文字の塗りを残したまま、アピアランスを使う場合には文字属性を最前面に
先日のDTP Booster 031にて、こんな質問をいただきました。
文字にアピアランスを設定する前に、塗りと線をなしにしておくことが望ましいことは理解できた。でも、現実問題として、ひとつのテキストオブジェクトの中で異なる塗りを設定したいことってありますよね...
これについて、尾花さん(あかつき@おばなのDTP稼業録)が助け船を出してくれました。
文字の塗りや線は、アピアランスの塗り/線よりも背面になっていることがわかりにくくなっている原因。重ね順を変更できるという特性を活かして、常に、文字属性は最前面にする、というルールを徹底すればいいのでは?
ルールを作っても、なかなか徹底されないというのがジレンマはありますが、これについて解説します。
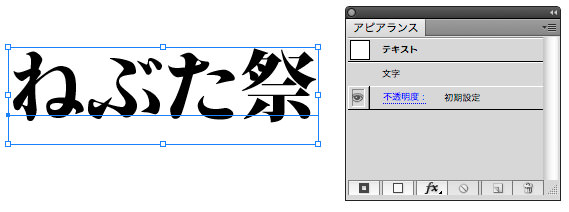
まず、文字を入力した状態。細かくいうと、Illustratorでは「テキスト」と「文字」を区別しています。[アピアランス]パネルでは「テキストオブジェクトを選択していますけど、アピアランスとして塗りや線は設定していないよ」という読み取ります。

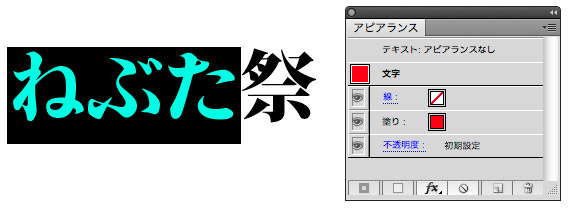
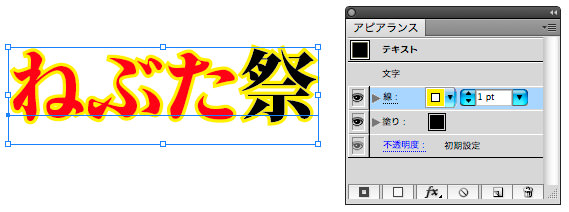
一部の文字を選択すると、さきほどまで隠れていた「文字」属性の線、塗りが表示されます。選択されている箇所の塗りを設定してみます。
ここで「線」を設定することもできますが、「文字」属性内の線は利用しない方がいいでしょう。というのは、[アピアランス]パネル内で操作しているからといって、昔ながらの文字属性内では塗りと線の重ね順を変更することはできないからです。

ちなみに、すべての文字を選択すると「アピアランスの混在」と表現されます(これについては言いたいことがあるのですが、ひとまず先に)。

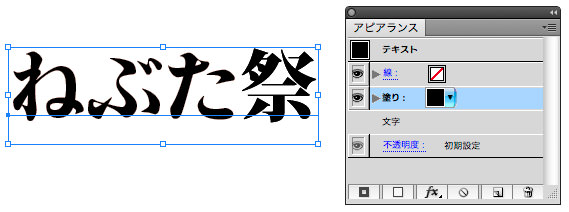
Ecsキーを押してテキストオブジェクトを選択し、新規塗りを追加します。デフォルトではスミ(黒)の塗りが設定されます。さきほど、設定した赤い塗りは「塗り」の背面の「文字」内に設定されているため、見かけ上消えてしまいます。

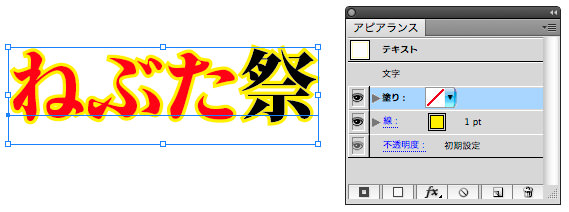
[アピアランス]パネルで「文字」をドラッグして、最前面に移動します。すると、文字に適用されている塗りが見えるようになります。
ここで問題なのは、ここでは「祭」に対して、(1)文字の塗り、(2)アピアランスの塗りの2カ所で適用されていることです。ややこしいので、アピアランスの塗りを「なし」に設定すると、アピアランスの塗り、線は消えてしまいますので注意してください。

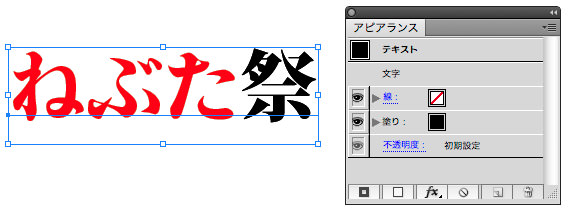
アピアランスの線のカラーを設定します。

塗りを「なし」に設定し、念のため、線の前面に移動します。

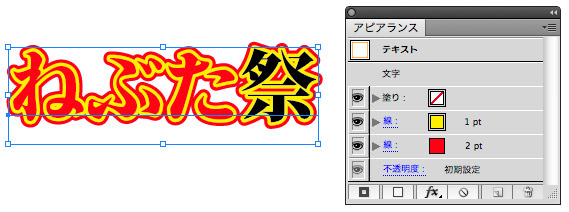
二重のフチを付けたい場合には、新規線を追加します。

まとめ
デフォルトは「上から、線、塗り、文字の線、文字の塗り」となっていますが、文字属性を前面に、線を最背面に移動し、「上から文字の線、文字の塗り、塗り、線」に変更しておくとよいでしょう。
追記:
尾花さんから補足をいただきました。
このルールを徹底するためにグラフィックスタイルをスウォッチ代わりに使うとイイです。並び順を修正したグラフィックスタイルから着色を開始すれば並び順で問題が起きることは少ない、ハズ。
追記(2011年8月6日):
さらに尾花さんのブログにて補足いただきました。
注意点:
文字の塗りにはグラデーションを設定することはできません。グラデーションを使いたい場合には、アピアランスの塗りを使う必要があります。


