Illustrator CCのCSS書き出しのバグ
Illustrator CCでは、CSS書き出しをサポートしています。
Web制作を行っている方にとっては、なかなか気の利いた機能ですが、アドビのプロモーションで行っているようなデモは『夢物語』です。
必要な下準備
Illustrator CCで選択したオブジェクトのCSSコードを抽出するには、次のいずれかを行う必要があります。
- [レイヤー]パネルで、オブジェクトに(半角英数字で)名前を付ける
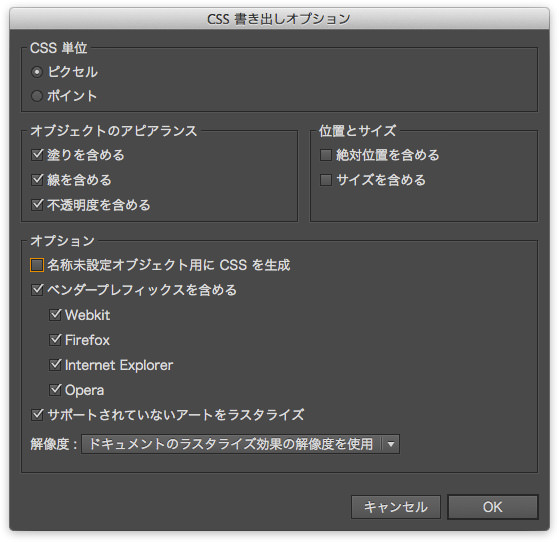
- [CSS書き出しオプション]ダイアログボックスで「名称未設定オブジェクト用にCSSを作成]にチェックを付ける

さっそくバグ情報
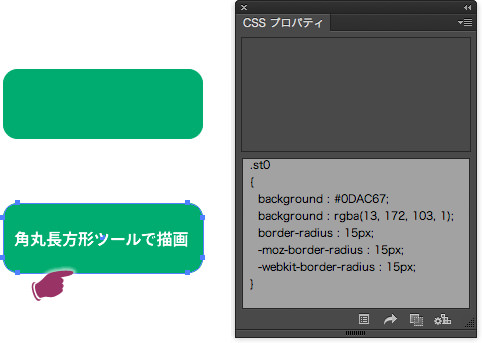
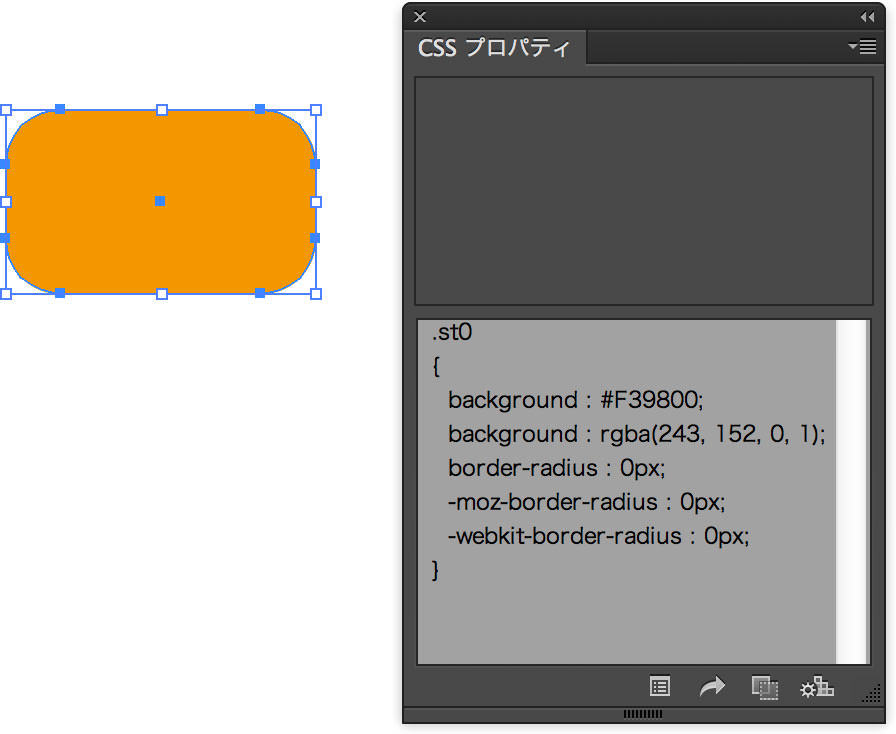
角丸長方形ツールを使って描画すると、「border-radius」(角丸を意味するCSSのプロパティ)を書き出してくれます。

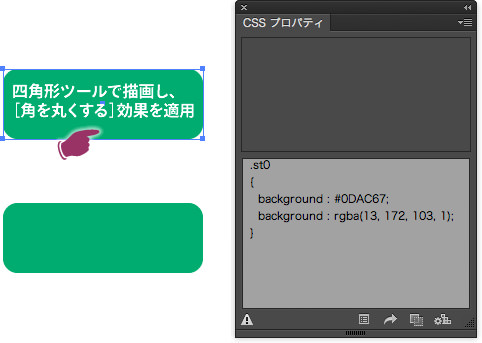
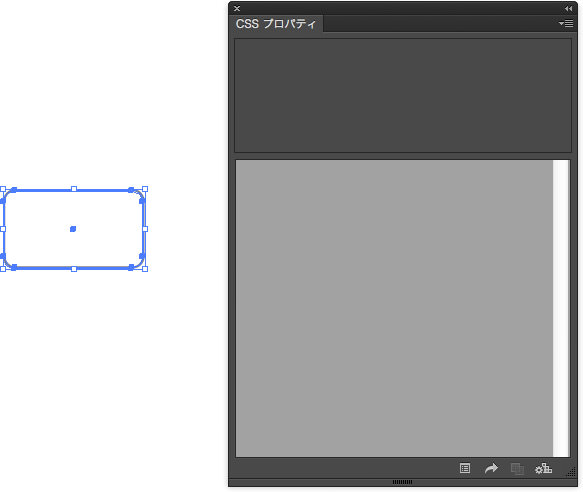
しかし、長方形ツールを使って描画し、[角を丸くする]効果を適用すると、「border-radius」を書き出してくれません。

このような仕様は、すぐに修正されると美しいです。
追記(2013年11月13日):
アピアランスを分割すると、CSS書き出しは不可能になります。角丸長方形ツールを利用してください。

追記(2014年3月8日):
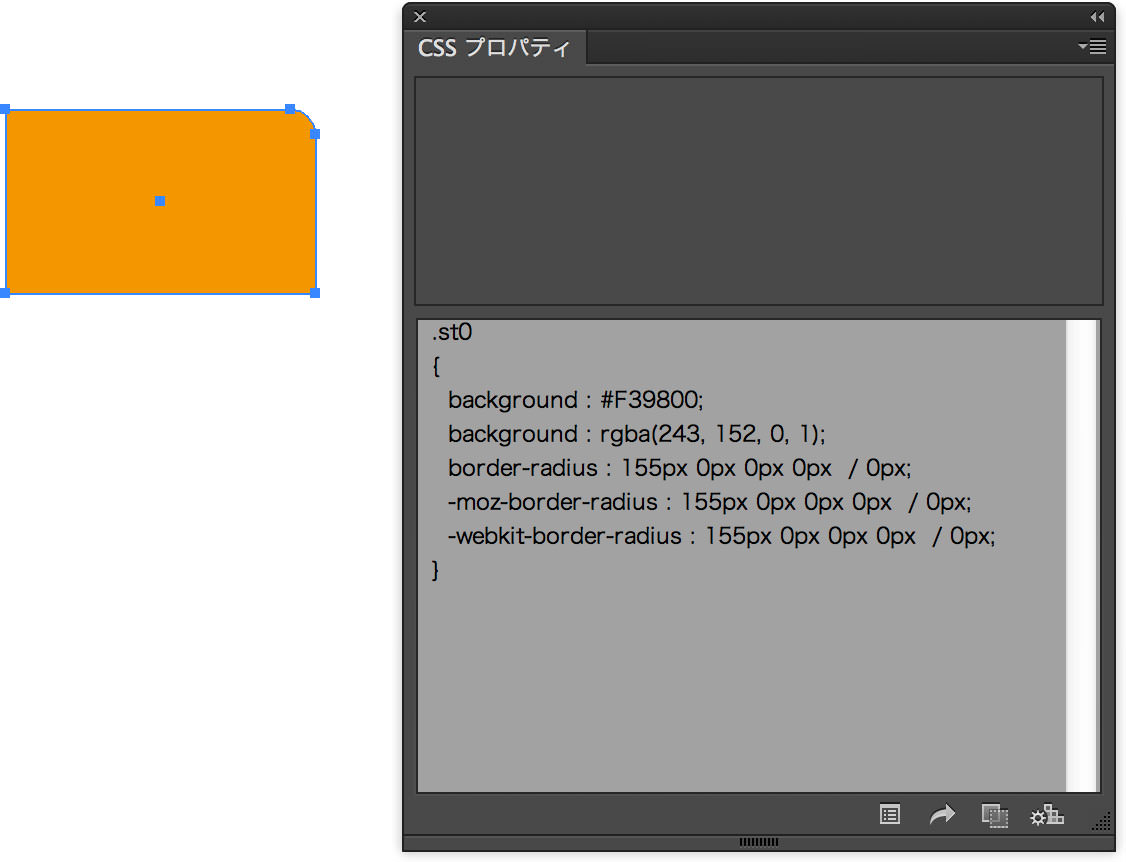
ライブコーナーを使って、長方形の角を丸める場合、「border-radius」は「0」となってしまいます。

ここまでは仕方ないとしても、個別に角丸を設定すると、現状では、ムチャクチャな結果になってしまうようです。