IllustratorでWeb向けの作業を行うときのチェックリスト
こちらにまとめ直した記事をご覧ください。
Illustratorで既存の書類を、そのままWeb向けとして作業する場合、次の操作を行います(新規にスタートするときには、ドキュメントプロファイルで「Web」を選択すると、このリストの多くはクリアされます)。
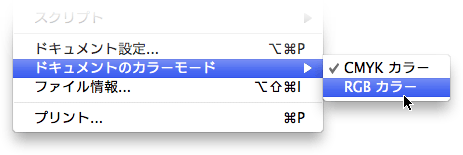
- カラーモードをRGBに([ファイル]メニューの[ドキュメントのカラーモード]→[RGB])

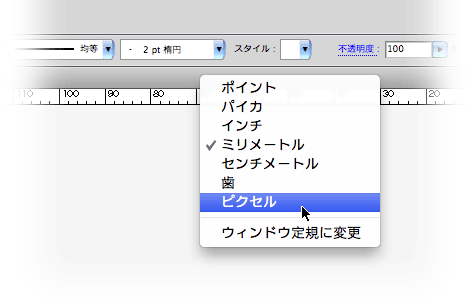
- 単位をピクセルに(環境設定の[単位]タブ、またはルーラー上でcontrol+クリック)

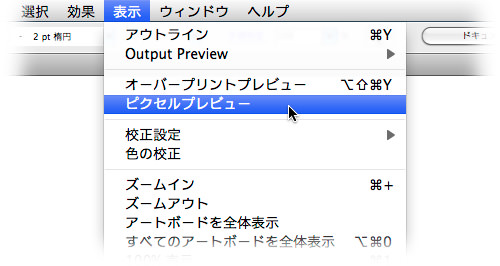
- ピクセルプレビューをオンに([表示]→[ピクセルプレビュー])

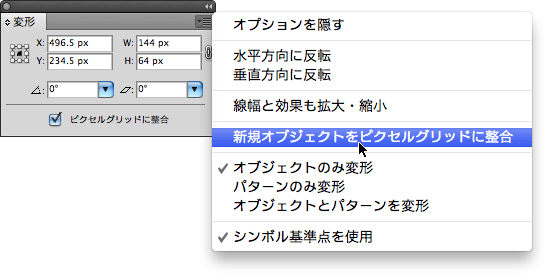
- ピクセルグリッドに整合をオンに([変形]パネルのパネルメニュー内の[新規オブジェクトをピクセルグリッドに整合]にチェックをつける)

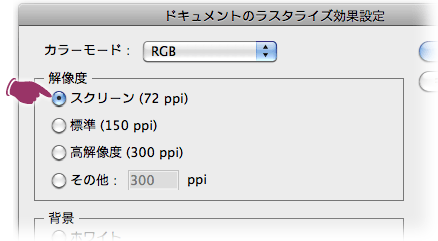
- ラスタライズ効果設定で解像度を72dpiに([効果]→[ドキュメントのラスタライズ設定])

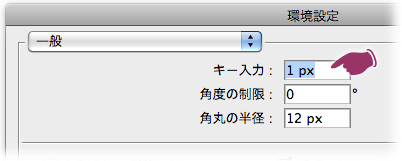
- 環境設定の[キー入力]を「1px」に設定

これにより、shiftキーを押しながら矢印キーを押すと10ピクセル移動します。
「Web」のドキュメントプロファイルで新規ドキュメント作って、そこにコピー&ペーストした方が早いのですが、ピクセルプレビューはデフォルトはオフですのでご注意ください。
アクション
Webの人からIllustratorドキュメントが来たときには、上記の逆をやればいいわけです。
「アクションを作っておけばいいよね」と思ったのですが、ここに挙げる操作のほとんどはアクションに記録できません。
なんかうまい方法ないのかな...
Illustrator CS5でのWeb向け機能強化
- ピクセルグリッドに整合([変形パレット])
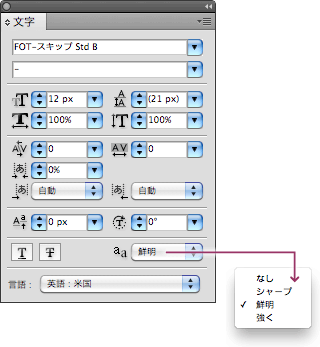
- テキストのアンチエイリアスOFF

- 定規の原点(0, 0)が左下から左上に移動
単位をピクセルにしたとき、定規の目盛が12の倍数になってしまう"仕様"は健在です。


