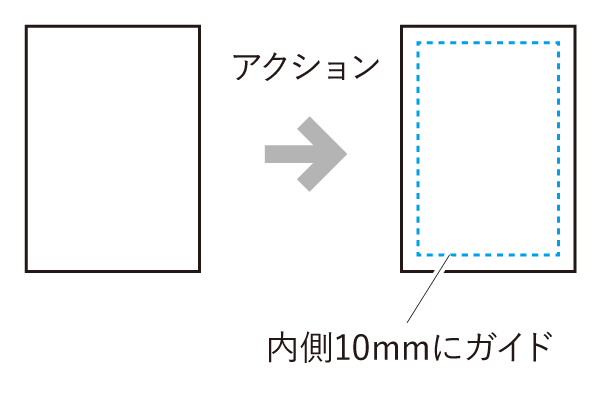
Illustratorでアートボードの10mm内側にガイド作成する
第178回バンフーセミナー終了後、「アートボードの10mm内側にガイド作成する」という定型フローがあるので、これをアクションでラクしたいというご相談をいただきました。

順番に考えてみます。
手順(1)アクションを使わない場合
下記は正攻法ですが、アートボードと同じ大きさの四角形が残ってしまいます。
- アートボードと同じ大きさの四角形を描き、[塗り]、[線]を「なし」にする
- [パスのオフセット]を実行し、「-10mm」に設定する
- ガイド化する
手順(2)
[パスのオフセット]効果を使えば、アートボードと同じ大きさの四角形は残りません。
- アートボードと同じ大きさの四角形を描き、[塗り]、[線]を「なし」にする
- [パスのオフセット]効果([効果]メニューの[パス]→[パスのオフセット]をクリック)を実行する
- アピアランスを分割
- ガイド化する
アートボードと同じ大きさの四角形は残りませんが、次の問題が残ります。
- [パスのオフセット]効果の設定ダイアログボックスが毎度開く
- [アピアランスを分割]をアクションに登録できない
手順(3)
事前準備
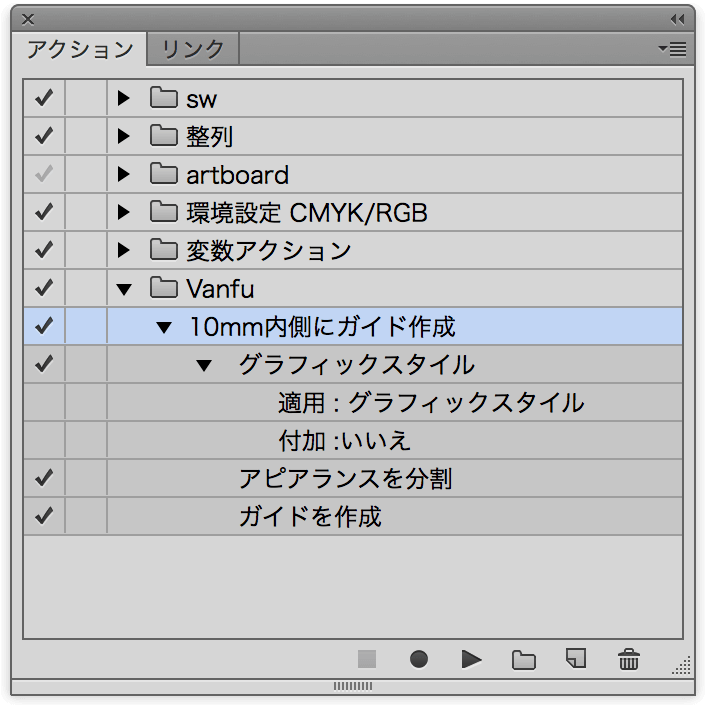
適当なオブジェクトに[パスのオフセット]効果([効果]メニューの[パス]→[パスのオフセット]をクリック)を実行し、これをグラフィックスタイルに登録する
手順
- アートボードと同じ大きさの四角形を描き、[塗り]、[線]を「なし」にする
- 事前準備で登録したグラフィックスタイルを適用する
- [アピアランスを分割]を[アクション]パネルメニューの[メニュー項目を挿入]を使って挿入する
- ガイド化する

GOROLIB DESIGNさんのスクリプトが便利です。
次の2つのアプローチが考えられます。
- このスクリプトを実行後、アクションを実行する
- このスクリプト内に、アクションを実行するコードを記述し、スクリプトの実行のみで済ませる
スクリプトの実行には、Keyboard Maestroなどでキーボードショートカットを設定するとよいでしょう。
追記(2016年7月17日):
GOROLIB DESIGNさんがスクリプトだけで完結できるものを作ってくださいました。これがスマートですね。感謝!


