Photoshopの新規ドキュメント作成時のプロファイル
Photoshopでは、CC 2015からアートボードを使えるようになっています。
新規ドキュメント作成時のプロファイルとアートボード
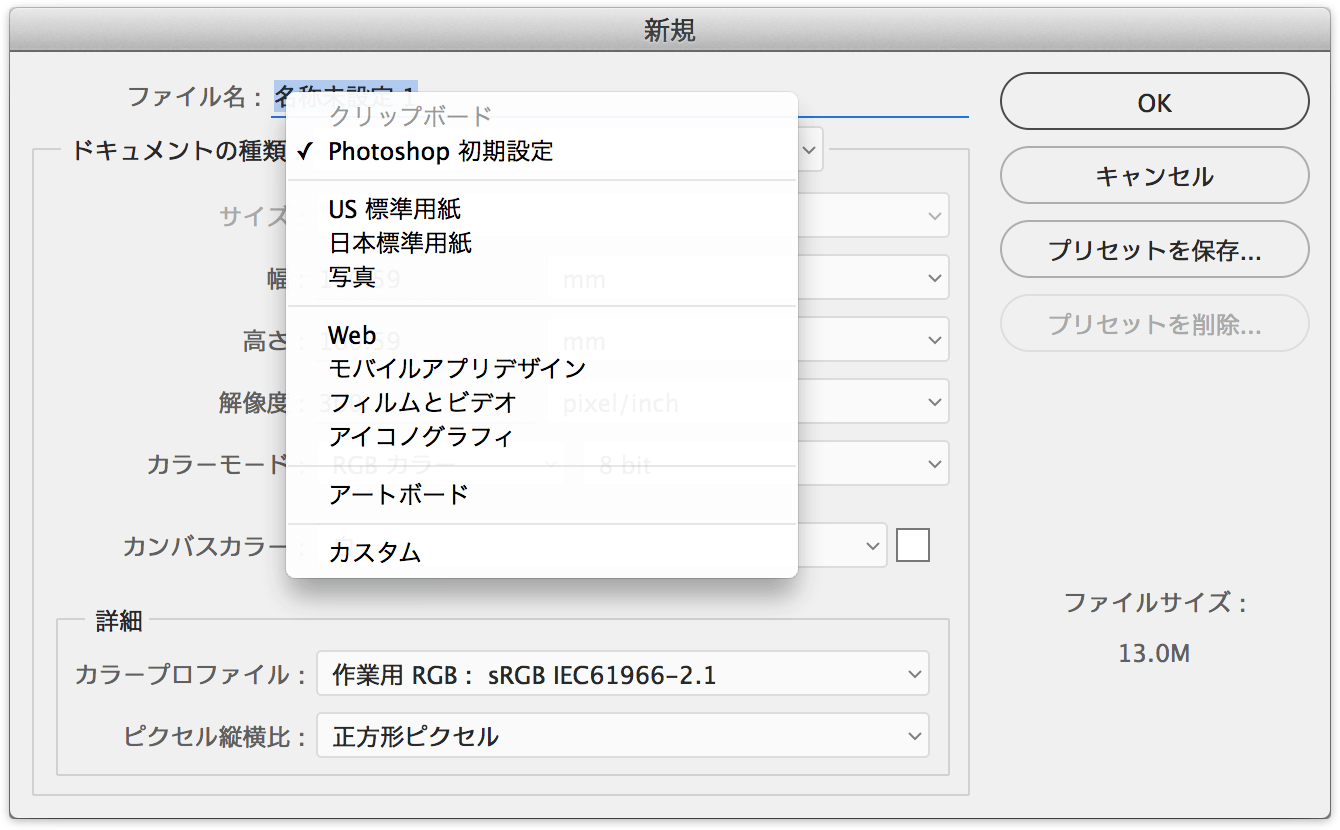
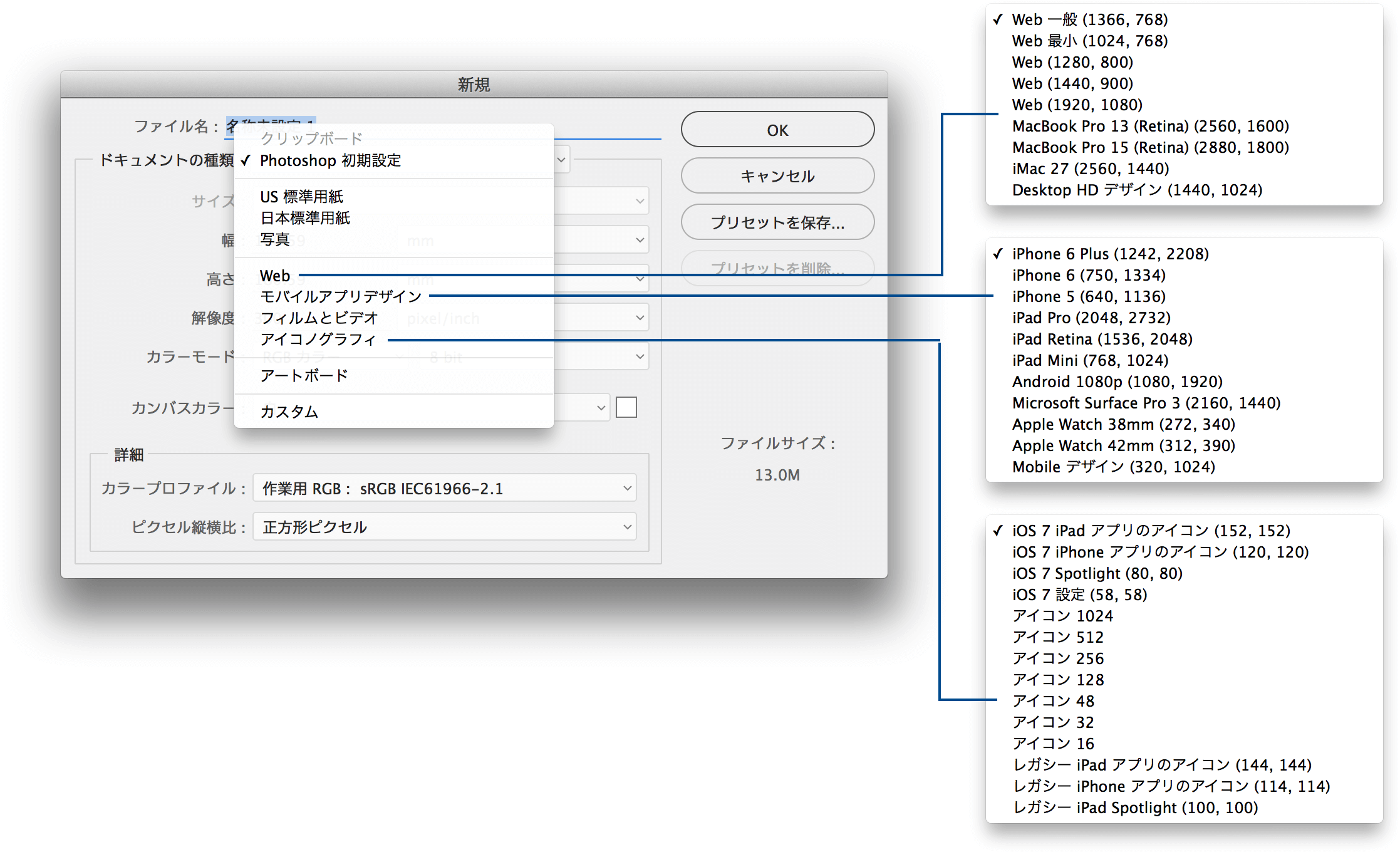
[新規]ダイアログボックスで選択する[ドキュメントの種類]によって、従来通りのカンバスのままか、アートボードかが別れます。
「Web」、「モバイルアプリデザイン」、「アイコノグラフィ」および「アートボード」を選択しているときには、アートボードが作成されます。

| ドキュメントの種類 | 初期設定 |
|---|---|
| Photoshop初期設定 | カンバス |
| US標準用紙 | カンバス |
| 日本標準用紙 | カンバス |
| 写真 | カンバス |
| Web | アートボード |
| モバイルアプリデザイン | カンバス |
| フィルムとビデオ | アートボード |
| アイコノグラフィ | アートボード |
| アートボード | アートボード |
| カスタム | カンバス |
アートボードの基本
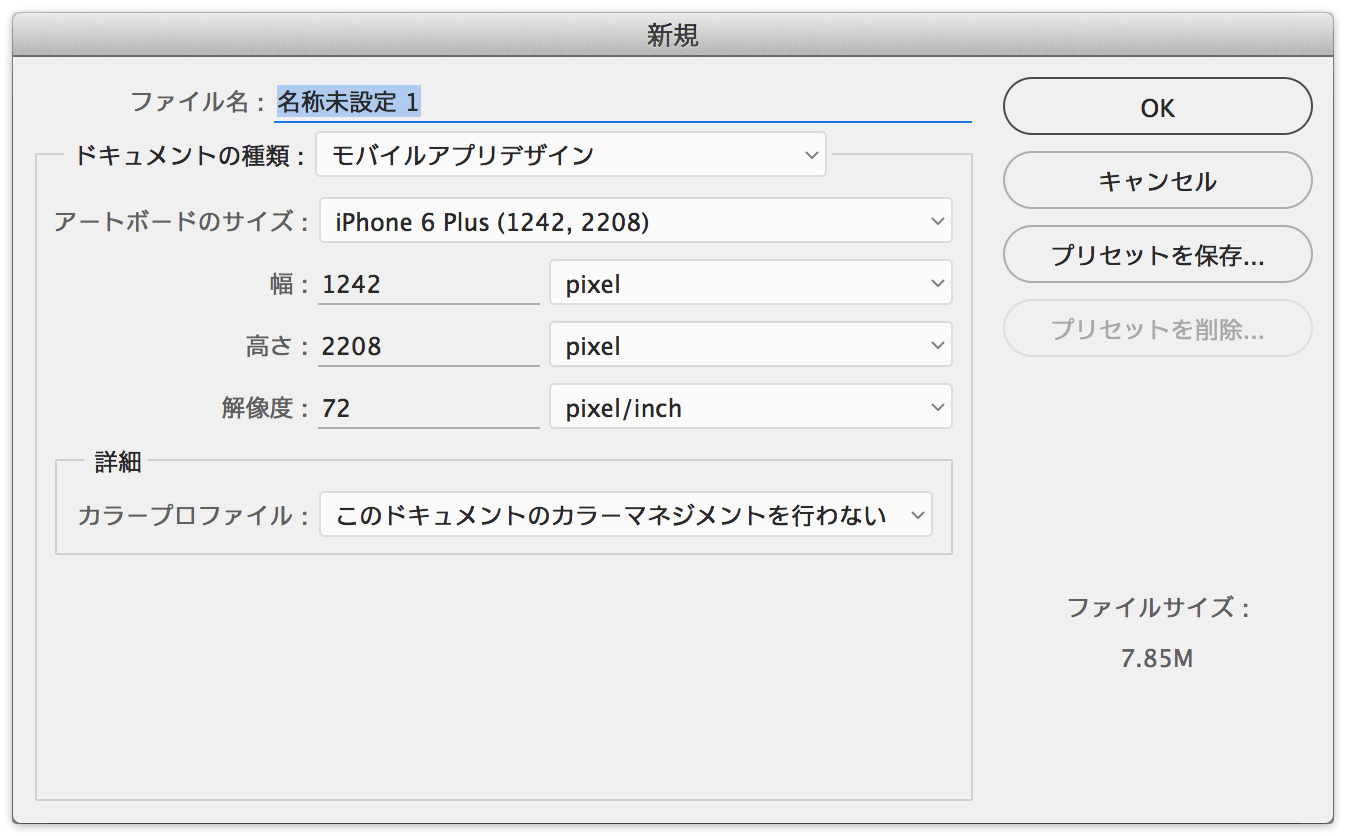
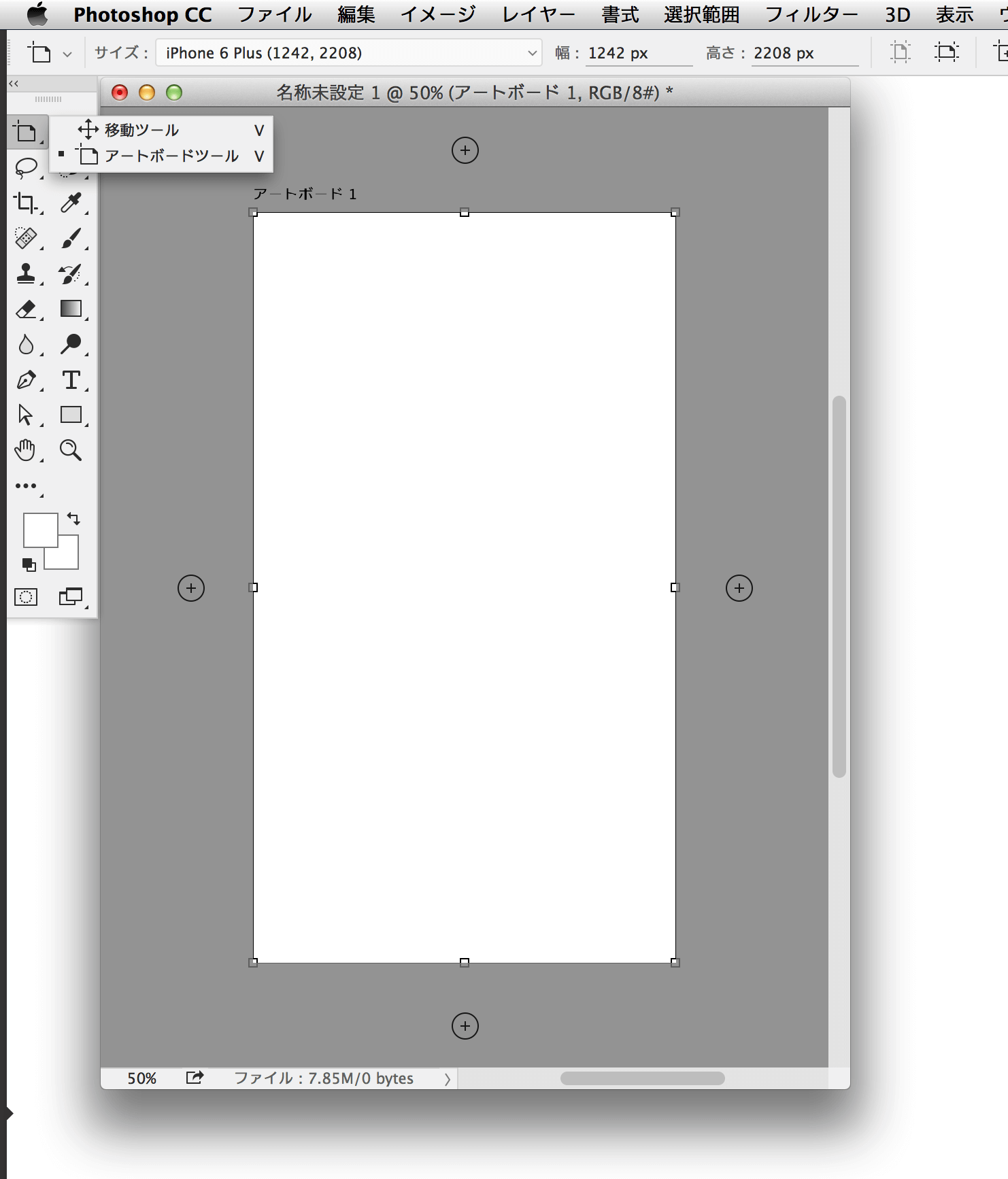
たとえば、[ドキュメントの種類]に「モバイルアプリデザイン」を選択し、[アートボードのサイズ]に「iPhone 6 Plus (1242, 2208)」を選択してみます。

通常どおりのカンバスが作成されているように見えますが、ウィンドウサイズを広げると、「アートボード1」という文字が見えます。

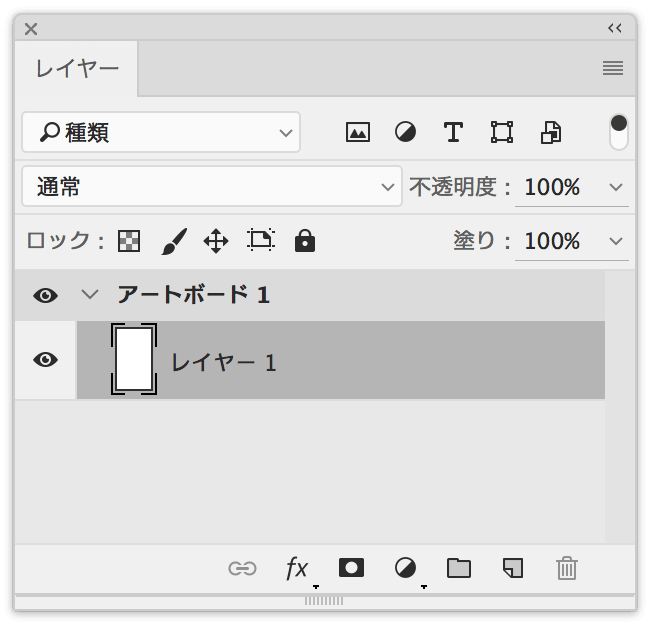
[レイヤー]パネルを確認すると、「アートボード1」が見えます。Photoshopのアートボードは、いわば“スーパーレイヤーパネルグループ”。レイヤーやレイヤーグループを、アートボードとして管理しています。

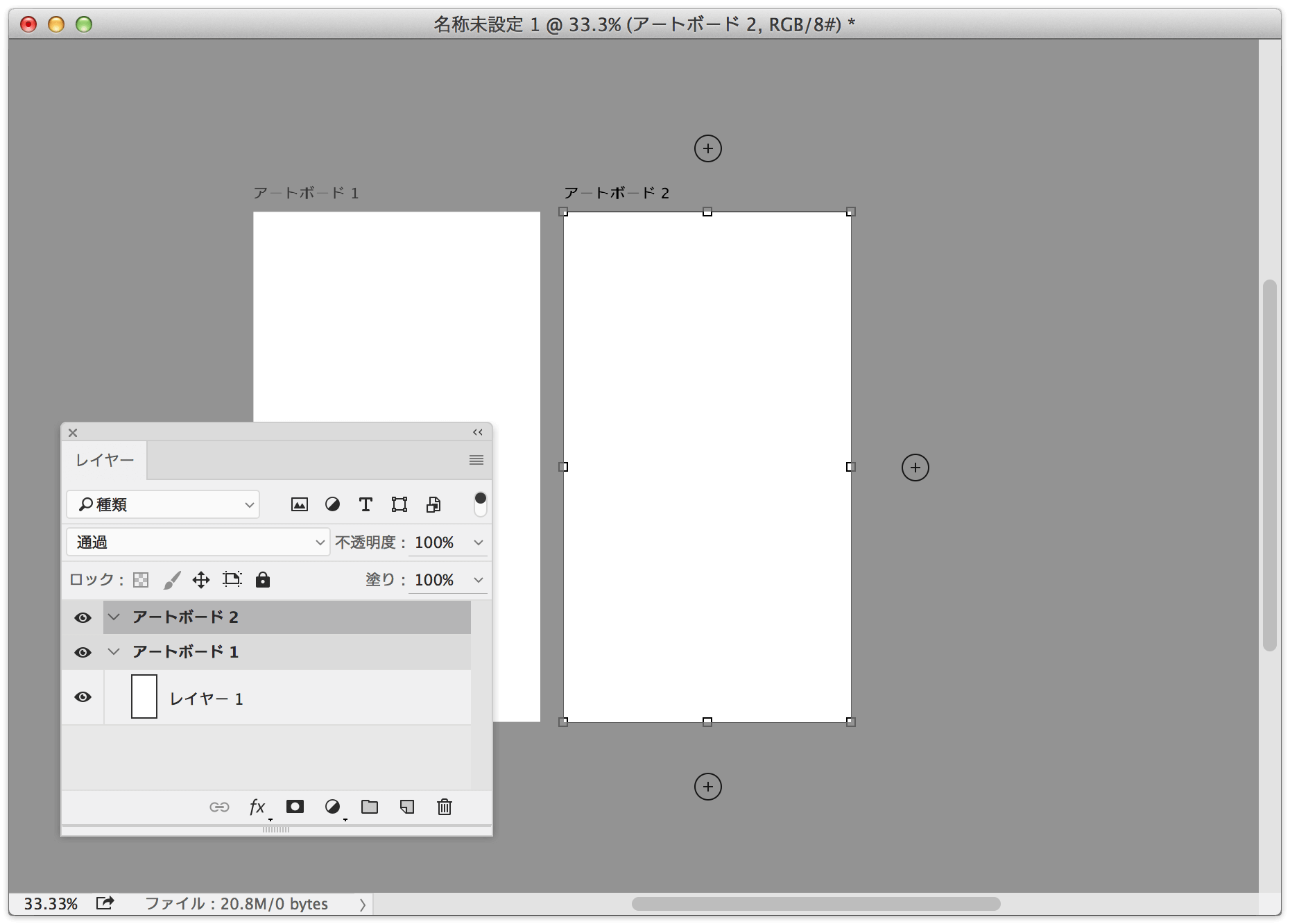
[移動ツール]から[アートボードツール]に切り換えると、アートボードの上下左右に[+]アイコンが表示されます(表示されないときには、カンバス上でアートボード名をクリック)。

このアイコンをクリックすると、アートボードが複製されます(アートボード内のレイヤーは複製されません)。

新規ドキュメント作成時のプロファイルとアートボードサイズ
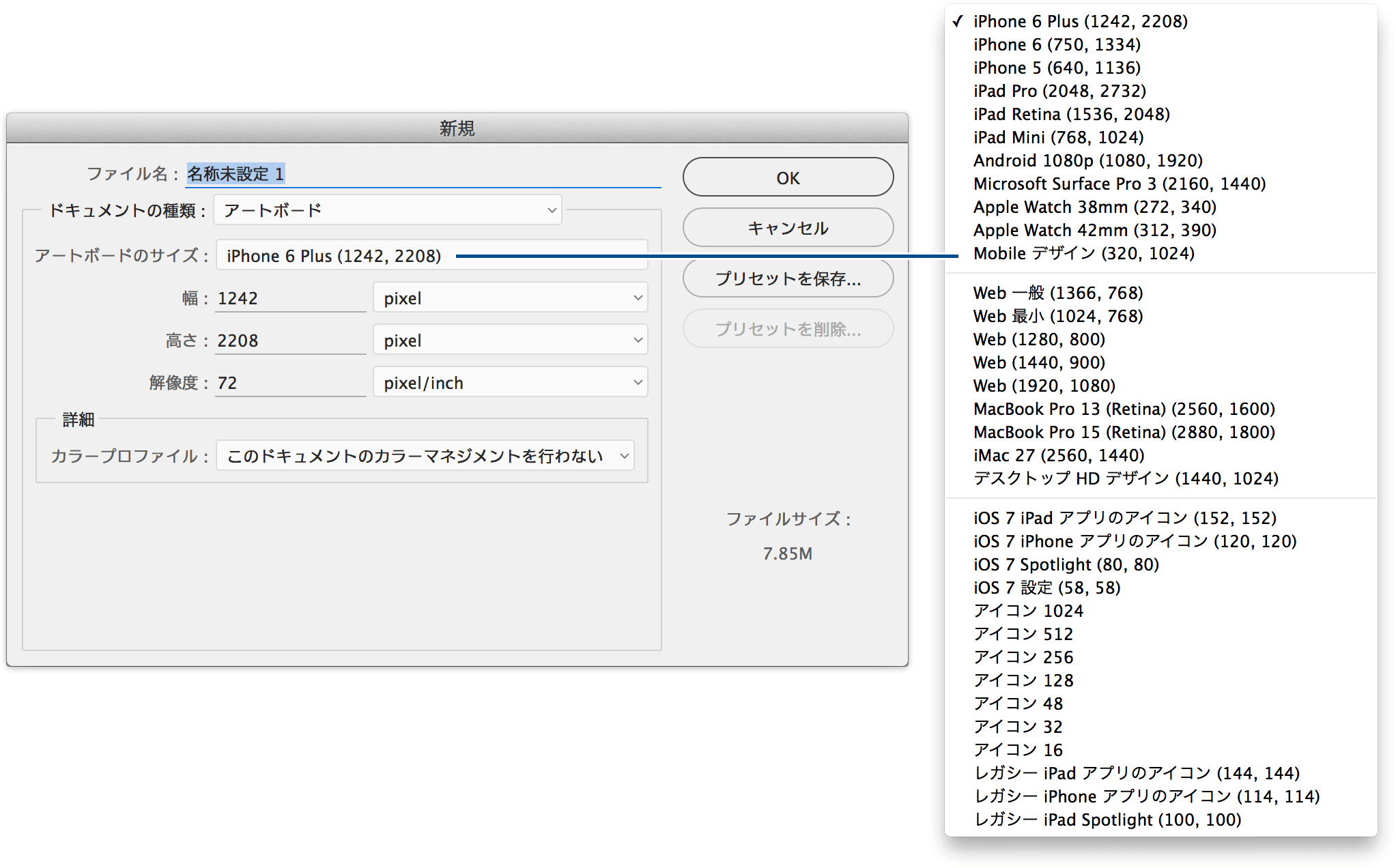
[新規]ダイアログボックスで[ドキュメントの種類]に「Web」、「モバイルアプリデザイン」、「アイコノグラフィ」、「アートボード」を選択すると、すぐしたの[アートボードのサイズ]ポップアップメニューでアートボードのサイズを選択できます。

表にまとめると次のようになります。
| ドキュメントの種類 | 幅 | 高さ | |
|---|---|---|---|
| Web | Web 一般 (1366, 768) | 1366 | 768 |
| Web 最小 (1024, 768) | 1024 | 768 | |
| Web (1280, 800) | 1280 | 800 | |
| Web (1440, 900) | 1440 | 900 | |
| Web (1920, 1080) | 1920 | 1080 | |
| MacBook Pro 13 (Retina) (2560, 1600) | 2560 | 1600 | |
| MacBook Pro 15 (Retina) (2880, 1800) | 2880 | 1800 | |
| iMac 27 (2560, 1440) | 2560 | 1440 | |
| Desktop HD デザイン (1440, 1024) | 1440 | 1024 | |
| モバイルアプリ デザイン | iPhone 6 Plus (1242, 2208) | 1242 | 2208 |
| iPhone 6 (750, 1334) | 750 | 1334 | |
| iPhone 5 (640, 1136) | 640 | 1136 | |
| iPad Pro (2048, 2732) | 2048 | 2732 | |
| iPad Retina (1536, 2048) | 1536 | 2048 | |
| iPad Mini (768, 1024) | 768 | 1024 | |
| Android 1080p (1080, 1920) | 1080 | 1920 | |
| Microsoft Surface Pro 3 (2160, 1440) | 2160 | 1440 | |
| Apple Watch 38mm (272, 340) | 272 | 340 | |
| Apple Watch 42mm (312, 390) | 312 | 390 | |
| Mobile デザイン (320, 1024) | 320 | 1024 | |
| アイコノグラフィ | iOS 7 iPad アプリのアイコン (152, 152) | 152 | 152 |
| iOS 7 iPhone アプリのアイコン (120, 120) | 120 | 120 | |
| iOS 7 Spotlight (80, 80) | 80 | 80 | |
| iOS 7 設定 (58, 58) | 58 | 58 | |
| アイコン 1024 | 1024 | 1024 | |
| アイコン 512 | 512 | 512 | |
| アイコン 256 | 256 | 256 | |
| アイコン 128 | 128 | 128 | |
| アイコン 48 | 48 | 48 | |
| アイコン 32 | 32 | 32 | |
| アイコン 16 | 16 | 16 | |
| レガシー iPad アプリのアイコン (144, 144) | 144 | 144 | |
| レガシー iPhone アプリのアイコン (114, 114) | 114 | 114 | |
| レガシー iPad Spotlight (100, 100) | 100 | 100 | |
なお、[新規]ダイアログボックスで[ドキュメントの種類]に「アートボード」を選択すると、[アートボードのサイズ]ポップアップメニューには、「Web」、「モバイルアプリデザイン」、「アイコノグラフィ」すべてのアートボードのサイズを選択できます。