Photoshop CC/Photoshop CC 2014の[属性]パネルでシェイプのサイズや位置を変更する
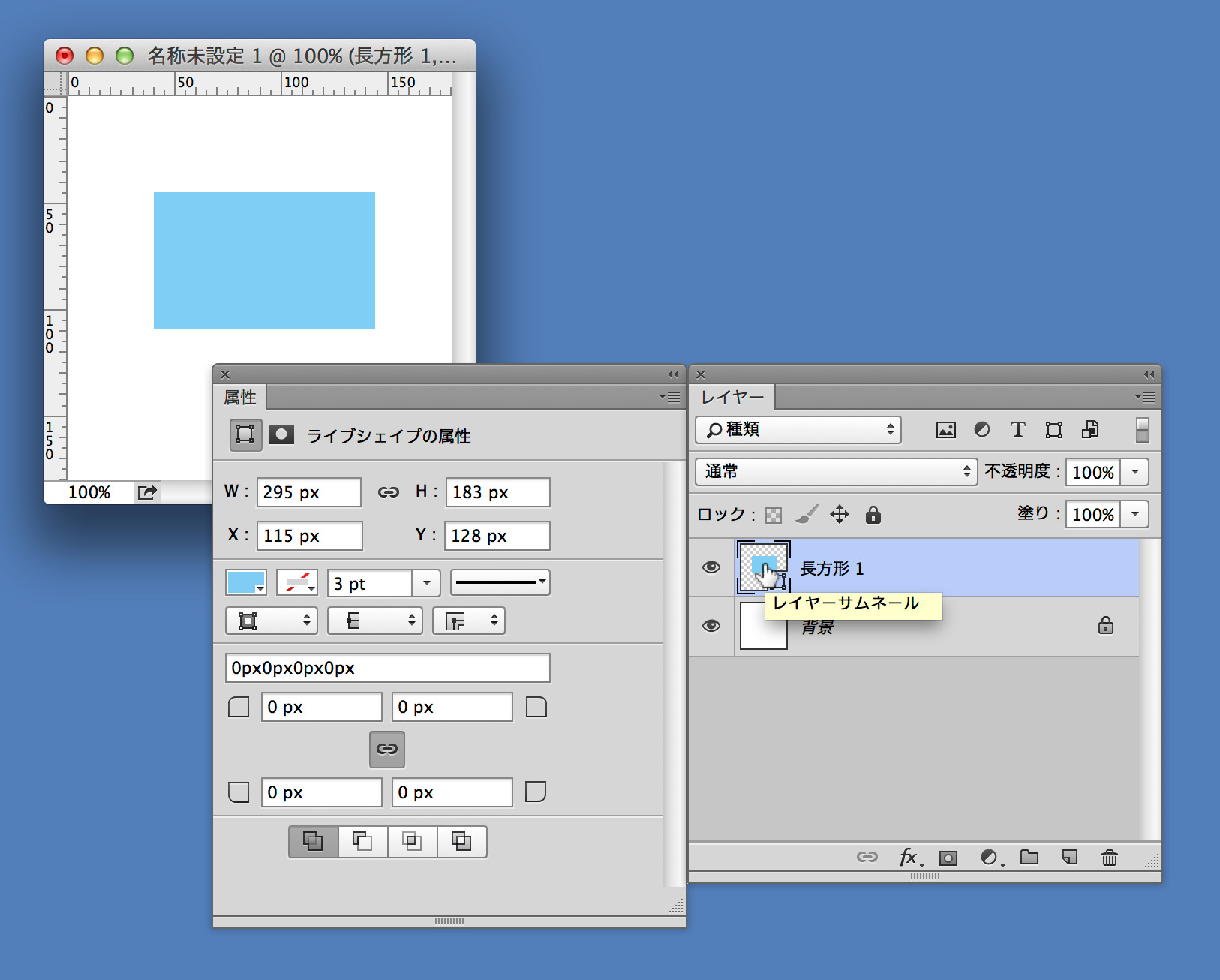
Photoshop CC以降、長方形などを作成した際、[属性]パネルでサイズや角丸などの変更を行えるようになりました。
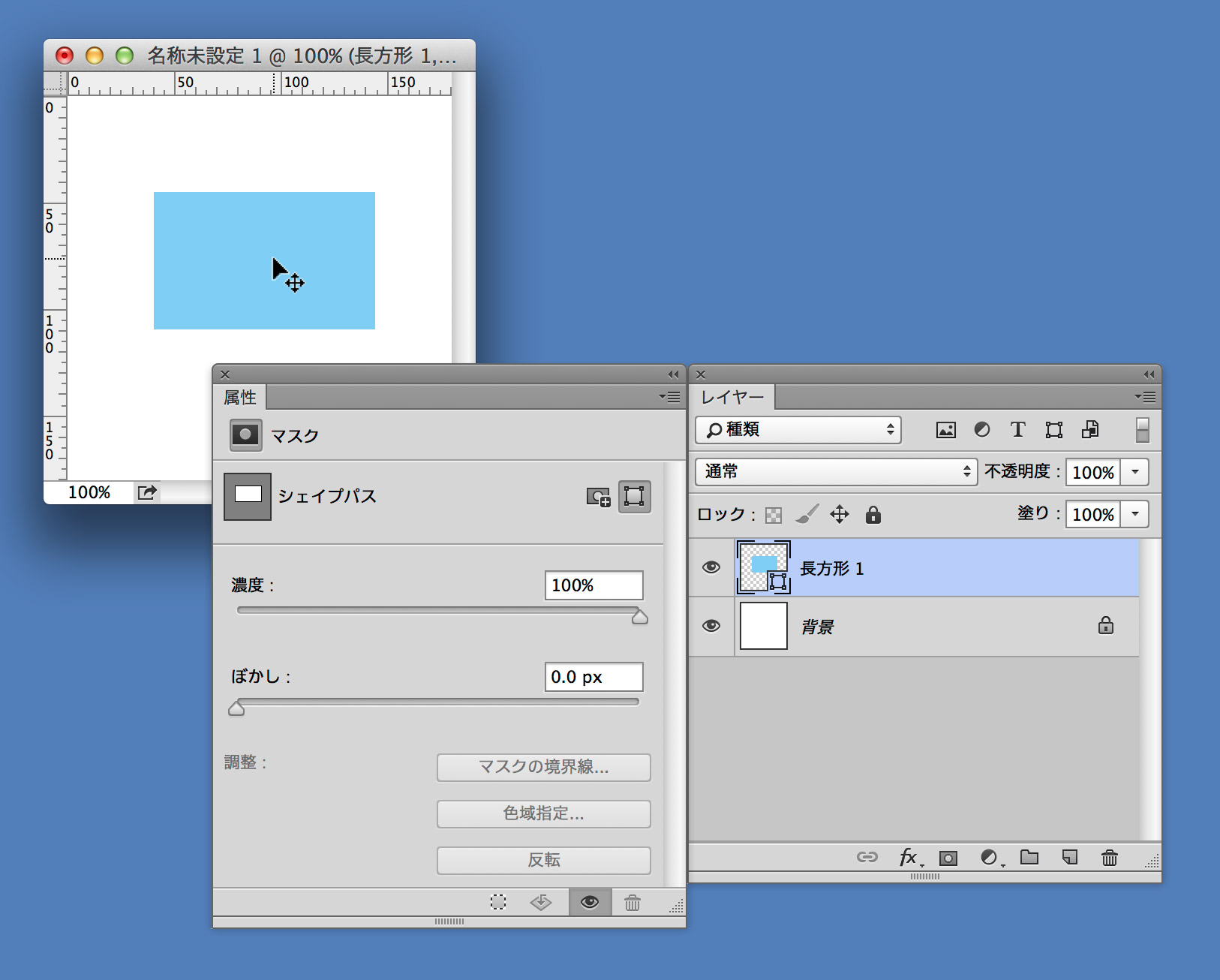
一方、この[属性]パネルは、[マスク]パネルも兼ねているため、いったん、[移動ツール]に持ち替えてから、改めて図形を選択すると、[マスク]パネルの情報しか見えなくなってしまいます。

そんなときには、[レイヤー]パネルの対象レイヤーをoptionキー+クリックします。

ご参考:
Stocker.jpでは、裏技が紹介されています。
追記(2014年7月30日):
command+optionキーで、とありますが、commandキーだけでいけますね。
Adobe Creative Stationで「ベテランほど知らずに損してるPhotoshopの新常識」と題して連載しています。
- 第1回「あ、それ、今のPhotoshopならこうします!」
- 第2回「 ズームとスクロール、ダークUI」
- 第3回「“ふわふわ/もこもこ”も、どんと来い![境界線を調整]で実現するスピーディな切り抜き」
- 第4回「まだスライスで消耗してるの?「画像アセットの生成」でスライス不要のサクサク切り出し 」
- 第5回「支給画像あるある(逆光、手ブレ、モヤ)」
- 第6回「繰り返し作業には欠かせないアクション、ドロップレットや条件分岐、一時停止機能でさらに効率アップ」
- 特別編「データの使い回しとCCライブラリ」
- 第7回「ベクトルマスクを使って実現する、直しに強い切り抜き」
- 第8回「たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す」

『Webデザインの現場ですぐに役立つ Photoshop仕事術』
2015年3月『10倍ラクするIllustrator仕事術』の兄弟本としてソシムから発売。
- 1章 制作をはじめる前に(鷹野 雅弘)
- 2章 Photoshop CC以降でのカンプ作成のベストプラクティス(黒葛原 道)
- 3章 モバイルにも通用するデザインカンプ制作のイロハ(牧下 浩之)
- 4章 効率化のためのTips(三浦 将)
- 5章 見落としがちな基本機能(鷹野 雅弘)
書名の通り、Web向けの内容です。





