【ユーティリティ】カテゴリの記事

前に、Sparkを使う方法をご紹介したのですが、DragThingでもいけますね。
DragThingはRetina対応しないみたいなんですけど、これに関して、DragThing以外の選択肢はあるんだけど、アプリケーションを開くホットキーが手放せないんだよな〜っていう発言で思い出しました。
(maybe most importantly for me) hit the user-defined key chord for a commonly-used app:
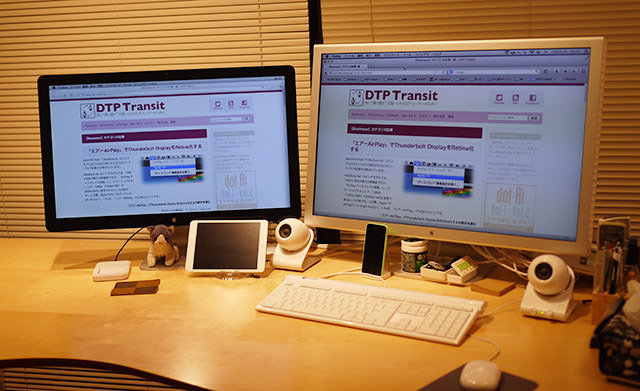
何度か挑戦したんだけど視線の移動がかえって疲れる気がして、見送ってきたマルチディスプレイ環境。
大きいディスプレイをRetina化したい、というか、単純にぼやけなくて文字を拡大したい、という積年の願いをQuickResで実現できることがわかったため、一昨日から挑戦しています。

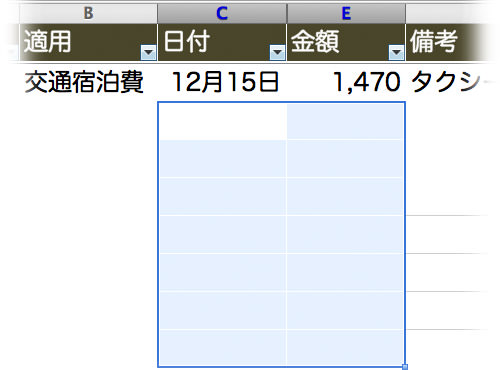
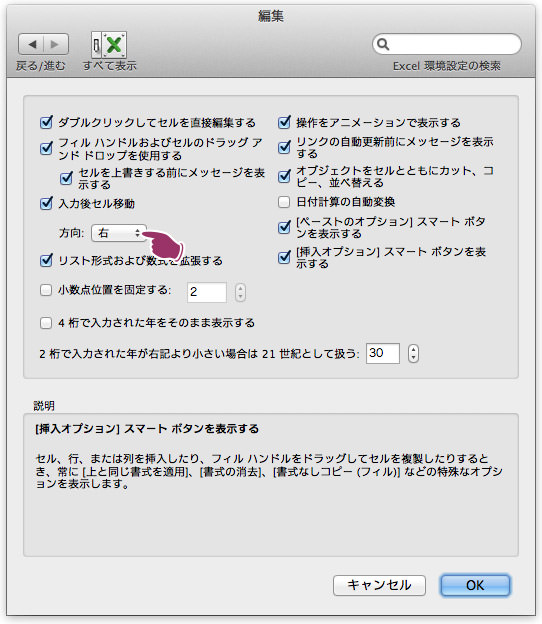
たとえば、次のようなシートに入力をしていきたい場合を考えてみる。

次の2つを行うとスピーディ。
- 入力したいエリアを選択しておく
- セル移動にはtabを使わず、テンキー内のenterキーを使う
- 環境設定で[入力後セル移動]を「右」に変更する

理由は次の通り。
- 入力したいセルを選択しておくことで、移動が制限される
- enterキーを押すと、通常は、下方向に移動してしまう
- 右に移動するtabキーを併用すると左手がふさがってしまう(レシートをめくるなどに使うため)
- 矢印キーを使ってセル移動させると、右手がテンキーからずれてしまう
もちろん、上記は、数値入力に限った場合だが、仕事の効率化の法則のひとつ「1セットずつ行うよりも、単純な作業に分解して行った方が全体の時間を短縮できる」に基づいて(この場合、「摘要」とか「備考」も一緒に入力するよりも、入力するブロックで分けてしまい、まずは数字だけ入力してしまった方が全体としては早い)。
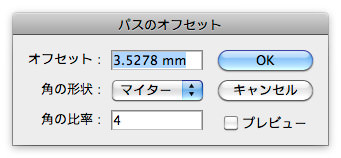
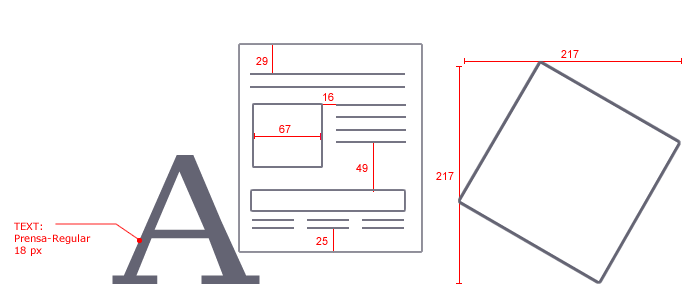
Fireworksの機能拡張として開発されていた「Specctr」(スペクター)が、なんとIllustrator CC対応になっています。

Specctrを使うことで次のことが可能になります(単位は選択している単位の種類に依存します)。
- 選択したオブジェクトの幅、高さを計測して寸法線として描画する
- 2つのオブジェクトの間隔を計測して寸法線として描画する
- オブジェクトを1つだけ選択しているときには、アートボードの上と左からの距離を計測して描画
- 選択したオブジェクトの塗りや線、不透明度などの情報を描画する
- 選択したテキストのフォント、フォントサイズ、塗りなどの情報を描画する
Web制作を行われている方なら説明不要だと思いますが、カンプなどを作成するとき、ビジュアルデザイナーからコーダーへの申し送りの際に、むちゃくちゃ重宝します。
Mac OS Xで、command+shift+4でキャプチャを撮ると次のようになります。

この影を次のようにする「Minishadow」というユーティリティがあります。