【【2013年9月】カテゴリの記事一覧】
Photoshop CCが14.1にアップデートされ、「Generatorテクノロジー」により、それぞれのレイヤーを個別の画像ファイルとして自動的に書き出す「画像アセット」機能が追加されました。
Webサイト制作では、カンプと呼ばれる画像ファイルを作成後、「スライス」作業によって、書き出す領域を指定し、書き出し作業を行うというフローが必要でした。Photoshop CC(14.1)の「画像アセット」機能を使うことで、この作業(スライスと書き出し)が不要になるだけでなく、高密度解像度対応の画像書き出しにも対応するなど、この進化は、ちょっとズルイ!です(Fireworksの熱心なユーザーなのですが、こっちに肩入れ??? という意味で)。
作業手順は次のとおり。
- PSDファイルは英数字で設定します(例:test.psd)。
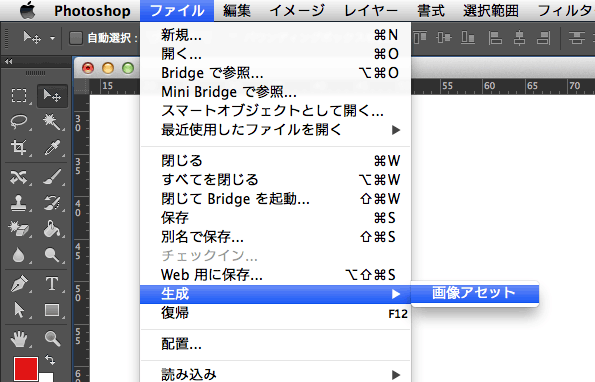
- [ファイル]メニューの[生成]→[画像アセット]をクリックします。

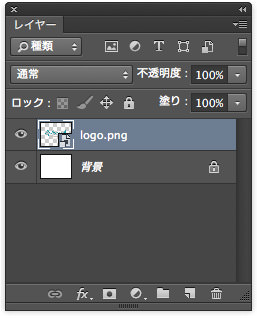
- 画像として書き出したいレイヤーのレイヤー名に「logo.png」のように拡張子を追加します(対応する画像形式はpng/gif/jpeg)。

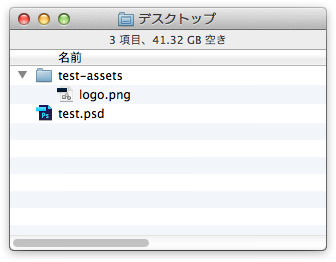
- このタイミングで「test.psd」と同階層に「test-assets」フォルダーが自動的に作成され、その中に「logo.png」が自動的に作成されます。

Photoshopで修正を加えると、ほぼリアルタイムに修正内容は反映されます。
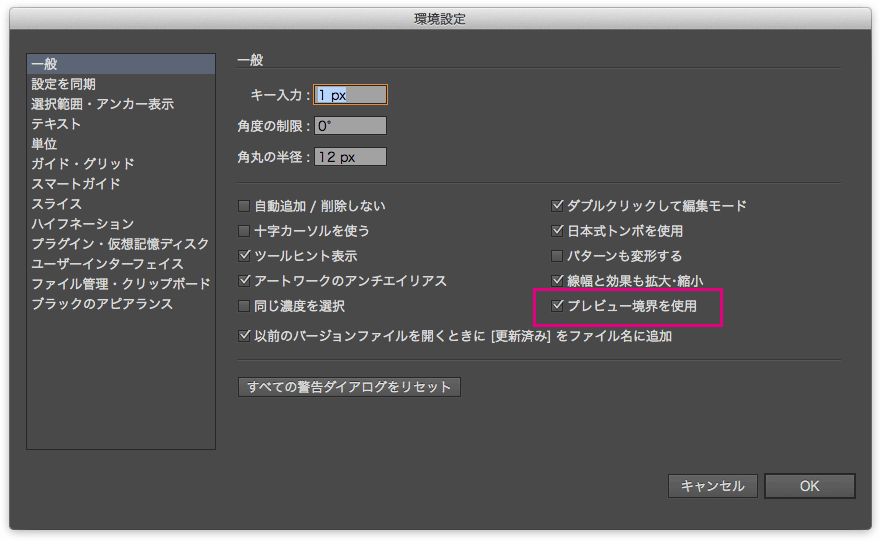
Illustratorの[一般]環境設定に[プレビュー境界を使用]というオプションがあります(デフォルトはOFF)。

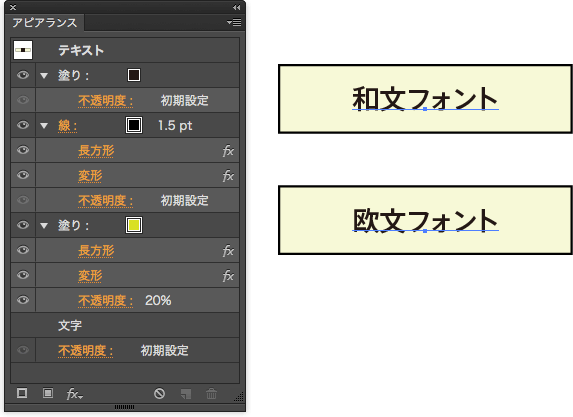
たとえば、次のように「形状に変換」アピアランスを設定した2つのオブジェクトがある場合を考えてみましょう。

Illustrator CC、InDesign CCでは、フォント関連で次のような機能強化がされました。
- 検索機能
- お気に入り(InDesign CCのみ)
| Illustrator | Photoshop | InDesign | ||
|---|---|---|---|---|
| 合成フォント | ||||
| 最近使用したフォント | 書式→ 最近使用したフォント | 書式→フォント (メニュー内) | ||
| 検索 | 任意文字 | |||
| 頭文字 | ||||
| ハイブリッド | ||||
| フィルター | お気に入り | |||
| クラス | ||||
| 類似フォント | ||||
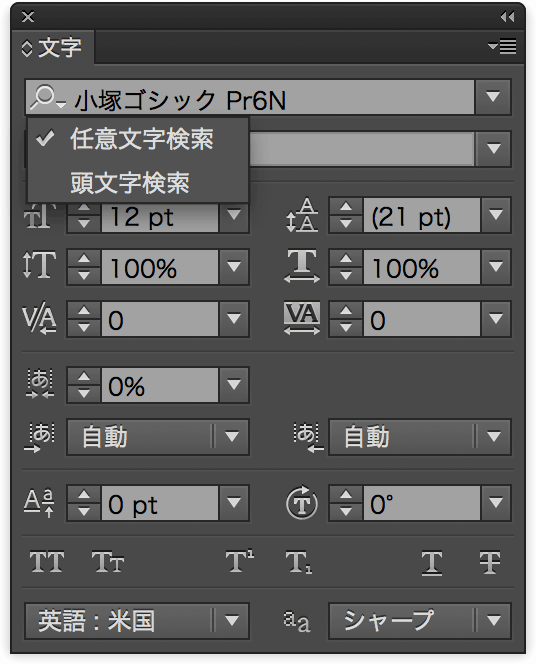
検索機能には「任意文字検索」と「頭文字検索」があります。

2013年9月4日、ザ・ ドキュメントガーデン(神保町)でFBMフェア2013(主催:エフ・ビー・エム株式会社)が開催され、「Illustratorテクニック講座」セッションを鷹野雅弘(スイッチ)が担当しました。
参照リンク(アピアランス関連)
関連エントリーもあわせてご覧ください。
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(1)
- 文字にアピアランスを設定する前に、塗りと線をなしにしておく理由(2)
- Illustratorのアピアランスを地図で活用する(レイヤーに対してアピアランスを適用)
- アピアランスを使って自動で伸縮するポストイット風メモを作成する - DTP Transit(Illustrator, チュートリアル)
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける
- [形状に変換]効果で、文字ごとに自動で囲み罫を付ける(2)
- 文字の塗りを残したまま、アピアランスを使う場合には文字属性を最前面に
- [アピアランス]パネルに望むUIの改良ポイント - DTP Transit(CS4, CS5, Illustrator)
- アピアランス使用時のスミ文字のオーバープリントについて
- Illustratorでプラグインを使わずに、角を丸くする
- Illustratorのアピアランスで吹き出しを作る
- Illustratorの3つのアウトライン
- パスのアウトラインとアピアランス(グループアピアランス)