パスのアウトラインとアピアランス(グループアピアランス)
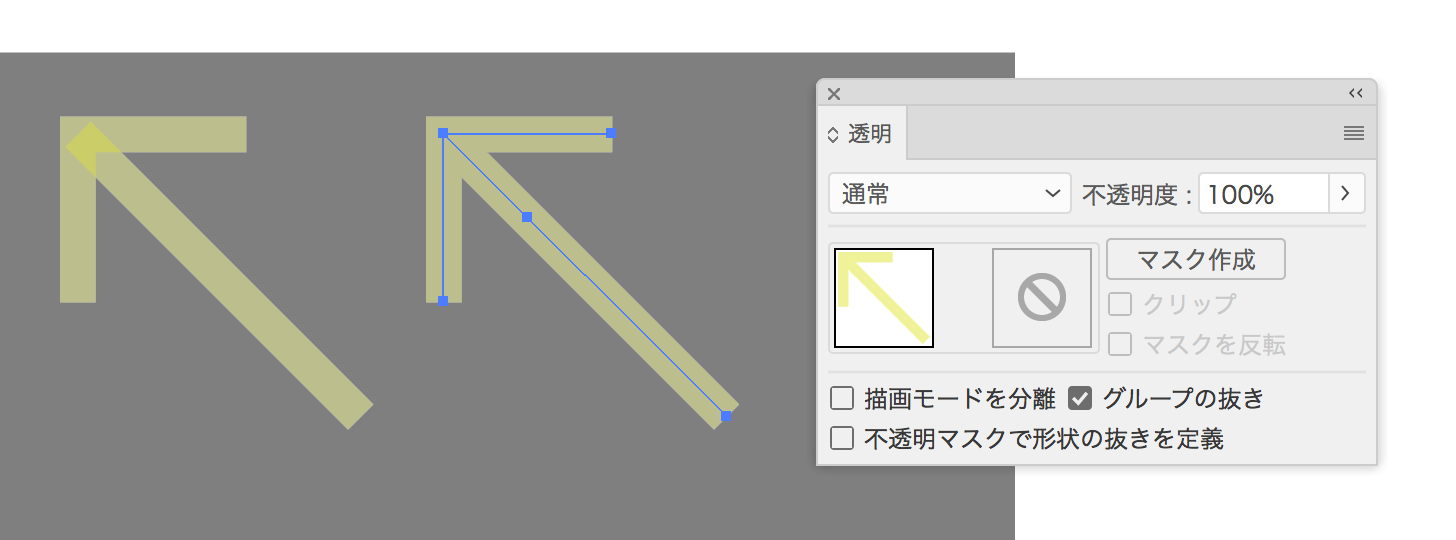
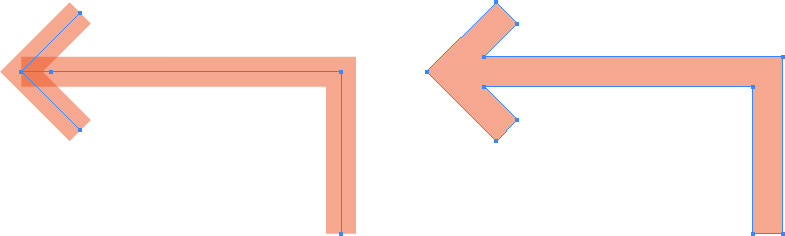
左のような線のオブジェクトがある場合(透明度を下げています)、パスのアウトライン([オブジェクト]メニューの[パス]→[パスのアウトライン])後、パスファインダーの合体を適用して、右のように塗りのオブジェクトに変更するでしょう。

ところが、線の太さや長さ、アンカーポイントの位置などを変更したい場合、塗りにしてしまうと修正するのは絶望的です。ということでアピアランスを応用することを検討してみました。
失敗例

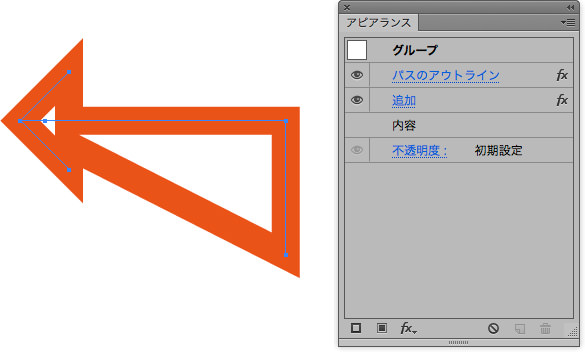
塗りにする手順を設定すべく、グループ化を行ったあと、次のアピアランスを適用すると、うまくいきません。
- パスのアウトライン([効果]→[パス]→[パスのアウトライン])
- 追加([効果]→[パスファインダー]→[追加])
回避策

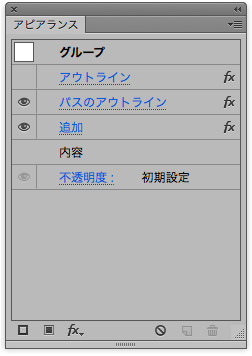
アウトライン([効果]→[パスファインダー]→[アウトライン])を加えると、期待通りの結果になります。ただし、アウトラインは非表示にしてもOK。
アドビのヘルプには、次のように書いてありますが、正直、なぜ、これが必要なのか、なぜ、非表示でもOKなのか、など、よくわからないです...
オブジェクトを、その構成要素である直線セグメント、すなわちエッジに分割します。オブジェクトのオーバープリント用にトラップが必要なアートワークを作成する場合に、このコマンドを使用すると便利です (トラップの作成を参照してください)。
失敗例では、オープンパスが閉じてしまうわけですが、それを回避している、ということでしょうか...
追記:グループへのアピアランス
グループ化をかけずに、パスファインダー効果などを適用すると、次のアラートがでます。

「通常、グループ、レイヤー、またはテキストオブジェクト」は、「パス、グループ、レイヤー、またはテキストオブジェクト」の誤りかな...
「3倍早くなるためのDTP講座」の次のブログ記事では、ごれを地図に応用する例が紹介されています。
追記2:
ツイートいただきました。
要はココを読んだわけなのですけど、CS6だと再現しないんすよ。/パスのアウトラインとアピアランス - DTP Transit(Illustrator)bit.ly/ZfNcSH@dtp_transitさんから twitter.com/hamko1114/stat...
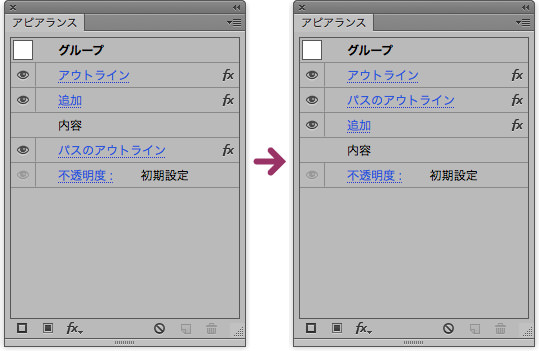
— hamkoさん (@hamko1114) 2013年3月6日パスファインダーのアウトライン、パスのアウトライン、パスファインダー/追加の順番で設定すると、左のようになります。右のように順番を入れ替えるとIllustrator CS6でもOKです。ポイントは、グループ化されたオブジェクトに対して設定することだと思います。

追記:
こちらも併せてご覧ください。
追記(2017年2月日):
アピアランスでなく、グループの抜きを使うのがシンプルですね。