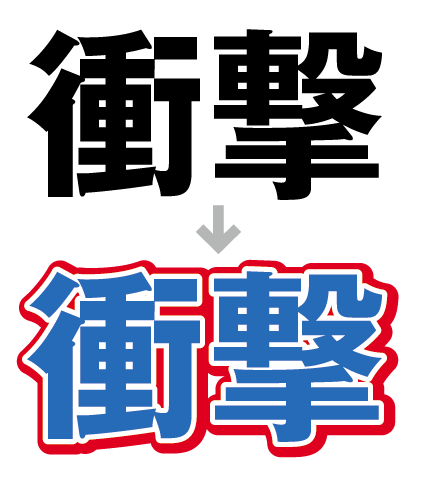
Illustrator:スポーツ新聞風のフチ文字を作成する
スポーツ新聞風のフチ文字を作成する手順です。

- 文字を入力します。ここでは「ゴシックMB101Pro B、60pt」に設定しました。

- 塗りと線をなしに設定します。

- 背景が白い場合には、文字は見えなくなります。

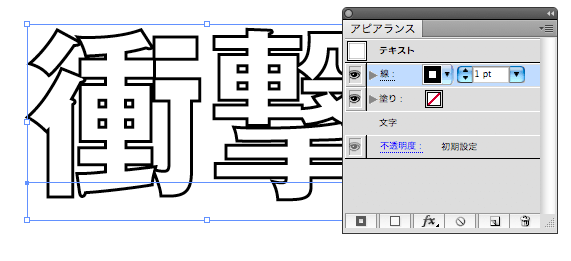
- [アピアランス]パネルを開き、パネル下部の一番左の[新規線を追加]ボタンをクリックします。線、塗りの属性がそれぞれ追加されます。

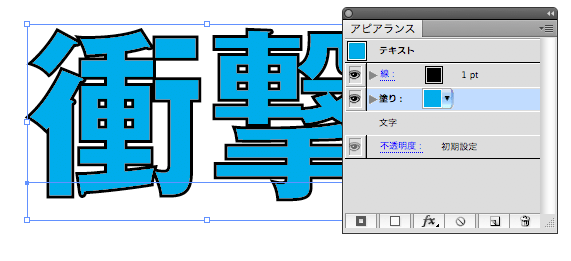
- 塗りのカラーを設定します。線が前面にあるため、実際には塗りが"やせて"しまっています。

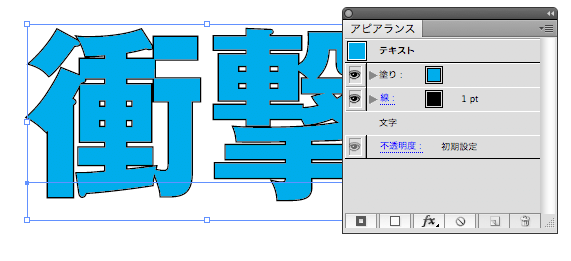
- [アピアランス]パネルで、塗りの行をドラッグし、線の属性よりも上にします。塗りが前面になったため、線の太さは1/2のみ表示されます。これで文字はやせて見えることはなくなります。

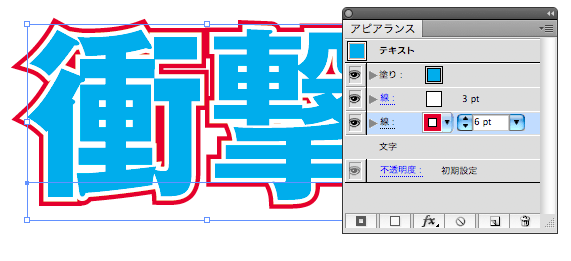
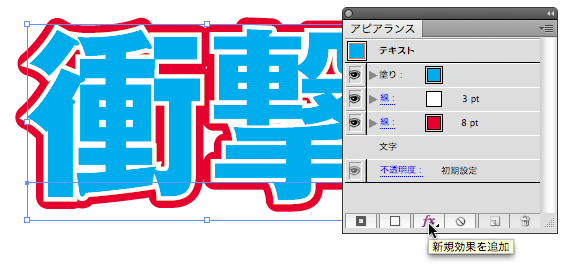
- さらに[アピアランス]パネル下部の[新規線を追加]ボタンをクリックし、線の属性を追加します。図のように、塗りの下に「線:白、3pt」、「線:キンアカ、6pt」のように設定します。

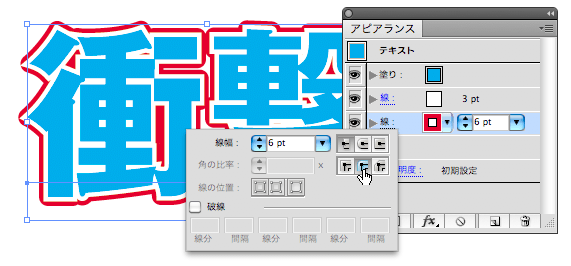
- キンアカの線の「線」という文字をクリックして[線]パネル表示し、[ラウンド結合]を選択し、角を丸めるとよいでしょう。白い線も必要に応じて設定してください。

- さらに一工夫するために、線を少し太くします。太くした線を選択した状態で[アピアランス]パネル下部の[新規効果を追加]ボタンをクリックします。

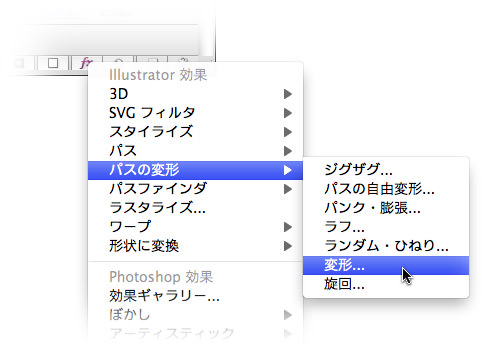
- [パスの変形→変形]をクリックします。

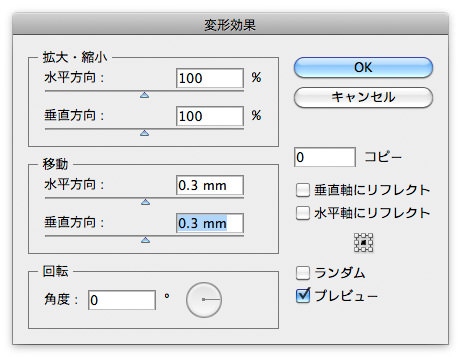
- [プレビュー]にチェックをつけ、効果のかかり具合(ここでは移動距離)を確認しながら、[移動]に「水平方向:0.3mm、垂直方向:0.3mm」のように設定します。

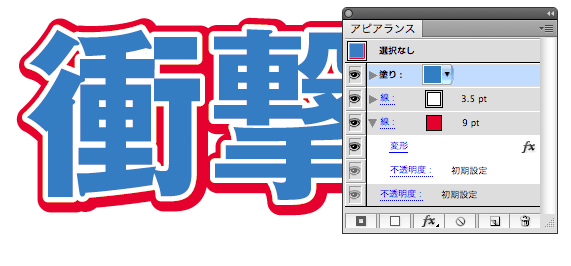
- キンアカの線が右下に移動し、3Dっぽい効果になりました。

ステップ9-12については、大阪DTPの勉強部屋を主催されている宮地 知さんにご教授いただきました。



