IllustratorでWeb向け、ピクセルベースの作業を行う上での設定(完全版)

Illustratorをウェブ制作に使い、ビットマップ書き出しするときのアレコレについて、これまでいろいろと取り上げてきましたが、現在、下記の制作方針が最強だと思われます(ツッコミ歓迎ですので、何かあればお気軽に)。
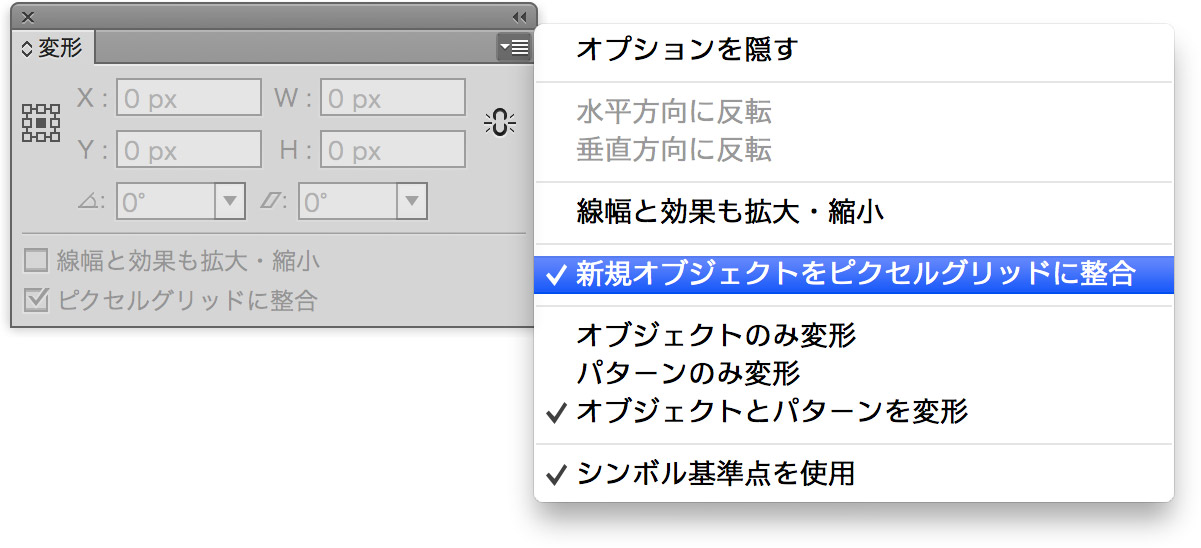
- ドキュメントプロファイルは「Web」。[プレビューモード]を「ピクセル」に変更、[新規オブジェクトをピクセルグリッドに整合]はオフ
- [線の位置]を「内側」にして作業
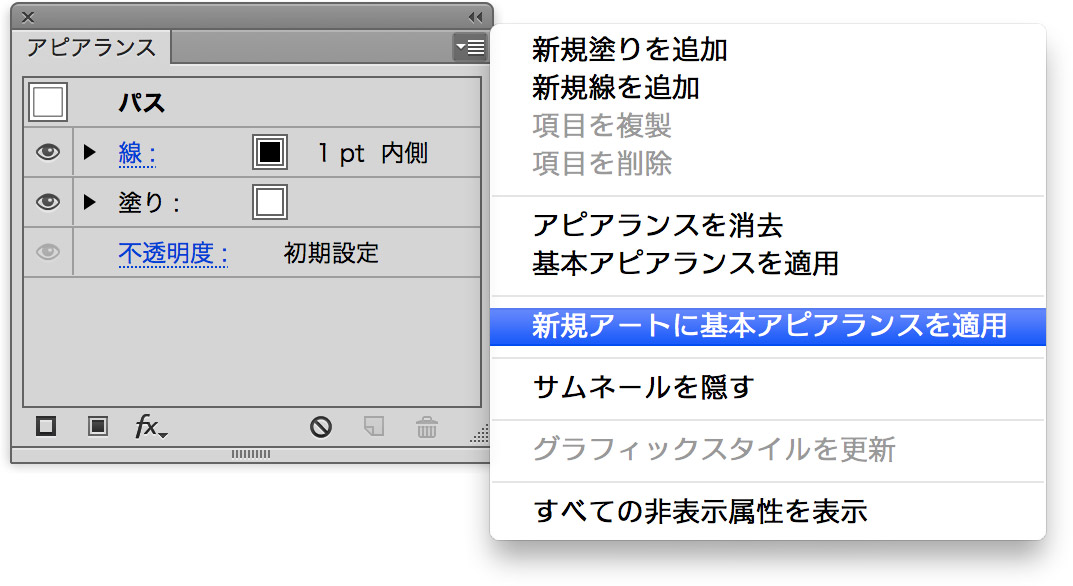
- [アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく
- [新規オブジェクトをピクセルグリッドに整合]はオフに
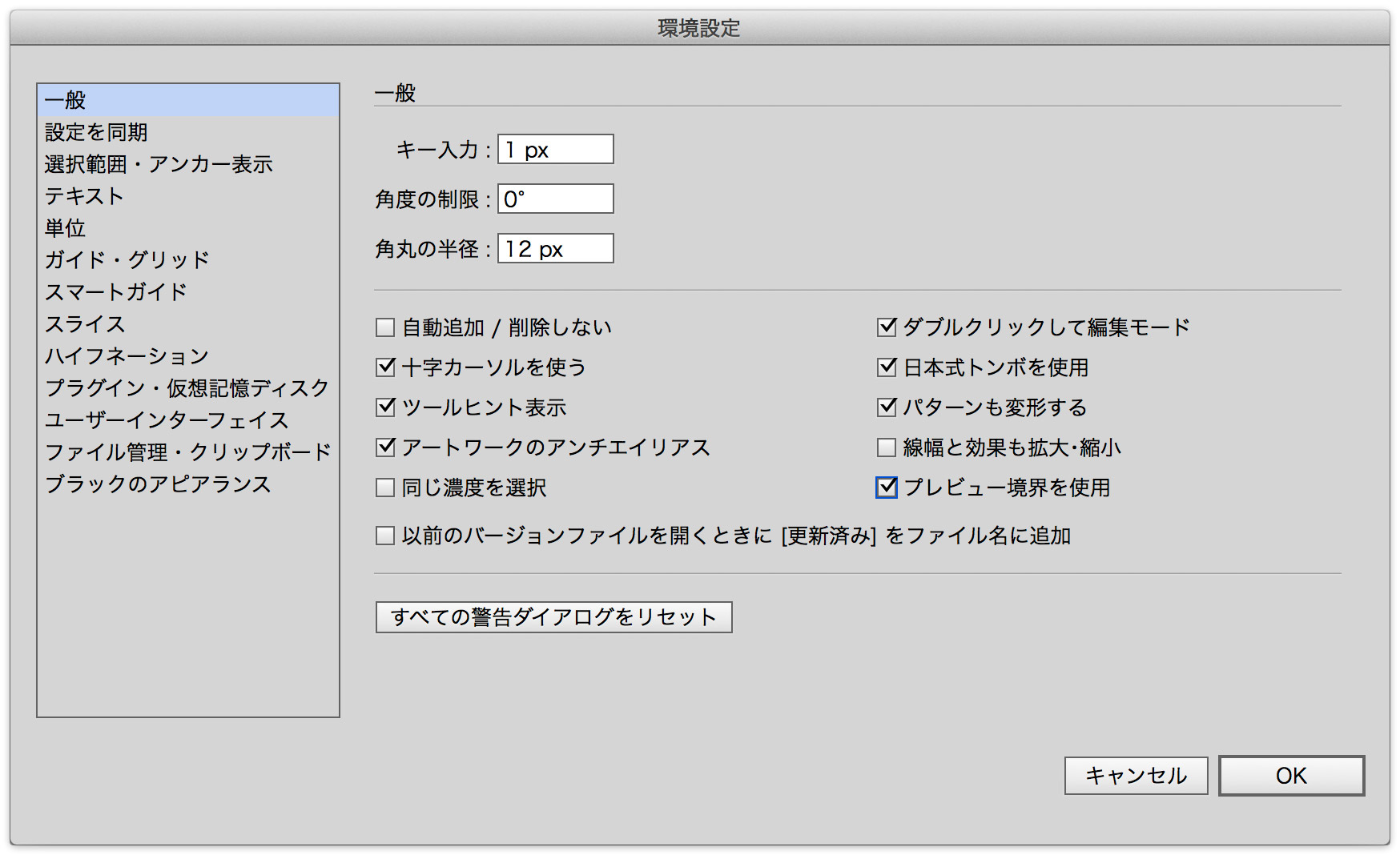
- [プレビュー境界を使用]にチェックを入れる
- キー入力を「1ピクセル」に
- アートボードの座標に注意
- sRGBを基準に
これによって、次のような問題を回避できます。
- プリントメディアの設定で制作されたドキュメントをWeb向けに利用しようとすると、エッジがにじむ。
- [新規ピクセルグリッドを整合]をオンにしているとき、1ピクセルの線のオブジェクトを描くと、ピクセルグリッドでなく、ピクセルグリッドの中心に吸着する。そのため、実際の大きさは1ピクセル(=0.5+0.5)大きくなってしまう。
- [線の位置]を内側(外側)にして作業しても、次に描くときには「中央」に戻ってしまう
- せっかくいい感じに作業していても複数オブジェクトの整列を行うと、エッジがにじむ。または、見た目の通りに整列されない
- [新規オブジェクトをピクセルグリッドに整合]がオンのまま描画すると、パスと描画のズレが生じる
- アートボードごとに分けて制作しているとき、個別の書き出しでは問題ないのに、アートボード書き出しするとエッジがにじむことがある
Webで使うIllustrator(+SVG、+アイコンフォント) - NAVER まとめも併せてご覧ください。
ドキュメントプロファイル
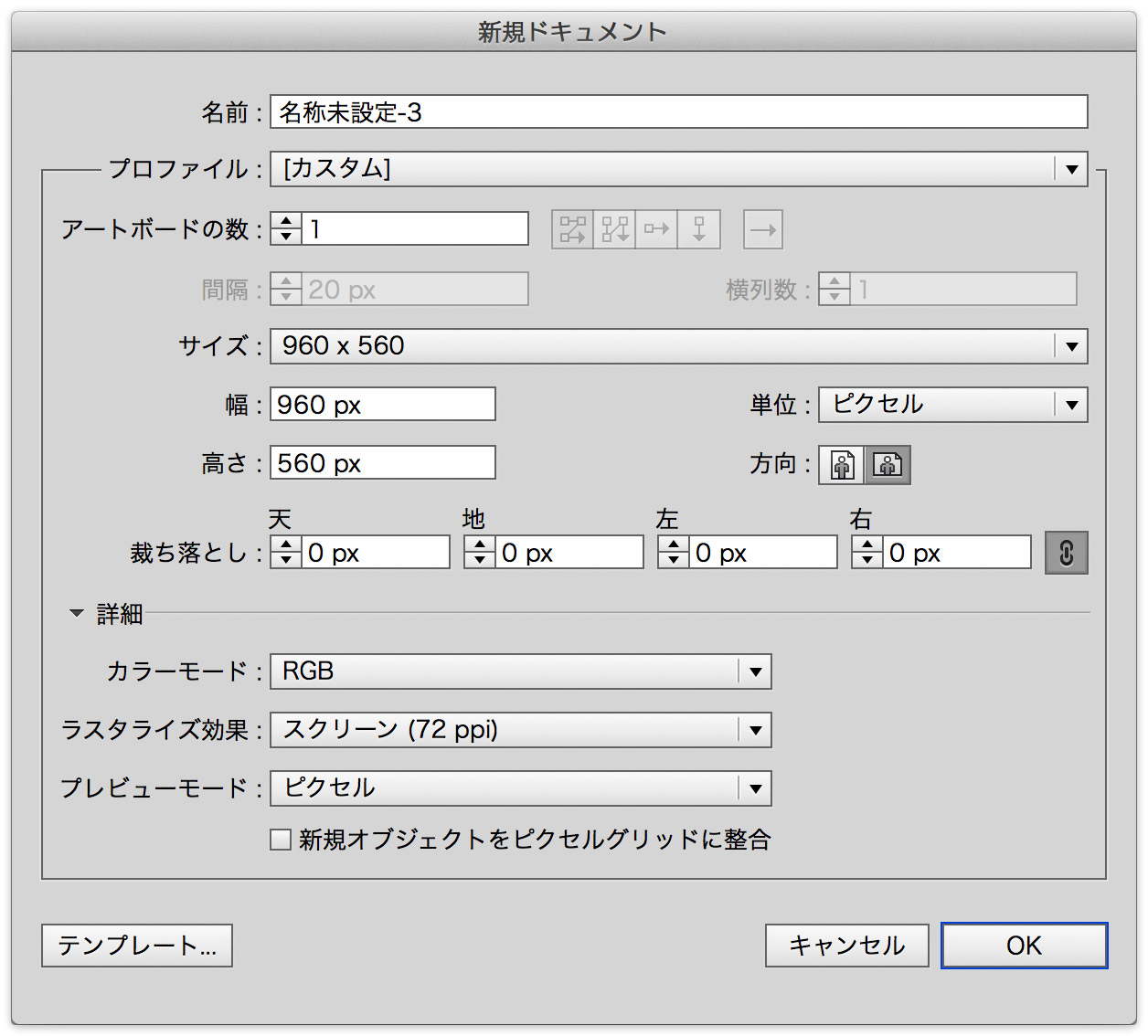
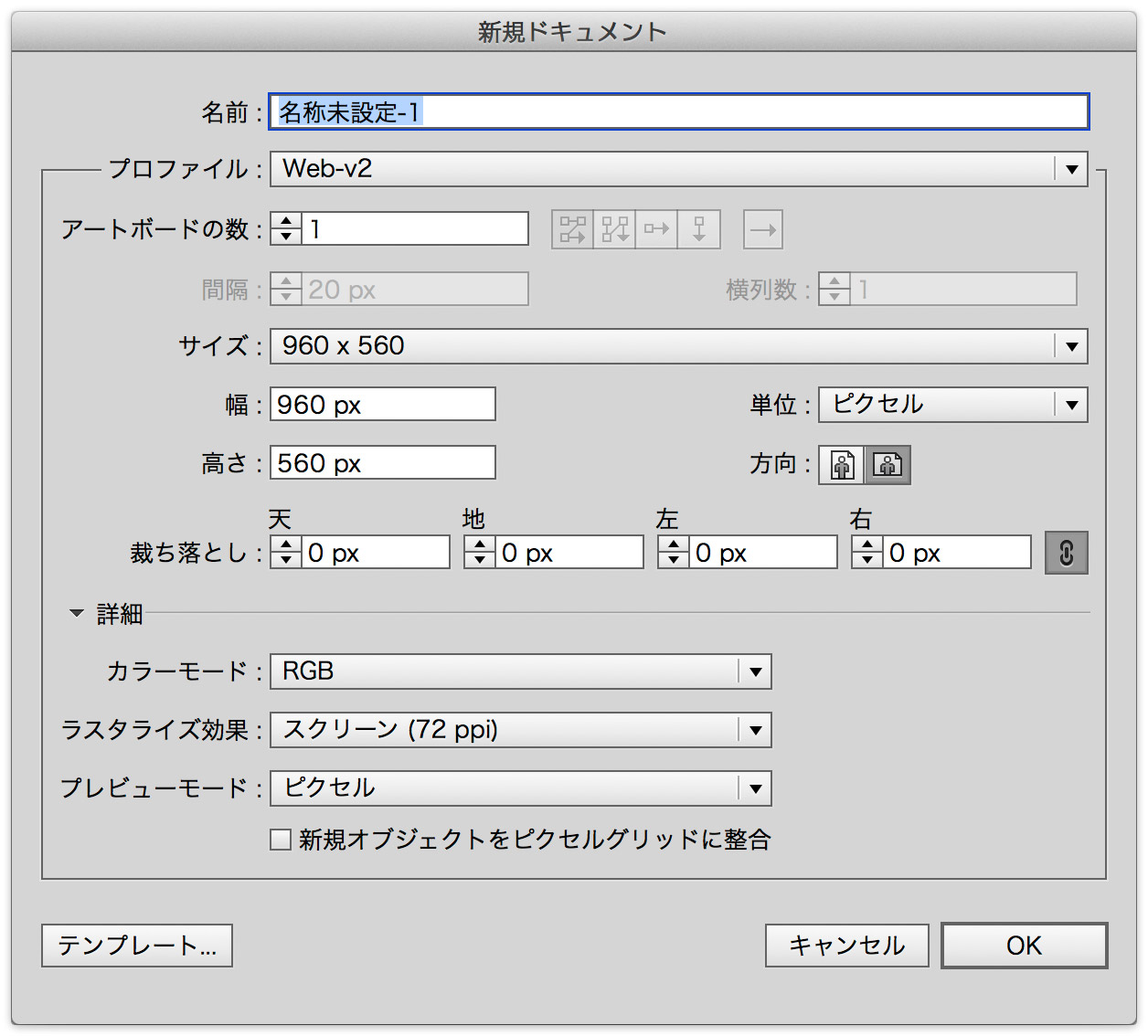
後述する内容とダブりますが、新規にドキュメントを作成する場合には、ドキュメントプロファイルに「Web」を選択し、次の2点を修正しておくとよいでしょう。
- [プレビューモード]を「デフォルト」から「ピクセル」に変更
- [新規オブジェクトをピクセルグリッドに整合]のチェックをはずしておく

ドキュメントプロファイルについては、末尾にもふれています。
単位はピクセル
- ドキュメントプロファイルを「Web」に設定すれば、単位は「ピクセル」になる
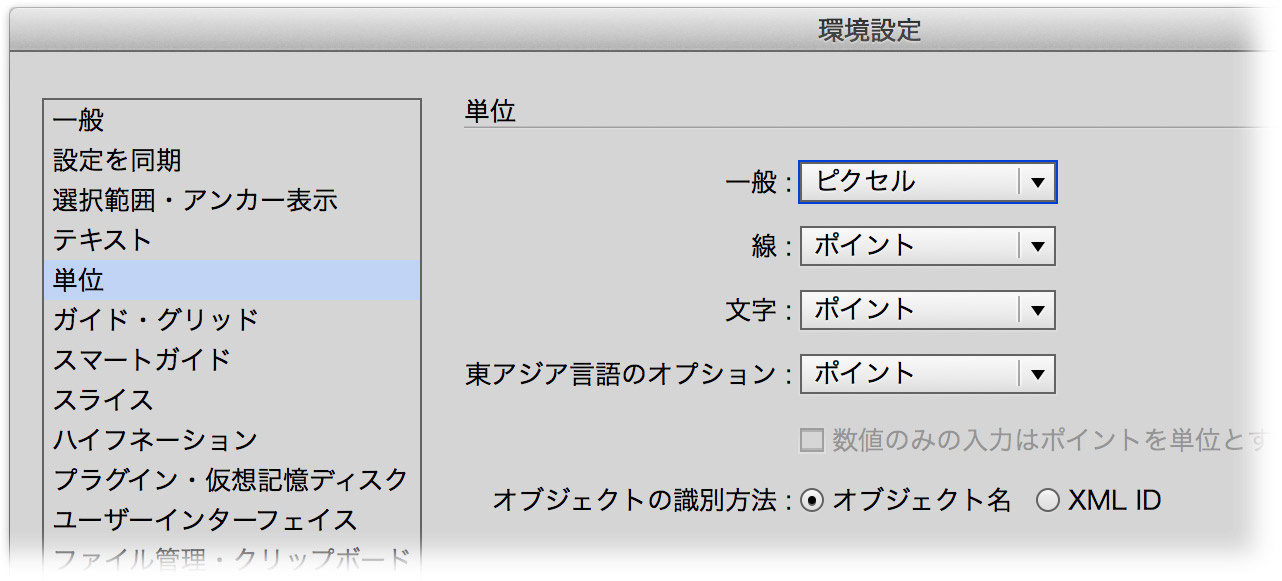
- 後から修正するには、[環境設定]ダイアログボックスの[単位]カテゴリで設定する([一般]だけでなく、[線]、[文字]、[東アジア言語のオプション]など、すべて「ピクセル」に変更しておく)

- 環境設定の[単位]を開くには、command+shift+Uキー
- command+option+shift+Uキーで、単位の設定は順番に変更される
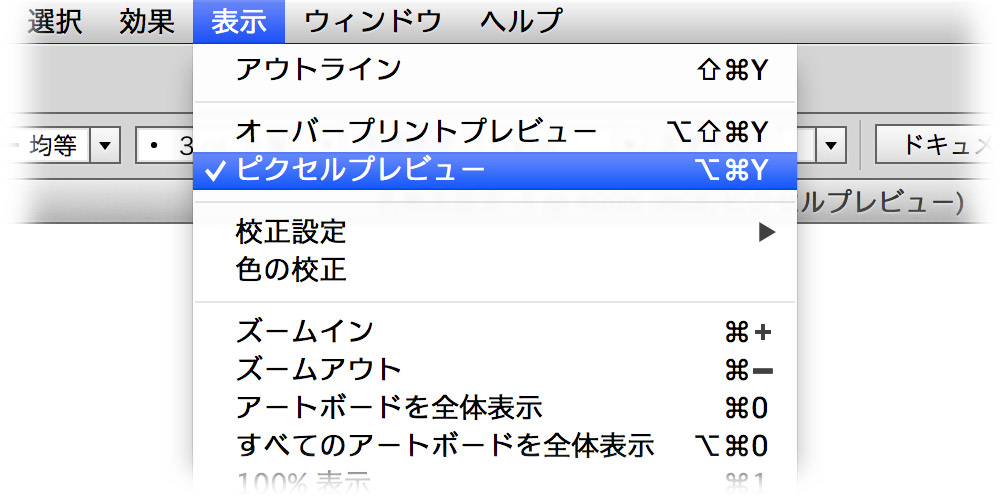
ピクセルプレビューで作業すべし
- [表示]メニューの[ピクセルプレビュー]にチェックを付ける(新規ドキュメントの作成時、ドキュメントプロファイルに「Web」を選択してもピクセルプレビューがオンにならないので注意)

ただし、オブジェクトのアンカーポイントを調整するとき、ピクセルプレビューONの状態だと、アンカーポイントがピクセルグリッドに吸着してしまうため、思い通りの場所に移動できないことがあります。
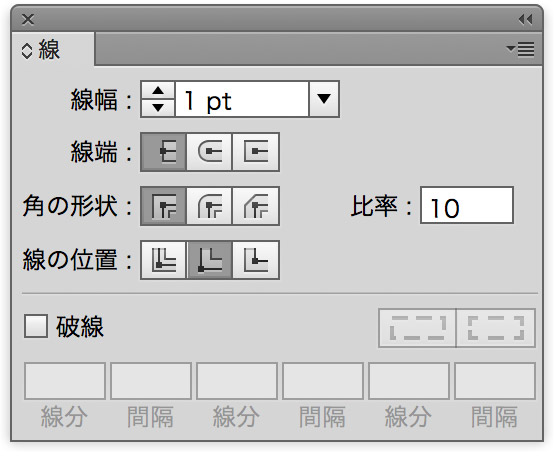
[線の位置]を「内側」にして作業すべし
- 四角形を描画前には、[線の位置]は変更できない(描画後に、変更し、グラフィックスタイルに登録しておくとよい)

- [アピアランス]パネルメニューの[新規アートに基本アピアランスを適用]のチェックをはずしておく

[新規オブジェクトをピクセルグリッドに整合]はオフに
- ピクセルプレビューで作業すれば、(新規オブジェクトをピクセルグリッドに整合]をオフにしていても)ピクセルグリッドにスナップします。
- [新規オブジェクトをピクセルグリッドに整合]がオンのまま描画すると、パスと描画のズレが生じます。
 (ご参考)
(ご参考) - 後から設定するには、[変形]パネルメニューから設定します。

キー入力を「1ピクセル」に
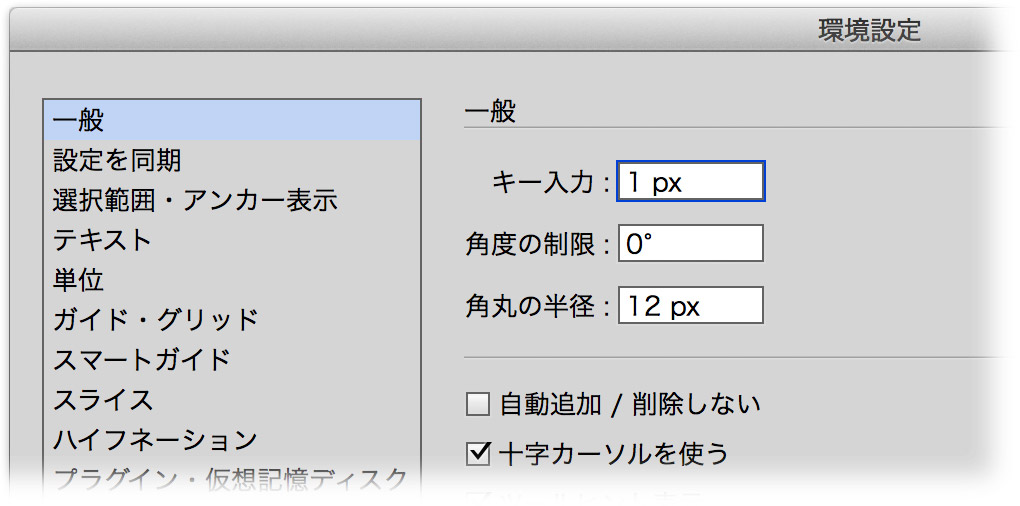
オブジェクトを選択時、カーソルキーを押したときに移動する距離を設定するのが[キー入力]。[環境設定]ダイアログボックスの[一般]の[キー入力]で設定する。

プレビュー境界を使用
[新規オブジェクトをピクセルグリッドに整合]はオフにし、[線の位置]を「内側」にして作業すれば問題ないのですが、外部からデータを作業するときには、[環境設定]ダイアログボックスで[プレビュー境界を使用]オプションにチェックを付けておきましょう。

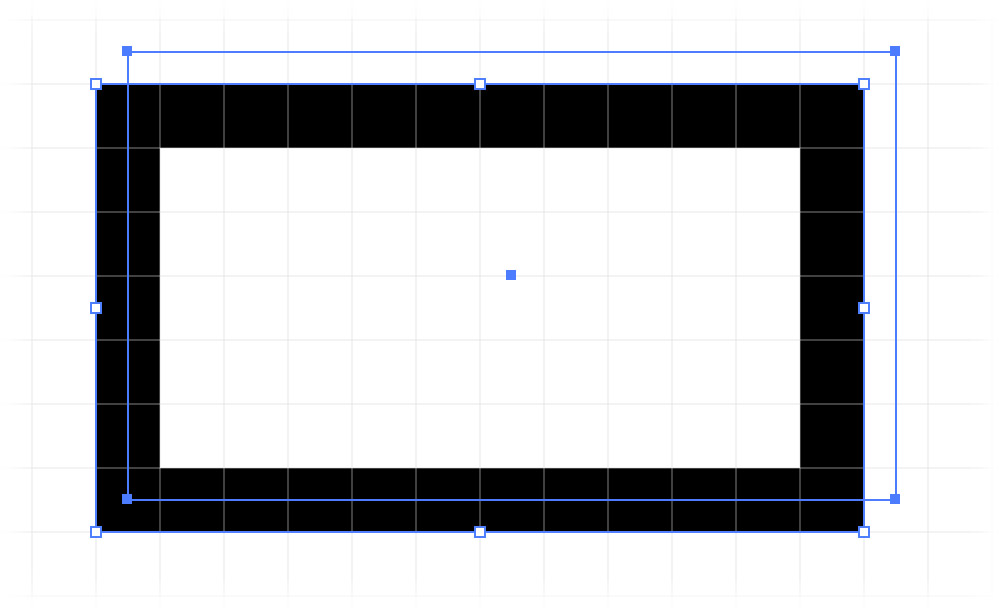
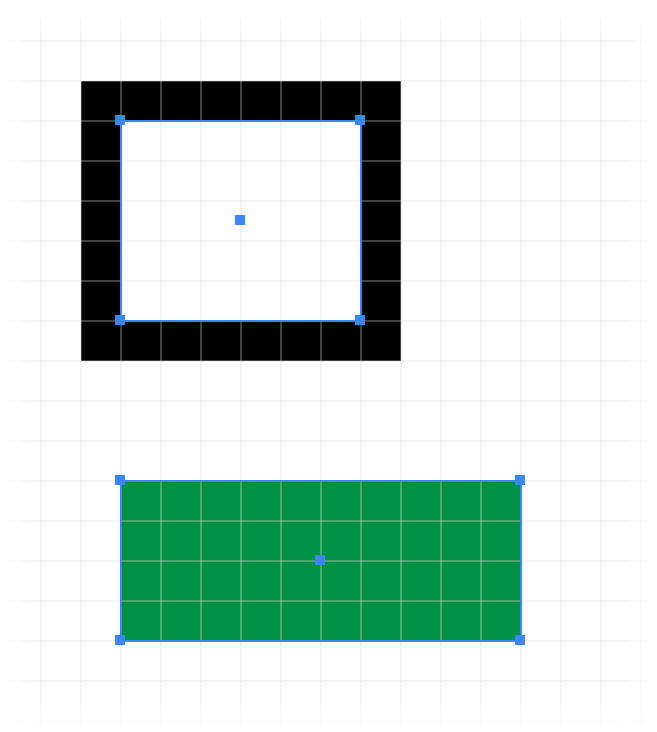
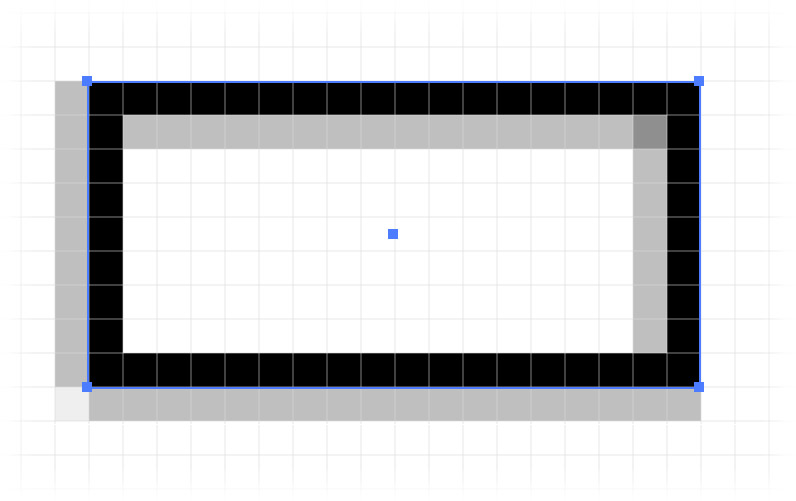
たとえば、[線の位置]が「内側」の場合、次のようにパスで揃ってしまいます。

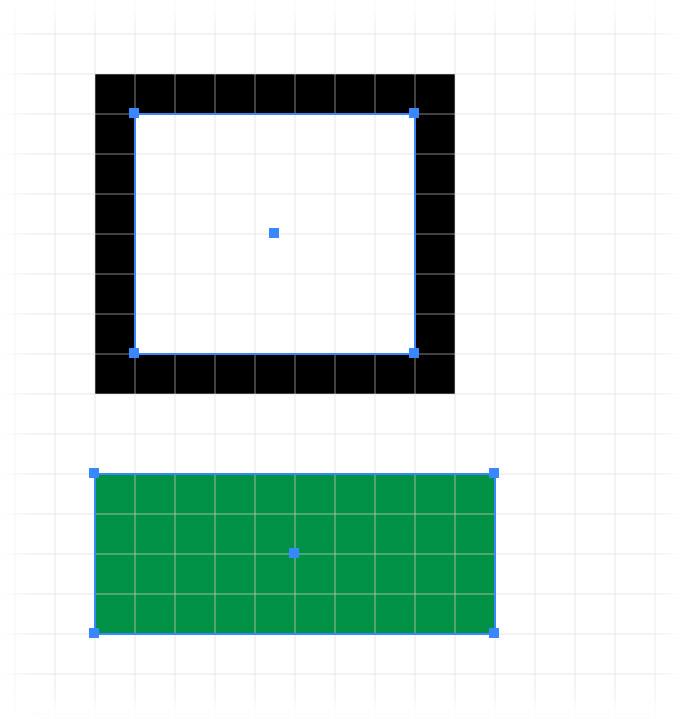
[プレビュー境界を使用]オプションにチェックを付けると、見た目の通りに揃います。

アートボードの座標に注意
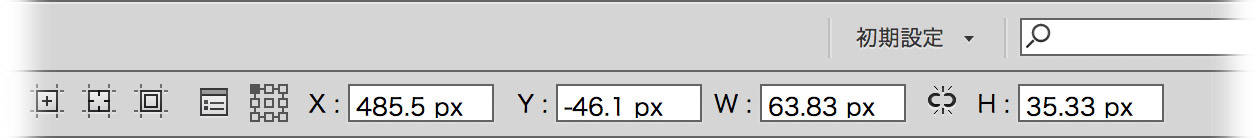
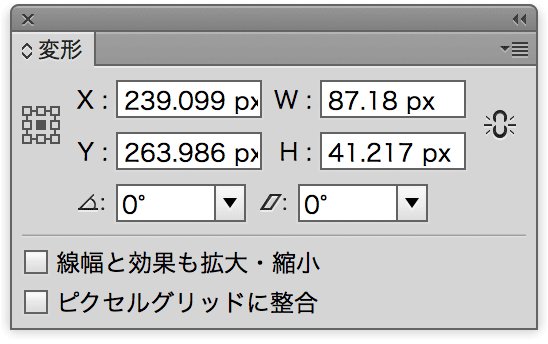
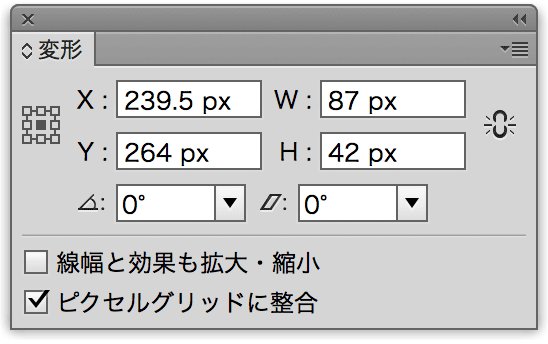
アートボードの座標(X/Y)の値が整数値になっていない場合、アートボード書き出しを行うと、エッジがぼんやりしてしまいます。

- コントロールパネルで手入力で調整

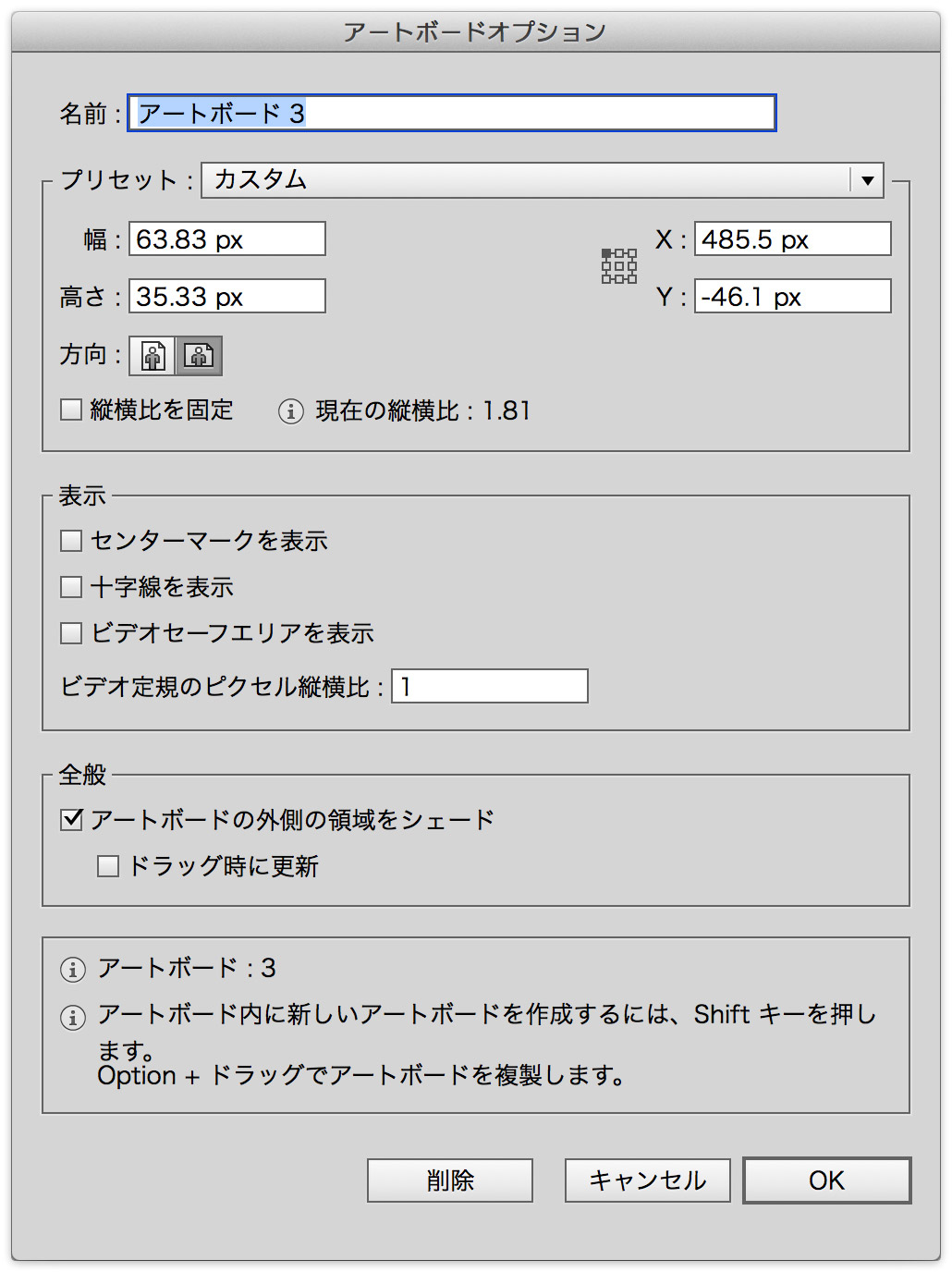
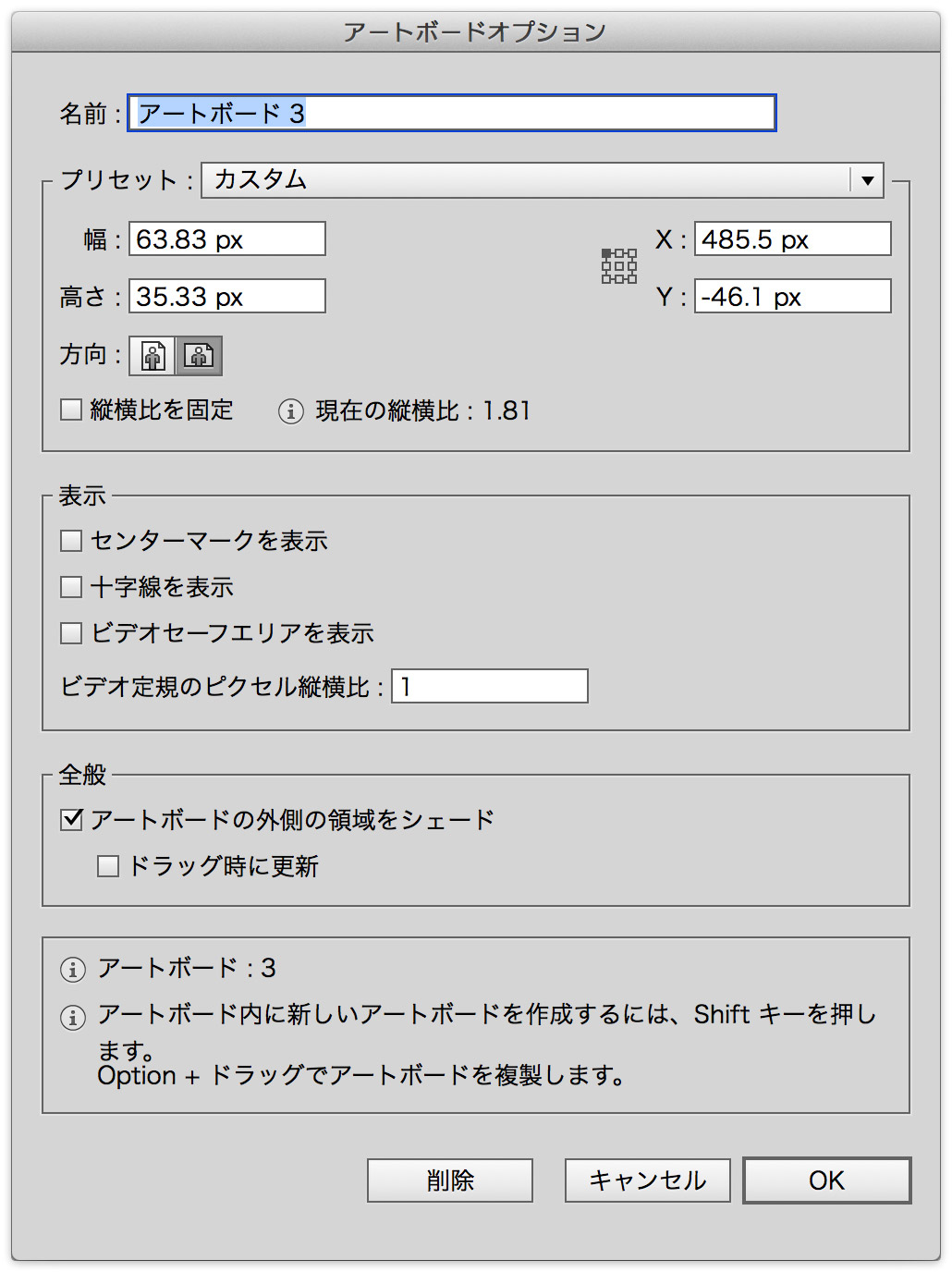
- または、アートボードオプションで手入力で調整

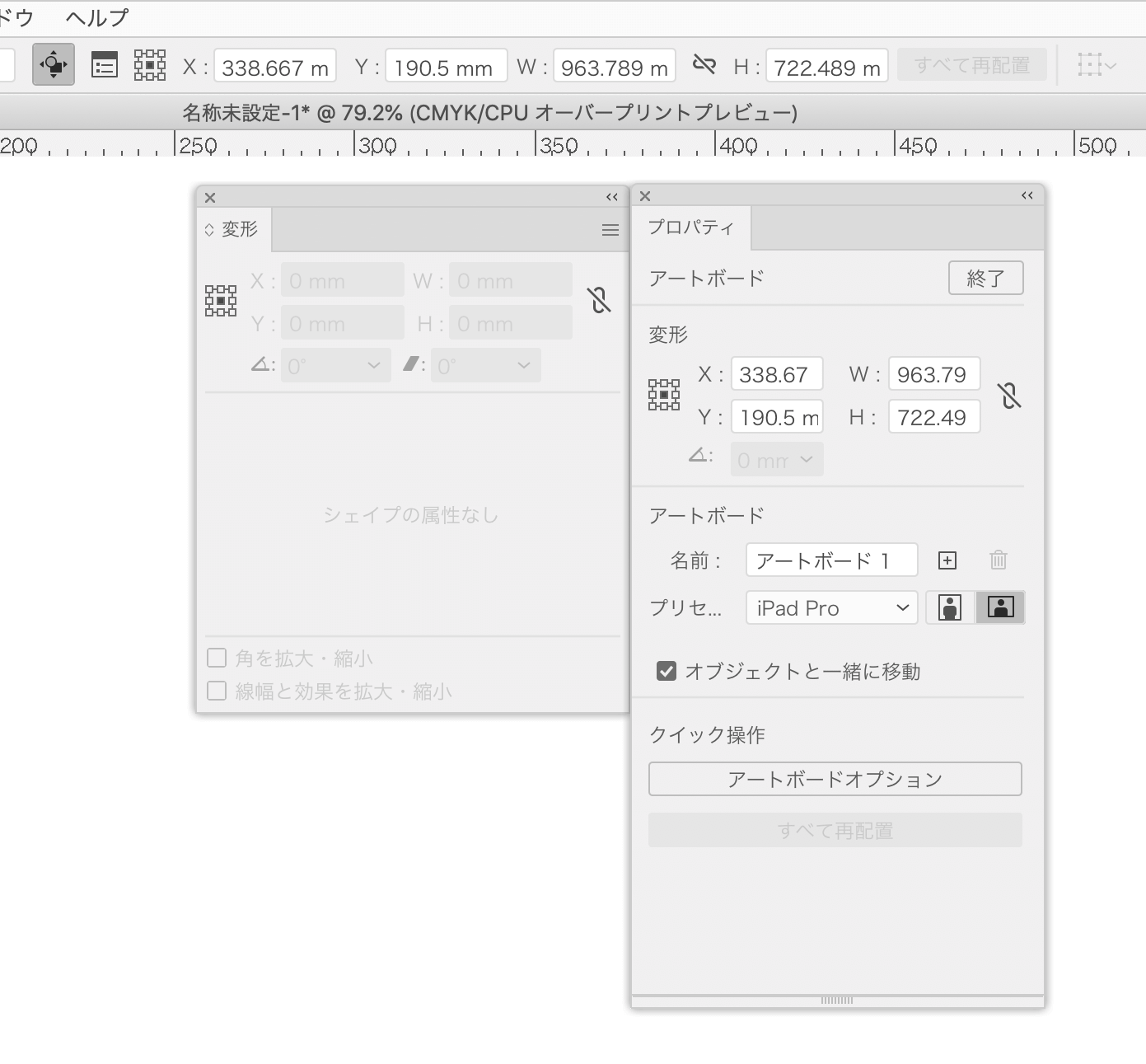
- (アートボードツールを選択時)[変形]パネルでは調整できませんが、コントロールパネル、および、[プロパティ]パネルでは確認・編集できます。

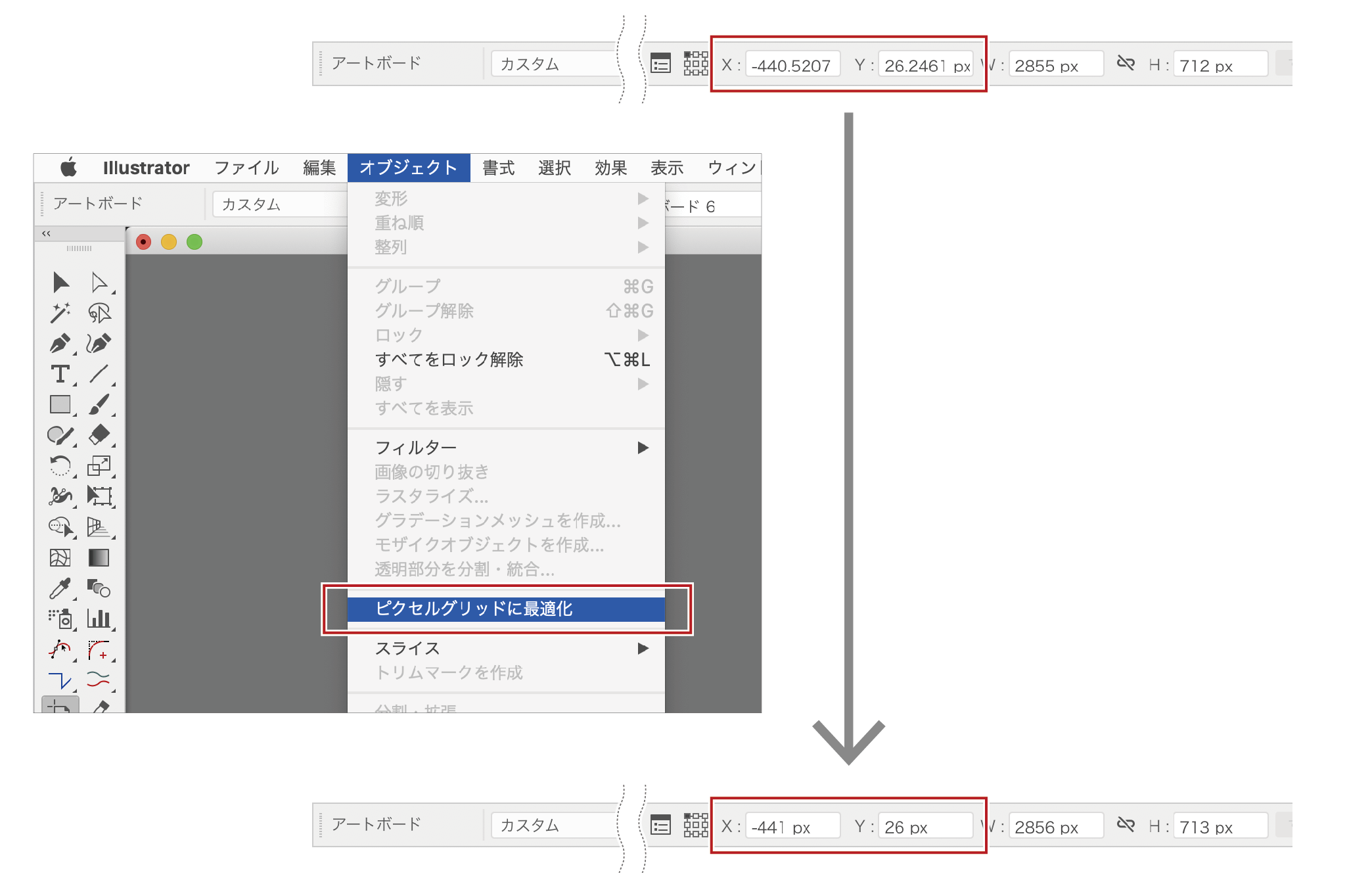
-
アートボードを選択した状態で[オブジェクト]メニューの[ピクセルグリッドに最適化]を実行するとよいでしょう。

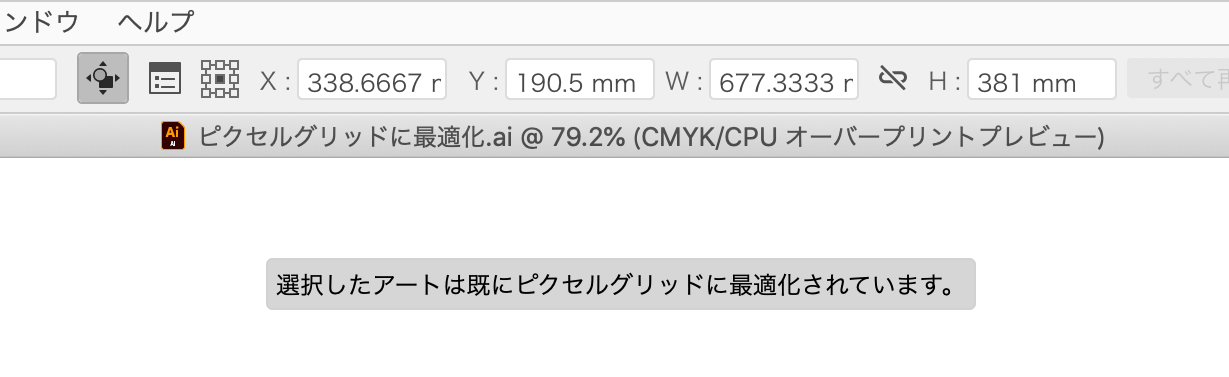
注意点として、次の場合、見かけの数字に端数が出ることがあります。

基準点(9個のマス)のデフォルトの「中心」になっているとき
単位が「ピクセル」以外のとき

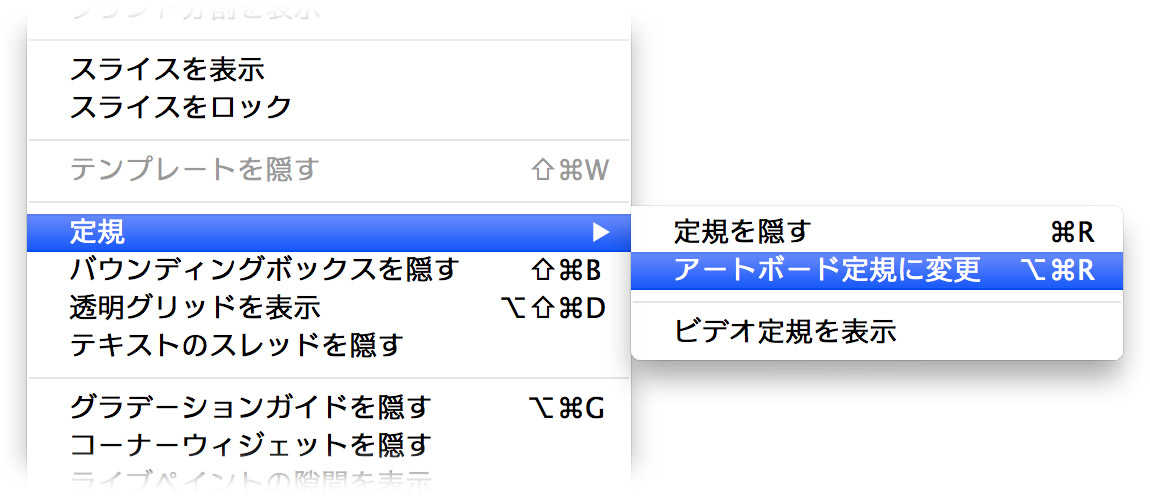
なお、アートボードを使用している場合には、[表示]メニューの[定規]→[アートボード定規に変更]をクリックして、ウィンドウ定規(アートボードにかかわらず、ひとつの定規を使用)からアートボード定規(アートボードごとに異なる定規)に変更しておくとよいでしょう。

[ピクセルグリッドに整合]の使いどころ
外部からドキュメントなどで、ピクセルグリッドにスナップしていないオブジェクトがある場合には、[変形]パネルの[ピクセルグリッドに整合]オプションをチェックします。

ただし、オブジェクトごとに行うこと。複数オブジェクトをまとめて行うと、かえって調整作業が増えます。また、有機的なベジェ曲線を持つロゴなどに[ピクセルグリッドに整合]を実行すると、意図しない形状になってしまうことがあるので注意してください。
カラー設定、校正設定は「sRGB」を基準に
Webブラウザーで表示されることを前提に、作業用スペース、および、表示を「sRGB」に設定します。
sRGBは、色空間(表示・印刷できる色の範囲やその表現方式)の国際標準規格のひとつ。表現できる色の範囲が狭く、エメラルドグリーン、濃いシアン、オレンジ、明るい赤や黄色などは苦手なため、“画像を書き出すと、作業しているモニターの色味に比べて沈む”といった状況を避けることができます。
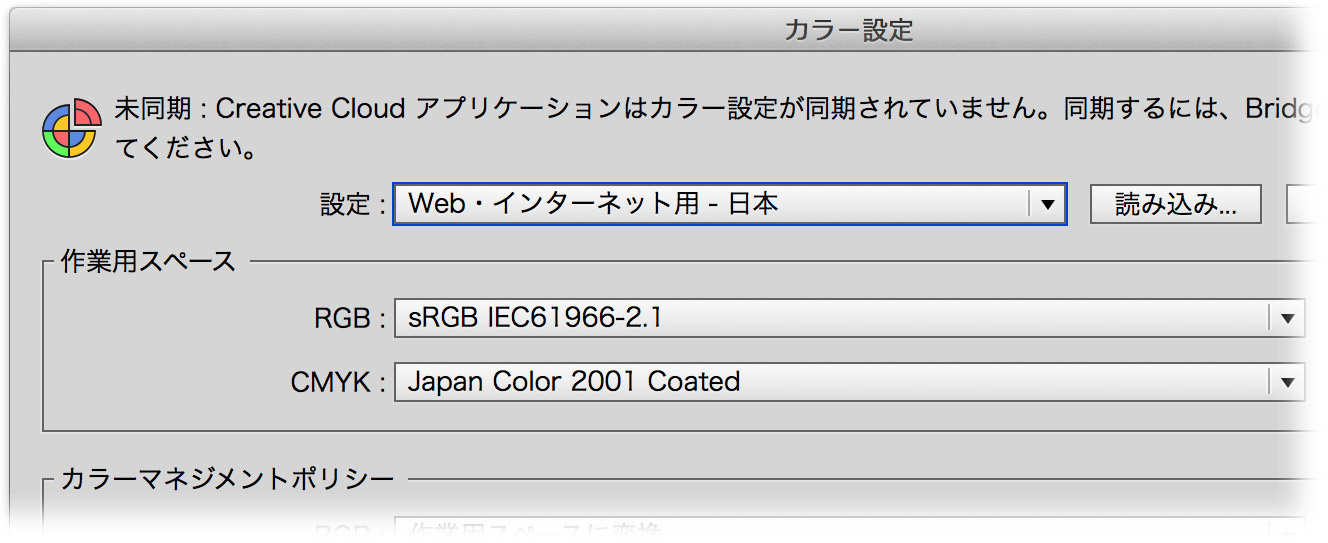
作業用スペース
[編集]メニューの[カラー設定]をクリックして[カラー設定]ダイアログボックスを開き、「Web・インターネット用 - 日本」を選択します。これによって[作業用スペース]が「sRGB」になります。

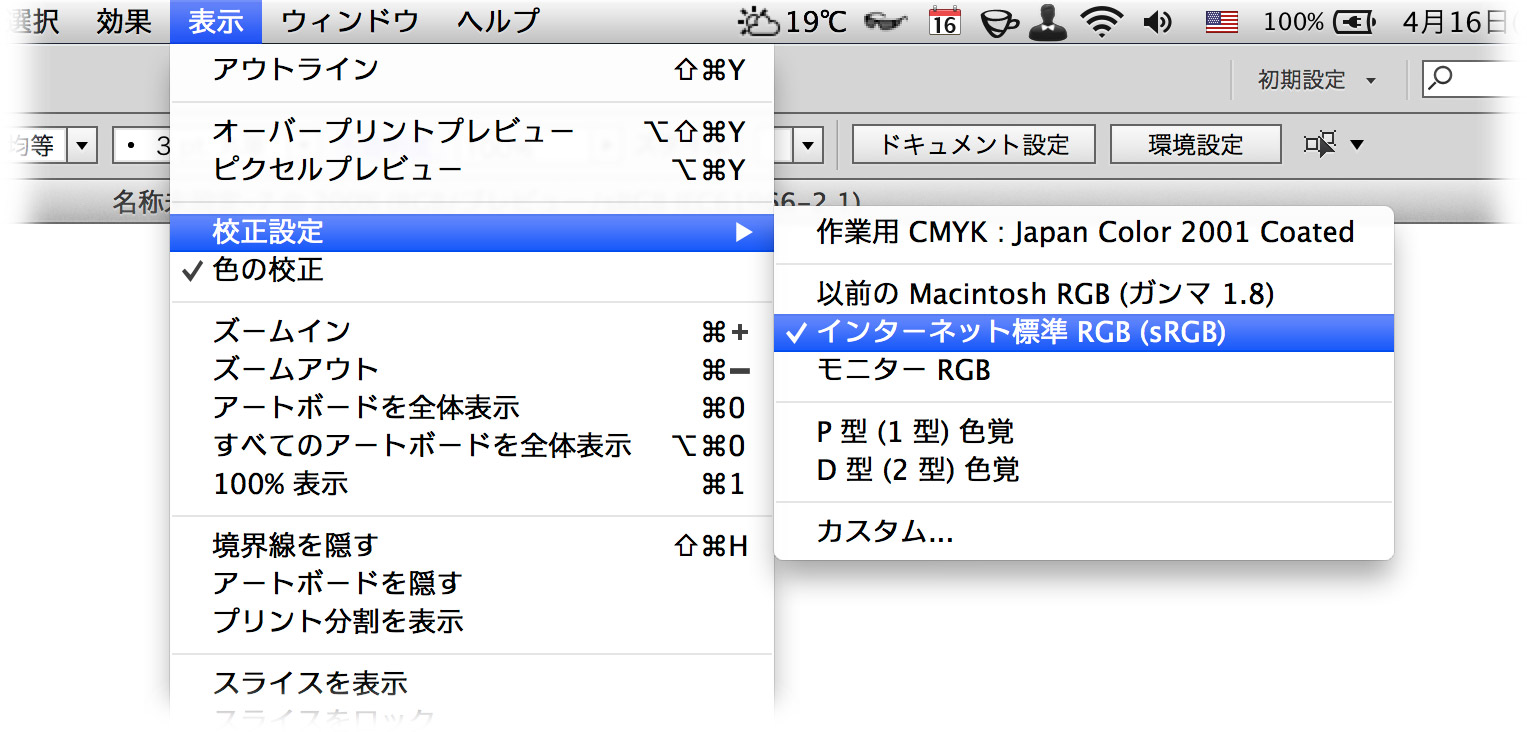
校正設定
[表示]メニューの[校正設定]→[インターネット標準RGB(sRGB)]をクリックしておきます。

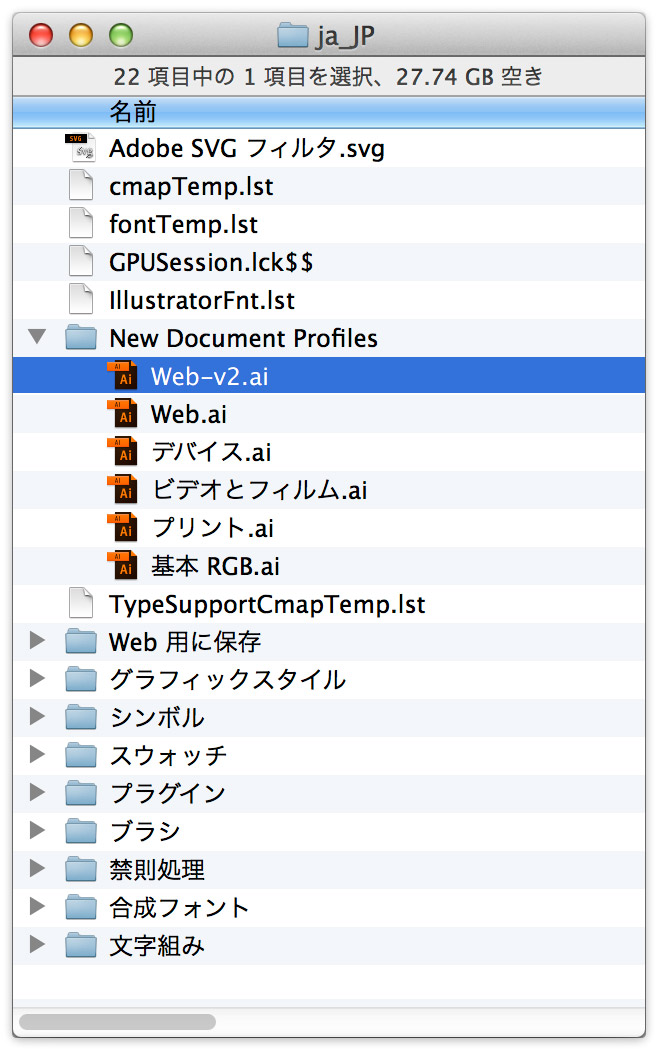
オレオレドキュメントプロファイルを活用しよう
ここにあげた内容を毎回ちまちまと設定するのは面倒だし、モレが生じやすい。
「/Users/

[ファイル]メニューの[新規]をクリックして、[新規ドキュメント]ダイアログボックスを開き、[プロファイル]のポップアップメニューから、そのドキュメントプロファイルを選択して作業をスタートするのが望ましいです。

追記:
@battaさんからツイートいただきました。まったく同感です!
イラレの環境設定、特に単位とかグリッド、キー入力あたりの設定はドキュメントごとの属性にしてくれた方が便利な気がするんだけどなぁ。いまさらだけど> IllustratorでWeb向け、ピクセルベースの作業を行う上での設定(完全版)https://t.co/oSEmfVmoKn
— Hidenori Yamaguchi (@batta) 2014, 4月 16
追記(2014年6月9日):
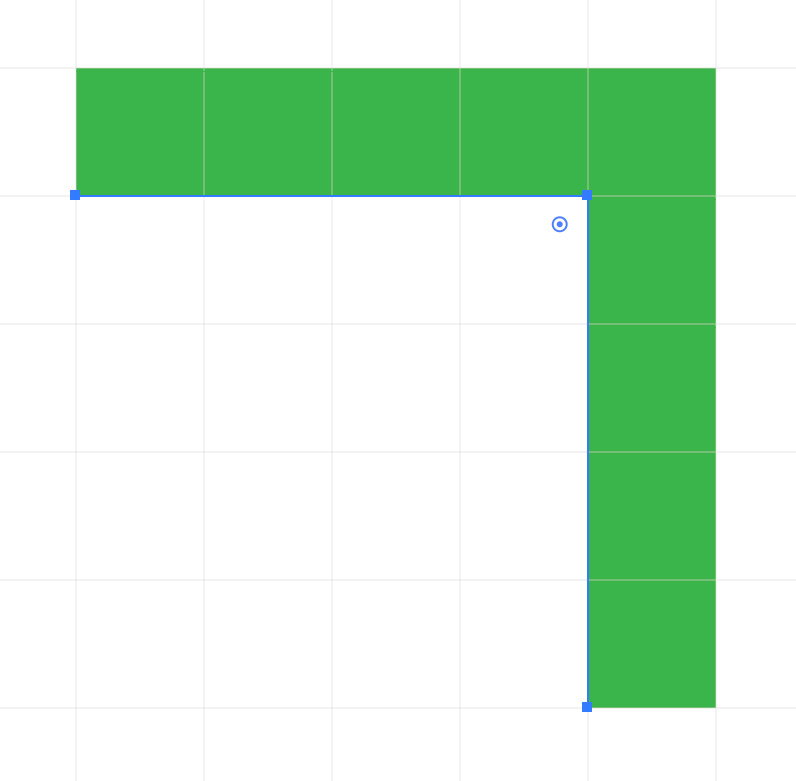
直線などのオープンパスの場合、[線の位置]の変更ができません。そのため、「ピクセルグリッドに整合:オフ、ピクセルにスナップ:オン」で1ピクセルの罫線は、次のように2ピクセルで描画されてしまいます。
![]()
回避策は2つ。
- [変形]パネルで[ピクセルグリッドに整合]をオンにする
- [キー入力]を「0.5px」に設定。ピクセルにスナップを一時的にオフにしてカーソルキーで0.5ピクセル移動する
追記(2014年8月14日):
オープンパスの[線の位置]の変更できない件、チュートリアルマニアックスで回避策が示されていました。
なるほど!!!

追記(2016年4月22日):
こちらの記事が素晴らしくまとまっています。
追記(2017年7月18日):
Illustrator CC 2017でのピクセルグリッドへの整合問題については、イラレラボをご覧ください。