Illustrator CS5でちゃんと使えるようになった9スライス
これまでFlashへのデータ移行のために設定するだけだったシンボルの9スライスオプションですが、Illustrator CS5では、Illustrator内で使えるようになっています(Flash、Fireworksでは数バージョン前から実装済み)。
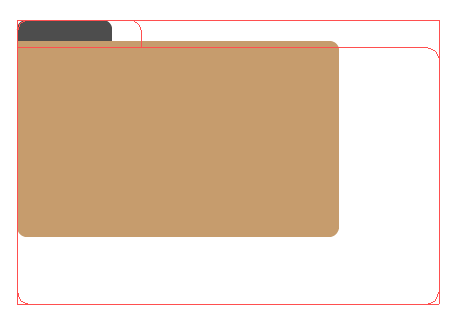
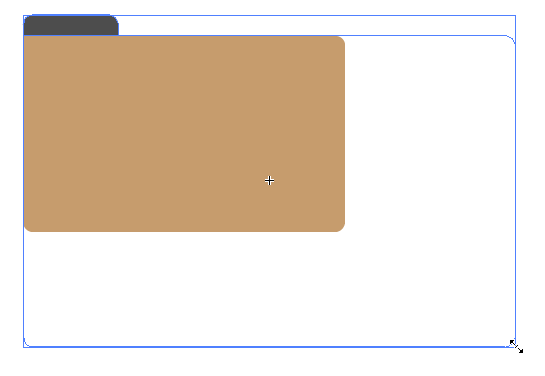
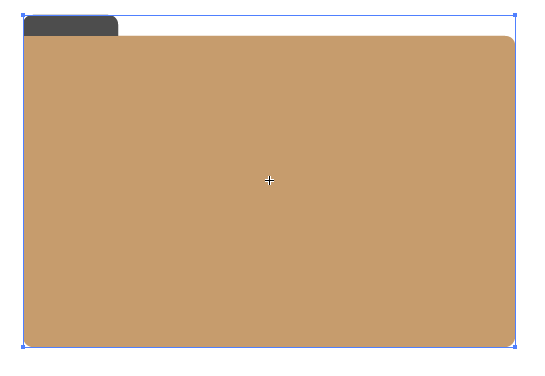
たとえば、次のようにタブがあったり、角丸などが設定されているオブジェクトを拡大縮小すると、タブの大きさや角丸まで変形されてしまいます。

9スライスを使うと、文字通りオブジェクトを3マス×3マスの9スライスに分割して、四隅の形状を保ったまま拡大縮小が可能になります。
直し(修正)に強いデータ作り、という観点から、この9スライスはかなりポイント高いです。
シンボルの登録
- 9スライスを設定したいオブジェクトを選択し、[シンボル]パネルの[新規シンボル]ボタンをクリックします。
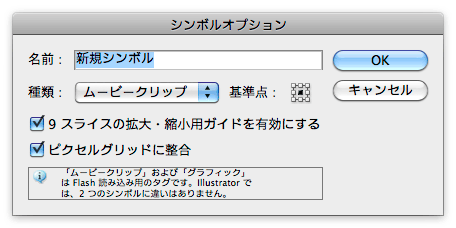
- [シンボルオプション]ダイアログボックスが開くので、[9スライスの拡大・縮小用ガイドを有効にする]オプションにチェックをつけ、[OK]をクリックします。

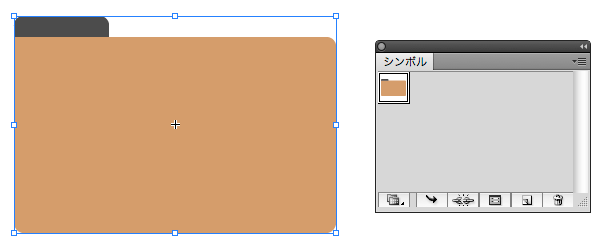
- シンボルが登録されます。

9スライスの拡大・縮小用ガイドの修正
- シンボルに変換したオブジェクトをダブルクリックします。
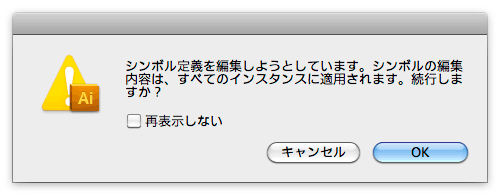
- アラートが表示されますが、[OK]をクリックします。

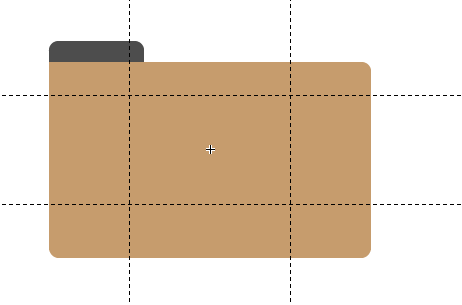
- 9スライスのガイド表示されます。

- 9個に区切られた領域のうち、変形したくない四隅を意識しながら、ガイドをドラッグして移動します。

- アートボードの余白でダブルクリックして、シンボルの編集を終了します。
9スライドの使い方
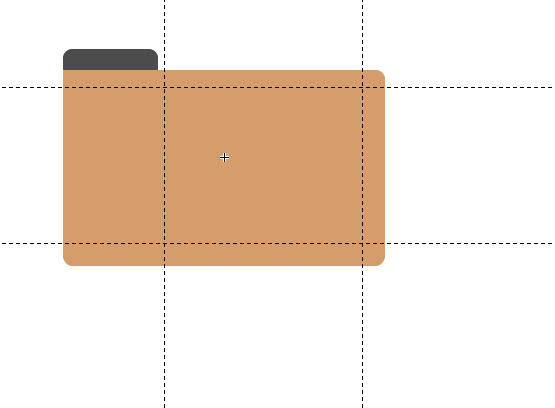
- オブジェクトを選択し、バウンディングボックスのハンドルをドラッグします。

- 9スライスの四隅が保持されたまま変形されます。

注意点など
Fireworksでは配置した画像に対しても9スライスによる変形を実行できますが、Illustrator CS5では(画像を埋め込んでいても)意図通りに変形できません。



