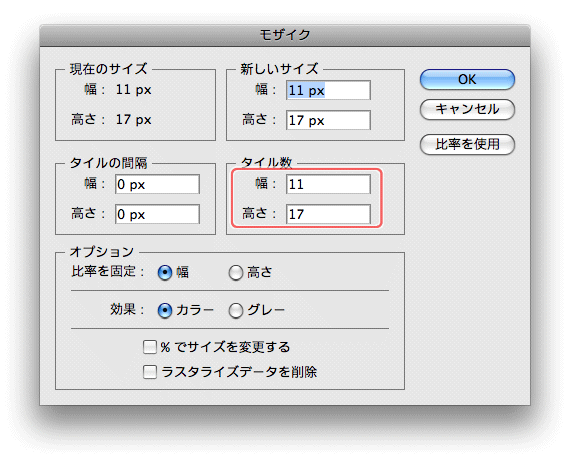
- ダイアログボックスが表示されたら、[タイル数]に現在のサイズと同じ数字を入れて[OK]をクリックします([ラスタライズデータを削除]オプションをオフにし、ビットマップ画像は削除してしまうとよいでしょう)。

- これで完成です。Illustrator CS4では複合パスになっているので、解除しておくとよいでしょう。
連続する面が多い場合には、パスファインダで合体をかけておくとベターです。
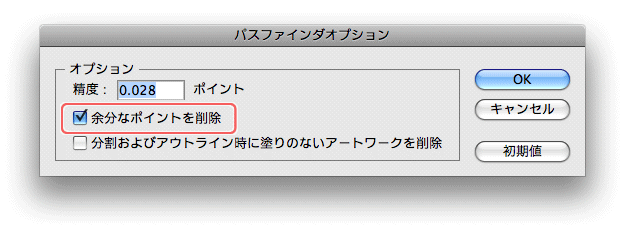
その際、[パスファインダ]のパレットメニューから[パスファインダ]オプションで[余分なポイントを削除]にチェックを付けておくと、直線上の不要なアンカーポイントが合体時に自動的に削除されます。

バージョンによっては、[モザイクオブジェクトを作成...]を実行する前に、配置画像を埋め込みにしておく必要があります。
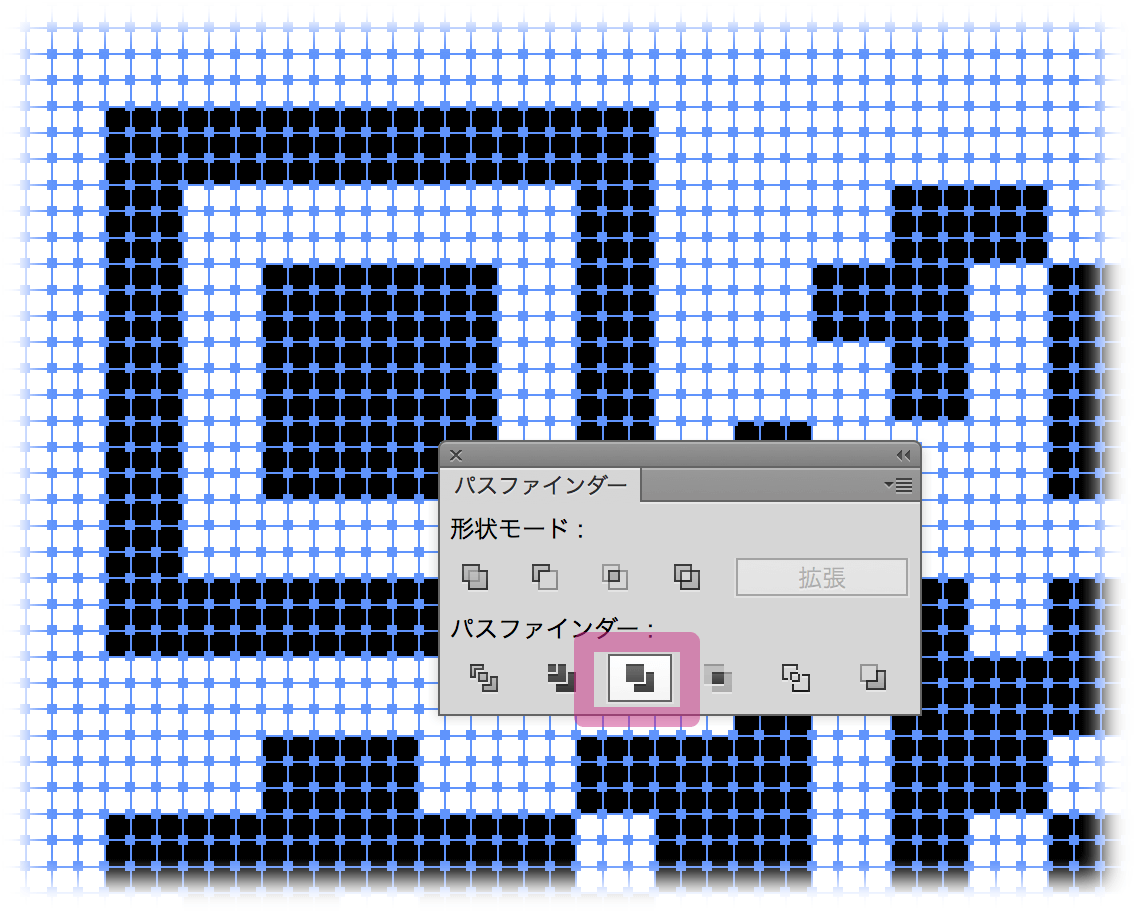
追記(パスファインダーの[合流])
連続する面が多い場合には、パスファインダで合体をかけておくとベターです
と書きましたが、グループ解除後、パスファインダーの[合流]を利用すると、同じカラーのオブジェクトを選択しておく必要がありません。

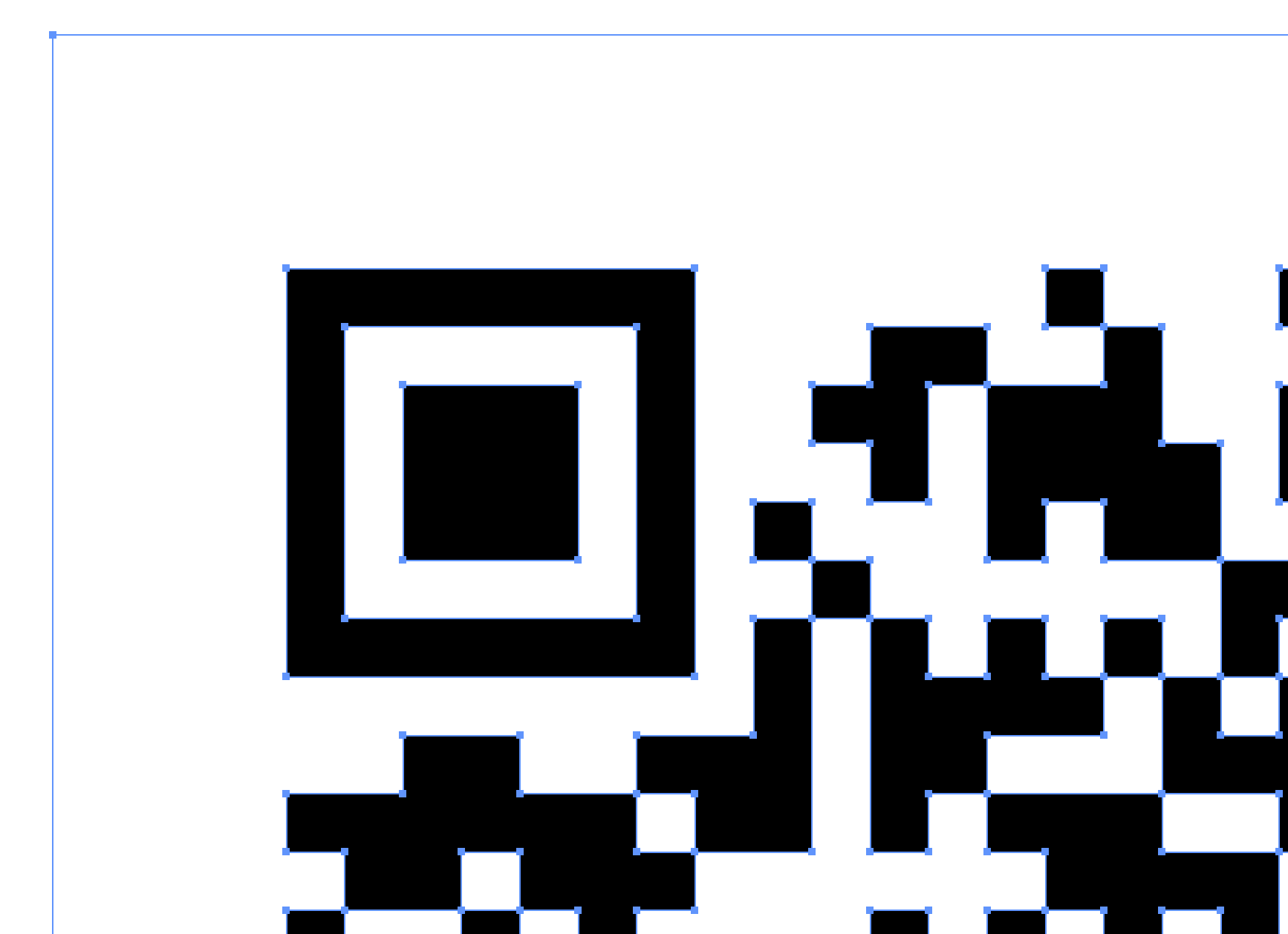
[余分なポイントを削除]オプションを組み合わせると、次のように軽くてキレイなデータになります。

このサンプルでは、363,736 バイト→98,494 バイトになりました。



