「日時」を「日 時」のように表現するのは、もう、やめませんか?
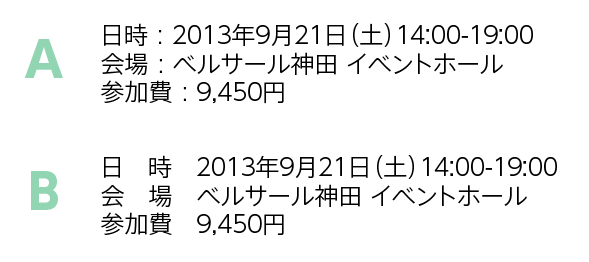
「日時」を「日 時」のように記述(表現)することがあります。

そもそも、どうして均等揃えにしたいんだっけ?を考えると、次のような理由が考えられます。
- 項目名の一番右の文字のツラを揃えたい
- 項目名と対応する情報(「日時」と「2013年9月21日」)が離れると関連性がわかりにくくなる(※左寄せの場合。右寄せにすれば解決)
しかし、項目名を均等割付するのは、単純に、ワープロ時代からの悪しき慣習によるものが多いのではないでしょうか?
私たちは、1文字ずつでなく、チャンク(複数の文字のカタマリ)で単語を認識しています。不必要に文字が離れているのは、読みにくいと思うのです。
追記(2013年7月29日):
エントリー全体を整理、リライトしました。
実装方法とそのpros/cons(よいところ/悪いところ)
均等割付する場合には、次ような実装方法があります。
- 全角スペース(半角スペース)を入れて調整(プレーンテキスト)
- タブ整形(Illustrator、InDesign)
- 異なるテキストボックスにて、「両端揃え」に設定(Illustrator)
- 「字取り」で調整(InDesign)
- 表組みにして「両端揃え」に設定(InDesign)
- letter-spacingで調整(CSS)
スペースを入れる
全角スペースを入れてアケている場合、読み上げブラウザーでは「にちじ」と読まれず、「ひ、とき」のように読まれてしまいます(アクセシビリティ的にアウト)。プリントメディアに読み上げは関係ないじゃん、というツッコミがあると思いますが、WebやEPUBをはじめ、後工程での再利用を意識すべきです。
2文字と3文字であれば、全角スペースひとつでOKですが、「日 時」のように全角2つ入れると、ひとつの単語として読むのは厳しいし、5文字の場合、スペースを入れて揃えることは困難です。
タブ整形(1)
スタンダードなアプローチはタブ整形です。

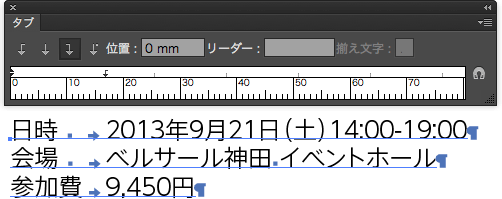
「日時(タブ)2013年...」のようにタブを入れ、タブルーラー(IllustratorやInDesignでは[タブ]パネル)で2013年の列を調整。

タブ整形(2)
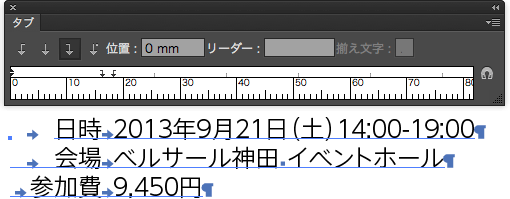
「(タブ)日時(タブ)2013年...」のように行頭にタブを入れると、「日時」、「会場」などの1列目を右揃えにすることができます。

結果。

さらに、バリエーションとして、「日時」、「会場」などの1列目と「2013年(後略)」、「ベルサール九段」などの2列目のフォントのウエイトを異なるものにすることでメリハリがつき、読みやすくなります。

別のテキストボックスにして均等割付
Illustratorでは、1列目、2列目を別のテキストボックスにして、1列目のテキストボックスを「両端揃え」に設定する方法があります。

実装としてはラクですが、読み上げ順はもちろん、それぞれの語句の関連性が切れてしまうのでアウトといえます。
表組みを使って1列目を「両端揃え」にする(InDesign)
InDesignなら表組みにしてしまって、1列目を「両端揃え」にするアプローチもあります。

上記のキャプチャでは、わざとらしく空けています。
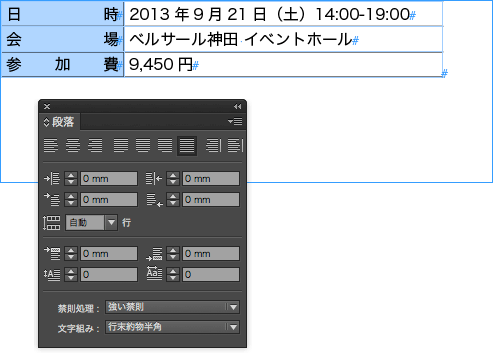
字取り機能で空ける
InDesignでは[文字]パネルの[字取り]機能を使うことで、何文字分で表示するかを設定することができます。

「読めてしまう」文章
今回のサンプルの場合には、日時、会場、参加費などの文字列を揃えることで、単語のブロックであることは、視覚的に把握しやすいともいえますが、アケ組みや適切にカーニングされていない文字列同様、単語としてスピーディに認識するためにも、単語内の文字をわざわざ離す必要はありません。
先に挙げた「1文字ずつでなく、チャンク(複数の文字のカタマリ)で単語を認識している」について関連して、次のような事例があります(関係ないのでは?という指摘もいただきつつ...)。
「この ぶんょしう は いりぎす のケブンッリジ だがいく の けゅきんう の けっか にんんげは もじ を にしんき する とき その さしいょ と さいご の もさじえ あいてっれば じばんゅん は めくちちゃゃ でも ちんゃと よめる という けゅきんう に もづいとて わざと もじの じんばゅん を いかれえて あまりす」
追記(2013年7月27日):
Twitter、および、はてなブックマークでコメントいただきました。
単純に賛成
- 同意。「日 時」は古臭くてダサい。
- そうなんだよ。均等割付うざいんだよ。
- 大賛成。四半世紀前から「気持ち悪い。」と。
- たしかに
- 確かに嫌ですよねえ。
慣習
- 一部の公務員の文書規定では、「日 時」と空白を入れるように決められているのも、この書き方が普及している原因かも
- これは発注側の要望もあるから何ともいえない
- 大賛成。でも未だ横2倍角が書式として成立している現実。
- PCの機能不備の話しではなく、紙の時代から続くよくわからない習慣の話。均等割付は、項目と内容の間に隙間が空くと関連性が分かりにくくなるのを解消する目的だったのだろうけど、確かに読みにくい。
- 「これウェブ掲載用の文章ね」と言って渡されるもの、たいがいこのBの形式です。もちろん数字は全角半角混じり。「日 時 7月26日」とかね。
- 学校から来る「参観会のお知らせ」みたいな文書がBのパターンが多いのがルーツ、なのかなあ...。歳行った人だとBがわかりやすい、という人が多そう。
- Bのような感覚の人、未だに沢山いそう。
好みの問題
- 資料作る時、こういうのすっごいこだわる人と超適当な人と割と分かれるよね。私こだわる人
- これは好みや性格によって納得出来ないんでは...?
- これも美観優先か識別性優先かみたいな異論百出となりそうですが。 美観以外に慣習も絡むし、識別性と美観は相反しないだろうという話もあるし。 こちらもやっぱり絶対的な基準は無く、ひとつひとつバランスを考えようってところでしょうか。
実装系
- ウェブで「日 時」が読みにくくなるのは外枠の規定が緩やかだから視点を四角でくくる基準となる四角がないことが多いからだよね。俺もWebフォームの時はEの組をtable/th/tdでやるかな。
- 「ヘッドラインを合わせる」で字送り固定してからコピペ。
- スペース入れて揃えるのがセオリー?両端揃えとか使わないの?ボックスで。
- ワードでは均等割り付けですね。
- おれこういうのイラレだと文字ボックス二つ作って左側の項目名の方を両端揃えか右揃えにしたりするけどルール的あるいは美的によろしいかどうかしらん。
- 表現層の実装がクソイいから処理できるようになる未来が正解。そのうえで現状で制作側が工夫するのは「気配り」。組版例D、Eの寄せ方は外国に多いよね
- どうして最後のサンプルだけスカスカにしたの。。。
- 均等割り付けを知らない新人かな?
- letter-spacingはどうだろう...text-align: justify; はブラウザによっては使えないんだっけ?
- うーん、前提が素人組版なのでちょっと。電子書籍ソースとか検索性を考えてなら最後の例が標準(でもアキ量おかしい?)文字組の世界からアキのある表現方法を締め出そうというなら、タブリーダーも一つの方法。
- 罫線のない表組みとして考えるのが正解なんだろうな。
スクリーンリーダー(読み上げ)、アクセシビリティ対応
- 日 時 って書いてあったら「にちじ」って読み上げソフトも対応してもいいと思うの。
- こういった空白を無視するスクリーンリーダーもありますが、その空白を無視してよいかどうかをより正確に処理するためには、何らかのマークアップでマシンリーダブルにする必要がありますね。検索クローラーも一つの単語として認識できないのでは?? 今のところは、HTMLソースコードに空白を入れないのが最も確実な気がします。(植木さん)
その他
- で、例のかな文は読みにくさじゃなくて脳みその自動補完スゲーっていっている文章例なので、読みにくさの例示としたい場合にはミスリードだと思う。
- デザイン面とはまた別の発想からの意見なんだな。こういうことを言っていくのはよいことだと思うよ。どうなるかは別の問題だけど。
- ちょっとよくわかんなかった。 まぁ、古くてダサいからやめて、みたいな意見なら考えなくもなかったんけど。 まず、「ひとつの単語として認識しにくい」かどうかは、ケースバイケースとしか言いようがないと思います(作例は完全に「認識しやすい」例だと思うので、他の例を作るべきじゃないでしょう...
- なんで検索の話じゃなくて読み上げの話(だけ)理由に出てるんだろと思って読んでたんだけど、お役所的なところに訴えるにはそっちのほうが通りやすいのかな
- 日ごろからWordやPDF、他部署が作ったWebページからコピペすることが多いので、これは本当に何とかして欲しい
究極
それ以前の問題として、日時、会場、参加費て書かなくても判るはず。
それ以前の問題として、日時、会場、参加費て書かなくても判るはず。>>「日時」を「日 時」のように表現するのは、もう、やめませんか? - https://t.co/DVUp4wHPu8 @DTP_Transitさんから
— ズキズキ軟骨 (@action_directe) 2013, 7月 29
追記(2016年2月8日):
追記(2022年7月28日):
鹿野 壮さんがCSSで実装する方法を紹介されています。
テーブルレイアウトの見出しなど、1行テキストの両端揃えをしたいとき、
— 鹿野 壮 / Takeshi Kano (@tonkotsuboy_com) July 28, 2022
日 時
会 場
参加費
と、無駄な全角スペースをHTMLで入れていた🤮
text-align-last: justify;を使えばCSSだけで両端揃えになる😄
9月登場(予定)のSafari 16で、全モダンブラウザ対応💐https://t.co/ebHATLU3jw#CSS pic.twitter.com/2cEb8IbHhR


