ポスターなどでのタイトルの文字の調整の実際
年に一回、担当させていただいている多摩美術大学 デザイン学科向けの「Illustrator/Photoshop」セミナーを5月9日、10日に終了しました。
そのフォローアップ的な記事です。

なお、この素材は『Illustrator CS4 完全制覇パーフェクト』のものです。
日付
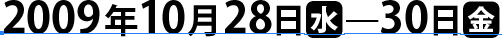
日付における年月日の文字や曜日、また、金額などの単位(円とかkmとか)は少し軽くしてメリハリをつけた方が、情報として文字列の内容を理解しやすくなります。
- "打ちっ放し"

- 年月日や曜日が少し"重い"のでフォントサイズを下げました。

Illustrator CS以降は[文字]パレットメニューから[文字揃え]を「中央」から「欧文ベースライン」に変更しておくこと。
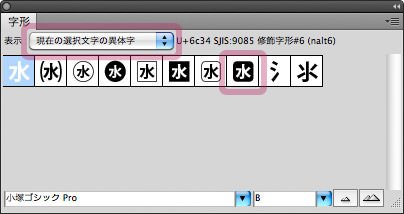
- パーレン(丸括弧)を削除し、水、金をそれぞれ異体字切り替えで記号にします。

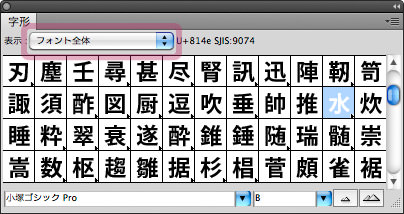
- 異体字切り替えを行うには、まず、[書式]メニューの[字形]をクリックして、[字形]パネルを表示し、

「フォント全体」を「現在の選択文字の異体字」に変更し、変更したい文字をダブルクリックします。
- 「--」が重いので、ウエイトを下げます(「小塚ゴシックPro B」から「小塚ゴシックPro L」に変更)。

- 書体によっては、水平比率を変更して横幅を短くした方が自然です。

- 「水」と「金」を記号に変更すると、ちょっとつぶれがちなので、フォントサイズを上げてみます。

ベースラインを下げて位置を調整します。
- カーニングを調整します。

さらに「10月27日」を「10月28日」に変更します。27日が水曜日で30日が金曜日ということはありえません。
手元に来た原稿をそのまま作業すればよい、ということはなく、最低限の日付チェックや送り仮名、欧文スペルチェックを行いましょう。ただし、勝手に変更するのでなく、メモを添え、上司なり先方(=クライアント)に確認を取ること。
括弧の扱い
文章中にある括弧と異なり、タイトルの括弧はある意味なくてもいいので、極力軽く見えるように扱います。
- "打ちっ放し"の状態。

- ちょっと括弧が重いので、ウエイトを下げて細くしてみました。

- そもそも「大カギ」がイヤ、ということで、縦棒が短い小カギを持っているヒラギノフォントに変更すると、デフォルトでは、W3が一番軽いウエイトなので、重くなってしまいました。

- 「ヒラギノ角ゴStd W1」を使うとこのように軽くなります。

- ポスターや雑誌などのタイトルでは、ベースラインシフトとカーニングを使って、次のように括弧の位置を調整するか、

そもそも括弧を文字として使わず、罫線で表現します(こちらが一般的)。
縦棒と横棒の長さが揃うように、正方形を分割して罫線として使います。
かなの扱い
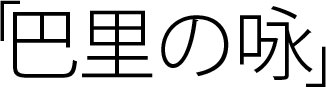
そもそもデジタルフォントのかなが大きいという議論もありますが、タイトルにおける助詞などのかなは、小さくするのが一般的です。
- 打ちっ放しの状態。

- 「の」のフォントサイズを下げました。

- フォントサイズを下げると細く見えてしまうので、ウエイトを上げて調整します(「小塚ゴシックPro L」から「小塚ゴシックPro R」に変更)。

- 同じ文字サイズでも「咏」が若干小さく見えます。「咏」だけ、若干、フォントサイズを上げます。

- 「の」の前後や括弧など、カーニングを調整します。

欧文の扱い
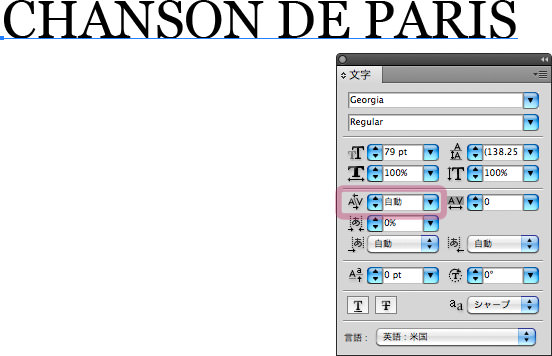
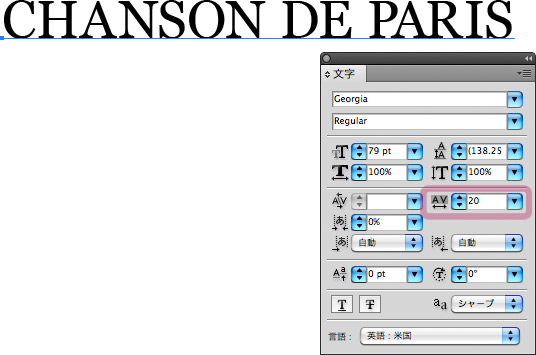
- ここで選択している「George」ではカーニングを「自動」にしても詰まりません。

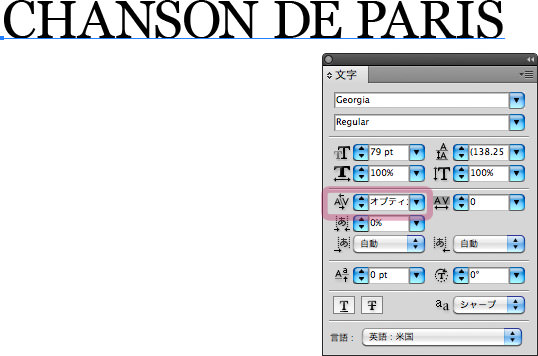
- 「オプティカル」にするとある程度、詰まりますが、「PARIS」の「PとA」、「AとR」のアキが均等でなく感じたり、また、「CHANSON」の「CHAN」部分に比べて、「NSON」が詰まっているように感じます。

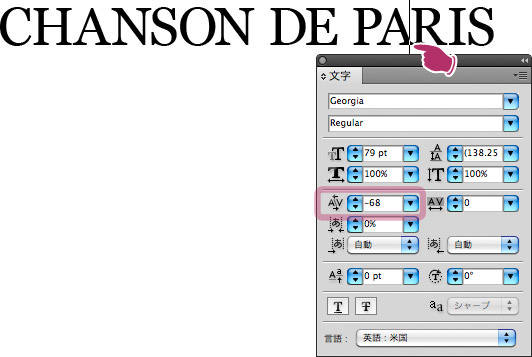
- 調整したい文字間にカーソルをおいて、option+矢印キーで手詰めします。

- ある程度、詰めた上で文字全体に対してoption+→でトラッキングをかけることもあります(テキストオブジェクトとして選択するか、文字すべてを選択)。その場合は、仕上がりを見ながら、再度、文字間の調整が必要になります。

- 横幅はあまり変わっていませんが、こうしてみると違いがわかります。
表示サイズによっても印象が異なるので、ズーム比率を変えたり、プリントアウトして確認しましょう。
まとめ
このように見ていくと「打ちっ放し」はありえないことが理解できるでしょう。

ルビ(送り仮名)の位置の調整も必要ですね(これはこれで奥深い)。

場合によっては、「巴里」の文字がほかと面合わせになるように、左側に位置を調整したりすることがあります(その場合、「は左側に飛び出してしまいますが優先順位をどこにおくか、また、背景などによって)。

追記:
辻さん、すずきさんからご指摘いただき、「10月26日」を「10月28日」に変更しました。


