Illustrator:テキストエリアのつくり方
文字ツール(エリア内文字ツールではなく)で適当にドラッグすれば、テキストエリアを作成することができますが、あらかじめ大きさを決めておきたい場合には長方形ツールでクリックして幅/高さを指定します。
- 文字ツールを選択すると、マウスポインタはIビーム(
 )になります。
)になります。
- 四角形の辺の近くにマウスポインタを移動し、Iビームの形状が
 に変わったらクリックします。
に変わったらクリックします。
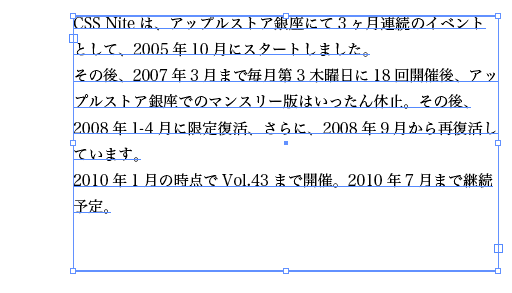
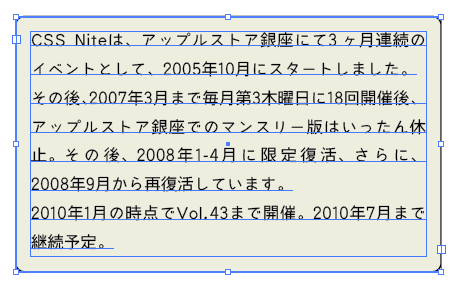
- 四角形の塗りや線の情報は消えます。文字を入力、またはペーストで流し込みます。

ステップ2でクリックする際、四角形の中にあればいい、というわけではありません。マウスポインタの形状の変化がポイントです。

なお、透明になったテキストエリアに、塗り/線の情報を付加することはできません。には、ダイレクト選択ツールでテキストエリアの辺をクリックしてから、[カラー]パネルや[スウォッチ]パネル、[線]パネルで行います。[コントロール]パネルでは設定できません。[角を丸くする]効果を付加することもできます。

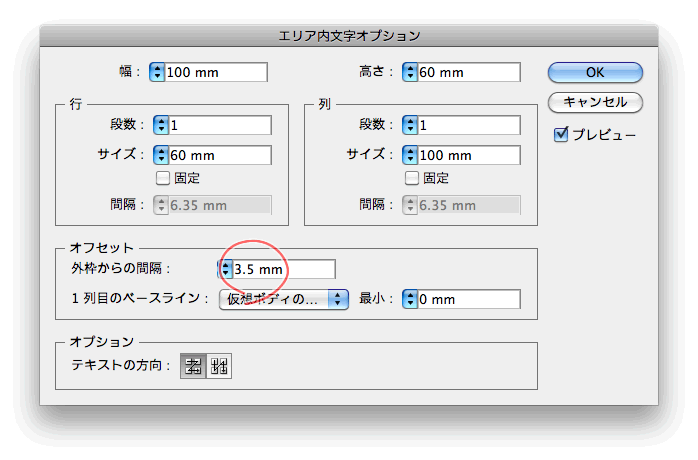
[エリア内文字オプション]で[外枠からの間隔]を設定すれば、テキストエリア内のマージンを設定することができます。

追記:
dimension nantohさんからご指摘いただき、修正・加筆しました。ご指摘ありがとうございます!



