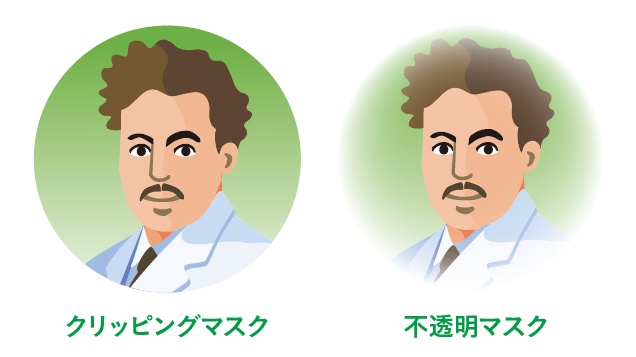
クリッピングマスクと不透明マスク
クリッピングマスク
クリッピングマスクは古〜くからある機能です。
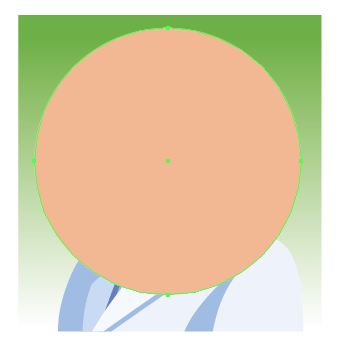
- 結果として表示させたい領域に、マスクするオブジェクトを作成し、最前面におきます。このオブジェクトの塗りや線は、クリッピングマスクを設定後に透明になりますので、この段階では、何色に設定しておいてもOKです。

- 背面のオブジェクトと一緒に選択(この際、レイヤーをまたいでいてもOK)。
- メニューバーの[オブジェクト]→[クリッピングマスク]→[作成]をクリックします。キーボードショートカットは⌘+7キー。
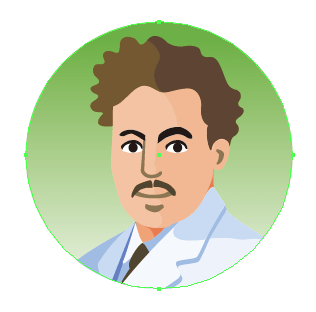
- 完成です。

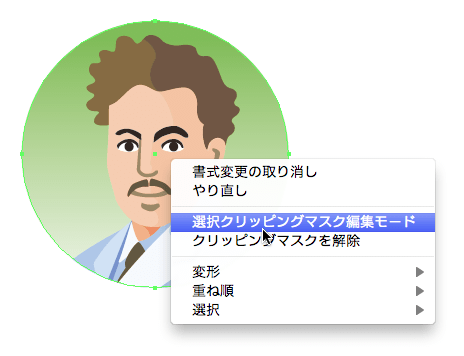
修正したい場合には、コンテキストメニューから[選択クリッピングマスク編集モード]を選択します。

不透明マスク(opacity mask)
「不透明マスク」はIllustrator 9で実装された機能です。Illustrator 9も10年近く前のバージョンですので十分古いのですが、当時は出力があやうく"基本的には避けるべきバギーな機能"としてスルーしてきた方が多いようです。
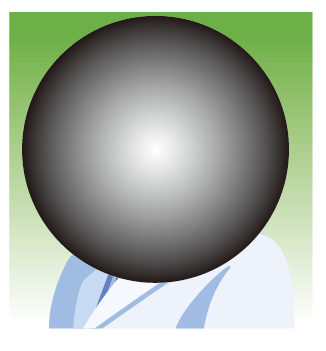
- たとえば、アートワークの前面に、中心が白、だんだんとエッジに向けて黒になるグラデーションを設定した楕円を作成します(Photoshopのレイヤーマスクのように、白から黒というのがポイント)。

- 背面のオブジェクトと一緒に選択します。
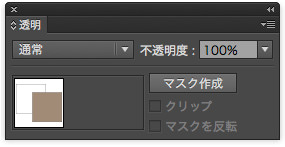
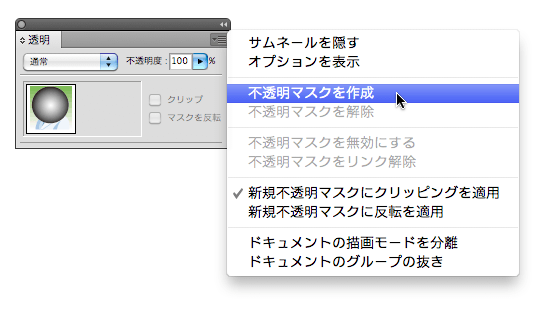
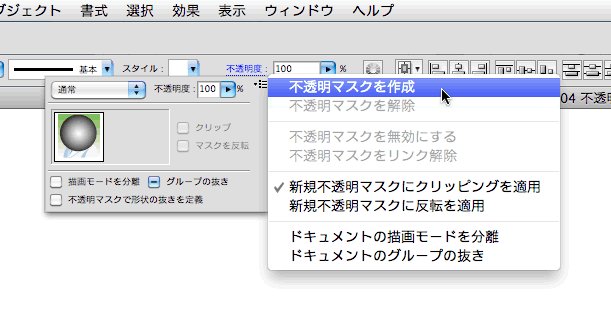
- [透明]パネルのパネルメニューから[不透明マスクを作成]をクリックします。

- 完成です。

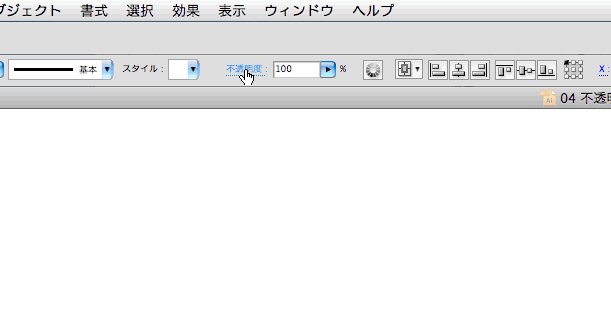
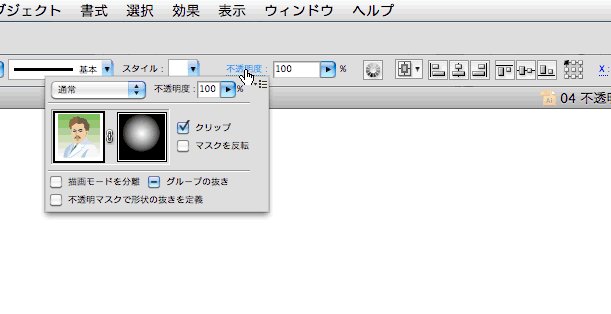
[透明]パネルを利用する代わりに、画面上部のコントロールパネル内の[透明度]をクリックして、そこから呼び出すことも可能です。

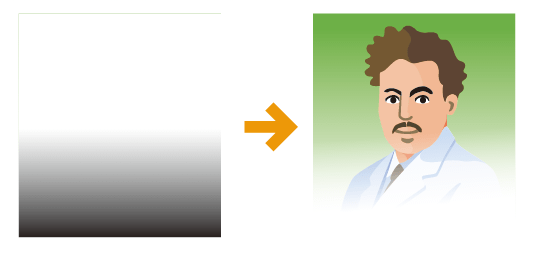
線形のグラデーションをマスクとして利用すると、たとえば、次のように下方向にだんだんボケていく表現が可能です。

不透明マスクで使用するマスクのグラデーションは「白=表示するところ」から「黒=隠すところ」のグレースケールを利用します。ただし、[透明]パネル内の[マスクを反転オプション]にチェックをつければ、この白/黒の扱いが逆になります。
まとめ
不透明マスクは、Photoshopなどを使わなければ実現しない表現をIllustrator内で可能にしてくれます。 もし、出力先によってはリスキーかな、と思われる場合には、Photoshopで処理するか、Illustratorで不透明マスクをかけたアートワークを、[オブジェクト]→[ラスタライズ]を使ってビットマップ化してしまうのが無難です。
ご参考
- Illustrator 実践講座-不透明マスク
- Illustrator CS3 - 不透明マスクを使用した透明の作成
- イラレラボ illustrator-labo - Tips_クリッピングマスクと不透明マスク
- あかつき@おばなのDTP稼業録 【IllustratorCS4】なにげに不便な画像の埋め込み時の挙動
追記(2011年):
下記のエントリーもご参照ください。動画があります。
追記(2012年12月7日):
Illustrator CS6では、ようやく[不透明マスクを作成]がボタンになりました。