ロゴを(切り抜かずに)透過する

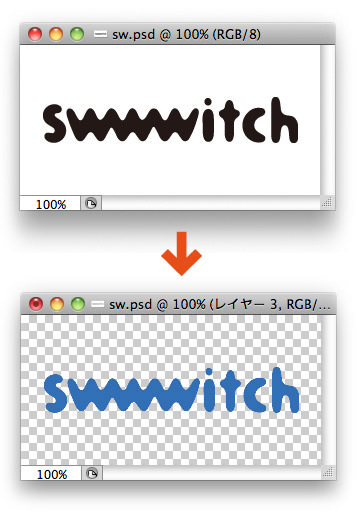
支給されたロゴがビットマップのみで、かつ背景が透過されていないといったケースがあります。
トレースしようにも解像度が低くてムリ、こんなときに使えるテクニックをご紹介します。
この記事の元ネタは、CreativeTechs Tips » Isolate a Logo on a Transparent Background.です。
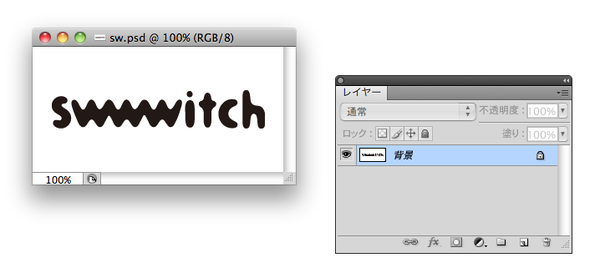
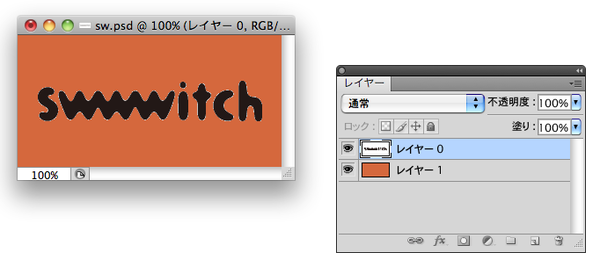
- 斜体の「背景」レイヤーになっている場合には、レイヤー名をダブルクリックして「レイヤー0」に変更します。

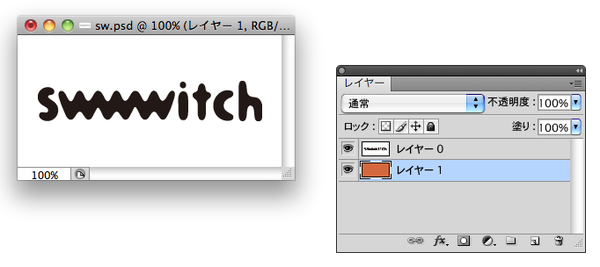
- ロゴの透過を確認するための新規レイヤー(レイヤー1)を作成し、適当なカラーで塗りつぶします。「レイヤー1」は「レイヤー0」の下に移動します。

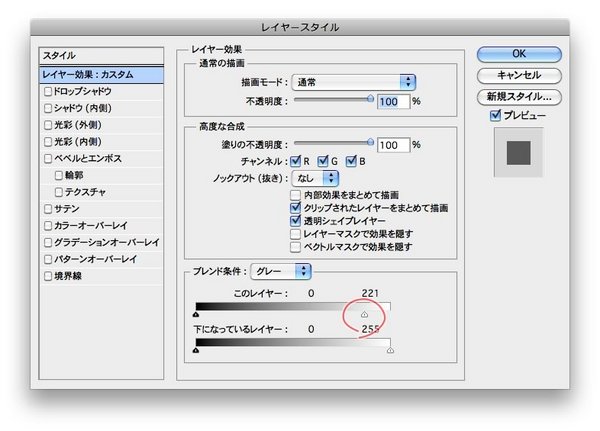
- 「レイヤー0」のサムネールをダブルクリックして、[レイヤースタイル]ダイアログボックスを表示します。[ブレンド条件]の「このレイヤー」にある白いスライダーを左方向にドラッグします。

- 「レイヤー0」の白地が透けますが、フリンジ(ロゴのエッジ付近のゴミ)は残ったままです(スライダーをもっと左側に移動すればフリンジは消えますが、ロゴがやせてしまいます)。

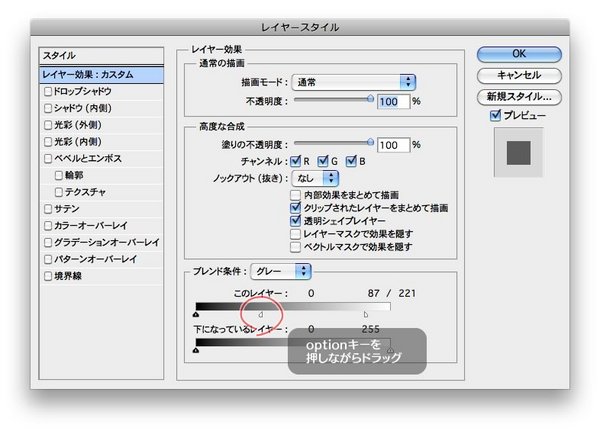
- 再度、「レイヤー0」のサムネールをダブルクリックして、[レイヤースタイル]ダイアログボックスを表示します。[ブレンド条件]の「このレイヤー」にある白いスライダーを、optionキーを押しながら左方向にドラッグします(スライダーは2つに分離します)。

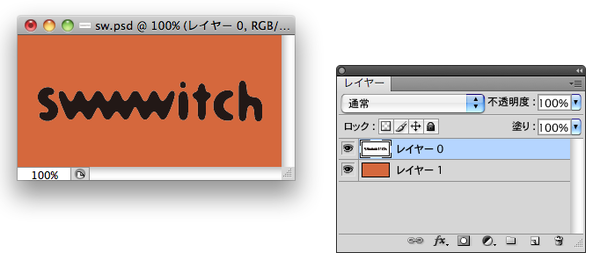
- いい感じにロゴが透過するところを見極めます。

- このままでは、その後の作業がしにくいので、「レイヤー0」のブレンド条件をクリアしておきましょう。
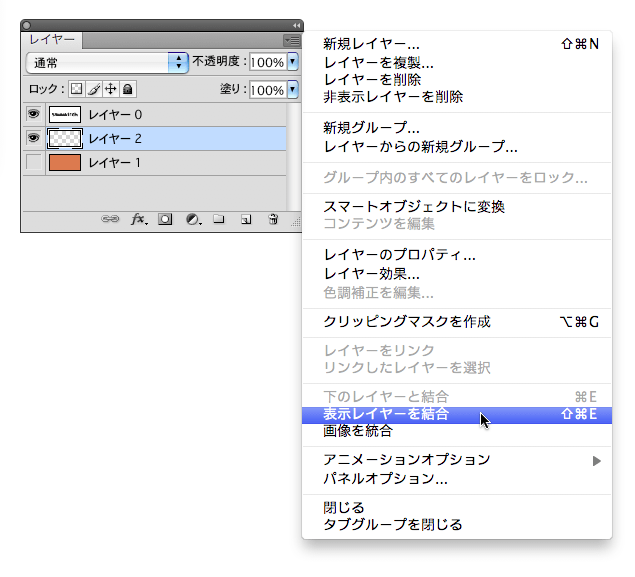
まず、確認用の「レイヤー1」を非表示にします。新規レイヤーを作成し、「レイヤー0」の下に移動します。レイヤーパレットメニューから[表示レイヤーを結合]を実行します。
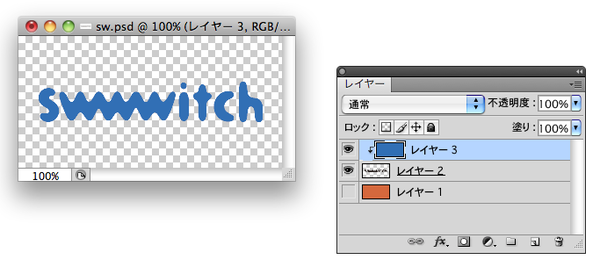
- 「レイヤー0」に着色したい場合には、新規レイヤー(レイヤー3)を作成し、着色したいカラーで塗りつぶします。「レイヤー0」と「レイヤー3」の間でoption+クリックし、クリッピングマスクを設定します。